Activity 24: POSTMAN | Aligan, Rhed N.
 Rhed Aligan
Rhed Aligan
Write a step-by-step guide on how to install Postman and how to use it. (PUT, GET, DELETE, POST)
What is POSTMAN?
- POSTMAN use to build an Application Programming Interface (API) platform and tools. It builds for developers to design, build, test and iterate the APIs. It’s a http client to use for http request. POSTMAN is also called API Testing.
What POSTMAN Important?
POSTMAN to test our web application through the internet and https protocol. Postman is well used in web development specifically in front end and back end. API connects between the one to another to make services within internet.
One the simplified example is when the user search in the online browser example of google.com or school portal, API works since it’s requesting http on the internet or server. In return, once the internet found the address of google.com or school porta, it will display the web application in the user’s screen. It also depends on the bandwidth or latency of local internet how fast the web page display. But mostly it takes on milliseconds to found address of webpage and it’s return on the user.
APIs can also use as a multilingual tool for collaborate different server in a one frame. Just some of are the portion. For instances, in facebook, there’s a graph API that allow developers manage various aspect include of user profile, pages, and post. Also have a facebook login, and Page management APIs, and Dynamic Ads APIs.
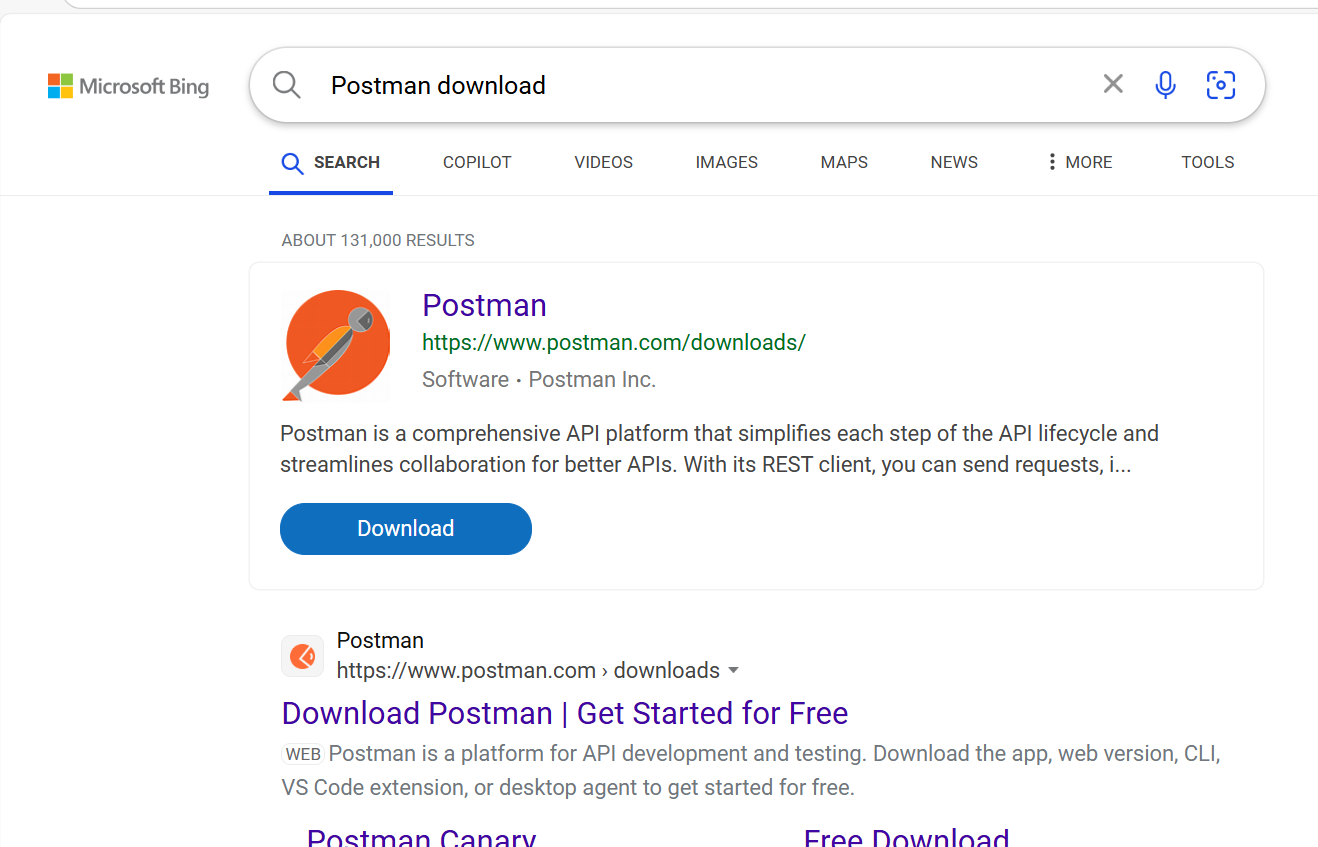
Step 1: SEARCH POSTMAN IN YOUR BROWSER SEARCH ENGINE

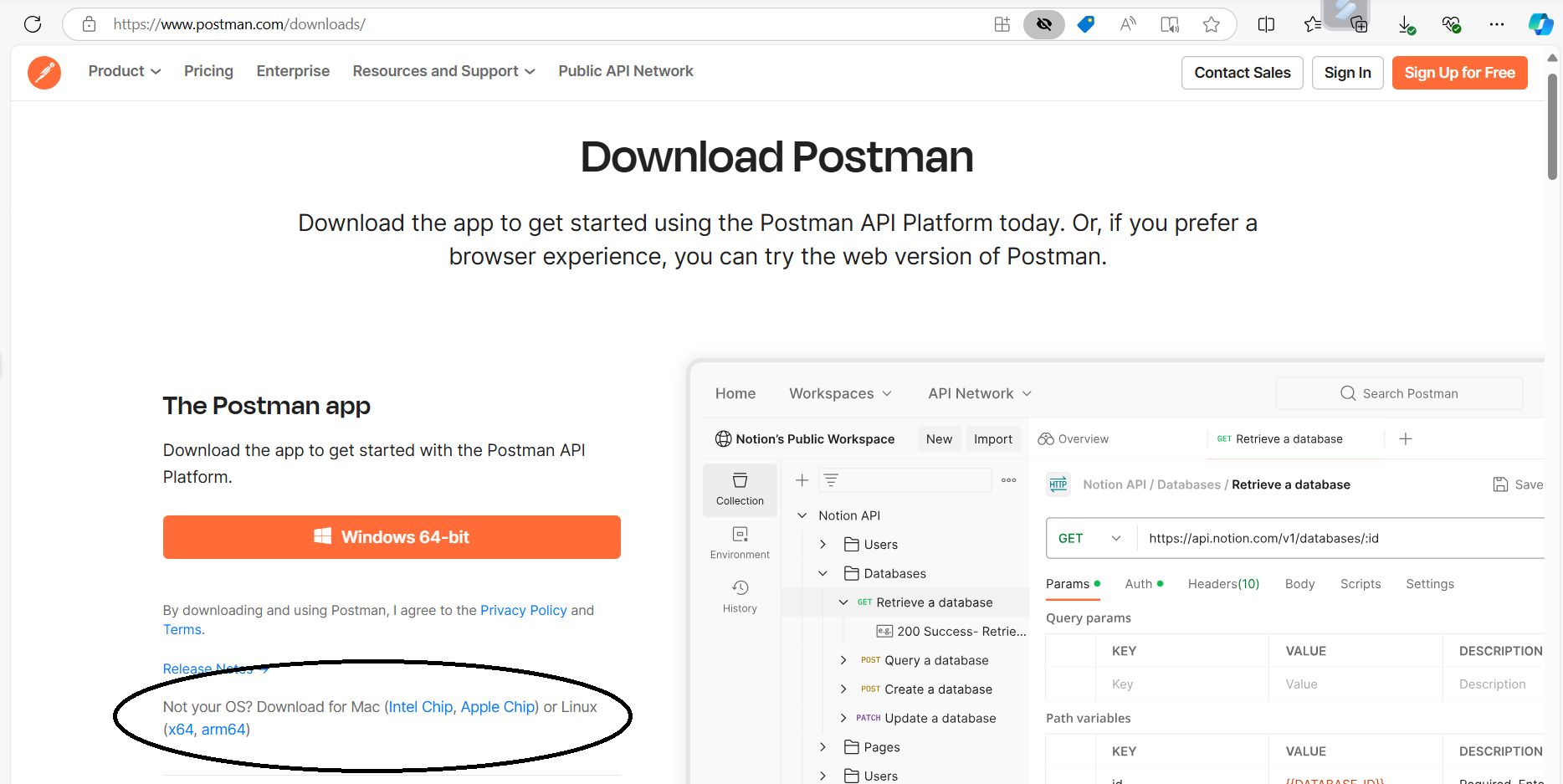
STEP 2: DOWNLOAD POSTMAN
If you are windows, you can see the button orange button labeled include of 64-bit processor. If your device operating system are not windows, just proceed on the circle. In this case, my device operates windows 11.


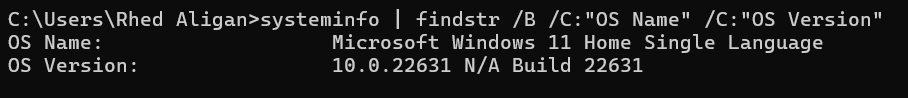
To check your windows version and name use “systeminfo | findstr /B /C:"OS Name" /C:"OS Version"". In my desktop, I have windows 11 with a windows 10 architecture.
Despite being Windows 11, the version number 10.0.22631reflects Microsoft's decision to keep the same kernel version as Windows 10 for compatibility reasons.
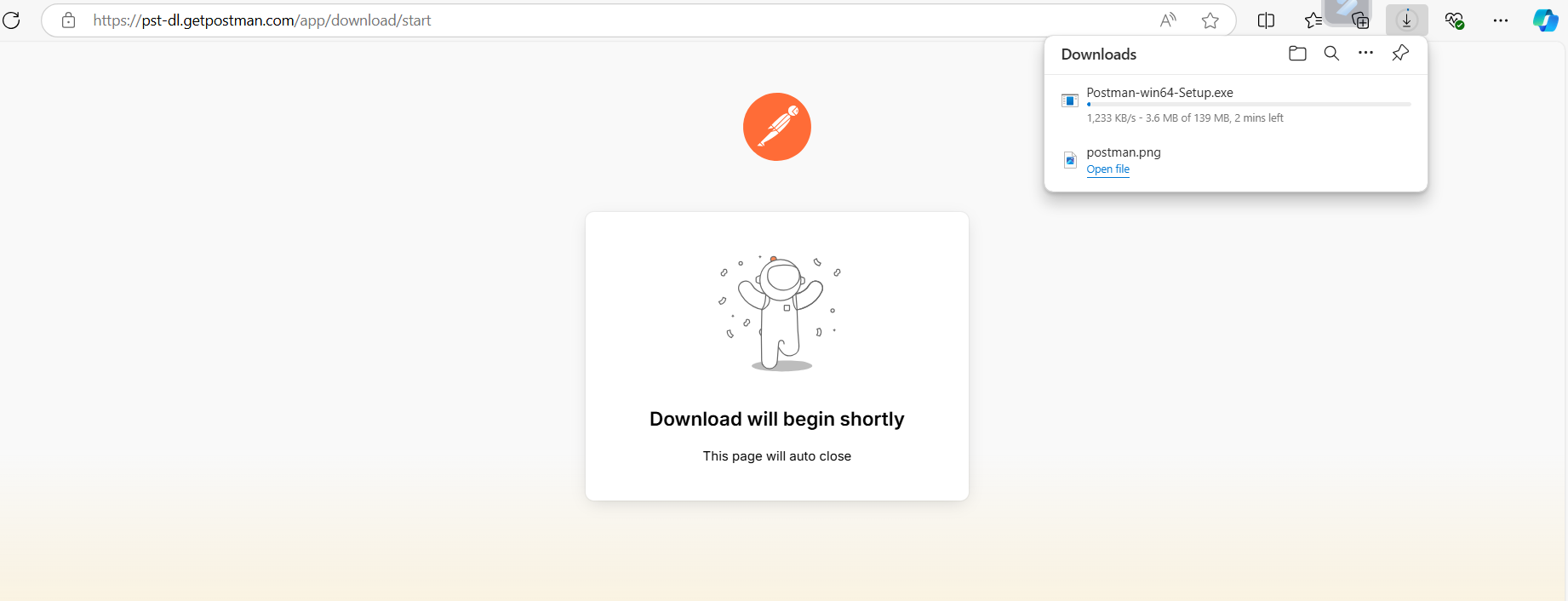
While downloading, the screen display:

STEP 3: SET UP DIRECTORY POSTMAN IN YOUR DESKTOP
Once the POSTMAN already downloaded, choose what folder in what you want to put your POSTMAN application, in my case I put only in downloads, but you can put in other folder within your desktop to make organized your applications.

While opening application, the display screen:

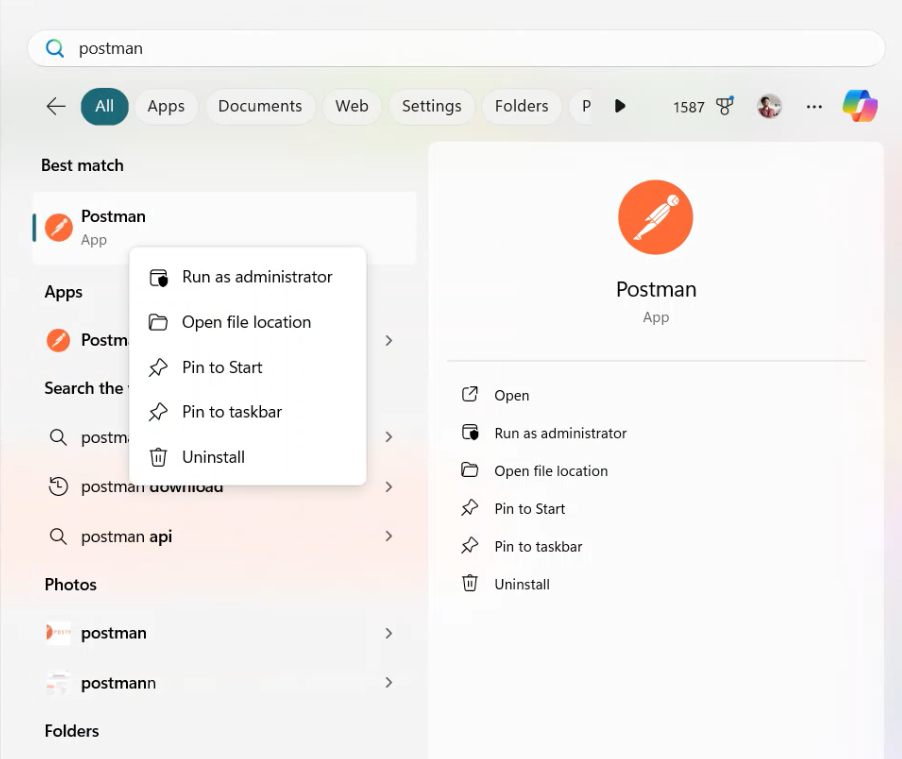
STEP 4: Run POSTMAN as Administrator
Just right click or search in your windows search and run as administrator. Right click your mouse to enable run admin or you can be found in the left side of the application search.

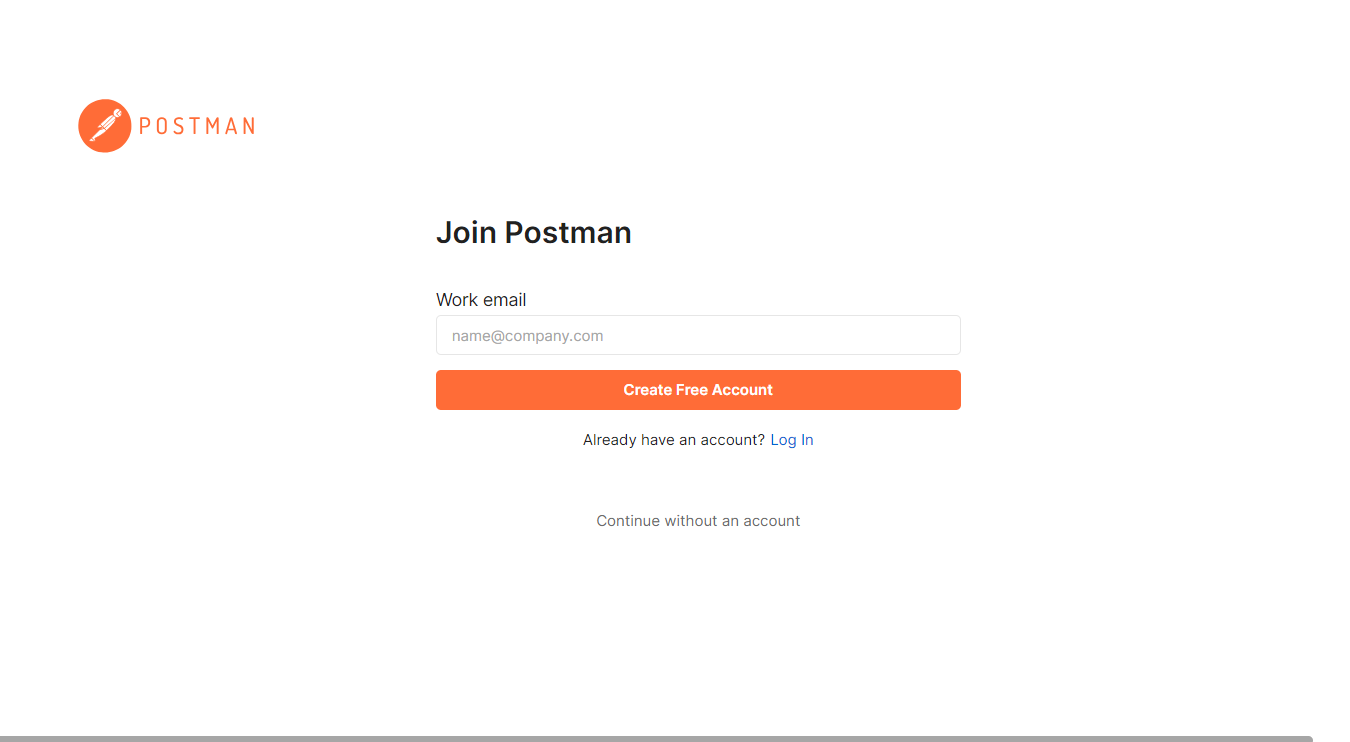
STEP 5: CREATE ACCOUNT

Create free account if you haven’t yet an account but if you have already, just go on the hyperlink named Log in. You can continue without an account, but your data and information are not saved, and it’s known as guest.

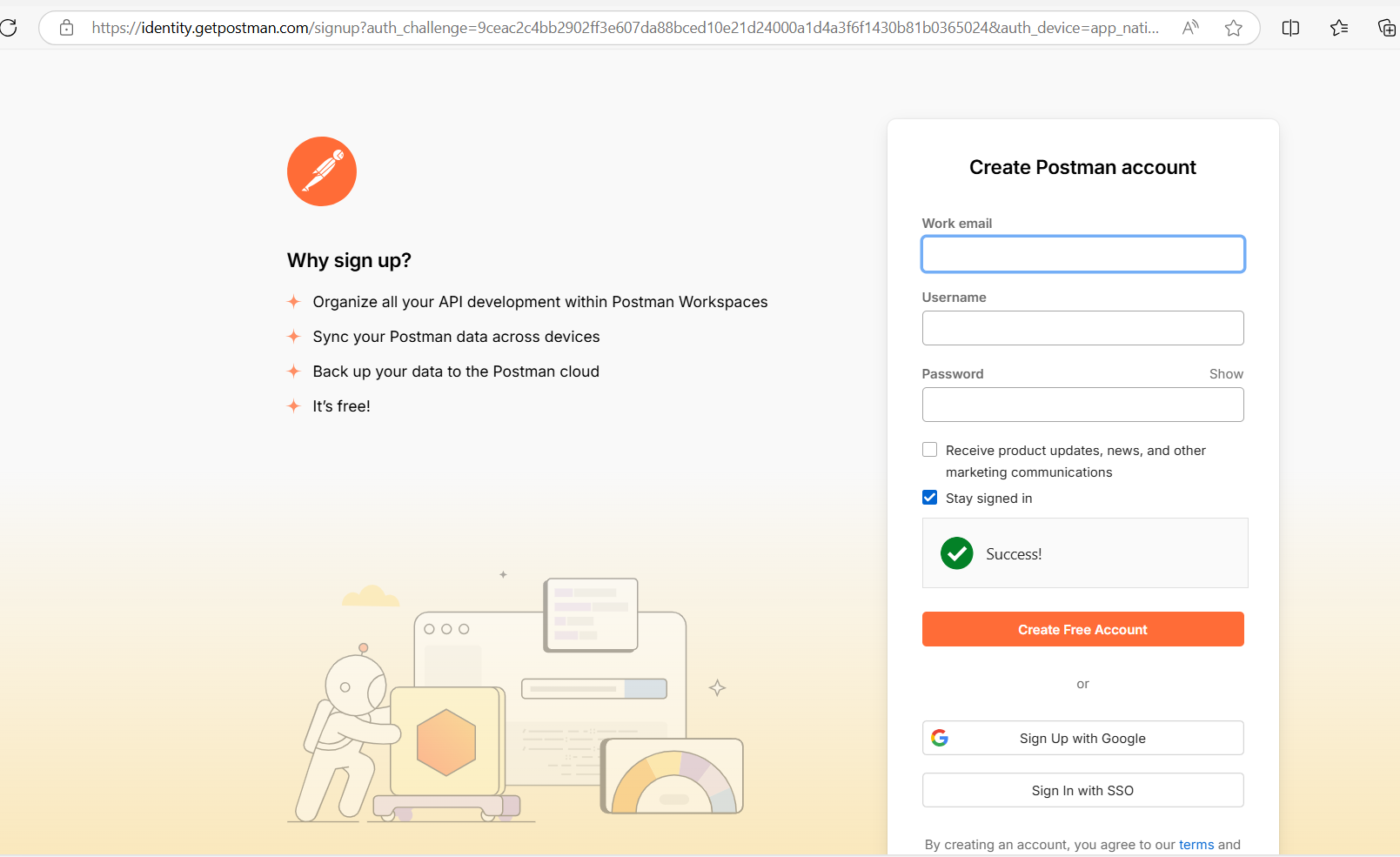
You will be direct in your web browser upon your click of create free account. You create a POSTMAN free account in the browser.

You can create an account, or you can use your google for easy create account.
Once you already create an account, the display will be

Just proceed on the next process you will be direct in your POSTMAN application

If you encounter this, just allow. It’s the firewall blocked some of POSTMAN features. Firewall is very useful especially in preventing the vulnerabilities of our devices in hacking and malicious links, etc.
Set up your Name


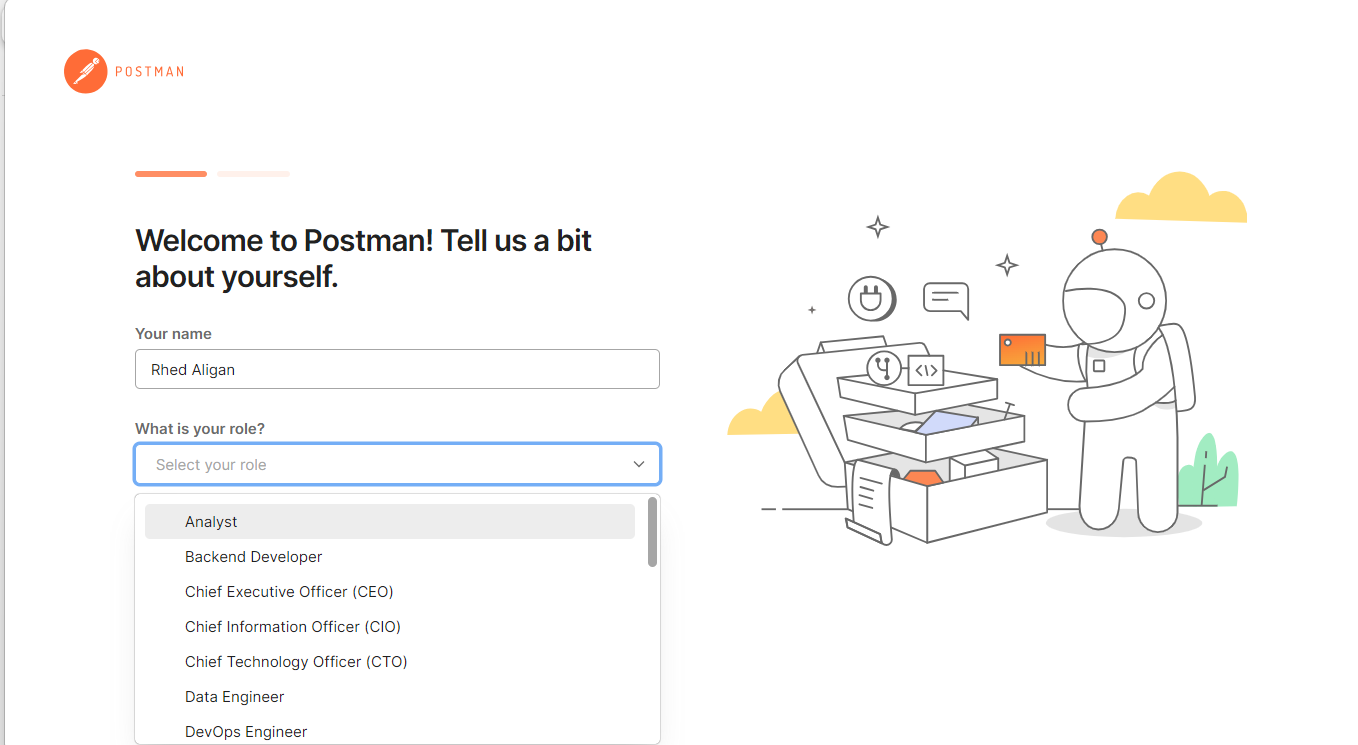
In role there’s a various role can be able to base on your position for instances in the corporate world. In my case I choose student, since I’m currently student.
Once you already set up your account, your POSTMAN display will be

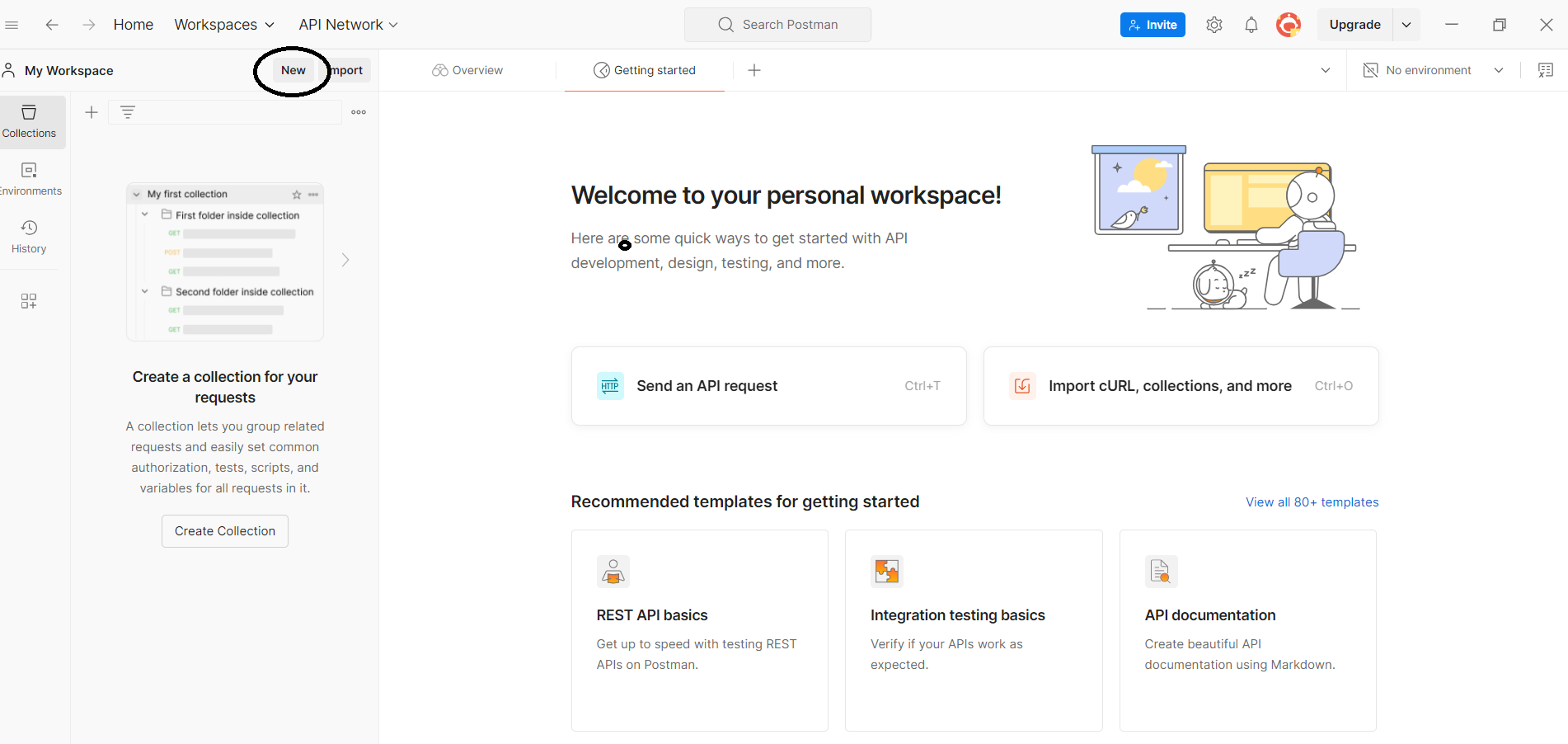
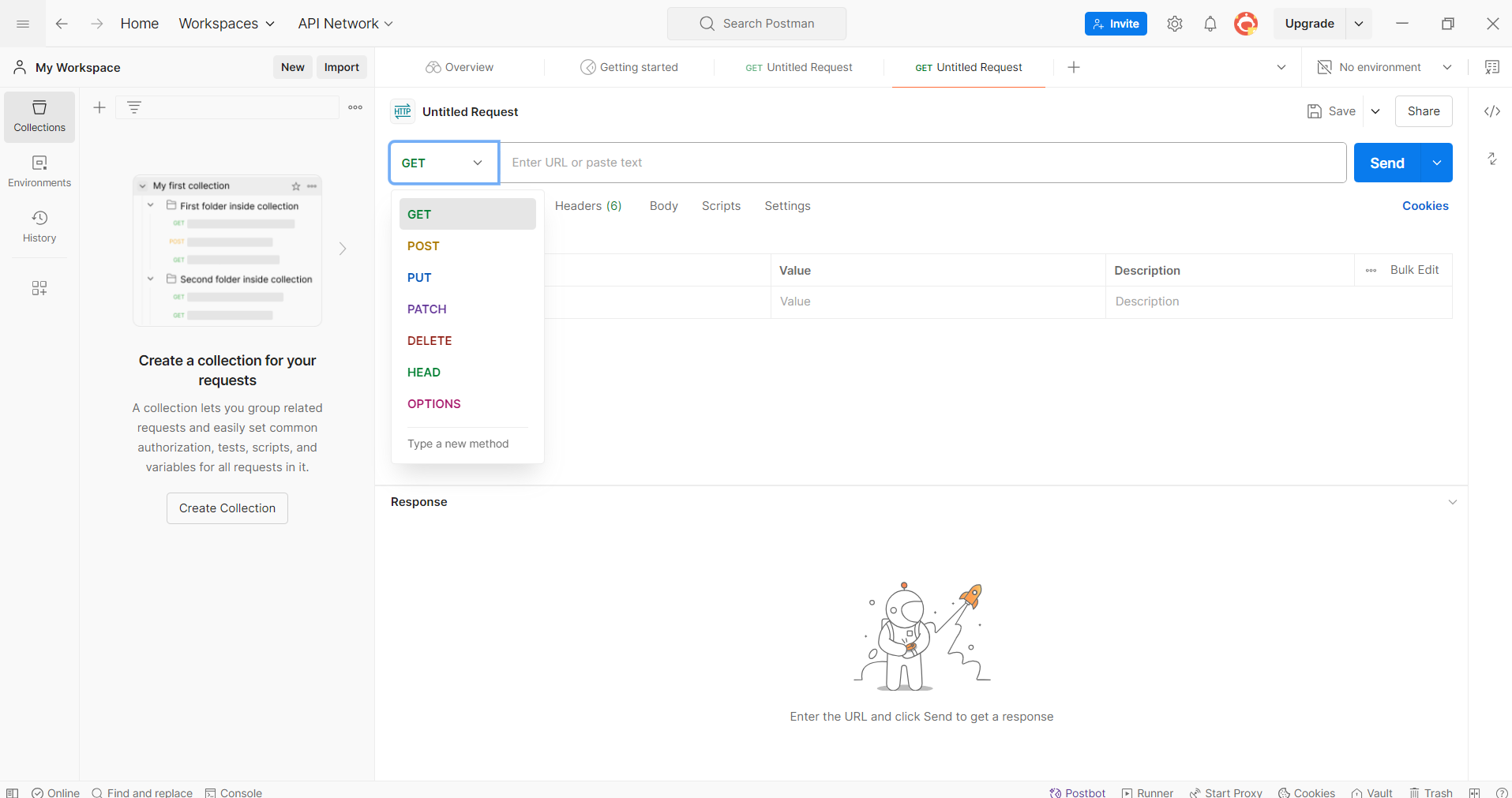
TO GET IN THE HTTP REQUEST METHOD INCLUDE OF (PUT, GET, DELETE, POST)

Go in the new Button (It encircle in the image above).

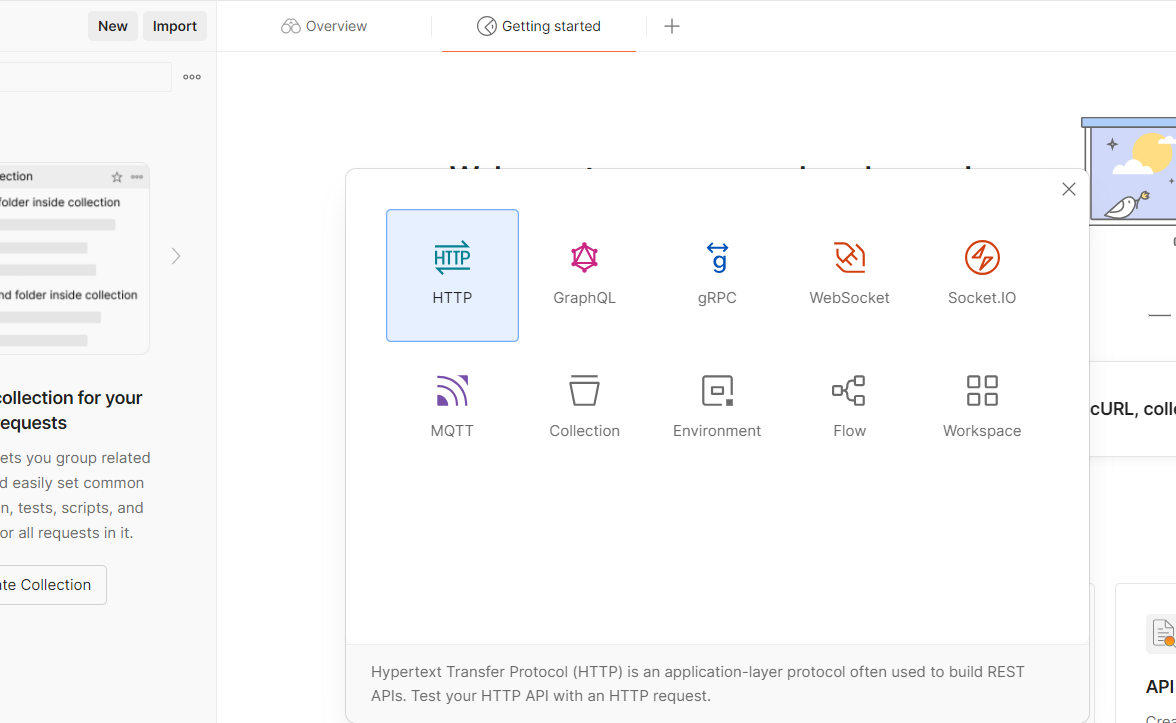
It displays different protocol for APIs, please select on the http to go in the method request display.

This will be the screen of selecting http, there’s a lot of method request but our main priority now is the PUT, GET, DELETE, AND POST.
POSTMAN: USE “PUT” METHOD
The HTTP
PUTrequest method is similar to HTTPPOST. It too is meant to transfer data to a server (and elicit a response). What data is returned depends on the implementation of the server.The PUT method replaces the existing resource data on the server with new data you provide. It’s like in a git command, when the file you made changes, you use a git add to make the current version or current file updated, once already added, time to commit, it’s an example analogy to make easier understand the PUT METHOD in POSTMAN.
Example (PUT)

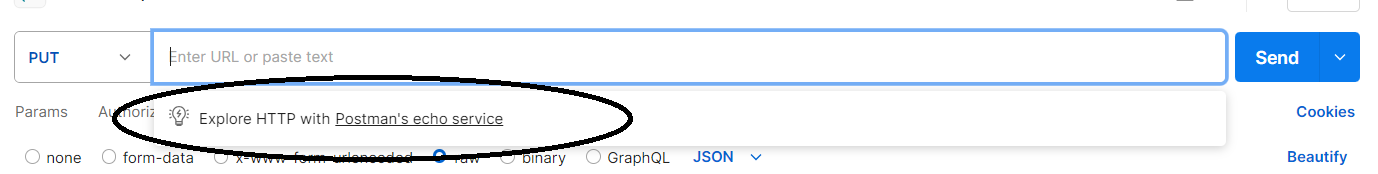
Just click that to have a link of

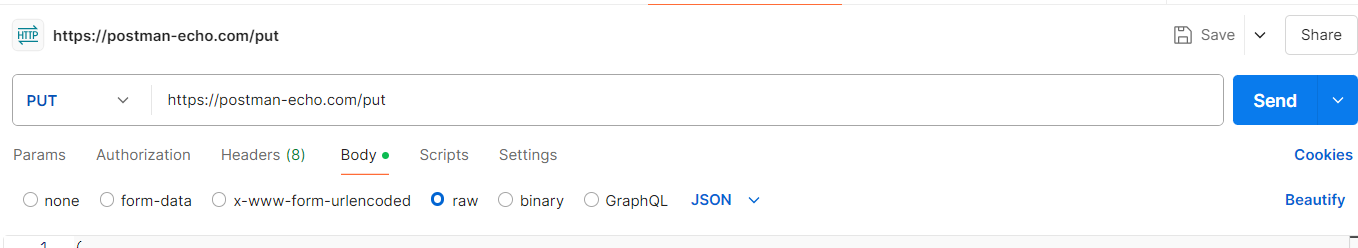
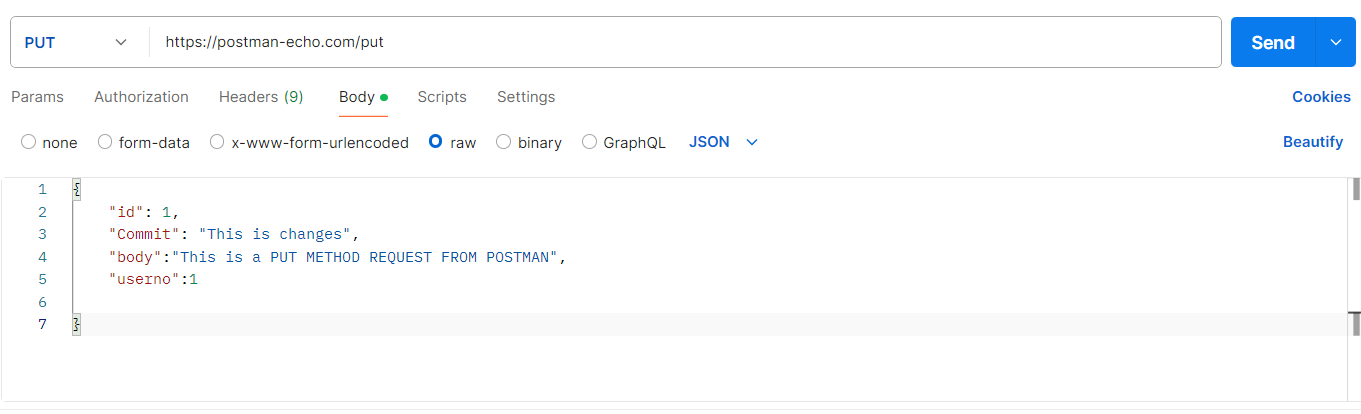
https://postman-echo.com/put This is a public API endpoint provided by Postman for testing HTTP PUT requests. When you send a PUT request to this URL, the server responds by echoing back the data you sent along with details about the request.
- It’s used for testing and learning how to make PUT requests without affecting any real data. You can see how the server processes your request and the exact data you sent.

In this PUT METHOD I create id, commits, body, and Userno. After you do a just click the send and go in the response that can show below.
The body in your PUT request contains the new data you want to send to the server to update a specific resource, ensuring the server knows exactly what changes to make.
In RESTful APIs, PUT requests are often used to update existing resources. The server will typically replace the resource's current state with the data you provide in the body.
{
"id": 1,
"Commit": "This is changes",
"body":"This is a PUT METHOD REQUEST FROM POSTMAN",
"userno":1
//The Response
{
"args": {},
"data": {
"id": 1,
"Commit": "This is changes",
"body": "This is a PUT METHOD REQUEST FROM POSTMAN",
"userno": 1
},
"files": {},
"form": {},
"headers": {
"host": "postman-echo.com",
"x-request-start": "t=1728728911.999",
"connection": "close",
"content-length": "127",
"x-forwarded-proto": "https",
"x-forwarded-port": "443",
"x-amzn-trace-id": "Root=1-670a4f4f-31675b6f21d22045451b9e40",
"content-type": "application/json",
"user-agent": "PostmanRuntime/7.42.0",
"accept": "*/*",
"postman-token": "718f988d-3488-4153-85bd-9b7ff1de48e5",
"accept-encoding": "gzip, deflate, br"
},
"json": {
"id": 1,
"Commit": "This is changes",
"body": "This is a PUT METHOD REQUEST FROM POSTMAN",
"userno": 1
},
"url": "https://postman-echo.com/put"
}
POSTMAN: USE “GET” METHOD
The GET method in Postman (and HTTP in general) is used to request data from a specified resource. When you make a GET request, you're typically asking a server to send you data without making any changes to it.
In GET NAME, what you request in the server is only what you received. In simple analogy, when you are ordering menu in a restaurant, you can request based on the number list in the menu (kunwari 1. Mang Inasal, 2. Halo-halo) and the restaurant gives you what you ordered (example you ordered Mang Inasal ), just a simple and there’s no added or changes within their menu. It depends first in the list of waiting also what you order number (1 as an identifier number).
Example: (GET)

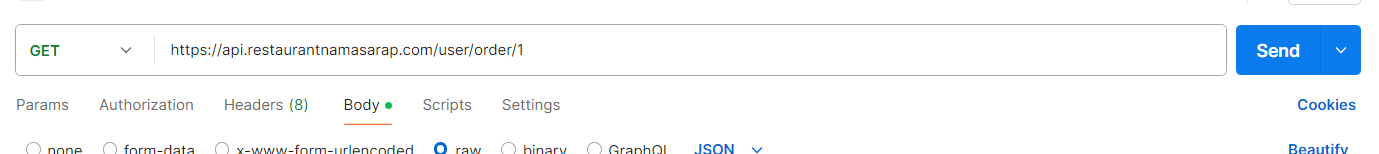
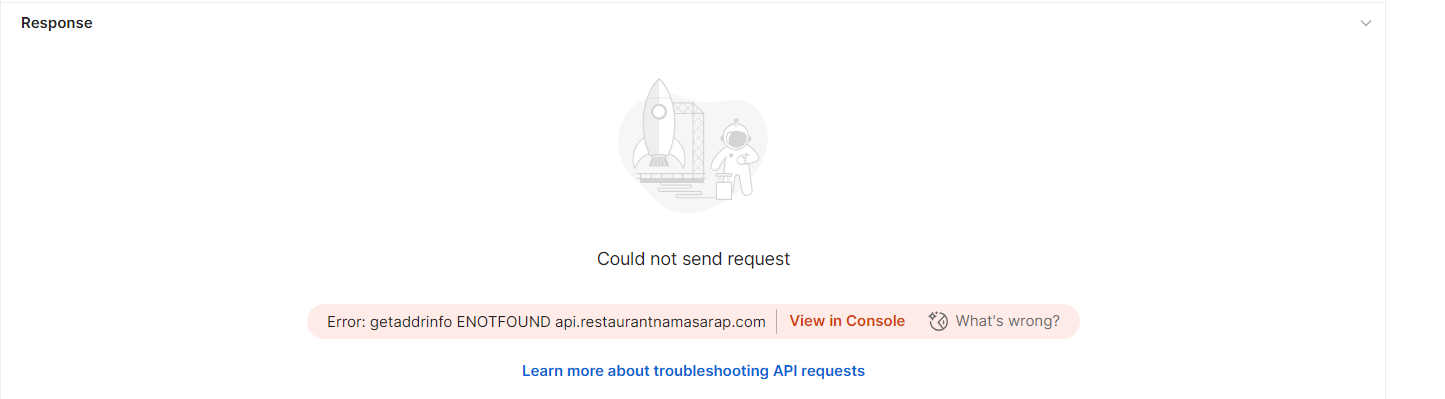
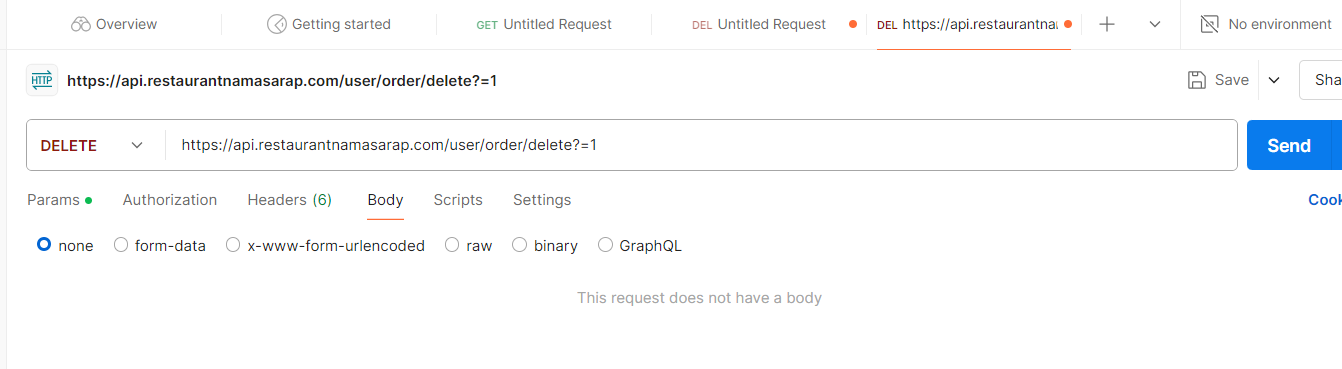
For just example only if you have already a website with Api named restaurantnamasarap.com if you want specific under of users and order 1 (Mang Inasal) It will response what information inside of 1 identifier number such as waiting time, and what type of order (Chicken). But in this case, the url is not established so the response will be

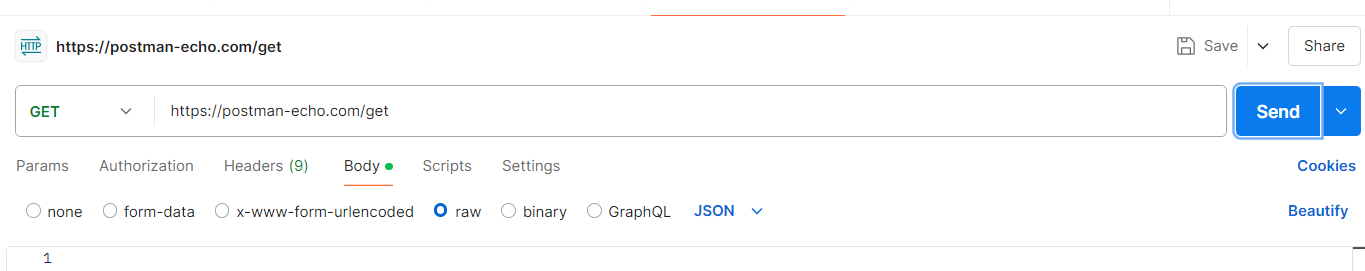
In other case in default POSTMAN.

https://postman-echo.com/get
//The Resonse
{
"args": {},
"headers": {
"host": "postman-echo.com",
"x-request-start": "t=1728730601.519",
"connection": "close",
"content-length": "2",
"x-forwarded-proto": "https",
"x-forwarded-port": "443",
"x-amzn-trace-id": "Root=1-670a55e9-67c8896654e473c525dee77b",
"content-type": "application/json",
"user-agent": "PostmanRuntime/7.42.0",
"accept": "*/*",
"postman-token": "4b31cebd-6edf-4576-a047-ae61bf3ab282",
"accept-encoding": "gzip, deflate, br",
"cookie": "sails.sid=s%3ASgk5fwZFcFA5D_gA7fJFU79I2aVmZ20l.8Ze3Dwj6hjw%2FUh4tXQjdD27%2FDhnJmpq1WNsEtgykxlk"
},
"url": "https://postman-echo.com/get"
}
Since we get the host in the URL, the information behind of it will show. It based on what we request.
POSTMAN: USE “DELETE” METHOD
the DELETE method is one of the HTTP request methods, used to delete resources from a server. It is is used to request the server to delete a specific resource identified by a URI (Uniform Resource Identifier). For example, you might delete a user record, a file, or any other resource.
Related on the simple analogy of GET method above, for instances, You/I’m an administrator manage for the orders, The order is already in the table and serve. The order must be deleted for example since successfully (Just example not best practice since it’s use for history and database) you can use

or

It’s a same functionality to operate to delete just the https://api.restaurantnamasarap.com/user/order/1 is most common best practice since it inherits within the folder until the specified item.
Once you send that, the number 1 number will be deleted.
Example: (DELETE)
I create a raw
[
{
"id": 1,
"Item": "Mang Inasal",
"OrderNumber": "123",
"Type": "Chicken"
},
{
"id": 2,
"Item": "Halo-halo",
"OrderNumber": "124",
"Type": "Dessert"
}
]
I created two objects. The Response is
{
"args": {
"id": "1"
},
"data": [
{
"id": 1,
"Item": "Mang Inasal",
"OrderNumber": "123",
"Type": "Chicken"
},
{
"id": 2,
"Item": "Halo-halo",
"OrderNumber": "124",
"Type": "Dessert"
}
],
"files": {},
"form": {},
"headers": {
"host": "postman-echo.com",
"x-request-start": "t=1728731822.636",
"connection": "close",
"content-length": "249",
"x-forwarded-proto": "https",
"x-forwarded-port": "443",
"x-amzn-trace-id": "Root=1-670a5aae-05c92725169dd7001ef3e5de",
"content-type": "application/json",
"user-agent": "PostmanRuntime/7.42.0",
"accept": "*/*",
"postman-token": "df5908ce-8682-4da7-9715-7d05674b23dc",
"accept-encoding": "gzip, deflate, br",
"cookie": "sails.sid=s%3A0VwWCHE8clTBp5uje8Mbtz_B8EwSCSV7.178JK8sEDAMHP7Q9JWKG1W65jovZL4zKwOw%2BJeGMz5o"
},
"json": [
{
"id": 1,
"Item": "Mang Inasal",
"OrderNumber": "123",
"Type": "Chicken"
},
{
"id": 2,
"Item": "Halo-halo",
"OrderNumber": "124",
"Type": "Dessert"
}
],
"url": "https://postman-echo.com/delete?id=1"
}
Since in the code snippets above the
{
"args": {
"id": "1"
}
This object contains the URL query parameters sent with the request. In your case, the id parameter is “1“. This indicates that the request was likely intended to delete the item with this ID.
POSTMAN: USE “POST” METHOD
the POST method is one of the HTTP request methods used to send data to a server to create or update a resource. It’s commonly used in APIs to submit data, such as form data or JSON objects. Unlike GET, which retrieves data, POST is used to send new data.
In Postman, you can easily set up and test these requests by selecting the appropriate method, setting the headers, and providing the necessary data in the body.
Simple analogy related to the restaurant, when you need to add an item or menu in a server restaurant you need to use a POST method Since it adds new resources to serve them, Additionally, just adding new account, unlike delete is about delete existing account.
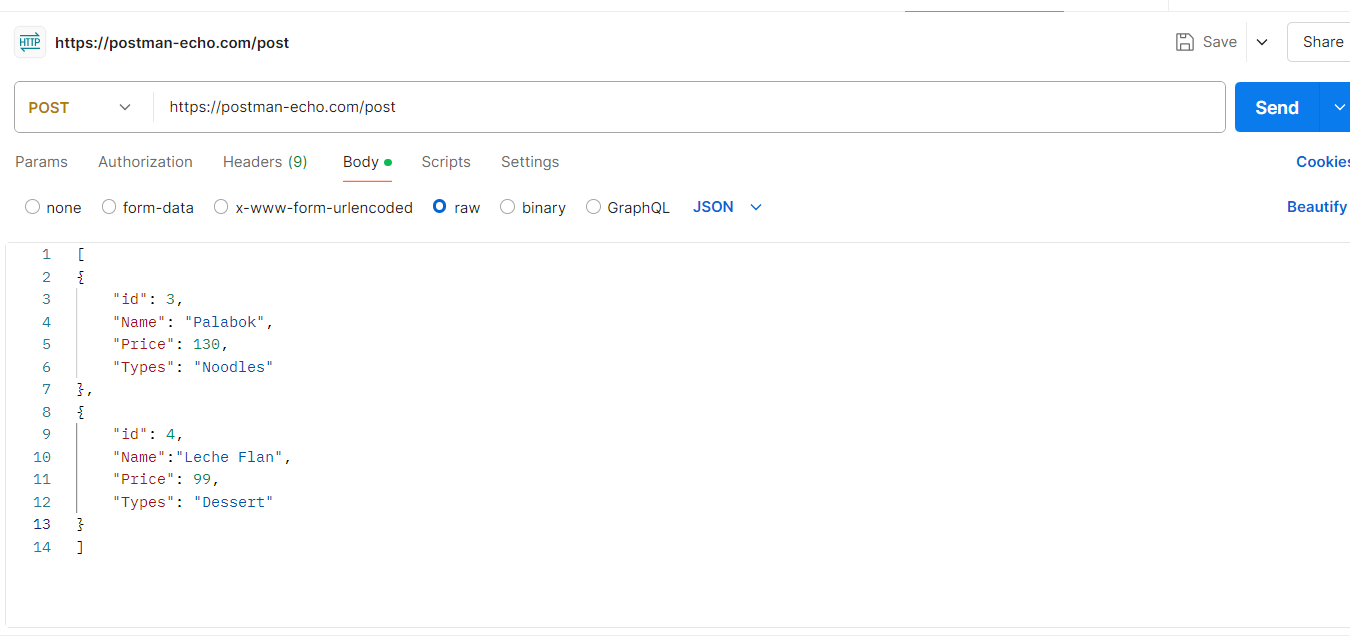
EXAMPLE: (POST)

In this provide example, I use 2 objects with a property of id, name, price, and its type corresponding to their own attributes or value with unique id.
[
{
"id": 3,
"Name": "Palabok",
"Price": 130,
"Types": "Noodles"
},
{
"id": 4,
"Name":"Leche Flan",
"Price": 99,
"Types": "Dessert"
}
]
//The Response of POST METHOD
{
"args": {},
"data": [
{
"id": 3,
"Name": "Palabok",
"Price": 130,
"Types": "Noodles"
},
{
"id": 4,
"Name": "Leche Flan",
"Price": 99,
"Types": "Dessert"
}
],
"files": {},
"form": {},
"headers": {
"host": "postman-echo.com",
"x-request-start": "t=1728732769.567",
"connection": "close",
"content-length": "182",
"x-forwarded-proto": "https",
"x-forwarded-port": "443",
"x-amzn-trace-id": "Root=1-670a5e61-7254d4e10b67137a45604288",
"content-type": "application/json",
"user-agent": "PostmanRuntime/7.42.0",
"accept": "*/*",
"postman-token": "58098865-d065-4e14-969b-c572af115546",
"accept-encoding": "gzip, deflate, br",
"cookie": "sails.sid=s%3AUrguB0-gw_QPQzpJ1dL2J_s_KQHjU11Z.oKS8sg9Gyac0Id7f%2FirAN0ElSncDegvAJ65pY1O0YEE"
},
"json": [
{
"id": 3,
"Name": "Palabok",
"Price": 130,
"Types": "Noodles"
},
{
"id": 4,
"Name": "Leche Flan",
"Price": 99,
"Types": "Dessert"
}
],
"url": "https://postman-echo.com/post"
}
In this Postman request, the user successfully added new menu items using the POST method to the endpoint https://postman-echo.com/post. The request body contained a JSON array with two entries: the first item is "Palabok," a noodle dish priced at 130, and the second item is "Leche Flan," a dessert priced at 99.
The response from the server confirms the receipt of the data, displaying the same menu items under the data and Json fields, indicating that they were processed correctly. The request headers provide additional context, including the Content-type set to application/Json, which specifies that the body content is formatted as JSON.
In our conclusion, these METHOD mentioned such as POST, GET, PUT, and DELETE are essential for managing data in APIs. POST allows for the creation of new resources, while GET efficiently retrieves existing data. PUT enables updates to existing records, and DELETE facilitates the removal of resources. Together, these methods provide a comprehensive framework for performing critical operations on data in web applications.
References for understanding what POSTMAN is and how it works in APIs.
https://www.postman.com/product/what-is-postman/
Subscribe to my newsletter
Read articles from Rhed Aligan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Rhed Aligan
Rhed Aligan
I'm very enthusiast in things that gives me new material to learn.