Research CSS
 Walter Mark B. Inductivo Jr.
Walter Mark B. Inductivo Jr.
What is CSS?
CSS stands for Cascading Style Sheets
CSS describes how HTML elements are to be displayed on screen, paper, or in other media
CSS saves a lot of work. It can control the layout of multiple web pages all at once
External stylesheets are stored in CSS files
I used external CSS in this activity, this is the example of external CSS:
EXAMPLE only: style.css
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
EXAMPLE only: index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
This activity comes from the semantic HTML that I made last time, if you want to see that activity you can visit here, now I will design it using CSS to show the following:
Text Styling: Learn how to change text color, font size, and font style.
Box Model: Understand how to use margins, padding, borders, and content.
Backgrounds: Apply background colors or images to elements.
Layouts: Use display, position, and flexbox to create layouts.
etc.
This CSS and HTML is one of the first projects I did when I was practicing to build a portfolio.
CSS:
@import url("https://fonts.googleapis.com/css2?family=Times+New+Roman&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
border: none;
outline: none;
scroll-behavior: smooth;
list-style: none;
}
:root {
--bg-color: black;
--second-bg-color: rgb(14, 13, 13);
--text-color: white;
--main-color: violet;
--logo: 2rem;
--large-heading: 4rem;
--medium-heading: 3rem;
--small-heading: 1rem;
}
html {
overflow-x: hidden;
}
body {
background: var(--bg-color);
color: var(--text-color);
}
section {
min-height: 100vh;
padding: 8rem 15% 2rem;
}
a {
color: inherit;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 1rem 15%;
background: var(--bg-color);
display: flex;
justify-content: space-between;
align-items: center;
z-index: 100;
}
.logo {
font-size: var(--logo);
color: var(--text-color);
font-weight: 600;
cursor: default;
}
.navbar a {
font-size: var(--small-heading);
color: var(--text-color);
margin-left: 4rem;
transition: .3s;
}
.navbar a:hover,
.navbar a.active {
color: var(--main-color);
}
span {
color: var(--main-color);
}
.home {
display: flex;
justify-content: center;
align-items: center;
}
.home-img img{
width: 35vw;
}
.home-content h3 {
font-size: var(--medium-heading);
font-weight: 700;
}
.home-content h3:nth-of-type(2) {
margin-bottom: 2rem;
}
.home-content h1 {
font-size: var(--large-heading);
font-weight: 700;
line-height: 1.3;
}
.home-content p {
font-size: var(--small-heading);
text-align: justify;
}
.btn {
display: inline-block;
padding: 1rem 2.8rem;
background: var(--main-color);
border-radius: 4rem;
box-shadow: 0 0 1rem var(--main-color);
font-size: 1.6rem;
color: var(--second-bg-color);
letter-spacing: .1rem;
font-weight: 600;
transition: .5s ease;
}
.btn:hover {
box-shadow: none;
}
.about {
display: flex;
justify-content: center;
align-items: center;
gap: 2rem;
background: var(--second-bg-color);
}
.about-img img {
width: 30vw;
}
.heading {
text-align: center;
font-size: var(--large-heading);
}
.about-content h1 {
text-align: left;
line-height: 1.2;
}
.about-content h3 {
font-size: var(--medium-heading);
}
.about-content p {
font-size: var(--small-heading);
margin: 2rem 0 3rem;
text-align: justify;
}
.project h1 {
margin-bottom: 5rem;
}
.project-container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
}
.project-container .project-box {
flex: 1 1 25rem;
background: var(--second-bg-color);
padding: 3rem 2rem 4rem;
border-radius: 2rem;
text-align: center;
border: .2rem solid var(--text-color);
transition: .5s ease;
}
.project-container .project-box:hover {
border-color: var(--main-color);
transform: scale(1.02);
}
.project-box h3 {
font-size: var(--medium-heading);
}
.project-box p {
font-size: var(--small-heading);
margin: 1rem 0 3rem;
}
.footer {
background-color: var(--second-bg-color);
}
.footer-content {
min-height: 10vh;
display: grid;
justify-content: center;
grid-template-columns: 1fr 1fr 1fr 1fr;
place-items: center;
padding: 10rem 0;
}
.footer-item {
align-self: flex-start;
}
.footer-item h3 {
font-size: var(--logo);
}
.footer-item p {
font-size: var(--small-heading);
color: var(--text-color);
}
.footer-copyright-item {
height: 5rem;
color: var(--dark-color);
background: transparent;
border-top: 1px solid var(--dark-color);
text-align: center;
}
.footer-copyright-item p {
margin-top: 1.75rem;
}
.footer-copyright {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 2rem 9%;
background: var(--bg-color);
}
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/assets/css/style.css">
<title>Document</title>
</head>
<body>
<header class="header">
<a href="#" class="logo">Walterific</a>
<navnavbar class="navbar">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#footer">Contact</a>
</nav>
</header>
<section class="home" id="home">
<div class="home-content">
<h3>Hello, It's Me</h3>
<h1>Walter Mark</h1>
<h3>Lorem ipsum dolor</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptatum laborum, ullam ad consectetur, vitae doloribus at, eligendi minus nisi consequatur laudantium labore omnis excepturi. Hic provident perferendis voluptatibus ullam incidunt.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque nesciunt molestias corporis adipisci? Ab totam modi doloribus non unde commodi eaque, et dolorem fugiat beatae nostrum deleniti repellendus, voluptas aperiam.</p>
</div>
<div class="home-img">
<img src="./assets/img/profile__img.png" alt="profile__img">
</div>
</section>
<section class="about" id="about">
<div class="about-img">
<img src="./assets/img/about__img.jpg" alt="about__img">
</div>
<div class="about-content">
<h1 class="heading">About <span>Me</span></h2>
<h3>Lorem ipsum dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem eligendi temporibus, voluptates ut dolores ab praesentium nam laboriosam similique harum eos deleniti quo reiciendis optio corporis ullam voluptatum enim delectus?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque nobis temporibus aut. Vel ipsa libero cumque recusandae nihil, vitae esse quas dolorum? Maxime, ducimus quasi modi dolorem quisquam ea necessitatibus!</p>
</div>
</section>
<section class="project" id="project">
<h1 class="heading">My <span>Projects</span></h1>
<div class="project-container">
<article class="project-box">
<h3>Job Portal</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae tempora, in rerum nemo nam reiciendis nobis? Tempore voluptas officia nostrum sequi voluptatum distinctio incidunt dicta.</p>
<a href="#" class="btn"> Visit</a>
</article>
<article class="project-box">
<h3>W-Mart</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Debitis ad, veniam maxime laudantium neque doloribus qui, quos error nihil facilis et rerum. Mollitia saepe ad impedit nemo nulla, explicabo dolor!</p>
<a href="#" class="btn"> Visit</a>
</article>
<article class="project-box">
<h3>Job Finder</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi quod minima voluptates veniam qui perferendis quidem repellat vero, ex harum voluptatibus, illum aliquid eaque voluptatem cum.</p>
<a href="#" class="btn"> Visit</a>
</article>
</div>
</section>
<footer class="footer section" id="footer">
<div class="footer-content">
<div class="footer-item">
<h3>Email</h3>
<p>inductivo.waltermark.02162002@gmail.com</p>
</div>
<div class="footer-item">
<h3>Github</h3>
<a href="https://github.com/Walterific">Walterific</a>
</div>
<div class="footer-item">
<h3>Facebook</h3>
<a href="https://www.facebook.com/profile.php?id=100010312959685">Walter Mark B. Inductivo Jr.</a>
</div>
<div class="footer-item">
<h3>Contact Number</h3>
<p>09563142819</p>
</div>
</div>
<div class="footer-copyright">
<p>Copyright © 2024 by Walter Mark | All Rights Reserved.</p>
</div>
</footer>
</body>
</html>
OUTPUT:
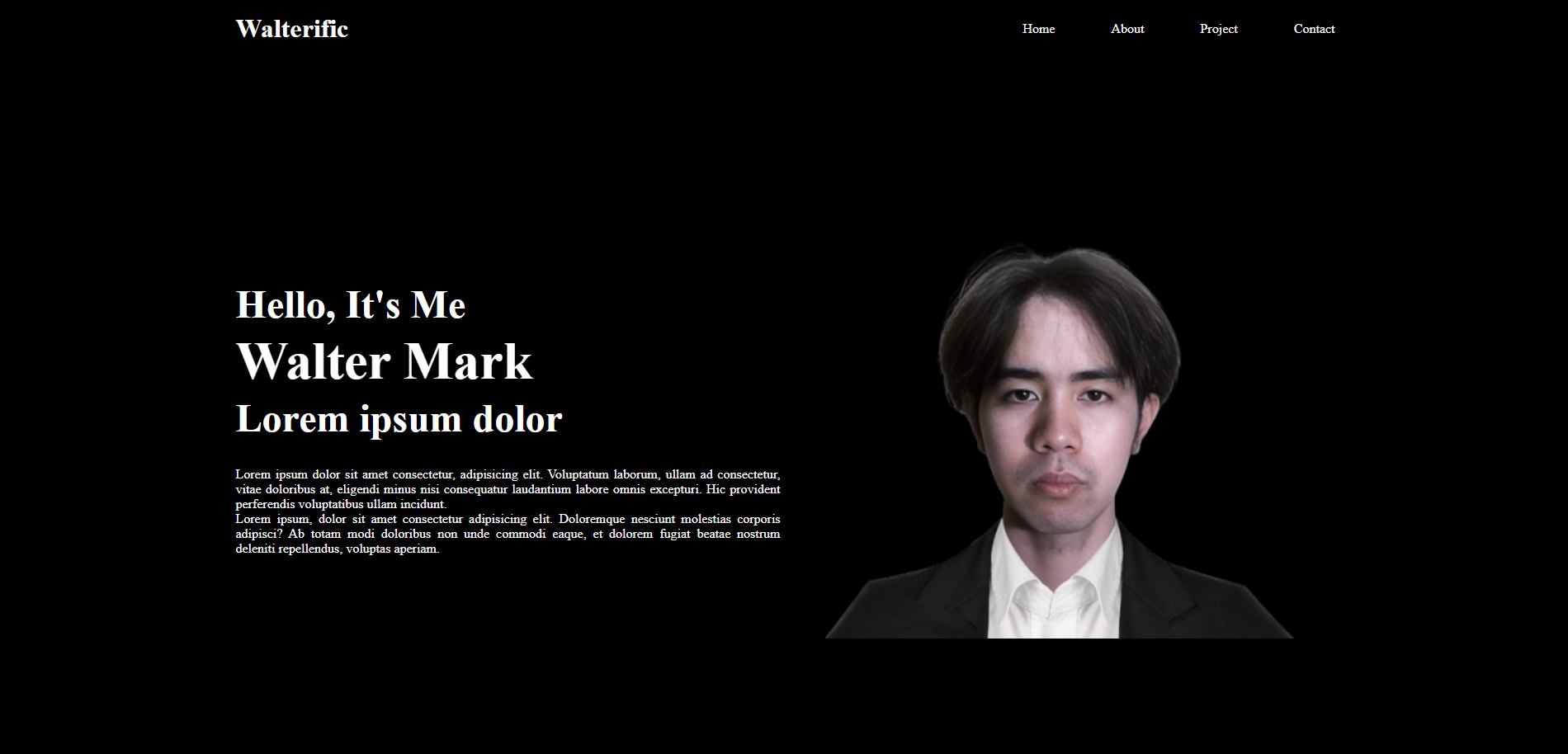
#home

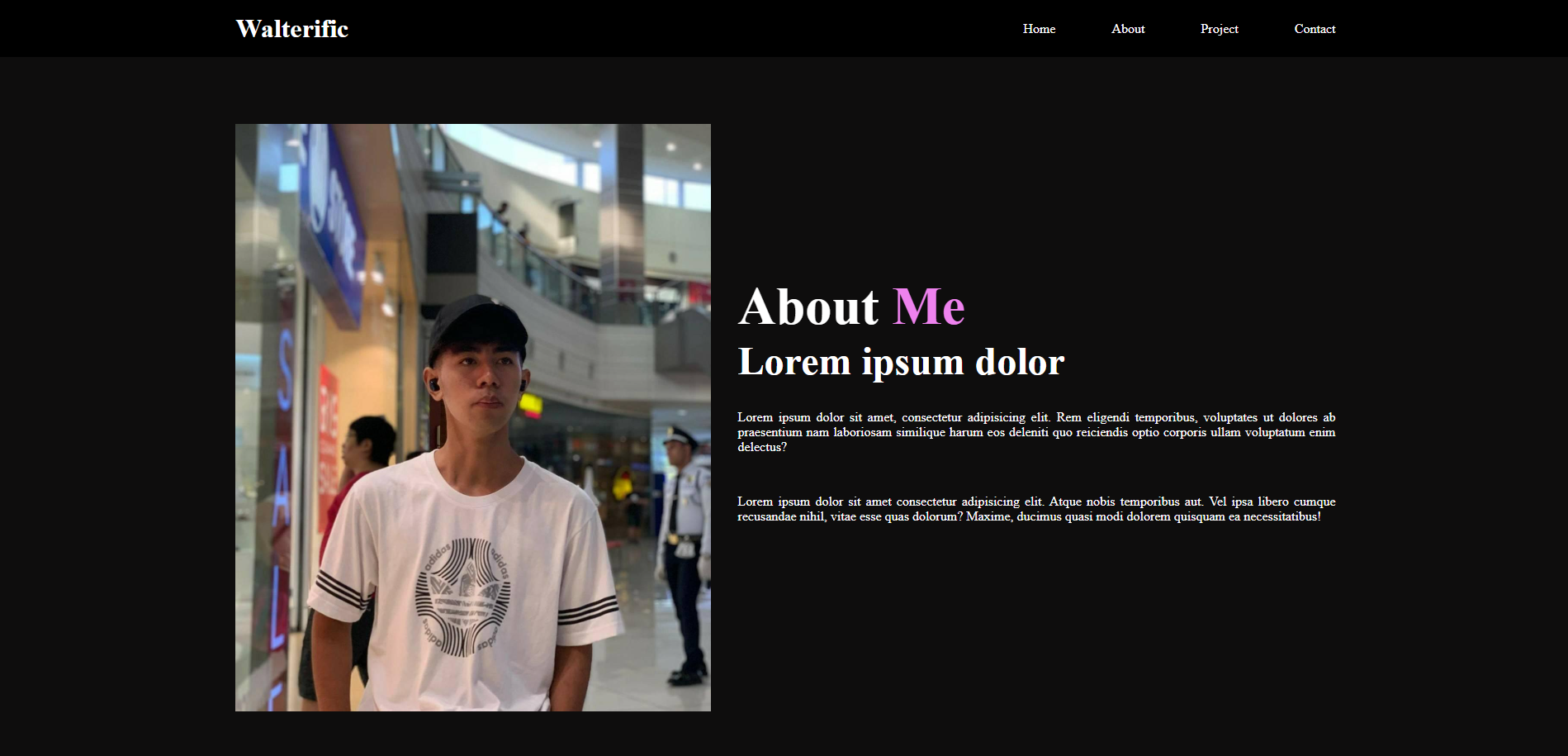
#about

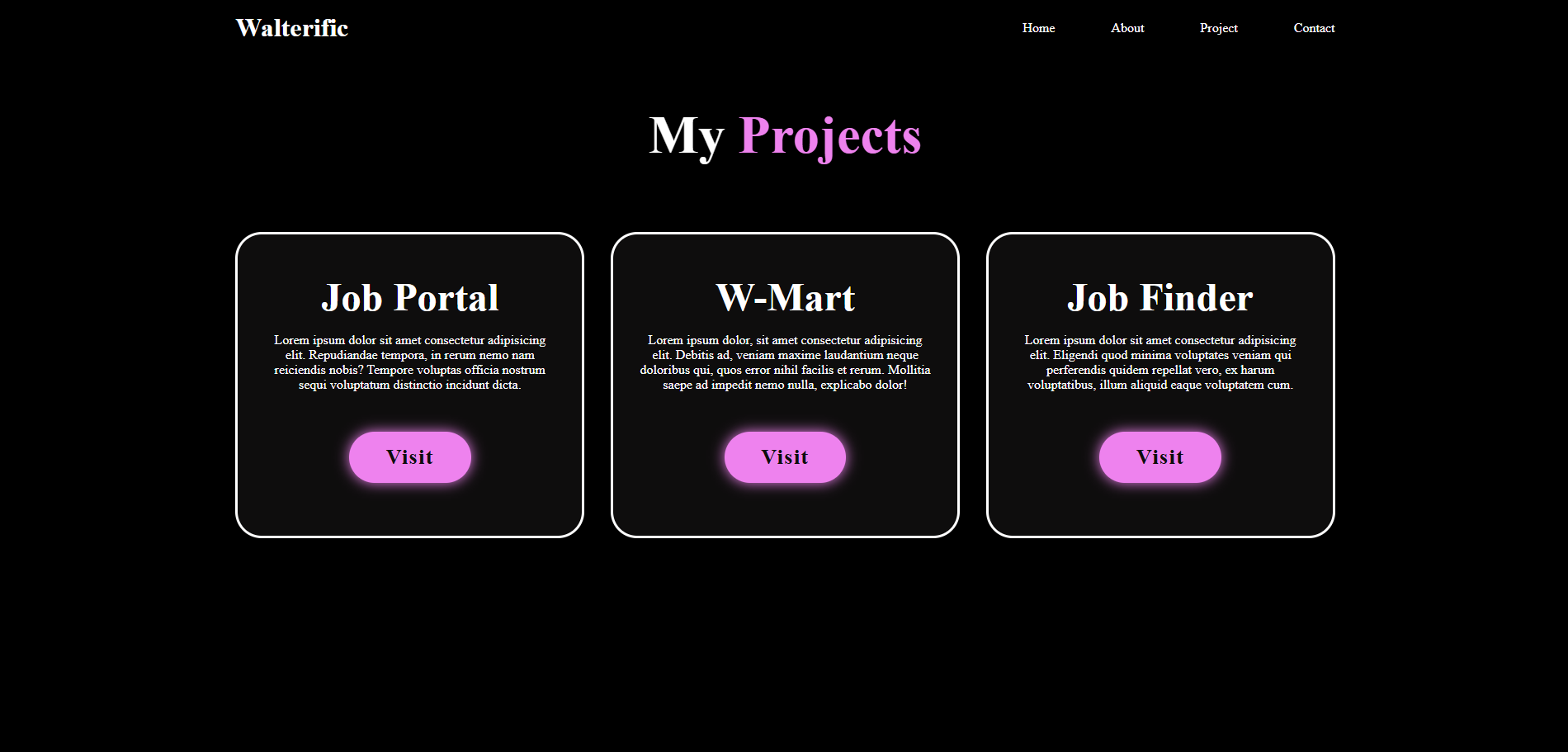
#project

#contact/footer

Github Link:
https://github.com/Walterific/BasicPortfolio.git
Subscribe to my newsletter
Read articles from Walter Mark B. Inductivo Jr. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Walter Mark B. Inductivo Jr.
Walter Mark B. Inductivo Jr.
Watch Me Whip 👊, Watch Me Nae-Nae 🖐️