Mastering HTML Forms and Tags: A Complete Guide to Building Interactive Web Pages
 InnovateWith Website
InnovateWith Website
Have you ever wondered why some websites feel effortlessly interactive, while others leave you struggling to input even the simplest information? The secret lies in the mastery of HTML forms and tags - the unsung heroes of web development. 🌟
In today's digital landscape, where user engagement is paramount, understanding how to create seamless, user-friendly forms can be the difference between a website that converts and one that frustrates. Whether you're a budding web developer or a seasoned pro looking to refine your skills, this comprehensive guide will take you on a journey through the intricacies of HTML forms. From the basic building blocks to advanced techniques, we'll explore everything you need to know to create interactive, visually appealing, and secure web pages that captivate your audience.
Get ready to dive into the world of form elements, validation techniques, styling tricks, and security best practices. By the end of this guide, you'll have all the tools you need to transform static web pages into dynamic, user-centric experiences. Let's embark on this exciting adventure to master HTML forms and tags, and unlock the full potential of your web development skills! 💻🚀
Understanding HTML Forms: The Foundation of User Interaction
HTML forms are the cornerstone of interactive web design, serving as the primary means of collecting user input and facilitating communication between users and websites. Let's delve into the essentials of HTML forms and explore their significance in modern web development.
What are HTML Forms and Why They Matter
HTML forms are structured elements within web pages that allow users to input data and submit it to a server for processing. They are crucial for:
User registration and login
E-commerce transactions
Surveys and feedback collection
Search functionality
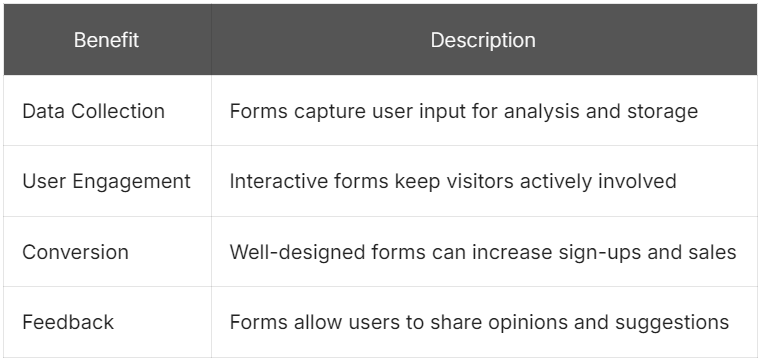
The Role of Forms in Data Collection and User Engagement

Key Components of an HTML Form
A typical HTML form consists of several essential elements:
<form>tag: Defines the form containerInput fields: Text boxes, radio buttons, checkboxes
Labels: Descriptive text for form elements
Submit button: Triggers form submission
Action attribute: Specifies where form data is sent
Method attribute: Defines how data is sent (GET or POST)
Understanding these components is crucial for creating effective and user-friendly forms that enhance the overall web experience.
Now that we've covered the fundamentals of HTML forms, let's explore the essential HTML form tags and attributes that bring these interactive elements to life.
Essential HTML Form Tags and Attributes
HTML forms are the backbone of interactive web pages, allowing users to input data and interact with websites. Let's explore the essential HTML form tags and attributes that make this possible.
A. Buttons: Submit, reset, and custom actions
Buttons are crucial elements in forms, enabling users to perform actions. Here are the main types:
Submit: Sends form data to the server
Reset: Clears all form fields
Custom: Triggers JavaScript functions
Example:
<button type="submit">Send</button>
<button type="reset">Clear</button>
<button type="button" onclick="customFunction()">Custom Action</button>
B. Labels and placeholders: Enhancing user experience
Labels and placeholders improve form usability and accessibility:
Labels: Associate text with form controls
Placeholders: Provide hints within input fields
Example:
<label for="username">Username:</label>
<input type="text" id="username" placeholder="Enter your username">
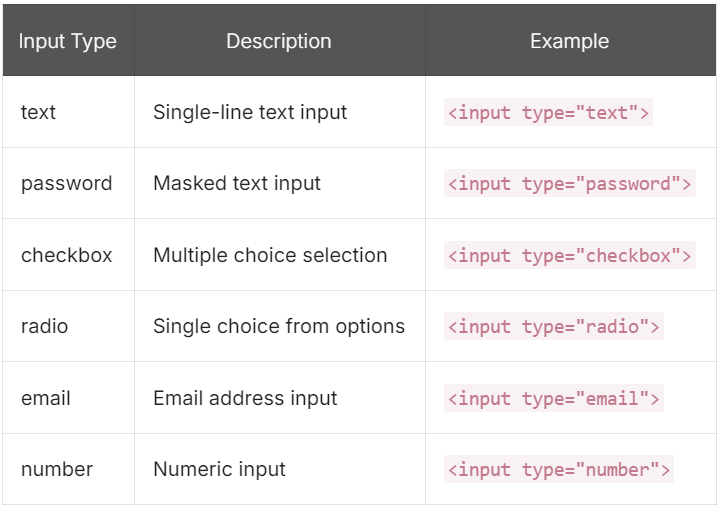
C. Input types: Text, password, checkbox, and more
HTML5 introduced various input types to handle different data formats:

D. The tag: Setting up your form structure
The <form> tag is the container for all form elements:
<form action="/submit-form" method="post">
<!-- Form elements go here -->
</form>
Key attributes:
action: Specifies where to send the form data
method: Defines how to send the data (GET or POST)
Now that we've covered the essential HTML form tags and attributes, let's explore some advanced form elements that can create even richer user interfaces.
Advanced Form Elements for Rich User Interfaces
Now that we've covered the essential HTML form tags and attributes, let's explore some advanced form elements that can significantly enhance your web pages' interactivity and user experience.
A. File Upload Functionality
The <input type="file"> element allows users to upload files from their local device. This versatile input type is crucial for various applications, from profile picture uploads to document submissions.
<input type="file" name="user_file" accept=".pdf,.doc,.docx">
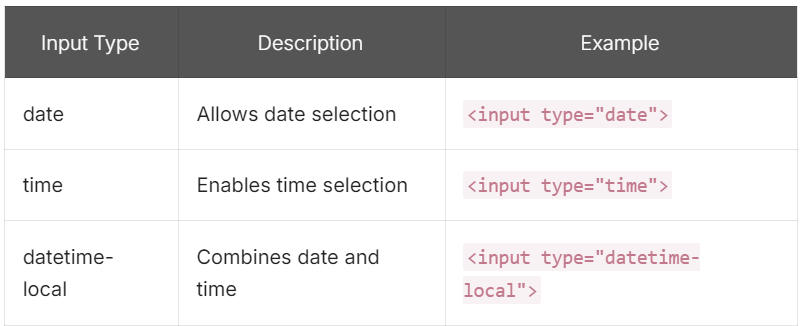
B. Date and Time Pickers
Modern browsers support built-in date and time pickers, providing a user-friendly interface for selecting dates and times.

C. Radio Buttons and Grouping Options
Radio buttons are ideal for selecting a single option from a group. Use the name attribute to group related options.
<fieldset>
<legend>Choose your favorite color:</legend>
<input type="radio" id="red" name="color" value="red">
<label for="red">Red</label>
<input type="radio" id="blue" name="color" value="blue">
<label for="blue">Blue</label>
<input type="radio" id="green" name="color" value="green">
<label for="green">Green</label>
</fieldset>
D. Text Areas for Longer User Input
The <textarea> element provides a multi-line text input field, perfect for comments, messages, or any longer form of text input.
<textarea name="comment" rows="4" cols="50">
Enter your comment here...
</textarea>
E. Dropdown Menus and List Boxes
Dropdown menus and list boxes offer a compact way to present multiple options:
Dropdown menu (single selection):
<select name="country"> <option value="us">United States</option> <option value="ca">Canada</option> <option value="uk">United Kingdom</option> </select>List box (multiple selections):
<select name="skills" multiple> <option value="html">HTML</option> <option value="css">CSS</option> <option value="js">JavaScript</option> </select>These advanced form elements provide a richer, more intuitive interface for users, enhancing the overall user experience of your web forms. In the next section, we'll delve into form validation and error handling to ensure data integrity and improve user feedback.

Conclusion
HTML forms and tags are the backbone of interactive web pages, enabling seamless communication between users and websites. By mastering these essential elements, developers can create engaging, user-friendly interfaces that enhance the overall browsing experience. From understanding the basics of form structure to implementing advanced elements and security measures, this guide has covered the key aspects of building effective HTML forms.
Subscribe to my newsletter
Read articles from InnovateWith Website directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

InnovateWith Website
InnovateWith Website
I'm a passionate Full Stack Developer dedicated to sharing my knowledge and experiences with the developer community. From front-end to back-end technologies, I enjoy building robust applications and helping others navigate the ever-evolving world of web development. Join me on my journey as I share insights, tips, and tutorials to help fellow developers grow and succeed!