How to Level Up Your Coding with GitHub Copilot?
 syncfusion
syncfusion
TL;DR: AI coding tools like GitHub Copilot are revolutionizing development by offering smart code suggestions, error detection, and seamless integration with popular IDEs. With 70% of developers embracing AI for increased productivity, you can boost your coding efficiency and focus on creative solutions with AI assistance.
According to the 2024 Stack Overflow survey, 76% of developers use or plan to use AI in their development. All signs point to the increased and broad application of AI across different industries in the near future.
So, as developers, we should quickly adapt to this new trend and optimize our development workflows to deliver the best results for end users. This isn’t as hard as it may seem at first; you can start with AI code assistant tools such as GitHub Copilot, TabNine, and Cody. These tools provide smart code suggestions, identify errors, and help with repetitive coding tasks.
Among them, GitHub Copilot, created by GitHub together with OpenAI, is notable in terms of its functionality and compatibility with widely used IDEs. This article will discuss how we can optimize development workflows with GitHub Copilot.
Understanding AI-assisted coding
AI models have been rapidly changing from simple rule-based systems into advanced machine learning models, such as large language models (LLMs) like OpenAI. LLMs trained on vast data sets can understand human-like text, thereby revolutionizing several areas, including programming.
Evolution of coding tools
At first, programmers used text editors, which had few features. Then, integrated development environments (IDEs) like Eclipse and Visual Studio introduced functionalities such as syntax highlighting and code suggestions. But with the progress of AI, new tools like GitHub Copilot were introduced with features like context-aware suggestions, automated refactoring, and advanced debugging.
Here are some common features that almost every AI-assisted coding tool provides:
Forecasts and offers the subsequent lines of code according to the existing situation and previous coding behaviors.
Identifies potential bugs and solutions in real time.
Improves the performance and presentation of the code.
Generates comments and documentation to describe how the code works.
Introduction to GitHub Copilot
GitHub Copilot is an AI-assisted code completion tool from GitHub that supports OpenAI. It uses machine learning to help developers with code completion, offer code suggestions, complete code lines, and even whole functions or classes based on the code the developer writes.
It uses OpenAI Codex, an LLM trained on various programming languages and coding styles. Codex analyzes thousands of publicly available GitHub repositories to understand and generate code snippets based on developers’ preferences.
Integration with development environments
Copilot works with other popular IDEs, including Visual Studio Code, JetBrains IDE, Vim, and more. You can easily install it as an extension for these IDEs.
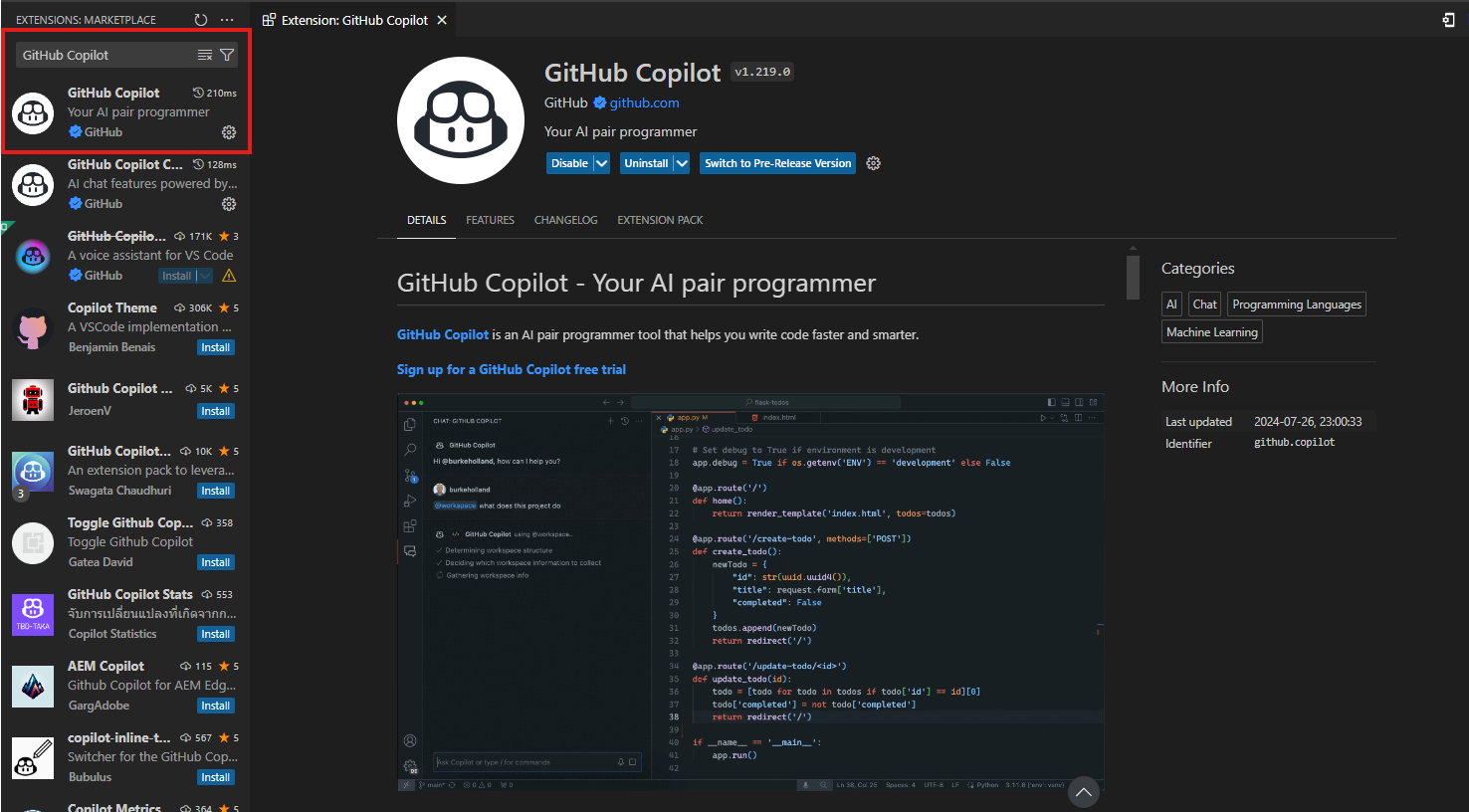
For example, in Visual Studio Code, you can integrate GitHub Copilot by installing its extension, as shown in the following image. After installing it, the only thing you must do is sign in to your GitHub profile. Check here for a more detailed VS Code and GitHub Copilot integration guide.
Note: You need a subscription to use GitHub Copilot in these IDEs.
Boost development workflow with GitHub Copilot
GitHub Copilot has several features that can make developers' jobs easier and coding a much more pleasant experience. The following are some practical ways to leverage Copilot to boost your productivity.
Code suggestions and completions
The Copilot provides intelligent and context-aware code suggestions and completions to speed up the coding process. This feature can be very useful for doing repetitive work, writing boilerplate code, and maintaining common coding patterns.
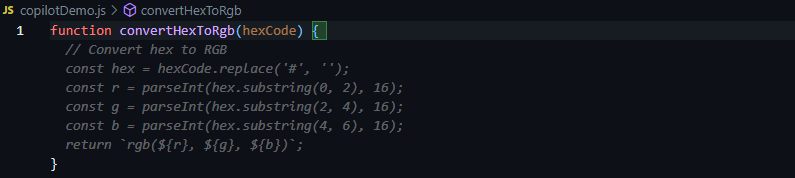
Look at the next example. It shows how Copilot suggests a function by checking its name. In this case, the function name is convertHexToRgb, and Copilot suggests the code to convert a hex color code to RGB based on the name alone.
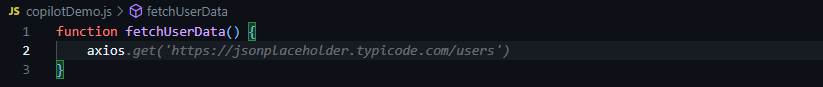
Also, as shown in the following example, Copilot can suggest the next part of the code line as the user types.
Error detection and debugging
Another useful feature of GitHub Copilot is its ability to point out probable mistakes and correct them instantly. When Copilot analyzes the code, it looks for typical mistakes such as the incorrect use of code syntax, logic failures, and other mistakes that developers might overlook.
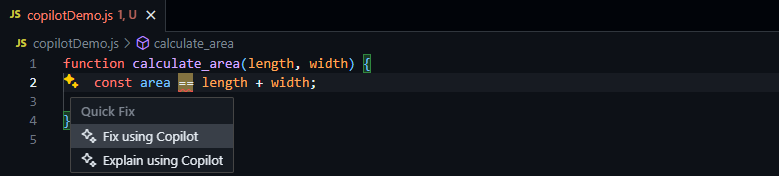
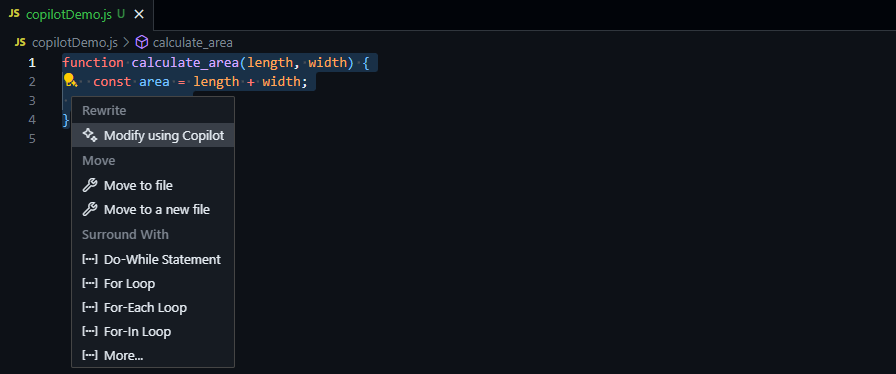
When Copilot detects issues in your code, it will provide a dropdown with remediation steps you can take. For example, suppose you click the Fix using Copilot option in Quick Fix, as illustrated in the following image. In that case, Copilot will automatically update the set issue.
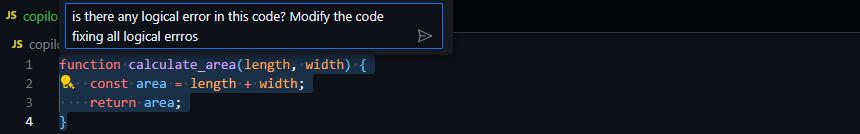
Similarly, it provides an inline chat option where you can explain what you need to do. For that, you need to select Modify using Copilot under Rewrite. Upon selecting this feature, a small chat box will pop up, where you can request any modifications of Copilot, and it will comply.
Learning and adaptation
GitHub Copilot learns from user input and adapts to individual coding styles. Eventually, it gets used to the developer's particular likes and actions. This individualized experience enhances the tool's functionality and the developer experience.
Additional benefits of AI-assisted coding tools
These features of AI-assisted coding tools offer many benefits to boost the development workflow.
Ensuring uniformity in coding practices
These tools assist in ensuring that all the developers on a development team follow the same coding practices. This uniformity also helps in code base maintenance and increases the understanding of the code, therefore making it easier for several people to work on it.
Less time spent on repetitive tasks
Software development often involves numerous repetitive processes that require a large amount of time and effort. These coding tools significantly reduce this time by making rapid and accurate code suggestions, allowing developers to focus on core development work.
Promoting creativity
As these tools address recurring tasks, developers have time on their hands to explore new ideas and unique solutions. This freedom to explore can lead to the production of new and innovative software.
Rapid learning
New developers can easily get started with these new technologies since the tools provide most syntax, best practices, and language-specific suggestions. So, they do not have to spend time looking up and practicing everything before doing the real work.
Challenges and considerations when using Copilot
Privacy and security concerns
Ensuring the privacy and security of the data and users is one of the most important things in an app. That is why there are concerns about how these tools, including GitHub Copilot, deal with the ownership of a proprietary or sensitive codebase.
So, there are a couple of things you need to do before opting for a tool:
Get the consent of the product owner to share the codebase with a third-party tool.
Maintain necessary security measures, such as using key lockers and not exposing files with sensitive or proprietary data to these tools.
Dependency and reliability
When developers start relying too heavily on AI tool suggestions, they often accept these suggestions without verifying or understanding them. You need to make sure the AI tools provide correct and suitable suggestions and that using them does not hinder your problem-solving skills.
Ethical considerations of using AI tools
Using AI tools for software development often raises ethical concerns about their behavior. Training with biased data is one of the biggest challenges when selecting a tool. Before planning, you need to explore how the underpinning models are trained, what type of data sets are used, and who the developers or companies behind this product are.
Conclusion
AI-assisted coding tools like GitHub Copilot are changing how software is developed. For example, a few years back, we spent a lot of time searching the web for answers, and now we can get those answers within IDEs themselves. However, we should use these tools responsibly to get the maximum out of them, since they can cause significant security and ethical issues.
Releted blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.