UI Design Principles Every Designer Should Know
 Hemant SEO
Hemant SEOUser Interface (UI) design is a crucial part of creating websites and applications that people love to use. Good UI design makes a product easy to understand, enjoyable, and efficient.
As a designer, understanding the principles of UI design can help you create better experiences for your users.
In this guide, we will explore the essential UI design principles that every designer should know. Whether you are just starting or have years of experience, these principles will help you improve your designs and better serve your users.
Understanding the User
The first step in UI design is understanding the user. Good design starts with empathy. This means putting yourself in the user's shoes and understanding their needs, preferences, and pain points.

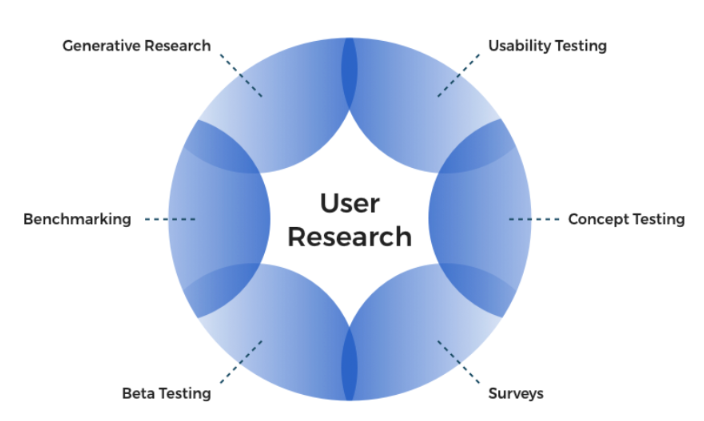
User Research is vital for gaining insights. Here are some techniques you can use:
Interviews: Talk directly to users about their experiences. Ask open-ended questions to gather detailed responses.
Surveys: Use online tools like Google Forms to collect information from a larger audience. Keep questions clear and concise.
Usability Testing: Watch users interact with your design to identify where they struggle. This can help you make necessary adjustments.
Accessibility Considerations
Designing for accessibility means making sure everyone can use your product, including people with disabilities.
Here are some basic principles:
Contrast Ratios: Ensure that text stands out against the background. Use high contrast to make reading easier.
Alt Text: Provide descriptions for images so screen readers can convey information to visually impaired users.
Tools for Testing Accessibility:
WAVE: A web accessibility evaluation tool that helps identify issues on your site.
Axe: A browser extension that allows you to test the accessibility of web pages.
Visual Hierarchy
Establishing Focal Points
Visual hierarchy is about guiding users’ eyes to the most important elements of your design. Here are some techniques to establish focal points:

Size: Larger elements draw attention. Use size to highlight critical information, such as buttons or headings.
Color: Bright colors can attract attention. Use them strategically to guide users to important actions.
Spacing: Use space effectively to create a sense of separation between different elements. This helps users understand which elements are related.
Examples: Look at popular apps like Instagram or Twitter. Notice how they use size and color to highlight posts or notifications.
Guiding the User’s Eye
You can guide the user's eye through your design using alignment, balance, and proximity.
Alignment: Make sure elements are lined up. This creates a clean and organized look.
Balance: Distribute visual weight evenly across the design. This can prevent certain areas from feeling too heavy or cluttered.
Whitespace: Use empty space to separate elements. This helps users focus on what's important.
Consistency and Standards
Brand Cohesion
Consistency is key in UI design. Users should feel a sense of familiarity as they navigate your product.
Style Guide: Create a style guide that includes:
Color palette
Typography (fonts)
Button styles
This will ensure that all elements of your design align with your brand identity.
Case Studies: Look at companies like Apple and Google. Their consistent use of design elements builds trust and recognition.
User Expectations
Users have certain expectations based on their experiences with other applications. Following established UI conventions helps meet these expectations.
Navigation: Use familiar icons (like a home icon for the homepage). This makes navigation intuitive.
Buttons: Make buttons look clickable (using shadows or different colors) to show users they can interact with them.
Feedback and Response
User Interaction Feedback
When users interact with your design, they need immediate feedback. This helps them understand that their actions have been recognized.
Visual Feedback: Use animations or color changes when a button is pressed. This signals that the action was successful.
Auditory Feedback: Sounds can also indicate that an action has been taken, like a notification sound when receiving a message.
Good vs. Poor Feedback: Compare an app that provides clear feedback (like a loading animation) with one that leaves users guessing (no response after a button click).
Error Prevention and Recovery
Designing for error prevention is crucial.
Preventing Errors: Use input validation to guide users when filling out forms. For example, if an email is entered incorrectly, provide immediate feedback.
Error Messages: When errors occur, provide clear and constructive error messages. For instance, instead of just saying “Error,” say “Please enter a valid email address.”
Simplicity and Clarity
Minimizing Cognitive Load
Simplicity is essential in design. The more straightforward your design, the easier it is for users to understand.
- Minimalist Design: Use only the necessary elements. Remove clutter to make the interface cleaner and more focused.
Examples: Compare a simple landing page to one filled with too much information. The simpler page is easier to navigate and understand.
Clear Navigation
Navigation is how users move through your design. It should be intuitive and easy to follow.
Logical Information Architecture: Organize content in a way that makes sense. Group related items together.
Consistent Navigation: Keep the navigation menu in the same place on every page. This helps users find their way around easily.
Responsive and Adaptive Design
Designing for Multiple Devices
In today's world, people use various devices to access websites and applications. Responsive design ensures your product looks good on all screen sizes.
Principles of Responsive Design:
Fluid Grids: Use percentages rather than fixed pixels for layout dimensions. This allows elements to resize based on the screen.
Flexible Images: Make images responsive so they can scale without losing quality.
Mobile-First Approach
Starting your design with mobile in mind helps prioritize essential features.
Prioritize Content: Determine what content is most important and display it prominently on smaller screens.
Optimize Touch Interactions: Make buttons large enough for users to tap easily.
Usability Testing
Iterative Design Process
Usability testing is about continuously improving your design.
Testing Prototypes: Create simple versions of your design and test them with users. Gather feedback to make necessary changes.
A/B Testing: Show two different versions of your design to users to see which performs better.
Metrics for Success
To know if your design is effective, track key performance indicators (KPIs).
User Engagement: Measure how long users stay on your site and how often they return.
Conversion Rates: Track how many users complete desired actions (like signing up or making a purchase).
Tools for Analytics:
Google Analytics: Provides detailed insights into user behavior.
Hotjar: Helps visualize user interactions with heatmaps.
Conclusion
Understanding these UI design principles is vital for creating user-friendly and enjoyable experiences.
Whether you’re designing a website, an app, or any digital product, applying these principles will help you make informed decisions that benefit your users.
Now that you have a solid foundation, it's time to implement these principles in your next project. As you practice, you'll gain confidence and skill in UI design.
Subscribe to my newsletter
Read articles from Hemant SEO directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
