The Battle for Real-Time Communication: Push vs Polling vs WebSockets vs SSE
 Santhosh
SanthoshTable of contents

Imagine a world where your apps are constantly refreshing, delivering updates in the blink of an eye, without you lifting a finger. Whether it's chatting with friends, watching live scores, or receiving stock price alerts, the magic behind these seamless real-time experiences lies in the communication between your device and the server. But what’s really going on behind the scenes? From push notifications that reach you instantly to the subtle polling techniques working quietly in the background, the methods for real-time communication are diverse. In this article, we’re diving into the exciting clash of technologies—Push, Polling, WebSockets, and Server-Sent Events (SSE)—to help you understand how they keep your apps fast, fresh, and fully connected
Push
In a push model, the server keeps a connection open with the client. Whenever an event or change occurs, the server pushes the updated data directly to the client without waiting for the client to request it.
Pros:
Real-time data delivery
Efficient for time-sensitive updates
Cons:
The client must stay online constantly
The client needs to handle potentially large amounts of incoming data
Requires a bidirectional protocol, such as WebSockets
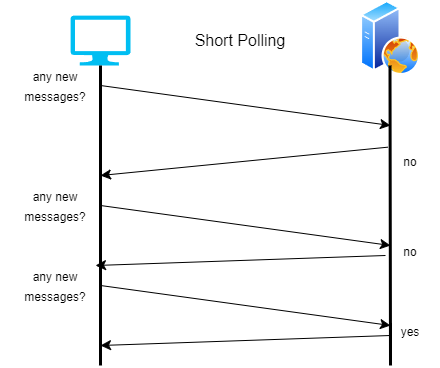
Short Polling
Short polling is typically referred to when people talk about polling. In this approach, the client repeatedly makes requests to the server at regular intervals to check for updates.

Pros:
Simple and easy to implement
Useful for long-running requests
The client can disconnect and reconnect when needed
Cons:
Can lead to high traffic (chatty) between client and server
Inefficient use of network bandwidth
Backend resources can be wasted when no updates are available
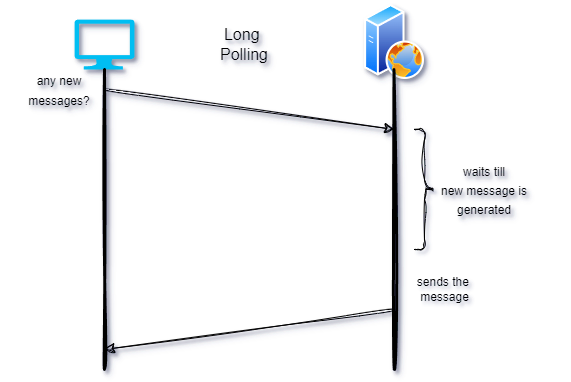
Long Polling
In long polling, the client sends a request to the server, and instead of responding immediately, the server holds the request open until new data is available. Once data is sent, the client immediately opens a new request.

Pros:
Less frequent requests, reducing server load (less chatty)
Backend-friendly compared to short polling
Client can disconnect and reconnect
Cons:
Not truly real-time (as the client still has to request data)
Can lead to some latency compared to push-based methods
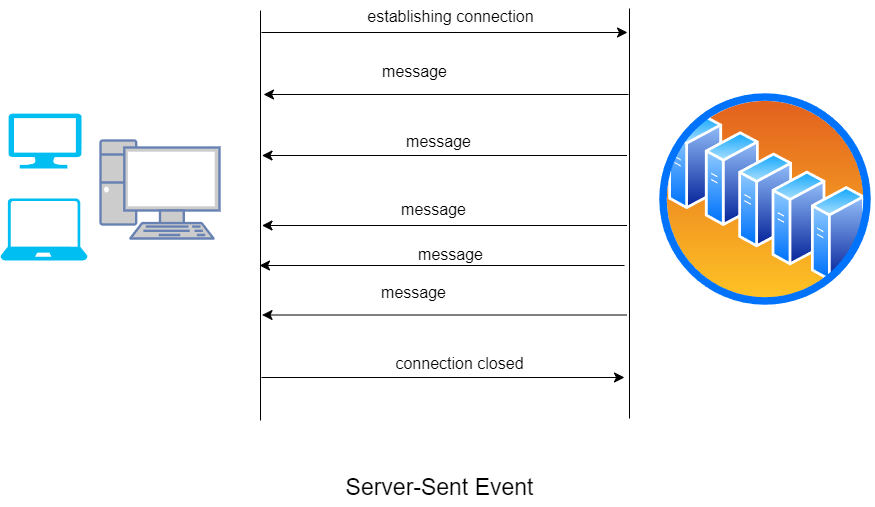
Server-Sent Events (SSE)
Server-Sent Events (SSE) is a one-way communication model where the server sends updates to the client over a single, long-lasting HTTP connection. It’s ideal for use cases like news updates or streaming data.

Pros:
Lightweight compared to WebSockets since the client doesn’t send messages back to the server
Built on HTTP/1.1 and TCP, making it easy to use and compatible with most browsers
Cons:
Only supports one-way communication
Not suitable for scenarios where the client needs to frequently communicate back to the server
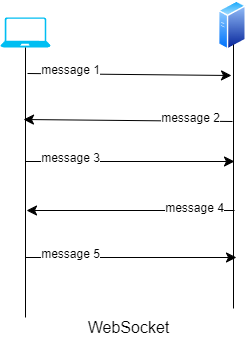
WebSockets
WebSockets allow full-duplex, bidirectional communication between the client and server. Unlike HTTP, WebSockets provide a persistent connection where data can flow freely in both directions, making it ideal for real-time applications like chat or multiplayer games.

Pros:
Efficient for two-way communication, reducing overhead compared to repeated HTTP requests
Real-time and persistent connections
Uses
ws://(orwss://for secure connections)
Cons:
More complex to implement compared to HTTP-based techniques
May not be needed in scenarios where one-way communication suffices
In the ever-evolving landscape of web applications, choosing the right real-time communication strategy can make or break the user experience. Whether it's the power of push, the simplicity of polling, the efficiency of WebSockets, or the elegance of SSE, each method brings something unique to the table. Understanding their strengths, weaknesses, and best-use cases can help you build smarter, faster, and more engaging apps.
What communication strategy have you used in your projects? Have you encountered any challenges with real-time data handling? I’d love to hear your thoughts, experiences, or even questions in the comments below! Let’s start a conversation and help each other build better web applications. Don’t forget to share this article if you found it helpful!
Subscribe to my newsletter
Read articles from Santhosh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Santhosh
Santhosh
I’m a software developer passionate about exploring new technologies and continuously learning. On my blog, I share what I discover—whether it’s cool tricks, coding solutions, or interesting tools. My goal is to document my journey and help others by sharing insights that I find useful along the way. Join me as I write about: Programming tips & tricks Lessons from everyday coding challenges Interesting tools & frameworks I come across Always curious, always learning—let’s grow together! 🚀