Callback Functions in JavaScript
 dheeraj koranga
dheeraj korangaA callback function is a function that is passed as an argument to another function and is executed after some operation or event occurs. This is a common pattern in JavaScript for handling asynchronous tasks like API requests, event handling, or timers.
Example of a Callback Function:
function greet(name, callback) {
console.log("Hello, " + name);
callback();
}
function askQuestion() {
console.log("How are you?");
}
greet("Alice", askQuestion);
In this example:
The
greetfunction takes acallbackas an argument.After greeting the user, the callback function
askQuestionis executed, printing "How are you?".
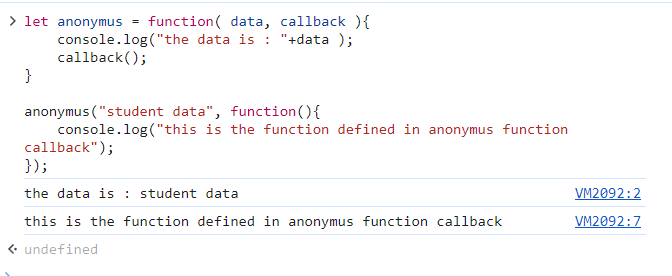
Anonymous Callback in javaScript
An anonymous callback is a function that is passed as an argument to another function without giving the function a name. These are often used for situations where the function is only needed temporarily or will only be executed once, like with asynchronous operations (e.g., event handlers, timers, or array methods).
In JavaScript, an anonymous function has no name, and when it's used as a callback, it serves as an argument to another function.

setTimeout in JavaScript
setTimeout function takes two arguments one is function and the other is time in milliseconds and it is used to execute a function after a specified delay (in milliseconds). It is an asynchronous function that runs the provided function once after the delay has passed.
Example of setTimeout:
let greet = setTimeout(function(){
console.log("hello world");
},4000);
console.log("hi there i am js");
- In this example, the
greetfunction is executed after a delay of 2 seconds.
setInterval in JavaScript
setInterval is used to repeatedly execute a function at specified intervals (in milliseconds). The function will be called repeatedly after each interval until it is explicitly stopped using clearInterval.
Example of setInterval:
let timer = setInterval(function () {
console.log("hello");
}, 2000);
- it will continue to print “hello” every 2s
You can stop an interval by using clearInterval.
for this, we need to store the id of the setInterval function to some variable and pass this id to the clearInterval function let count=0;
let count=0;
let timerId = setInterval(
function(){
count++;
console.log("count "+count);
if(count==5){
clearInterval(timerId);
console.log("interval stopped");
}
},2000);
In this example:
The interval prints the
countevery second.When the
countreaches 5,clearIntervalstops further executions.
Summary:
Callback functions are functions passed as arguments and executed after another function completes.
setTimeoutexecutes a function once after a delay.setIntervalrepeatedly executes a function at fixed time intervals until stopped.
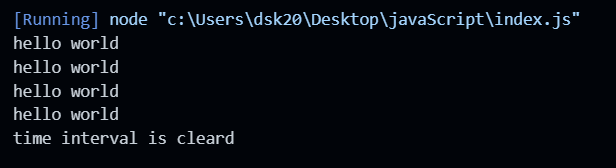
que: write a function that prints “hello world “ 5 times at interval of 2s each
let id = setInterval(()=>{
console.log("hello world");
},2000);
setTimeout(()=>{
clearInterval(id);
console.log("time interval is cleard");
},10000);

Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
