Research BEM - Block, Element, Modifier - Architercture
 Walter Mark B. Inductivo Jr.
Walter Mark B. Inductivo Jr.
Why BEM over the others?
No matter what methodology you choose to use in your projects, you will benefit from the advantages of more structured CSS and UI. Some styles are less strict and more flexible, while others are easier to understand and adapt in a team.
Blocks, Elements and Modifiers
Block
Standalone entity that is meaningful on its own.
Examples
header, container, menu, checkbox, input
Element
A part of a block that has no standalone meaning and is semantically tied to its block.
Examples
menu item, list item, checkbox caption, header title
Modifier
A flag on a block or element. Use them to change appearance or behavior.
Examples
disabled, highlighted, checked, fixed, size big, color yellow
Benefits
Modularity
Block styles are never dependent on other elements on a page, so you will never experience problems from cascading.
You also get the ability to transfer blocks from your finished projects to new ones.
Reusability
Composing independent blocks in different ways, and reusing them intelligently, reduces the amount of CSS code that you will have to maintain.
With a set of style guidelines in place, you can build a library of blocks, making your CSS super effective.
Structure
BEM methodology gives your CSS code a solid structure that remains simple and easy to understand.
Further Reading
MindBEMding — getting your head ’round BEM syntax
Used and Abused — CSS Inheritance and Our Misuse of the Cascade.
Objects in Space — A style-guide for modular SASS development using SMACSS and BEM
CODE AND OUTPUT using BEM
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/assets/style.css">
<title>Document</title>
</head>
<body>
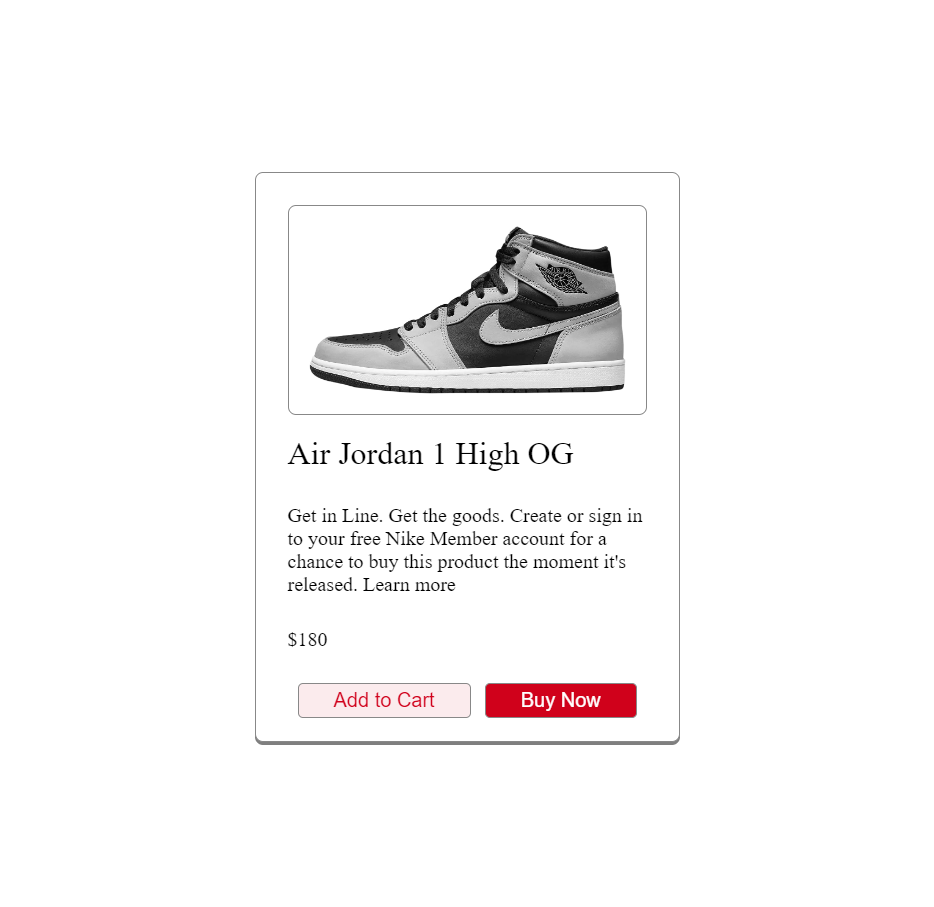
<div class="card">
<img class="card__image" src="/assets/img/61lHu4-ESDS._AC_SL1140_.jpg" alt="">
<h1 class="card__heading">Air Jordan 1 High OG </h1>
<p class="card__paragraph">
Get in Line. Get the goods. Create or sign in to your free Nike Member account for a chance to buy this product the moment it's released. Learn more
</p>
<p class="card__paragraph">
$180
</p>
<button class="button card__button card__button--secondary">
Add to Cart
</button>
<button class="button card__button card__button--primary">
Buy Now
</button>
</div>
</body>
</html>
CSS
* {
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
width: 100%;
height: 100vh;
align-items: center;
justify-content: center;
}
.card {
background: rgb(255, 255, 255);
width: 425px;
height: 570px;
border: 1px solid #888;
border-radius: 8px;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.5);
padding: 32px;
}
.card__image {
width: 100%;
height: 210px;
border: 1px solid #888;
border-radius: 8px;
padding: 20px;
}
.card__heading {
font-weight: normal;
margin: 16px 0;
}
.card__paragraph {
font-size: 20px;
margin: 32px 0;
}
.button {
padding: 5px 35px;
font-size: 20px;
border: 1px solid #888;
border-radius: 5px;
}
.card__button {
margin-left: 10px;
}
.card__button--primary {
background: #D0011B;
color: #fff;
}
.card__button--secondary {
background: #FBEBED;
color: #D0011B;
}
OUTPUT

Github Link:
https://github.com/Walterific/Blocks-Elements-Modifiers.git
Reference:
Why BEM over the others?
https://getbem.com/introduction/
Subscribe to my newsletter
Read articles from Walter Mark B. Inductivo Jr. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Walter Mark B. Inductivo Jr.
Walter Mark B. Inductivo Jr.
Watch Me Whip 👊, Watch Me Nae-Nae 🖐️