How to create a circular menu with Tailwind CSS and JavaScript
 Michael Andreuzza
Michael Andreuzza1 min read

Hello everyone, today we'll be creating a circular menu using Tailwind CSS and JavaScript.
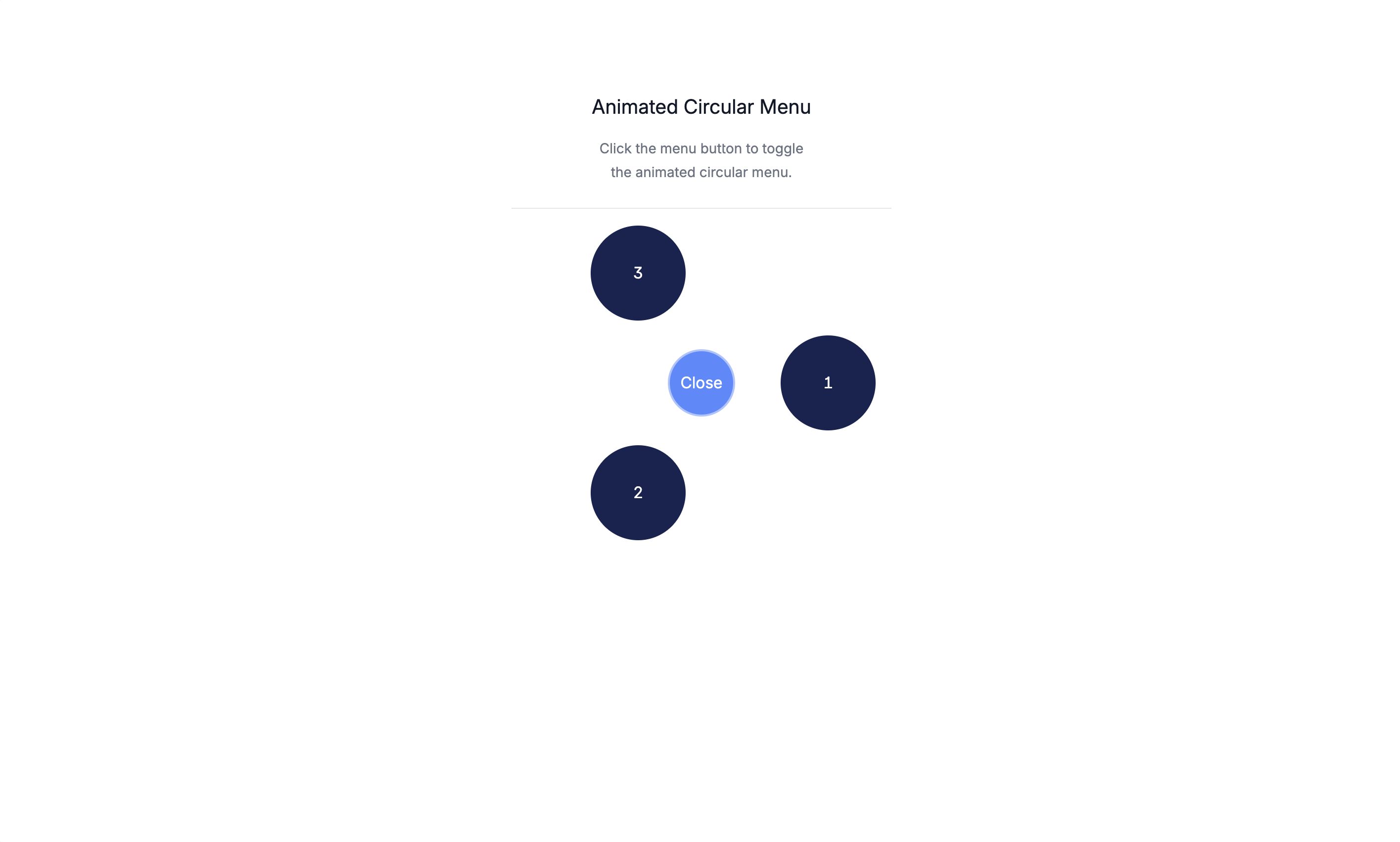
What is a Circular Menu? A circular menu is a UI component where the menu items are arranged in a circular or radial pattern around a central button or point. This type of menu is often used to save space while providing a visually engaging and interactive navigation experience. When activated, the menu items spread out in a circle or semi-circle around the central button, giving users quick access to different options.
Read the full article, see it live and get the code.
0
Subscribe to my newsletter
Read articles from Michael Andreuzza directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Michael Andreuzza
Michael Andreuzza
↳ Building: http://lexingtonthemes.com