GitHub Profile README.md
 Audrey Delgado
Audrey Delgado
While we’re all diligently working on pull requests for Hacktoberfest, hackathons, or perfecting a demo for our portfolios that showcases our personal developer brand and abilities, many onlookers might not get past our GitHub profile. A well-crafted Profile README can capture the attention of maintainers, contributors, and recruiters by showcasing your best work. Your Profile README is your digital first impression and your chance to stand out.
A GitHub Profile README is a customizable page written in Markdown. It’s meant to showcase your skills, projects, and interests while communicating your brand as a developer. It’s easy to make your own Profile README that will sit on top of your GitHub Profile.
Steps to create a GitHub Profile README:
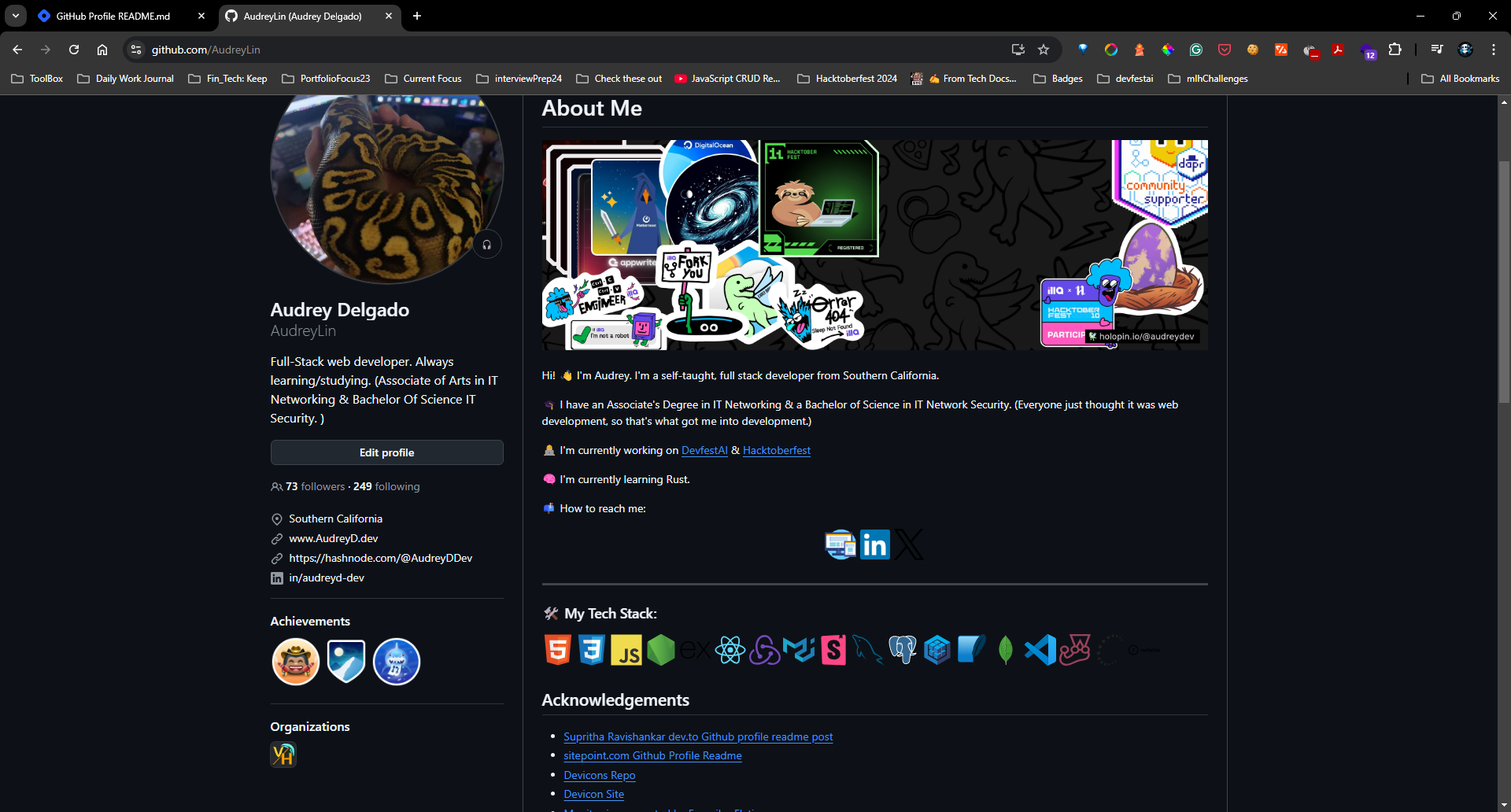
First, create a new repository with the same name as your GitHub username. (Just like this: AudreyLin/AudreyLin)
Make the repository public and check the “Add a readme file” box.
Add your profile and showcase your work. Include:
A short bio about yourself
Highlight your current role, interests, and goals.
Create a section to list relevant skills and technologies
Showcase your key projects or portfolio
Add GitHub Stats, visitor counter, widgets, or badges
Include your contact information
Email
LinkedIn
Website/Portfolio
Miscellaneous or Fun section
Hobbies
Current Learning Goals
Fun Facts
Light personal touches, such as quotes or emojis
Add advanced customizations
Interactive GitHub Cards or Badges
Holopin Board Display
GitHub Actions (such as ones to update your README with recent activity or statistics.
GIFs and Animated Visuals to make your README more dynamic
Click “Create Repository”.
(Once your profile is submitted it will be publically displayed at the top of your GitHub Profile page. )
Now your brand as a developer will make the first impression you intended and showcase the skills and technologies you’ve been working hard to master. Keep it concise, updated, and professional - while adding a personal touch - to make a lasting and impactful impression of you as a developer.
Subscribe to my newsletter
Read articles from Audrey Delgado directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Audrey Delgado
Audrey Delgado
I have an associate of arts in Networking and a bachelor of science degree in Network Security, but I found a lot of side jobs in web/software development that I really enjoyed. Now, I'm a full-stack software/web developer with strong proficiency in Javascript and the PERN stack. I'm having fun working on a side project at the moment, but am open to new opportunities. I'm here for learning, sharing resources, and being a part of the developer community. I'm going to share what I'm working on, my resources, and what I'm learning here. What are you working on?