Introducing New AI-Powered Smart React Components and Features
 syncfusion
syncfusion
TL;DR:Syncfusion's 2024 Volume 3 release introduces AI-powered components to the React suite, such as AI AssistView, Smart TextArea, and Smart Paste Button. Enhanced AI capabilities are also integrated into existing components like DataGrid, Spreadsheet, and more. These experimental tools are designed to boost productivity and enhance your React apps.
We are thrilled to introduce AI-powered Syncfusion React Smart components and AI integration features with our existing Syncfusion React components.
With the 2024 volume 3 release, we are unveiling three AI components: AI AssistView, Smart TextArea, and Smart Paste Button.
Let's explore these new AI-powered smart components and features!
Note: Currently, these components and features are in an experimental phase.
New React Smart TextArea component
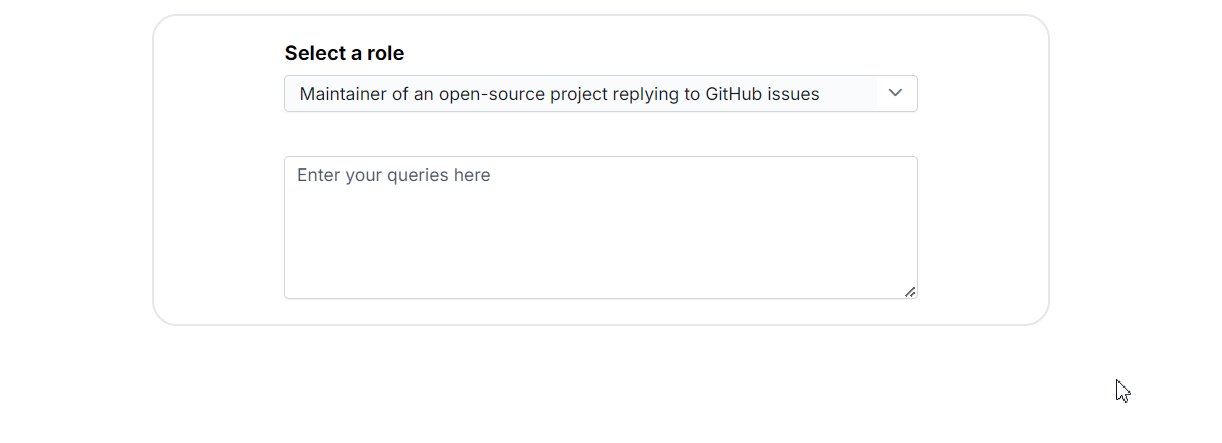
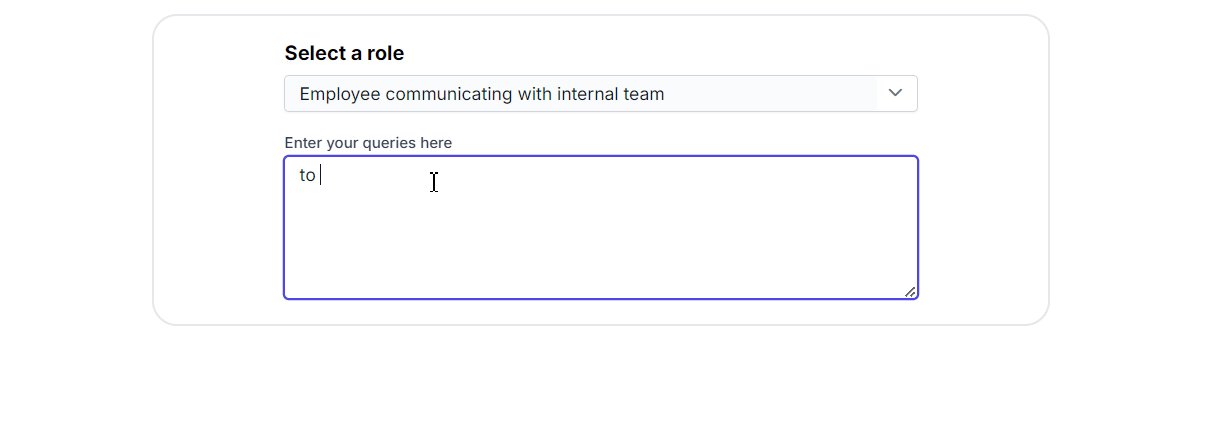
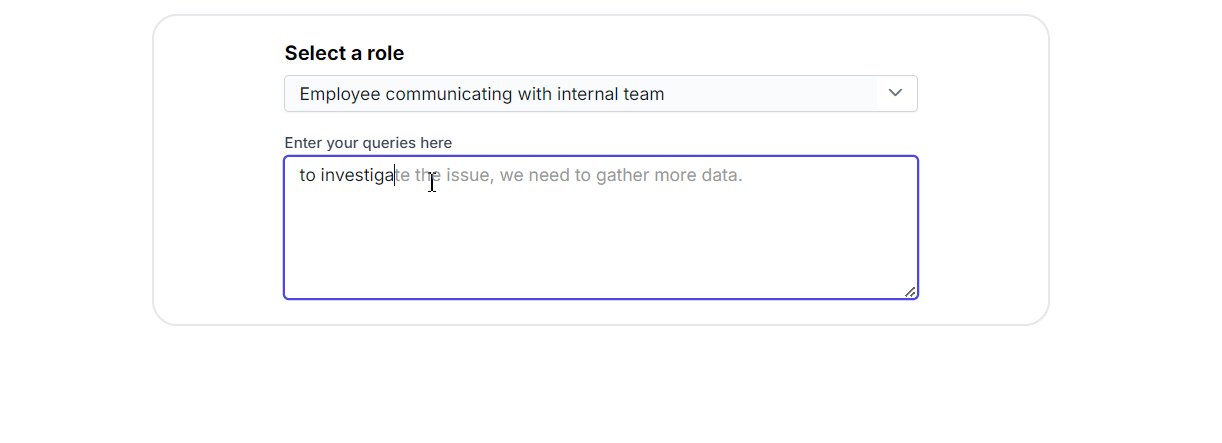
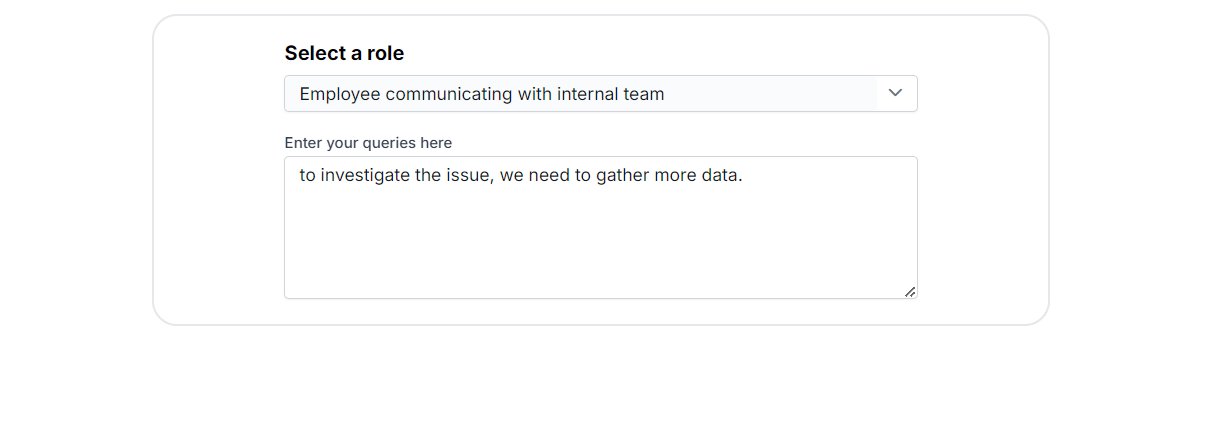
The React Smart TextArea is an AI-powered TextArea component that offers real-time sentence autocomplete, boosting productivity and reducing typing effort.
Key features
Intelligent autocomplete: Automatically suggests whole sentence completions based on user input and predefined configurations.
Context-aware predictions: Enhances typing efficiency by predicting the most relevant text completions in real time.
Seamless integration: Easily integrates into existing React apps, providing a smooth and intuitive user experience.
Customizable configuration: Allows for tailored suggestions, adapting to specific app needs and user behaviors.
Refer to the following image.

Note: For more details, refer to the React Smart TextArea component demo.
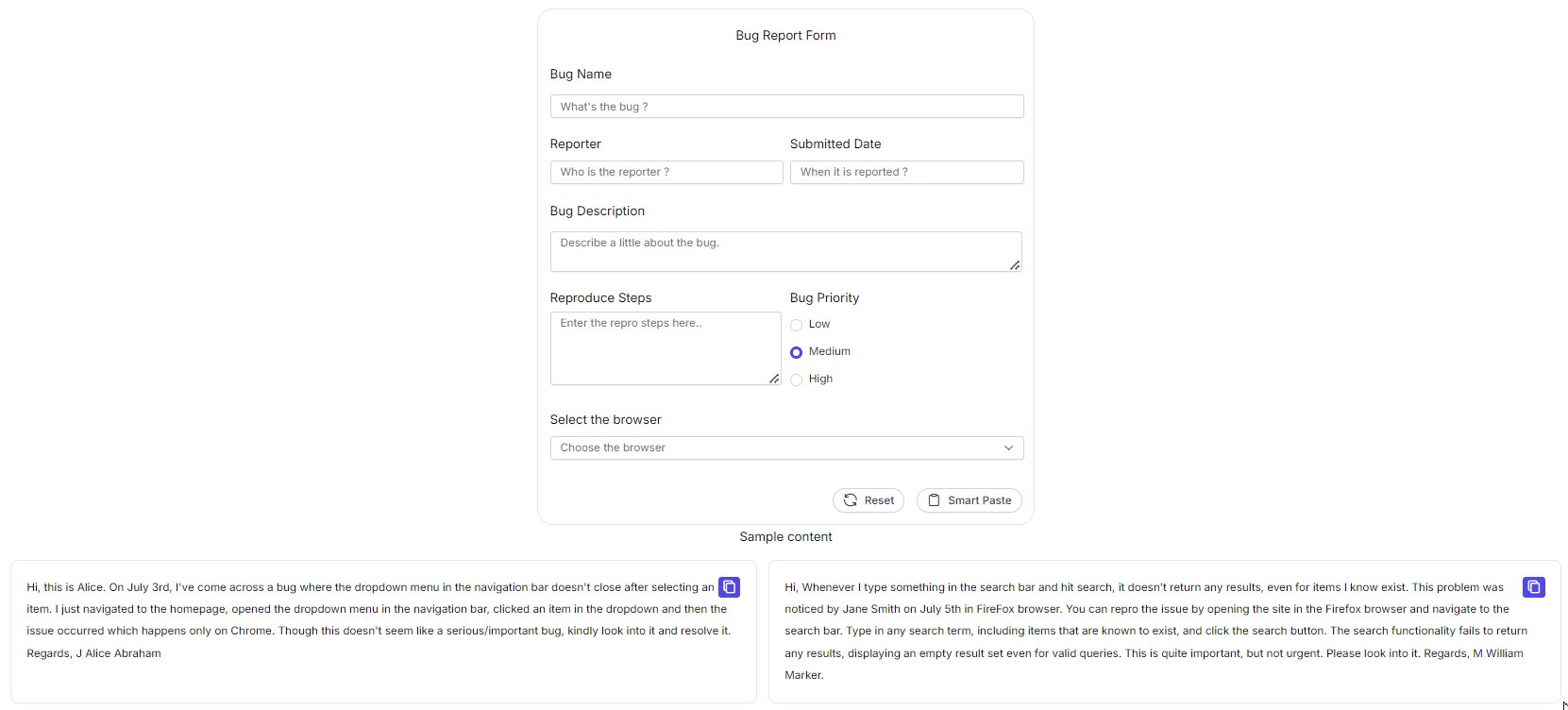
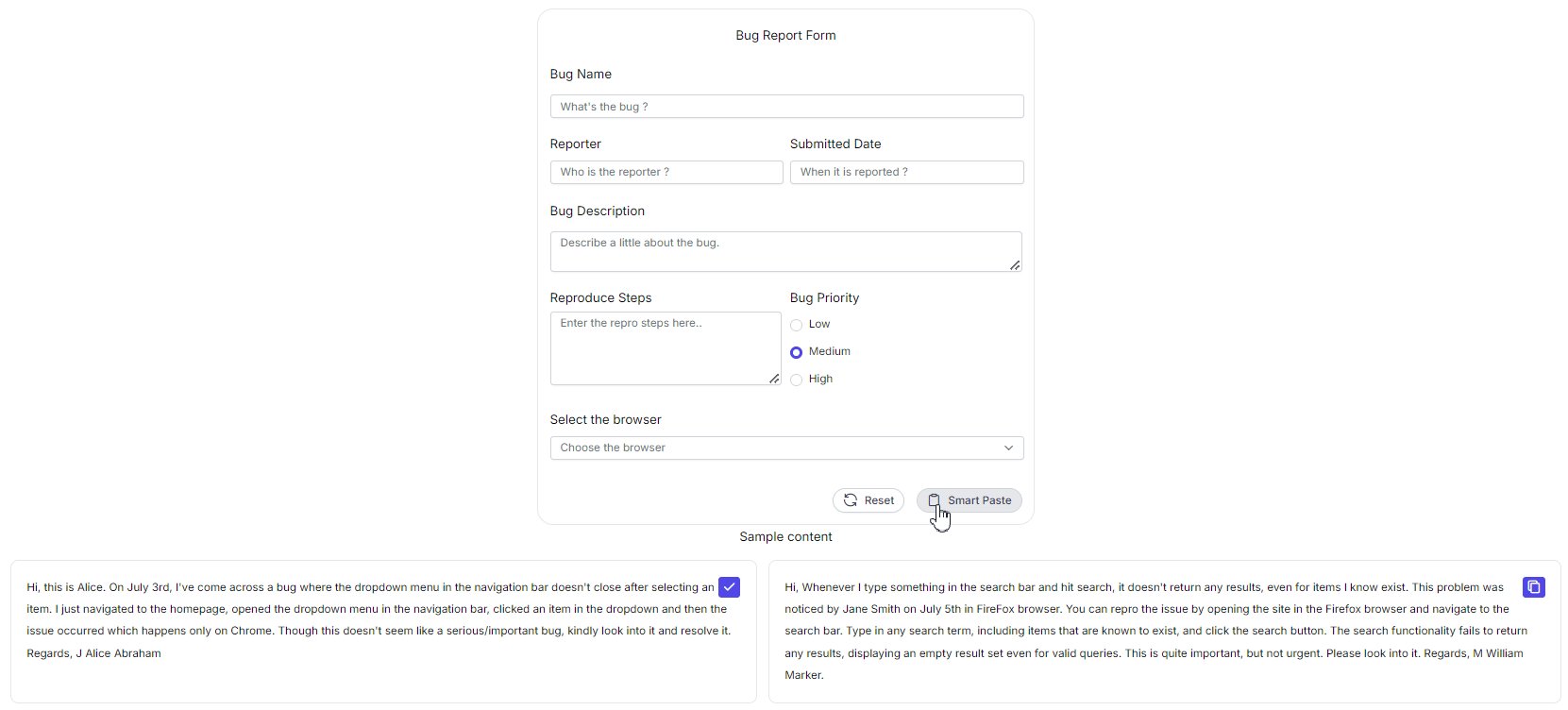
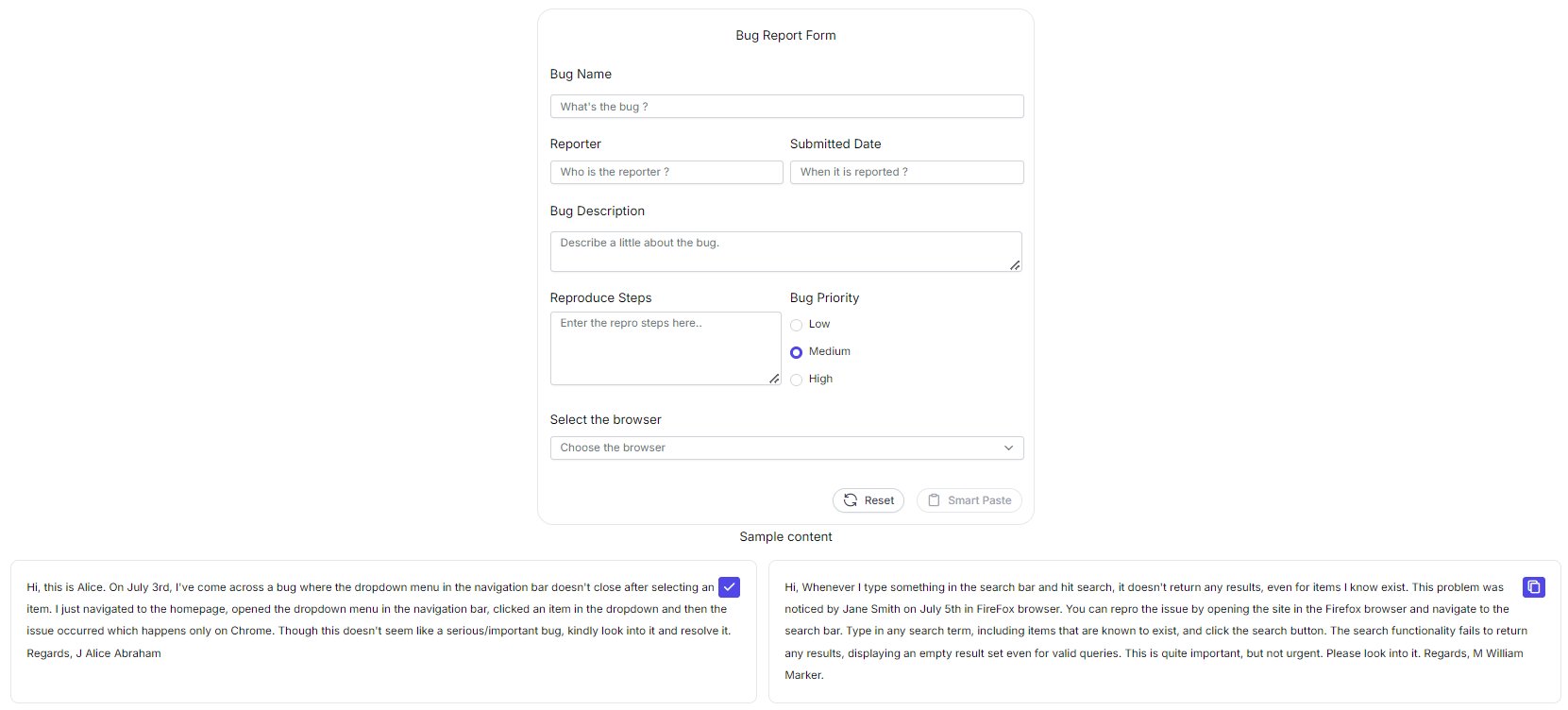
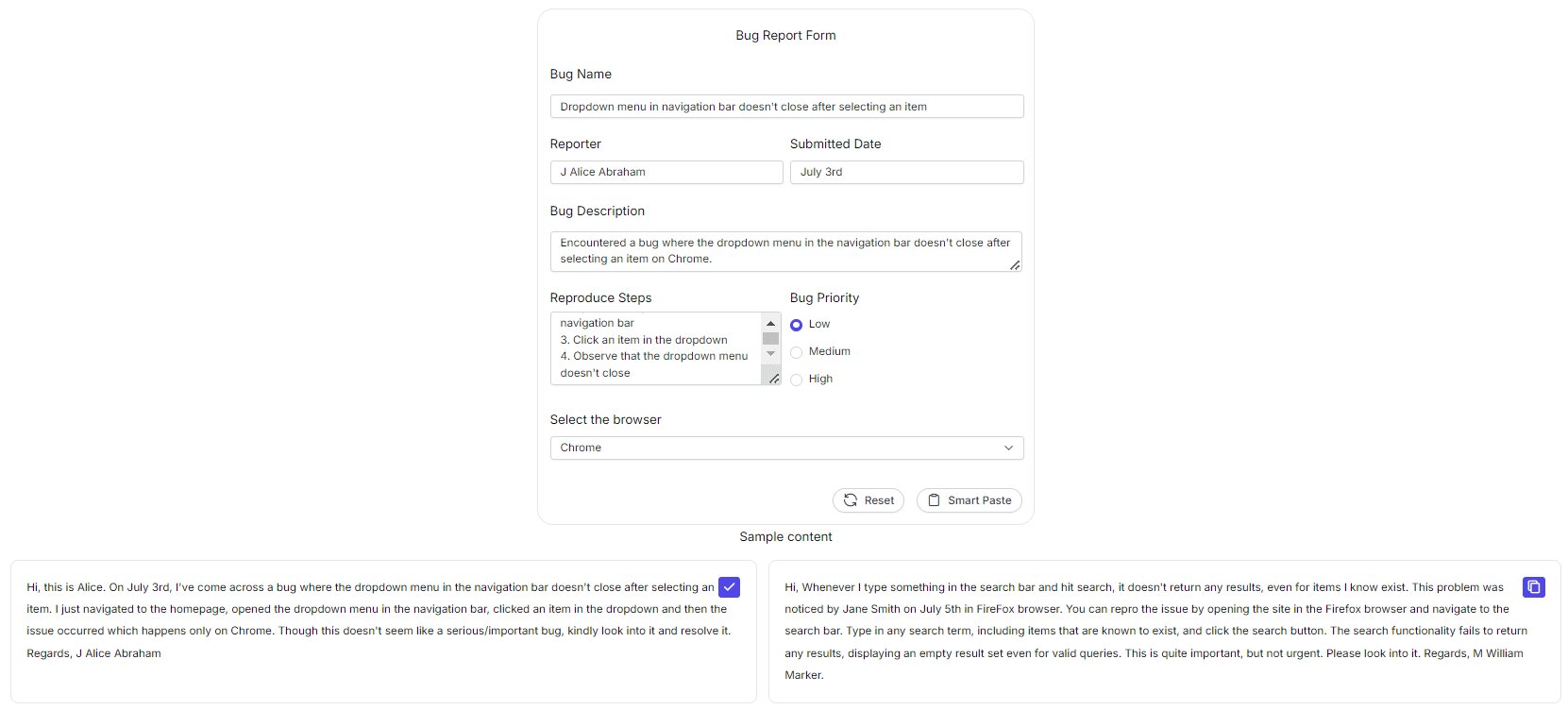
New React Smart Paste Button component
The React Smart Paste Button is an AI-powered enhancement of the Syncfusion React Button component. It enables intelligent clipboard pasting with contextual accuracy and proper formatting, boosting productivity.
Key features
Clipboard integration: Pulls data directly from the clipboard, reducing the need for manual typing.
Autofill capability: Automatically populates multiple form fields with a single click, saving time and effort.
Smart data parsing: Intelligently recognizes and formats clipboard data to match the form’s required fields.
Refer to the following image.

Note: For more details, refer to the React Smart Paste Button component demo.
New React AI AssistView component
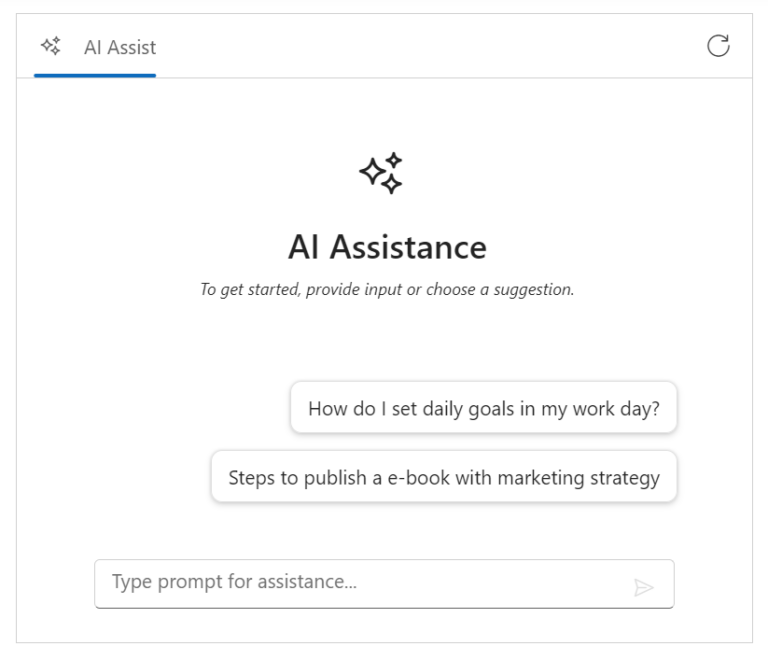
The React AI AssistView is a versatile and modern UI tool designed to seamlessly integrate AI services into web apps. It enables users to send prompts, execute commands through a feature-rich toolbar, and effortlessly display AI-generated responses in a user-friendly interface.
Key features
Built-in toolbars: Predefined toolbar items such as copy, edit, and like/dislike for easy interaction with prompts and responses.
Prompt suggestions: Supports initial and on-demand prompt suggestions with a customizable header.
Header toolbar: Allows the addition of toolbar items in the header and provides options for executing custom commands.
Custom views: Extensive customization options for creating personalized views in addition to the built-in assist view.
Appearance customization: Customize the default appearance, including prompts, responses, and more, to suit your specific needs.
Refer to the following image.

Note: For more details, refer to the React AI AssistView demo and documentation.
We have already published a blog about this component, which you can read here.
Smart (AI) integration with Syncfusion React components
With the 2024 Volume 3 release, we have integrated AI capabilities into our existing React components and included more demos to showcase these features.
Before exploring the AI features, familiarize yourself with Local Embeddings for integrating AI features.
For more details, refer to the following links:
AI-powered smart React DataGrid
The React DataGridcomponent is capable of AI-driven anomaly detection and semantic searching capabilities. For more details, refer to the AI-powered smart React DataGrid GitHub demo.
Semantic searching: The DataGrid can be used to display diagnostic information from medical reports. With semantic searching, users don’t need to enter the exact word to find relevant information. For instance, if the DataGrid lists Abdominal pain, users can still find relevant reports by searching for terms like stomach. The grid dynamically displays related search results using local embeddings, improving search accuracy and relevance.
Anomaly detection: The DataGrid can be used to display various metrics such as Machine ID, Voltage, Pressure, Temperature, Motor Speed, and Production Rate. AI analyzes the data to identify unusual points and explains why they are considered anomalies. When the Detect Anomaly button is pressed, the grid updates to show the anomaly details, providing insights into data irregularities.
AI-powered smart React Spreadsheet
With AI capabilities, the React Spreadsheet offers the following smart features:
Full sheet analysis: Analyzes the data in the sheet and summarizes the details.
Validate: Validates the formulas in the current selection and updates the details as notes in the corresponding cells.
Generate formula: Generates formulas based on user requirements using the AI AssistView.
AI-powered smart React Scheduler
The React Scheduler offers AI-powered event scheduling by converting natural language text into structured appointments.
AI-powered smart React Gantt Chart
With AI capabilities, the React Gantt Chart offers the following smart features:
Task prioritization: Provides AI-based task prioritization tool.
Progress predictor: Predicts project progress and completion.
Resource allocator: Optimizes resource allocation.
Risk assessor: Assess project risks using AI.
Predictive scheduling: AI-driven project scheduling.
AI-powered smart Rich Text Editor
The React Rich Text Editor allows users to enhance and manipulate content through various AI-powered features, including:
Rephrase: Offers alternative phrasings for sentences to improve clarity.
Correct grammar: Corrects the grammar for the selected content.
Summarize: Summarizes long documents or sections into concise versions.
Content generation: Generates content based on selected content.
Translate: Translates the selected content into the desired language based on the language selection.
AI-powered smart React Diagram
The React Diagram maximizes its capabilities with AI integration:
Text to mind map: Creates dynamic mindmaps using AI-generated content.
Text to flow chart: Generates flowcharts based on AI-driven workflows.
AI-powered smart React PDF Viewer
With AI-driven capabilities, the React PDF Viewer offers the following smart enhancements:
Document summarization: Uses AI to summarize documents.
Smart redaction: Intelligently redacts sensitive information.
Smart fill: Automatically fills forms using AI.
AI-powered smart React Image Editor
The React Image Editor allows users to make advanced image edits, including Magic Eraser, Background Changer, and Background Remover, for enhanced creativity and precision using AI capabilities.
Note: The AI features in the Image Editor rely on third-party Stability AI service.
AI-powered smart React Document Editor
The React Document Editor is enhanced with the following AI-driven capabilities:
Document summarization: AI-driven summarization and Q&A for document content.
Smart editor: Enhances document editing with rewriting, grammar checking, and translation.
Writing assist: Generates new content based on user input and assists in expanding ideas.
AI-powered smart React TreeGrid
With AI capabilities, you can correct and organize hierarchical data in the React Tree Grid and fix parent-child relationships to ensure accurate data nesting.
AI-powered Smart React Pivot Table
The React Pivot Table allows users to visualize and analyze data dynamically based on their queries. Its AI-driven capabilities make complex data analysis more accessible, simplifying the process of extracting valuable insights from various data categories.
AI-powered Smart React File Manager
With AI integration, the React File Manager can achieve the following:
Smart search: Users can search for items based on semantic meaning, allowing them to find relevant files even if the search term does not exactly match the file name. To perform a smart search, provide semantic content in the File Manager search bar and click the search icon or Enter key.
Content summary: Users can quickly get summaries of .txt, .pdf, and .docx files by selecting a file and clicking the Quick Summary button in the File Manager Toolbar.
Intelligent organization: Users can organize files into categories using AI by selecting a folder and clicking the Organize button in the File Manager context menu.
AI-powered Smart React Kanban
The React Kanban Board recommends tasks based on AI analysis and analyzes customer feedback sentiments.
AI-powered Smart React ComboBox
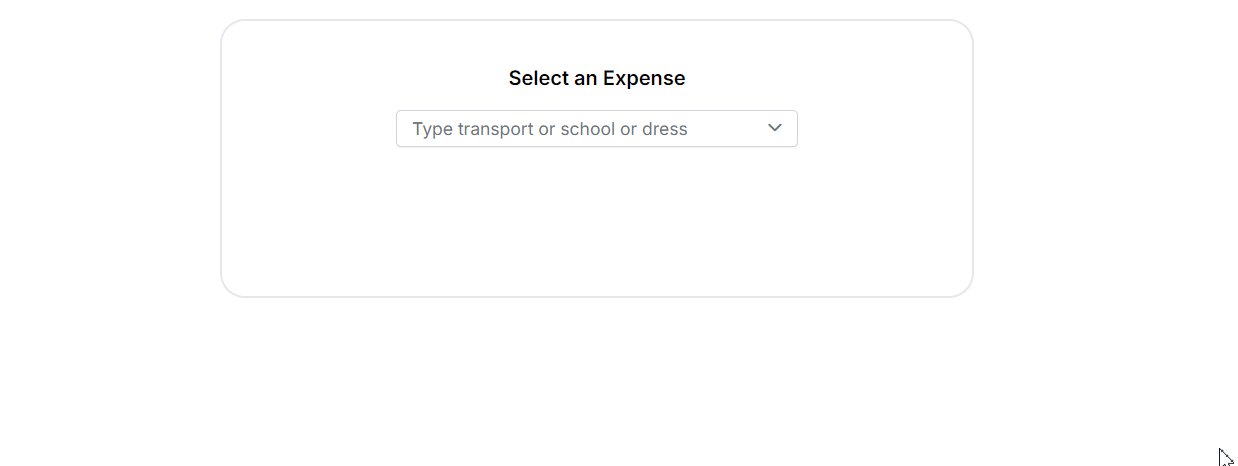
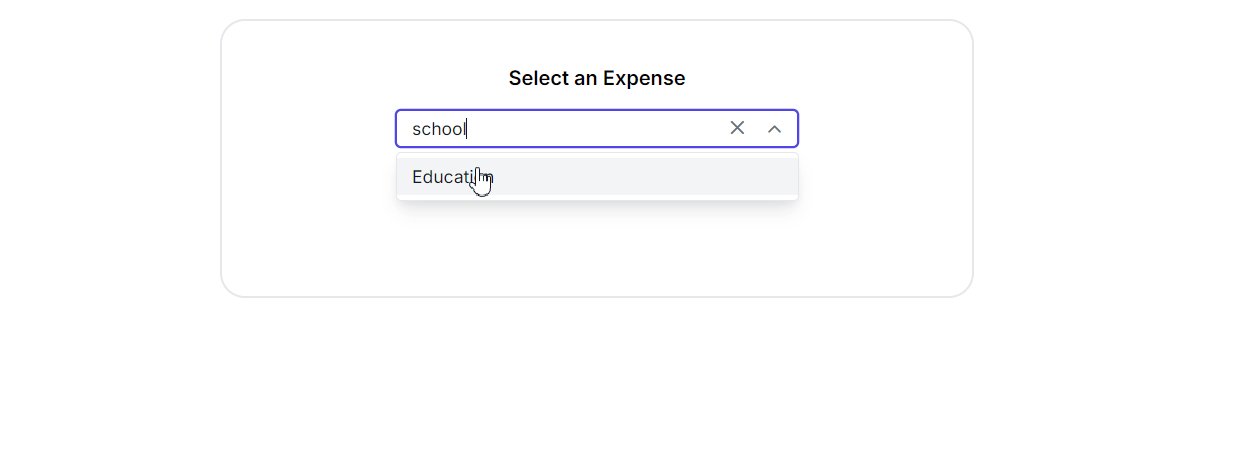
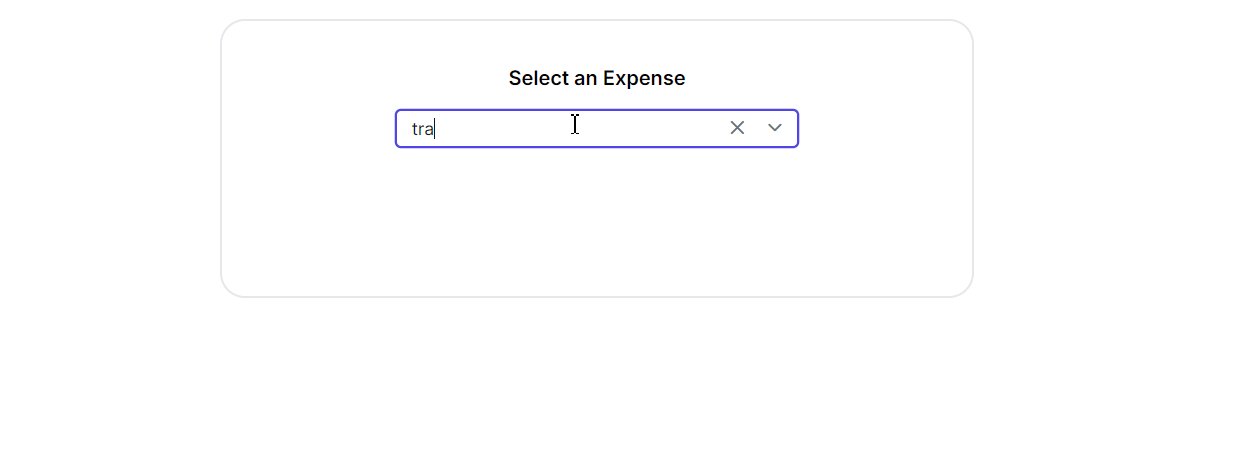
The React ComboBox can handle semantic search functionality, providing advanced search capabilities using context and meaning rather than exact keywords with AI integration.

AI-powered Smart React Query Builder
The React Query Builder allows us to build queries in plain language, with the system interpreting the intent and generating the appropriate query.
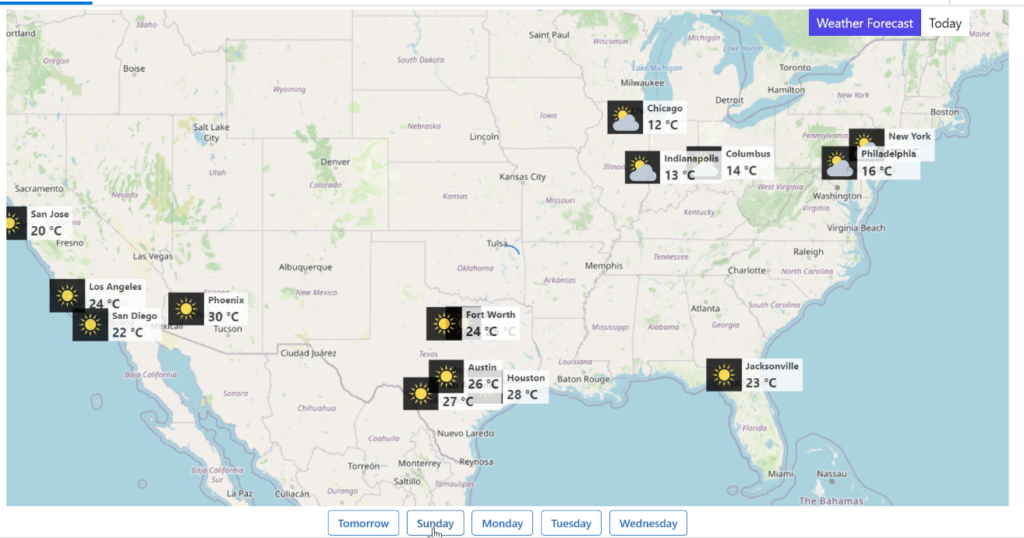
AI-powered Smart React Maps
With AI integration, the React Maps component can forecast weather conditions for five days using marker templates.

Conclusion
Thanks for reading! In this blog, we've explored the new AI-powered smart components and features introduced in the Syncfusion React suite for the 2024 volume 3 release. These features are also available in our Release Notes and What’s New pages. Try out these new updates and share your insights or suggestions in the comments section below.
Existing Syncfusion users can access the most recent version of Essential Studio on the License and Downloads page. If you’re new to Syncfusion, we offer a 30-day free trial to test these exciting new features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.