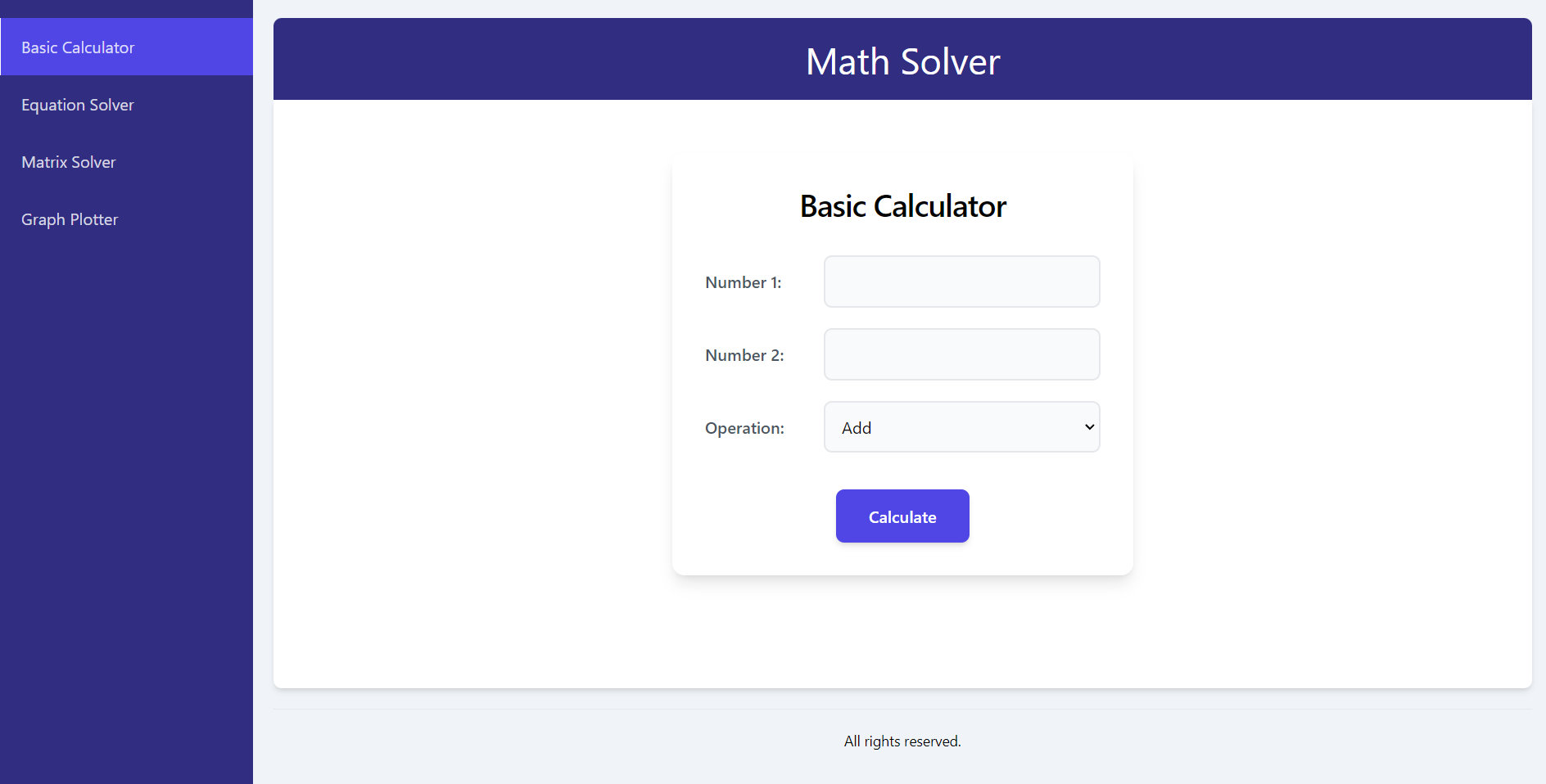
Math Solver
 Neel Patel
Neel Patel
Time duration: September 28, 2024, to Present.
Updates and Enhancements
Styling with Tailwind CSS:
I migrated the app's styling to Tailwind CSS, which has greatly streamlined the design process. Tailwind CSS offers utility-first classes, making it quicker and more efficient to create consistent and visually appealing interfaces.
Migrating Backend to FastAPI:
The backend was initially built using Flask but has since been migrated to FastAPI. This change improved the application's performance, scalability, and ease of development, leveraging the modern features of FastAPI.
Adding Graph Functionality:
I introduced graph functionality to the application. This feature enables data visualization, providing users with intuitive insights and an enhanced overall experience.
Frontend: Built with React, Hosted on Netlify
For the frontend, I used React to build the application and managed my code on GitHub. After ensuring everything was functional locally, I chose Netlify to host the frontend. Netlify makes it simple to deploy and manage frontend projects with its seamless integration with GitHub repositories.
Code: Frontend Repository on GitHub
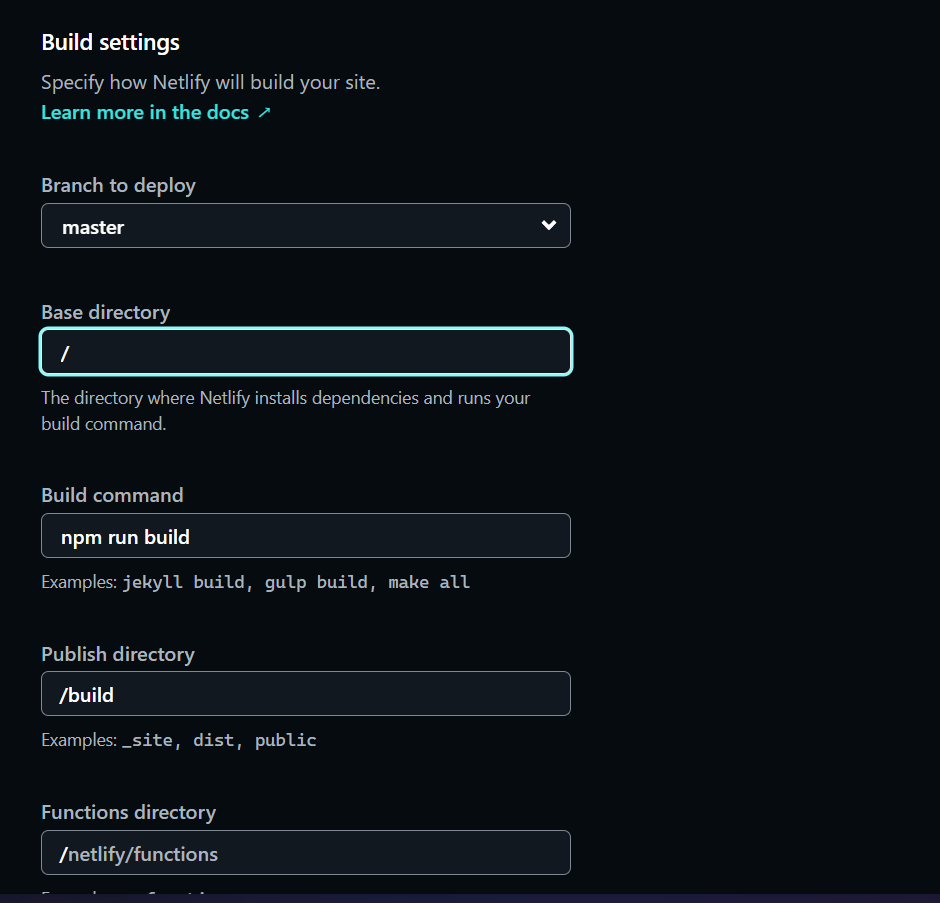
Hosting: I linked my GitHub repo to Netlify, set up continuous deployment, and configured the build settings.
Update: Whenever I push new updates to the GitHub repository, Netlify automatically redeploys the application, keeping the live version up-to-date.
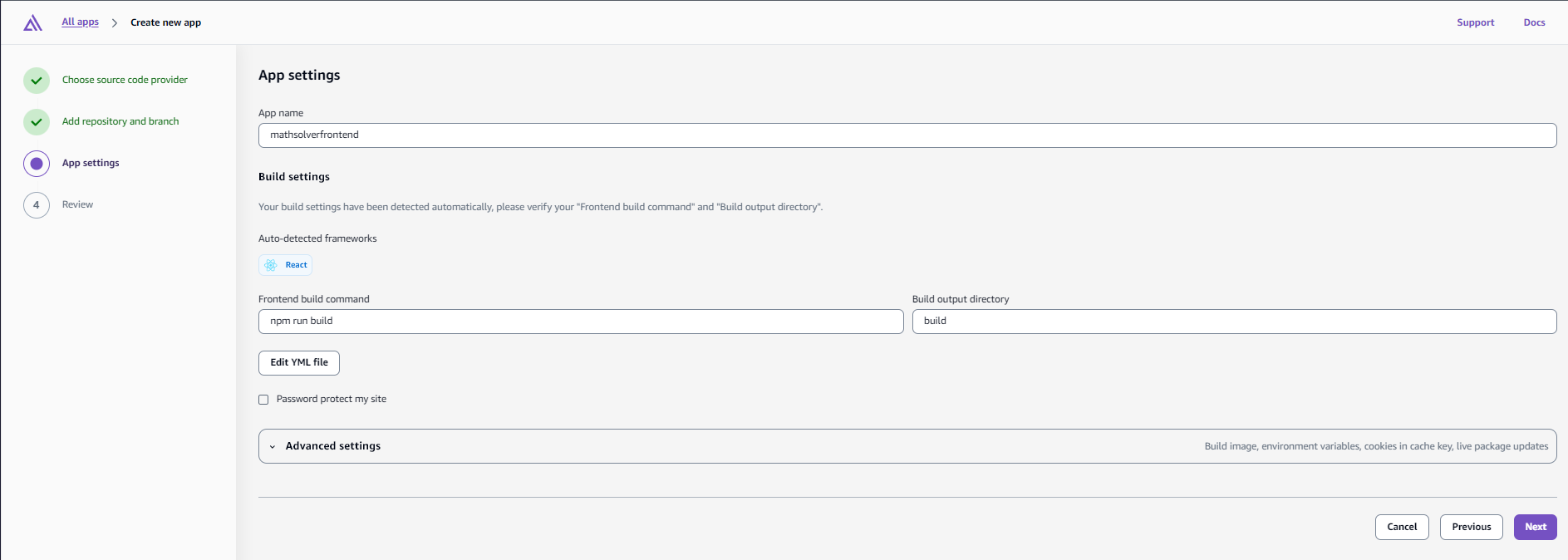
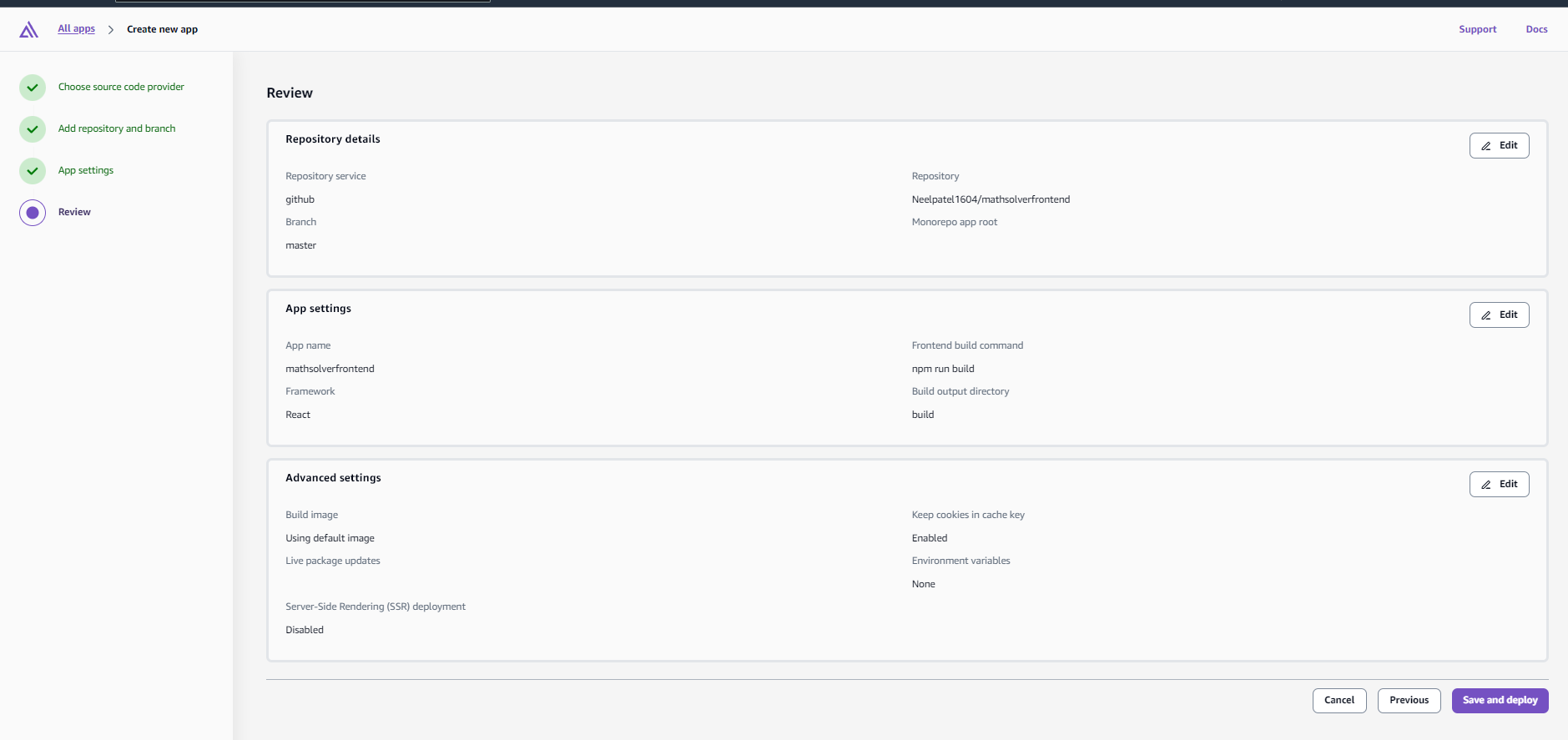
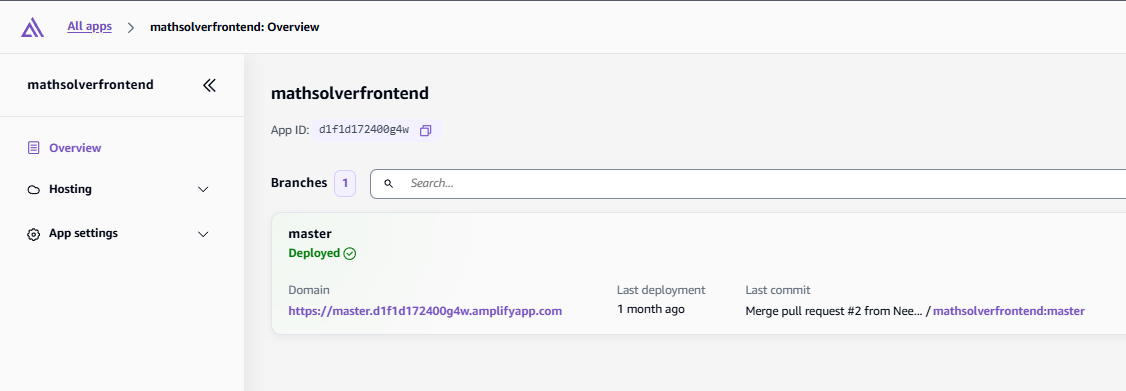
AWS Amplify: I also deployed the website using AWS Amplify.
Backend: Built with Python, Hosted on Render
The backend of my application, developed using Python with Flask, is also hosted on GitHub. I decided to use Render for hosting due to its flexibility and ease of use.
Code: Backend Repository on GitHub
Hosting: Render allowed me to deploy the backend quickly by linking it with my GitHub repository. I could easily set up environment variables, monitor logs, and manage services.
Synchronizing Frontend and Backend
One key step was ensuring the frontend communicated seamlessly with the backend. After deploying the backend on Render, I updated my frontend code to reference the new backend URL. This allowed the frontend to correctly interact with the backend services, providing a smooth user experience.
Deployment Process: A Visual Journey
Here are some images illustrating key steps I followed while deploying:
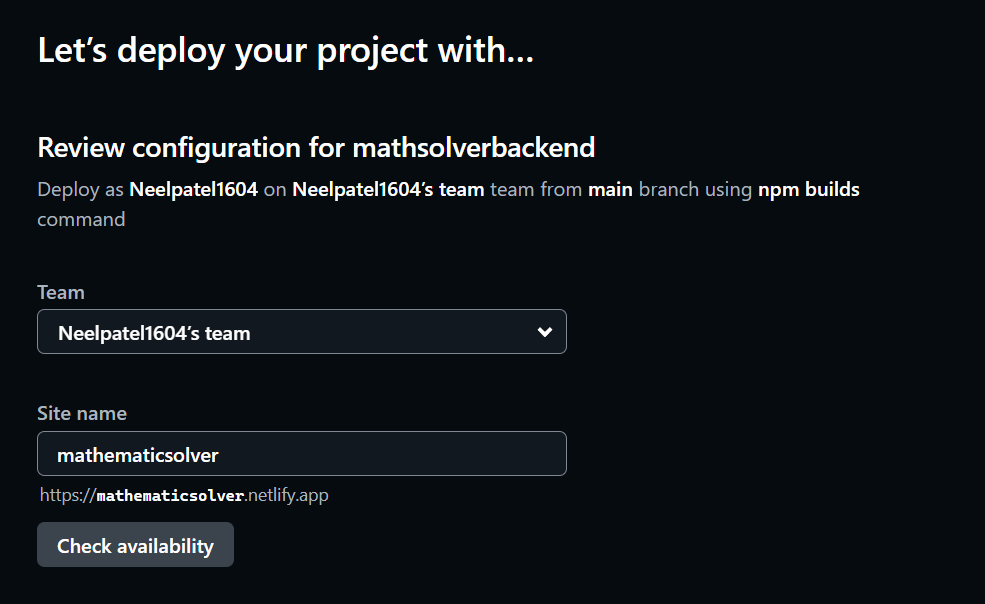
Deploying Frontend on Netlify:


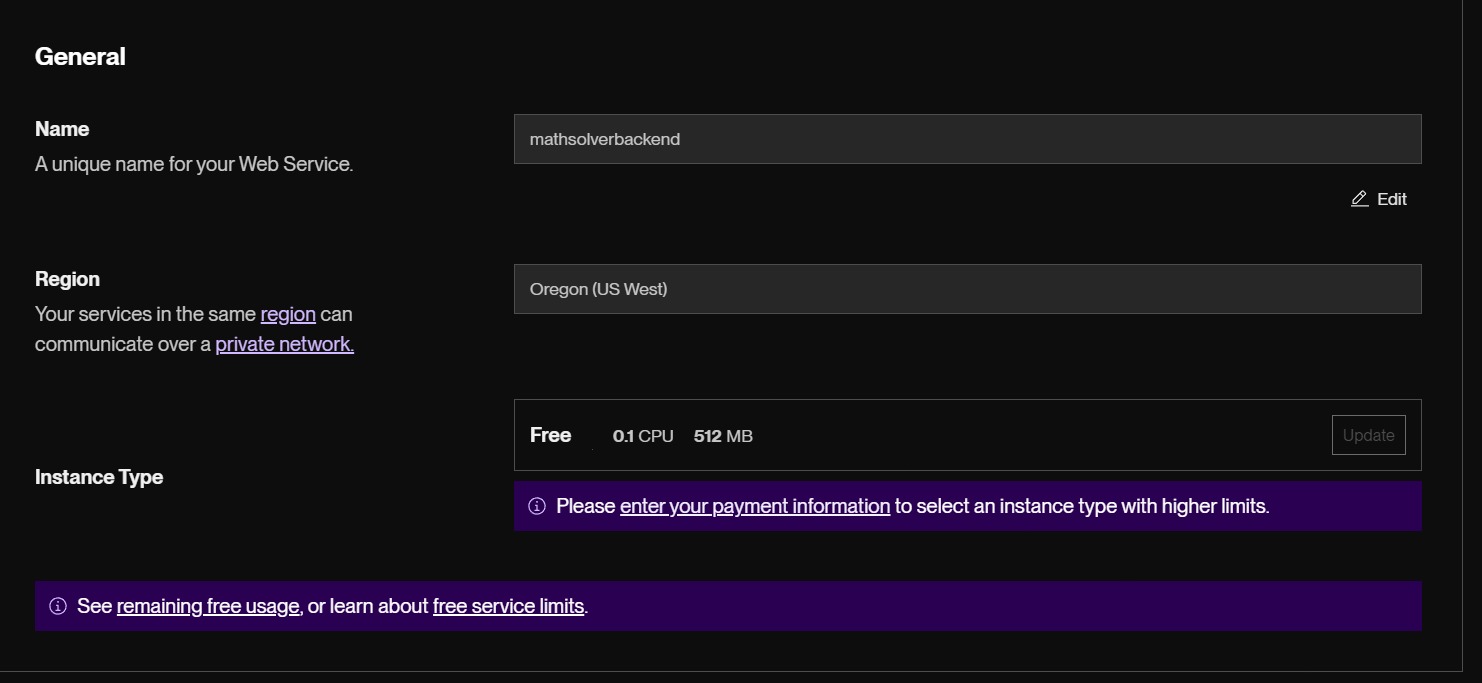
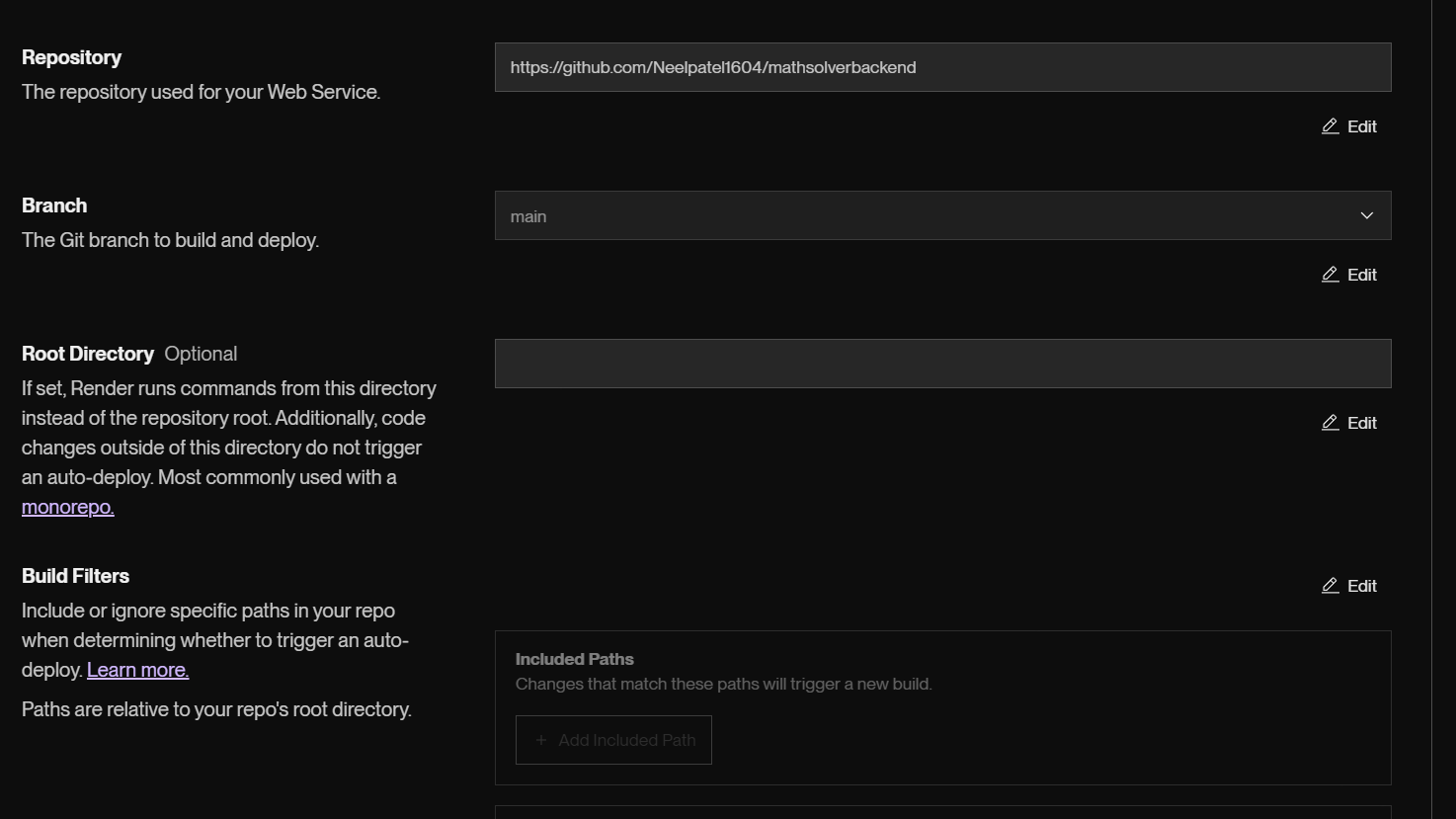
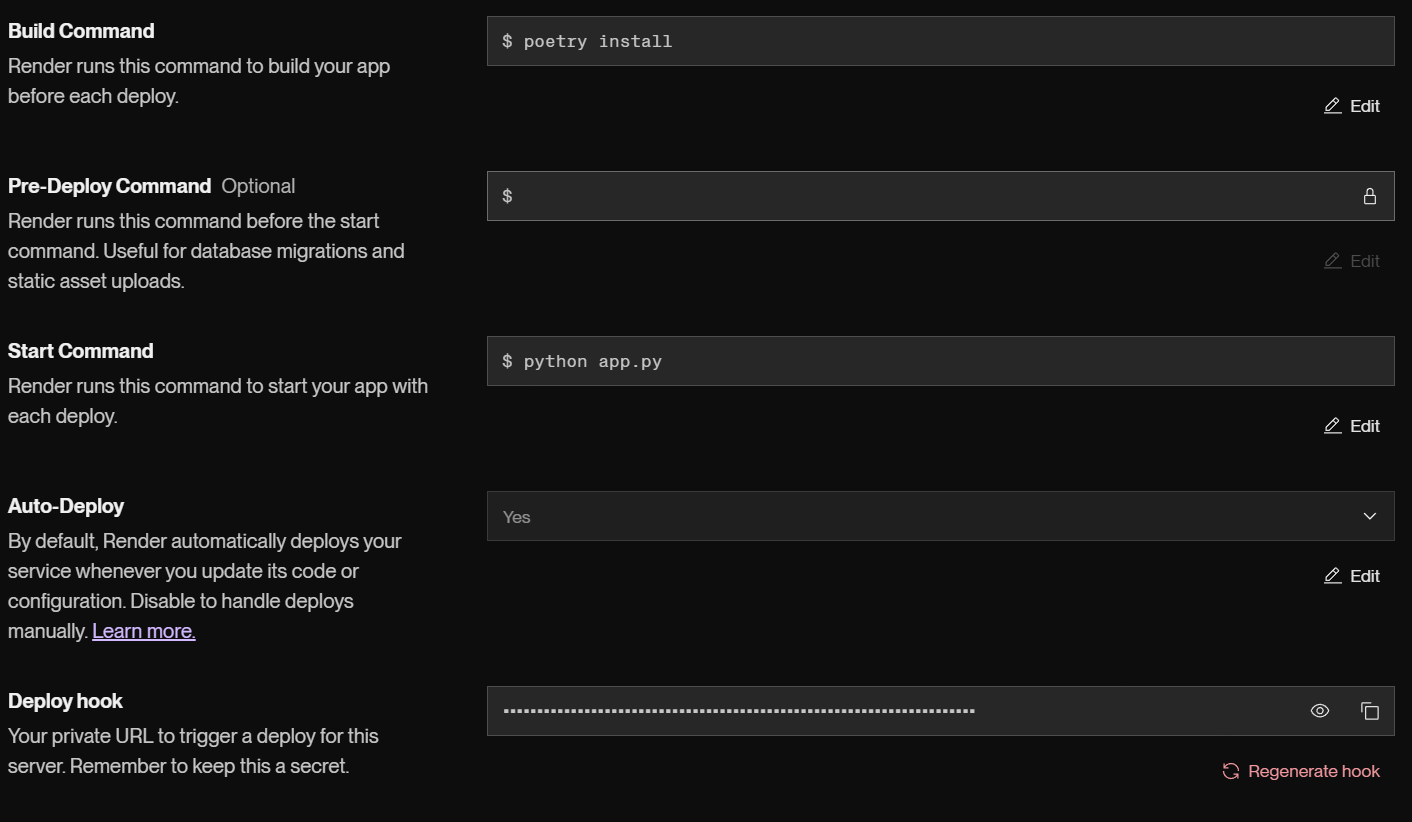
Deploying Backend on Render



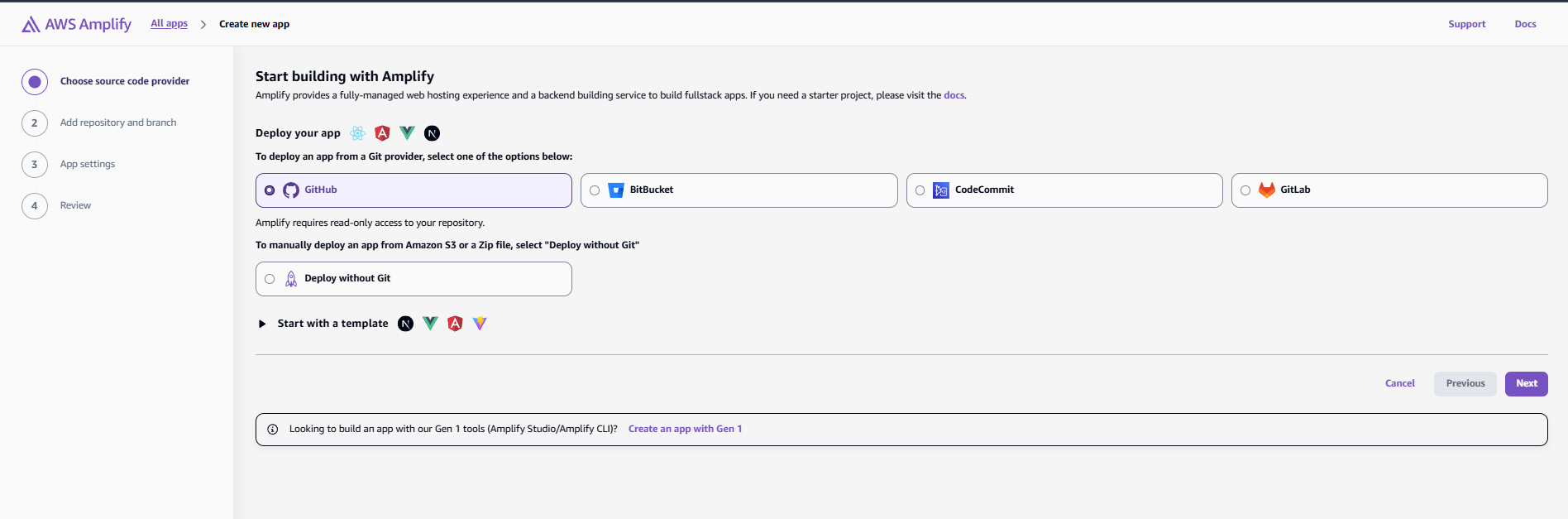
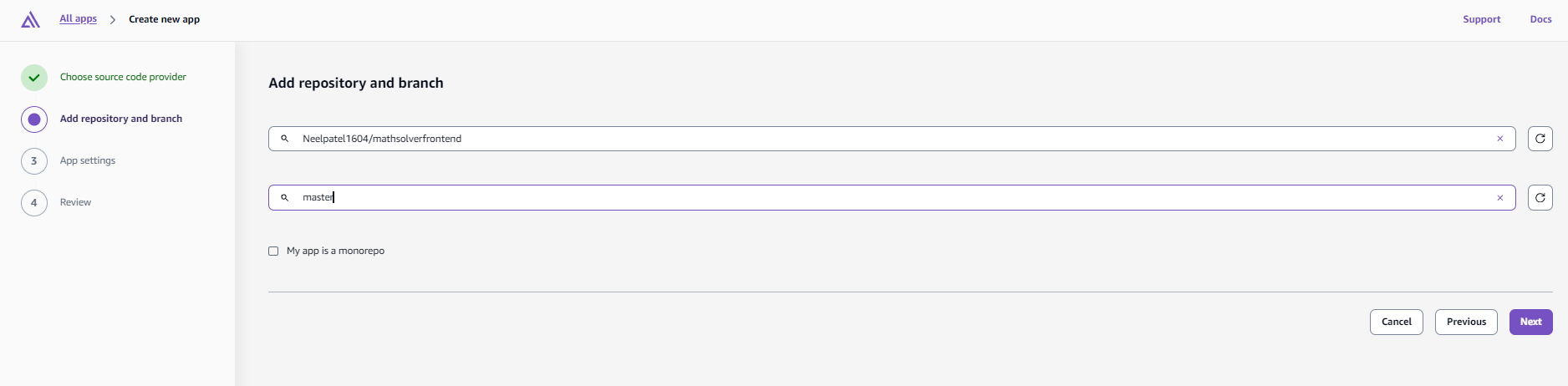
Amplify frontend on amplify





Conclusion
Building and deploying this full-stack application has been a rewarding journey. Throughout this process, I not only learned how to configure environments and synchronize services across different platforms but also significantly enhanced my skills in both React and Python. It’s empowering to see how a simple GitHub push can trigger updates across both the frontend and backend. I’m excited to continue building and developing more projects in the future.
Subscribe to my newsletter
Read articles from Neel Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
