Empathy maps for UX design
 David J
David J
Empathy maps are great tools to help your team better understand their users. An empathy map consists of a user surrounded by six sections. These sections are:
Think and feel : What does the user care about? What occupies his or her thoughts? What are his or her concerns and aspirations?
Hey : What do friends, family and influencers tell you that impacts your thinking?
See : What influences do you have in your environment? What competitors are you watching? What do you see your friends doing?
Says and does : What is your attitude towards others? What do you do in public? How does your behaviour change?
Pain : What fears, frustrations or obstacles do you experience?
Profit : What do you hope to gain? What does success look like?
Disadvantages of empathy maps
Boag points out in an article that empathy maps can sometimes be frustrating. In workshops, Boag explains that what the user sees and hears overlap because people mix them up, and attendees also discuss the benefits, so empathy maps are great for segmenting users but are too generic for a UX workshop.
Another drawback of empathy maps is that workshop attendees understand users better but do not take away a lasting experience or impact the entire organization.
Adapting empathy maps
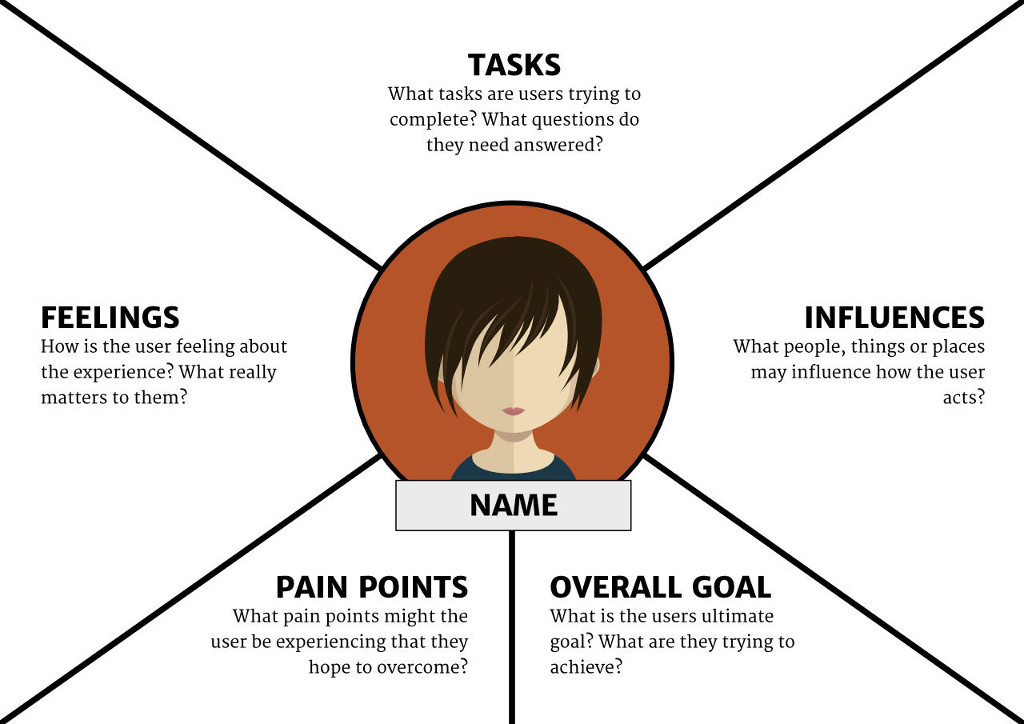
Boag tells us that he adapted the empathy maps to his specific needs by changing the quadrants to:
Tasks : What are the tasks that users have come to complete? What questions do they need answered?
Sentiments : What is the user's feeling about their experience? What do they care about?
Influences : What people, places or things can influence how the user acts?
Pain Points : What pain points might the user experience that you hope will be addressed?
Goals : What is the user’s ultimate goal? What are they trying to achieve?
The result, Boag explains, is a simpler table to fill out without confusion in a workshop and the results are more durable over time, as they can be easily converted into a poster or diagram. A poster or diagram can be useful when designing or redesigning a service to be clear about what users want and what their pain points are. This will help us improve the digital product we are working on.
I recommend that you re-read the post about the empathy map where you will find the keys to making a classic empathy map and compare it with the one proposed by Boag.
Challenges of interoperability
Despite its benefits, achieving full interoperability in UX can be tricky due to the diversity of devices, operating systems, and platforms on the market. Some of the most common issues include:
Technology incompatibilities : Not all systems are designed to integrate naturally with each other, which can lead to compatibility issues.
Incomplete data synchronization : Sometimes, the lack of real-time synchronization between platforms can lead to frustration among people who expect continuity in their actions.
Inconsistencies in user experience : If the same application works differently across devices or platforms, users may feel that the experience is fragmented or inconsistent.
The role of APIs
APIs are the backbone of interoperability in UX. These interfaces allow different systems to exchange information and collaborate to create seamless experiences . When APIs are well-designed and compatible with each other, they can make transitions between devices and platforms more natural and seamless.
For example, health apps that collect data from wearable devices (such as smartwatches) need to connect via APIs to other platforms so that users can seamlessly analyze their data.
The real value lies in designing digital ecosystems where users feel they have control and continuity, no matter where or how they interact. As a result, companies are able to foster loyalty by demonstrating a commitment to their needs throughout their entire digital journey.
Subscribe to my newsletter
Read articles from David J directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
