Complete HTML Forms and Tags Tutorial for Effective Web Pages
 InnovateWith Website
InnovateWith Website
Form Validation and Error Handling
Form validation and error handling are crucial aspects of creating user-friendly and secure web forms. By implementing effective validation techniques and providing clear error messages, you can enhance the user experience and ensure the accuracy of submitted data.
Accessibility Considerations in Form Validation
When designing form validation, it's essential to consider accessibility to ensure all users can interact with your forms effectively:
Use ARIA attributes to communicate validation states to screen readers
Provide clear, descriptive error messages that are easily understood
Ensure keyboard navigation works smoothly for error resolution
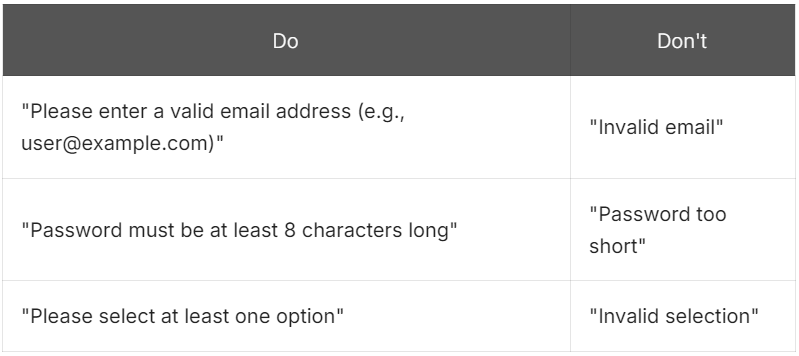
Providing Clear Error Messages and Feedback
Clear and concise error messages help users understand and correct their mistakes quickly:
Display errors inline, near the relevant form fields
Use color and icons to highlight errors, but don't rely solely on visual cues
Offer specific guidance on how to correct the error

Custom Validation with JavaScript
JavaScript allows for more sophisticated and dynamic form validation:
Create custom validation functions
Implement real-time validation as users type
Handle complex validation scenarios (e.g., interdependent fields)
Client-Side Validation Using HTML5 Attributes
HTML5 provides built-in attributes for basic client-side validation:
required: Ensures a field is not left emptypattern: Specifies a regular expression for input formatminandmax: Set minimum and maximum values for numeric inputstype="email": Validates email format automatically
By combining these validation techniques, you can create robust and user-friendly forms that enhance the overall user experience of your web pages. Next, we'll explore how to style these forms to make them visually appealing and consistent with your website's design.
Styling HTML Forms for Better Visual Appeal
Now that we've covered the essentials of HTML forms and their functionality, let's focus on making them visually appealing and user-friendly. A well-designed form can significantly improve user engagement and conversion rates.
Customizing form elements with CSS3
CSS3 offers powerful tools to transform the appearance of form elements. Here are some techniques to enhance your forms:
Use
border-radiusfor rounded corners on input fieldsApply
box-shadowfor a subtle depth effectCustomize
font-familyandfont-sizefor better readabilityImplement
:focuspseudo-class for interactive feedback
Example:
input[type="text"] {
border-radius: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
font-family: Arial, sans-serif;
font-size: 16px;
}
input[type="text"]:focus {
border-color: #4CAF50;
outline: none;
}
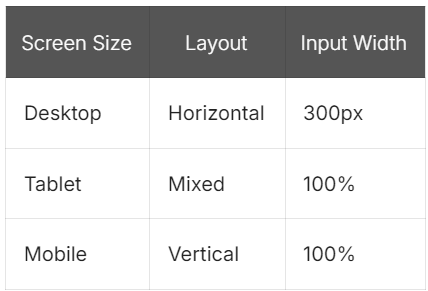
Creating responsive forms for mobile devices
Responsive design ensures your forms look great on all devices. Consider these strategies:
Use percentage-based widths for flexibility
Implement media queries for device-specific adjustments
Increase touch targets for mobile users
Utilize vertical layouts for small screens

CSS techniques for form layout and design
Improve your form's layout and design with these CSS techniques:
Use Flexbox or Grid for advanced layouts
Implement consistent spacing with
marginandpaddingGroup related fields with
fieldsetand style accordinglyCreate custom radio buttons and checkboxes for a unique look
By applying these styling techniques, you'll create forms that not only function well but also look professional and engaging. Next, we'll explore how to enhance forms further with JavaScript and AJAX for dynamic interactions.

Security Best Practices for HTML Forms
HTML forms are essential for collecting user data, but they can also be a vulnerability if not handled securely. To safeguard your web applications, here are some critical security best practices for HTML forms:
1. Use HTTPS
Always ensure that your forms are served over HTTPS to encrypt data transmitted between the client and server. This prevents malicious actors from intercepting sensitive information like passwords or personal details.
2. Input Validation
Validate user inputs both on the client side (with HTML5 or JavaScript) and server side. Client-side validation ensures a smoother user experience, while server-side validation prevents attackers from bypassing the front-end checks.
3. Avoid Autofill for Sensitive Fields
Autofill can be convenient, but it can expose sensitive data to unauthorized users, especially on shared devices. Avoid using it for fields like passwords or credit card numbers.
4. Implement CSRF Protection
Cross-Site Request Forgery (CSRF) attacks trick users into submitting malicious requests. To prevent this, implement CSRF tokens in your form submissions to ensure requests are coming from legitimate sources.
5. Sanitize Inputs
Always sanitize form inputs to avoid attacks like SQL injection or Cross-Site Scripting (XSS). Escape special characters and only allow acceptable input formats to minimize the risk of injecting malicious code.
6. Limit File Uploads
If your form allows file uploads, restrict the types of files that can be uploaded (e.g., allow only images or PDFs) and set size limits. Additionally, store uploaded files outside the web root directory to reduce the risk of direct access.
By following these best practices, you can significantly improve the security of your HTML forms and protect both your users and your application from potential threats.
Conclusion
As you continue to develop your web design skills, remember that creating successful forms goes beyond just functionality. Focus on optimizing user experience, implementing proper validation techniques, and ensuring your forms are visually appealing and responsive across devices. By applying the principles and best practices outlined in this guide, you'll be well-equipped to create forms that not only collect data efficiently but also contribute to higher conversion rates and improved user satisfaction.
Subscribe to my newsletter
Read articles from InnovateWith Website directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

InnovateWith Website
InnovateWith Website
I'm a passionate Full Stack Developer dedicated to sharing my knowledge and experiences with the developer community. From front-end to back-end technologies, I enjoy building robust applications and helping others navigate the ever-evolving world of web development. Join me on my journey as I share insights, tips, and tutorials to help fellow developers grow and succeed!