How Shadcn CLI uses error constants to improve code readability
 Think Throo
Think Throo
In this article, we analyze how a file named error.ts is used across the shadcn/ui code base.

utils/errors.ts
error.ts contains 12 variables:
export const MISSING_DIR_OR_EMPTY_PROJECT = "1"
export const EXISTING_CONFIG = "2"
export const MISSING_CONFIG = "3"
export const FAILED_CONFIG_READ = "4"
export const TAILWIND_NOT_CONFIGURED = "5"
export const IMPORT_ALIAS_MISSING = "6"
export const UNSUPPORTED_FRAMEWORK = "7"
export const COMPONENT_URL_NOT_FOUND = "8"
export const COMPONENT_URL_UNAUTHORIZED = "9"
export const COMPONENT_URL_FORBIDDEN = "10"
export const COMPONENT_URL_BAD_REQUEST = "11"
export const COMPONENT_URL_INTERNAL_SERVER_ERROR = "12"
These are descriptive and explain the kind of error being handled, for example, MISSING_DIR_OR_EMPTY_PROJECT is likely used in a scenario where there is missing directory or empty project.
Is there any special meaning to these variable values? they are just numbers assigned as strings. It makes more sense once we understand how these variables are used.
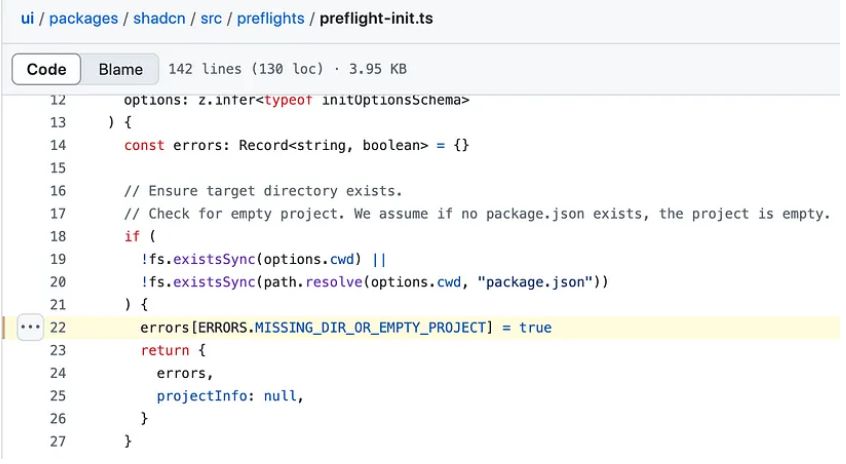
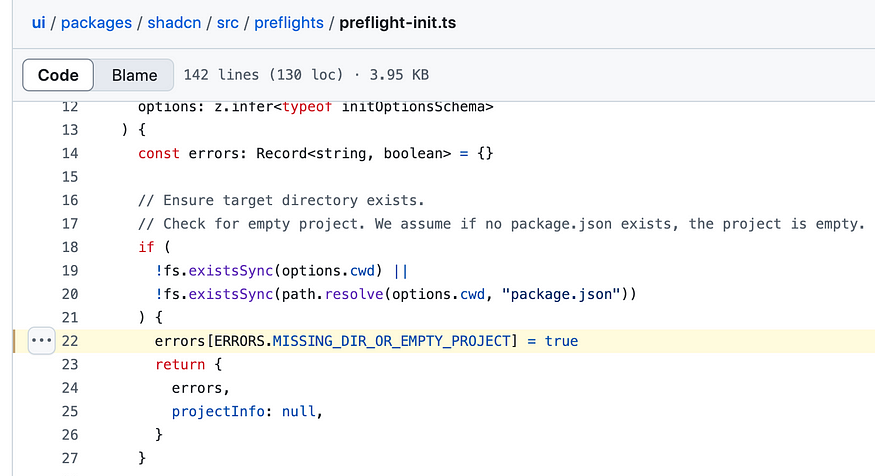
Usage in preflight-init.ts:
If you open this preflight-init.ts, you will find the below code snippet in there.
// Ensure target directory exists.
// Check for empty project. We assume if no package.json exists, the project is empty.
if (
!fs.existsSync(options.cwd) ||
!fs.existsSync(path.resolve(options.cwd, "package.json"))
) {
errors[ERRORS.MISSING_DIR_OR_EMPTY_PROJECT] = true
return {
errors,
projectInfo: null,
}
}
Pay attention to this errors[ERRORS.MISSING_DIR_OR_EMPTY_PROJECT]=true, here errors is an object. What’s the value of MISSING_DIR_OR_EMPTY_PROJECT? it was “1” as explained earlier.
This mean errors object would look like below:
{
"1": true
}
This is fine, but how’s this error object used and where? The answer is in init.ts.
errors object in init.ts
At line 91, in init.ts, you will find the below if block.
if (preflight.errors[ERRORS.MISSING_DIR_OR_EMPTY_PROJECT]) {
const { projectPath } = await createProject(options)
if (!projectPath) {
process.exit(1)
}
options.cwd = projectPath
options.isNewProject = true
}
if this check was something like preflight.error[“1”], your next thought immediately is what’s this mysterious value here. This means, these constants in error.ts are used to improve code readability
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
We also provide web development and technical writing services. Reach out to us at hello@thinkthroo.com to learn more!
References:
https://github.com/shadcn-ui/ui/blob/main/packages/shadcn/src/preflights/preflight-init.ts#L22
https://github.com/shadcn-ui/ui/blob/main/packages/shadcn/src/utils/errors.ts
https://github.com/search?q=repo%3Ashadcn-ui%2Fui%20ERRORS&type=code
https://github.com/shadcn-ui/ui/blob/1297abc8820480681ccec1bb026b29b30d9c858d/packages/shadcn/src/commands/init.ts#L91
Subscribe to my newsletter
Read articles from Think Throo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
