How Javascript Works
 Avez Qureshi
Avez QureshiEverything in Javascript happens inside an “ Excecution Context “
So whatever is excecuted in javascript is inside the excecution context, you can imagine this excecution context as a container in which entire javascript code is excecuted , Whenever you run a javascript program a excecution context is created
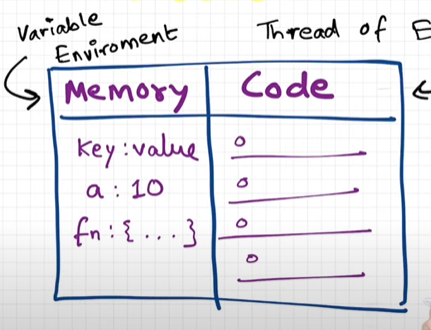
It has two components in it Memory and Code
Memory contains all the assigned memory for variables , functions etc in key : value pairs , this Memory components is also known as Variable envrionment
Code Component is a place where each and every line of code is excecuted line by line and it is also known as Thread Of Excecution
Javascript is a synchronous single-threaded language
Javascript can excecute one command at a time in a specific order

Now this excecution context is created in Two Phases
Memory Creation Phase
Code Excecution Phase
Memory Creation Phase

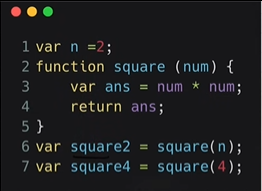
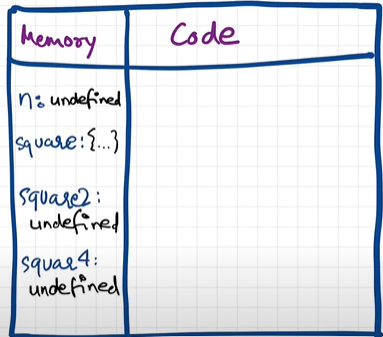
Let’s consider the above program as an example now in the Memory creation phase javascript first assgin memory for each variable and function.

For var it assigns a special value as
undefined, for functions it actually stores the entire function code in memory space , and same for square2 and square4 as undefinedCode Execution Phase
Now in this phase javascript runs the entire program line by line , now during code excecution phase the undefined value of n is replaced with value 2
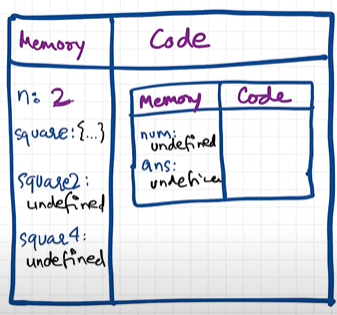
Now further after assigning value to n , it directly moves to line no. 6 where function has been invoked , now one thing to remember over here we have two types of excecution context
Global Excecution Context
Functional Excecution Context
so now whenever a function is invoked a separate excecution context for it is created in which there will be again two phases memory and code excecution phase for storing and excecuting the function level code, as shown below

Now as soon as javascript reaches at line 3 it completes it calculation part and value of ans variable is assigned as 4 , now on the next line , line no. 4 return says to function to handover the control to the place from where the function was invoked , now as soon as the function returns the entire excecution context for that function gets deleted
Now again on line no. 7 one excecution context is created and both this phases take place of Memory and Code Excecution and again after returning excecution context gets deleted
Now after as whole program is completed the entire global execution context gets deleted
Now you might have observed that creation and deletion of excecution context is a complex thing for JS , now this JS does by using callstack which keeps on pushing and popping the excecution context from it
Callstack maintains the order of excecution of excecution contexts
Callstacks is remebered with various names
Excecution Context Stack
Program Stack
Control Stack
Runtime Stack
Machine Stack
Subscribe to my newsletter
Read articles from Avez Qureshi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
