🔥How to Render a Beautiful PDF Viewer for Vue.js in Minutes💅
 watcharakorn
watcharakorn
Since my last post on building PDF Viewer with Vue.js, I have been hard at work to develop a library that just works: Vue PDF Viewer.
After being in private beta for a few months, we officially launched Vue PDF Viewer earlier this month. In this article, I'll be sharing with you how to render a PDF in Vue.js in just minutes, along with a few use cases to help you make the most out of this library.
Why Vue PDF Viewer?
Let’s start with why Vue PDF Viewer stands out. Here’s a quick rundown of its key features:
Built for Vue: Designed specifically for Vue.js developers, Vue PDF Viewer is designed using familiar Vue’s component-based structure, syntax and state management for Vue.js developers to customize natively.
Quick Setup: Go from zero to a fully functional PDF viewer in just 3 simple steps.
Customizable: Supports themes, responsive layouts, and custom icons, allowing you to tailor the viewer to fit your app’s design.
High Performance: Optimized for handling multiple PDFs without sacrificing speed or performance.
Now, let’s dive into the step-by-step process to get started with Vue PDF Viewer.
Displaying a PDF Viewer Component
Vue PDF Viewer supports Vue 3. It also works seamlessly across a wide range of environments, including:
Vue 3 – Composition API (TypeScript, JavaScript)
Vue 3 – Options API (TypeScript, JavaScript)
Vue 3 – Server-Side rendering (TypeScript)
Nuxt
VitePress
Quasar
For this demo, I’ll show you how to add the Vue PDF Viewer component to a Vue app.
Step 1: Adding the Library
To get started, add the Vue PDF Viewer library to your project. It’s a quick and easy installation.
bun add @vue-pdf-viewer/viewer
Remark: You can use yarn, npm or pnpm.
Step 2: Importing the Component
Next, we’ll import the PDF viewer component into your Nuxt application.
<script setup>
import { VPdfViewer } from "@vue-pdf-viewer/viewer";
</script>
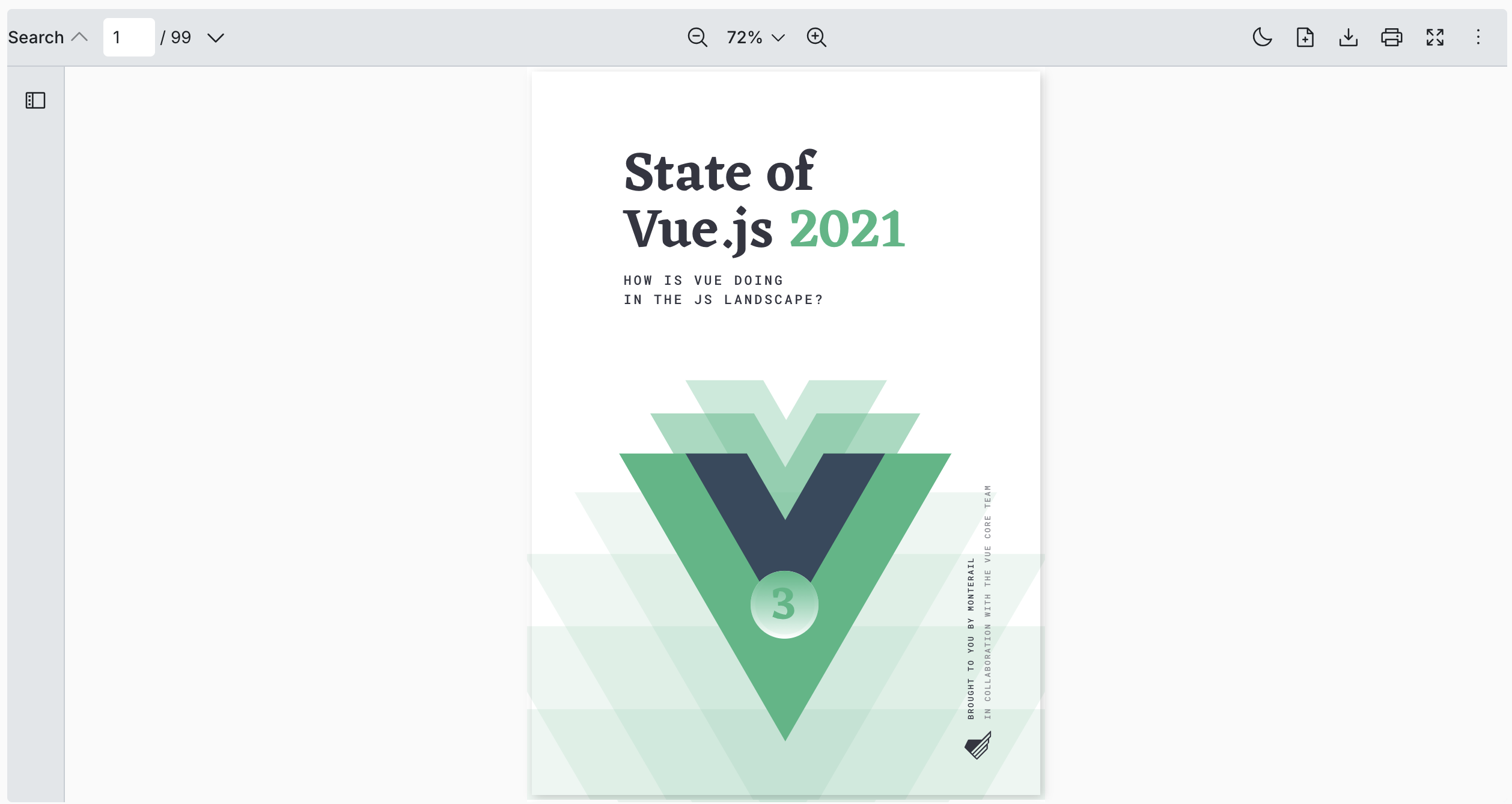
Step 3: Render the Component
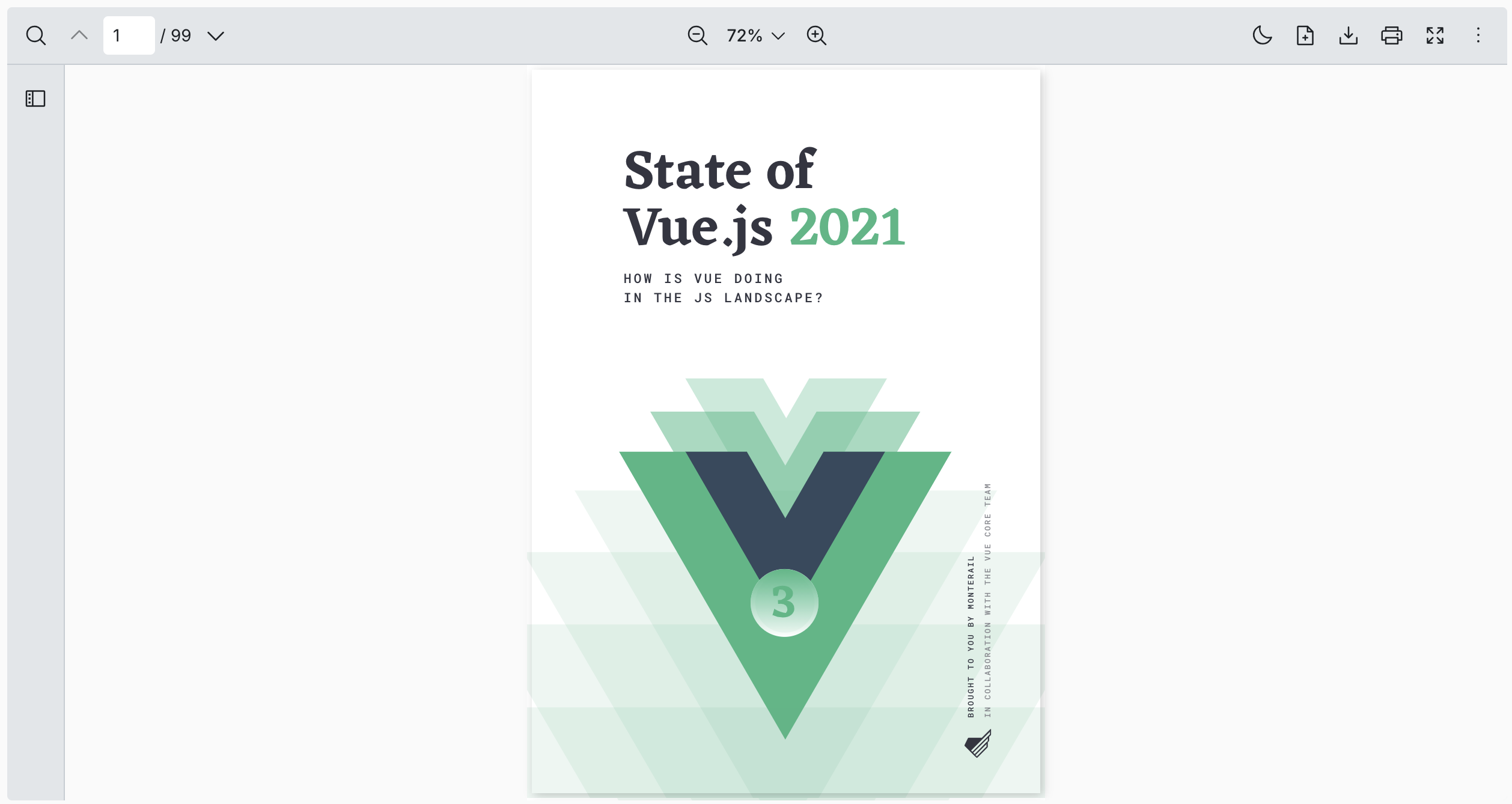
Finally, render the component and pass in the required props to display your PDF document.
<script setup>
import { VPdfViewer } from "@vue-pdf-viewer/viewer";
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer
src="https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf"
/>
</div>
</template>

That’s it! In just a few steps, you have integrated a fully responsive and customizable PDF viewer into your Vue app!
Remark: Since the Vue PDF Viewer is a component, you can initiate multiple instances of the component in the same page independently.
Common Use Cases
Want to know more about how you can modify Vue PDF Viewer to fit your needs? Here are some common use cases:
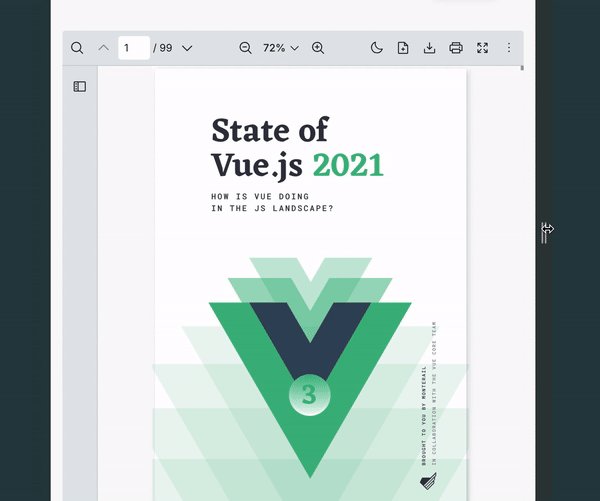
Change Themes to Match Your Site
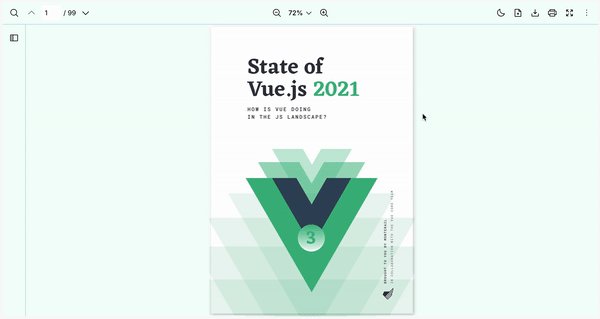
You can easily adjust the viewer’s theme to match your website’s design. Whether your site uses light or dark modes or other types of color scheme, VPV can be customized to fit the current settings, ensuring a consistent look and feel across your entire platform.
<script setup>
...
</script>
<style scoped>
:deep(.vpv-variables) {
--vpv-container-border-color: lightblue;
--vpv-toolbar-background-color: mintcream;
--vpv-toolbar-color: black;
--vpv-toolbar-border-color: lightblue;
--vpv-icon-active-background: grey;
--vpv-sidebar-content-background-color: mintcream;
--vpv-sidebar-content_thumbnail-page-number-font-size: 10px;
--vpv-sidebar-content_thumbnail-focused-border-color: darkslategrey;
--vpv-pages-container-background: mintcream;
}
/* To override variables in dark mode */
:deep(.vpv-variables.vpv-variables__dark) {
--vpv-container-border-color: blue;
--vpv-toolbar-background-color: darkgrey;
--vpv-toolbar-color: white;
--vpv-toolbar-border-color: blue;
--vpv-icon-active-background: grey;
--vpv-sidebar-content-background-color: darkgrey;
--vpv-sidebar-content_thumbnail-focused-border-color: white;
--vpv-pages-container-background: darkgrey;
}
</style>

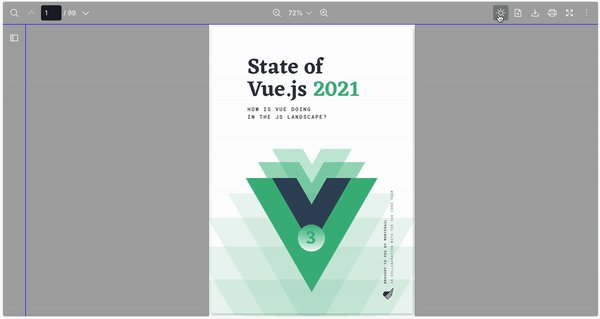
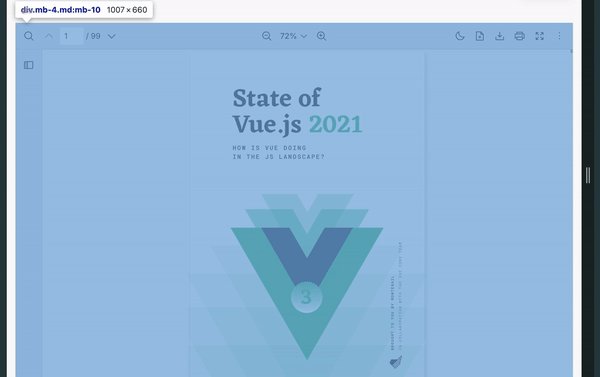
Adjust Web Responsive Breakpoint
By default, the Vue PDF Viewer component resizes responsively at 768px. If you wish to adjust the breakpoint to be higher, perhaps because you using text instead of graphic as icons, you can easily specify breakpoint to trigger responsive style.
<style scoped>
:deep(.vpv-variables) {
--vpv-container-width-sm: 1000px;
}
</style>

Or if you need the PDF viewer component to resize even below the default breakpoint.
<style scoped>
:deep(.vpv-variables) {
--vpv-container-width-sm: 600px;
}
</style>

Customize Any Icon
Vue PDF Viewer provides flexibility when it comes to customizing the user interface. You can easily swap out default icons with custom ones, giving you the ability to maintain brand consistency or match your app’s style.
<script setup lang="ts">
import { VPdfViewer } from "@vue-pdf-viewer/viewer";
const pdfFileSource =
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf";
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource">
<template #iconSearch>
<span>Search</span>
</template>
</VPdfViewer>
</div>
</template>

If you are interested in learning more about the library, feel free to check out the docs or try out our demo.
Conclusion
In just a few steps, you can have a fully functioning, responsive, and customizable PDF viewer embedded into your Vue.js application using Vue PDF Viewer. Whether you are building a simple document viewer or a more complex app, Vue PDF Viewer makes PDF rendering effortless and beautiful.
Thank you for taking the time to read this post. And I look forward to seeing what you build with Vue PDF Viewer! 🙏

Subscribe to my newsletter
Read articles from watcharakorn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
