Arrays in JavaScript
 dheeraj koranga
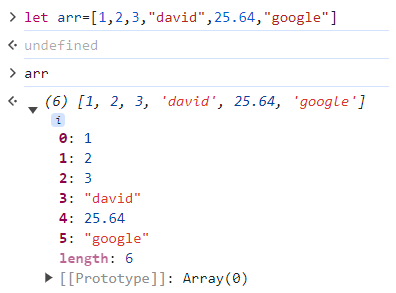
dheeraj korangaAn array is a special type of object used to store multiple values in a single variable. Arrays are ordered collections, and you can store different types of data (numbers, strings, objects, etc.) in a single array.

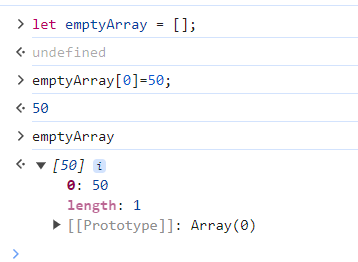
Empty Array
You can create an empty array and then fill it dynamically:

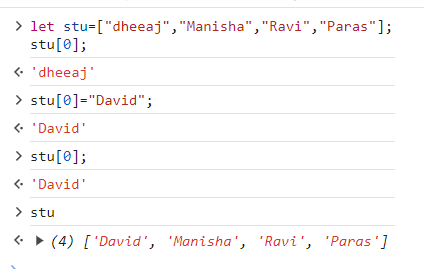
Are Arrays Mutable?
Yes, arrays are mutable in JavaScript, which means you can change their elements or the length of the array after it’s been created. You can add, remove, or modify elements directly.

- You can modify an array after declaring it
Array Methods
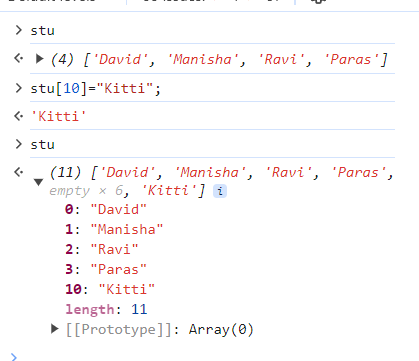
push(): Adds one or more elements to the end of the array and returns the new length of the array.

- Kitti is added to the stu array
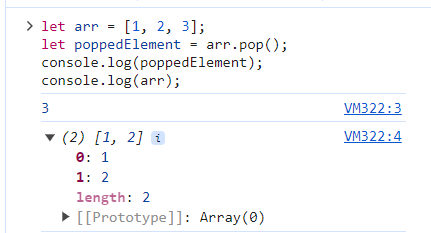
pop(): Removes the last element of the array and returns that element.
- 3 is popped from the array
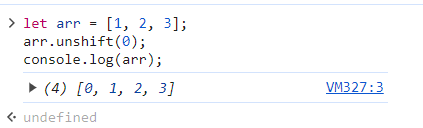
unshift(): Adds one or more elements to the beginning of the array and returns the new length.
- 0 is added to the beginning of the array
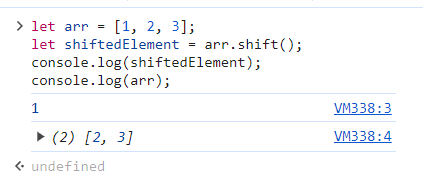
shift(): Removes the first element of the array and returns it.
- 1 is removed from the beginning of the array and it is also returned back
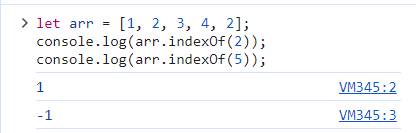
indexOf(): Returns the first index of the specified element in the array, or-1if the element is not found.
- If the element Is not present then it will give -1 as answer
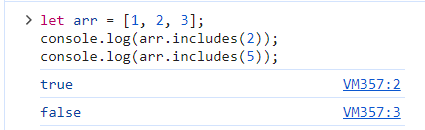
includes(): Returnstrueif the array contains the specified element, otherwisefalse.
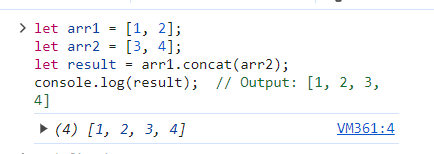
concat(): Combines two or more arrays into one new array without modifying the original arrays.
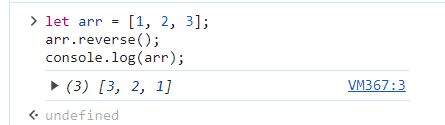
reverse(): Reverses the order of elements in the array in place.
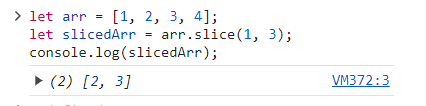
slice(): Returns a new array containing a portion of the original array. It takes two arguments: the start index and the end index (not included).
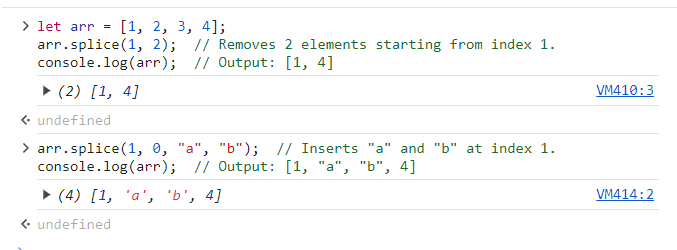
splice(): Adds or removes elements from the array in place. It can:
Remove elements
Add elements
Replace elements

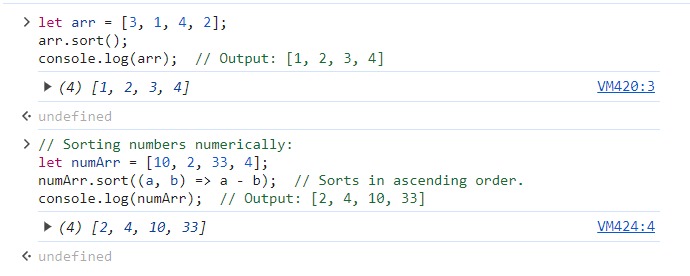
sort(): Sorts the elements of an array in place. By default, it sorts elements as strings. For numbers, you need to provide a comparison function.
Array References
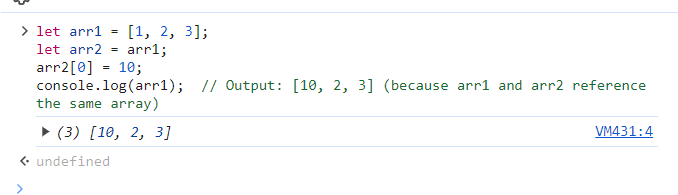
- Arrays in JavaScript are reference types, meaning when you assign an array to another variable, they both reference the same memory location. This is why modifying one array affects the other.

- when you declare an array it stores the reference address and assigns it to another array it also copies the reference address of the array.
Why [1] == [1] is false?
In JavaScript, objects (including arrays) are compared by reference, not by value. Even if two arrays have the same contents, they are different objects in memory, so they are not equal.
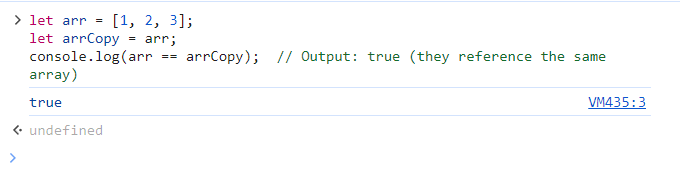
arr == (arrCopy = arr) is true
This is true because arrCopy is assigned the same reference as arr, meaning both variables point to the same array in memory.

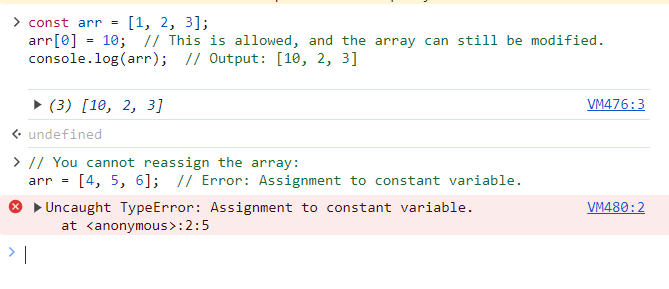
Constant Arrays
In JavaScript, when you declare an array using const, it means the reference to the array cannot be changed, but the contents (elements) of the array are still mutable.
In layman's terms, by declaring an array constant you can change its values but you can’t assign another array to it

Difference between Arrays and Constant Arrays
The difference between const arrays and regular arrays declared with let or var is that you cannot reassign a const array to a new array or reference. However, the individual elements of the array can still be modified.
constarray: Elements are mutable, but the reference is immutable.letorvararray: Both elements and the reference are mutable.
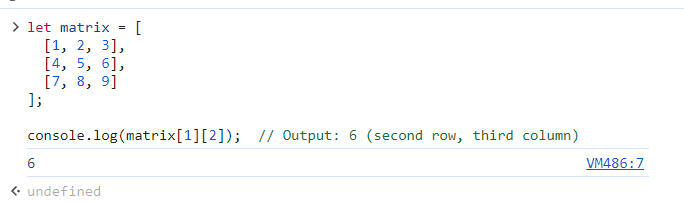
Nested Arrays (Multidimensional Arrays)
A nested array is an array that contains other arrays as its elements, creating a multidimensional array

In this example, matrix is a 2D array (an array of arrays). You can access elements using two indices: the first for the row, and the second for the column.
********************************************************************************* ASSIGNMENT
Qs. For the given start state of an array, change it to final form using splice.
start: ['january', 'july', 'march', 'august' ]
final: ['july', 'june', 'march', 'august']
let start = ['january', 'july', 'march', 'august' ] ;
start.splice(0,2,'july','june');
console.log(start);
Output : (4) ['july', 'june', 'march', 'august' ]
Qs. Return the index of the "javascript" from the given array, if it was reversed.
['c', 'c++', 'html', 'javascript', 'python', 'java', 'c#', 'SQL']
let arr = ['c', 'c++', 'html', 'javascript', 'python', 'java', 'c#', 'SQL'];
console.log(arr.reverse().indexOf("javascript"));
Output : 4
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
