Fixed Sidebar
 Frontend Club
Frontend Club2 min read
Table of contents

Aprenda a crear un menú de navegación lateral fijo con CSS.

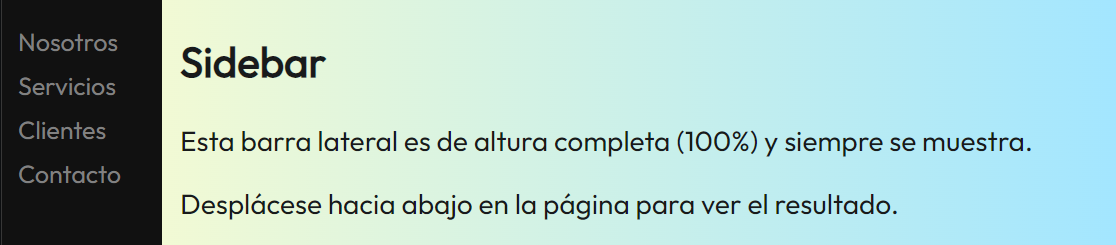
Crea un sidebar
Paso 1) Marcado HTML
<!-- Barra lateral (sidebar) -->
<div class="sidenav">
<a href="#nosotros">Nosotros</a>
<a href="#servicios">Servicios</a>
<a href="#clientes">Clientes</a>
<a href="#contacto">Contacto</a>
</div>
<!-- Contenido -->
<div class="main">
...
</div>
Paso 2) Estilos CSS
/* Menú sidebar */
.sidenav {
height: 100%; /* Altura completa: elimine esto si desea una altura "auto" */
width: 160px; /* Establezca el ancho de la barra lateral */
position: fixed; /* Barra lateral fija (permanezca en su lugar al desplazarse) */
z-index: 1; /* Permanezca en la parte superior */
top: 0; /* Permanezca en la parte superior */
left: 0;
background-color: #111; /* Negro */
overflow-x: hidden; /* Deshabilitar el desplazamiento horizontal */
padding-top: 20px;
}
/* Enlaces del menú de navegación */
.sidenav a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
/* Cuando pases el ratón sobre los enlaces de navegación, cambia su color */
.sidenav a:hover {
color: #f1f1f1;
}
/* Estilo del contenido de la página */
.main {
margin-left: 160px; /* Igual que el ancho de la barra lateral */
padding: 0px 10px;
}
/* En pantallas más pequeñas, donde la altura es menor a 450px, cambia el estilo de la barra lateral (menos relleno y un tamaño de fuente más pequeño) */
@media screen and (max-height: 450px) {
.sidenav {
padding-top: 15px;
}
.sidenav a {
font-size: 18px;
}
}
Referencias
- W3Schools - How TO - Fixed Sidebar
“La mejor manera de aprender a programar es practicando todos los días“.
0
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
