Weather-App project
 aryan ingle
aryan ingle
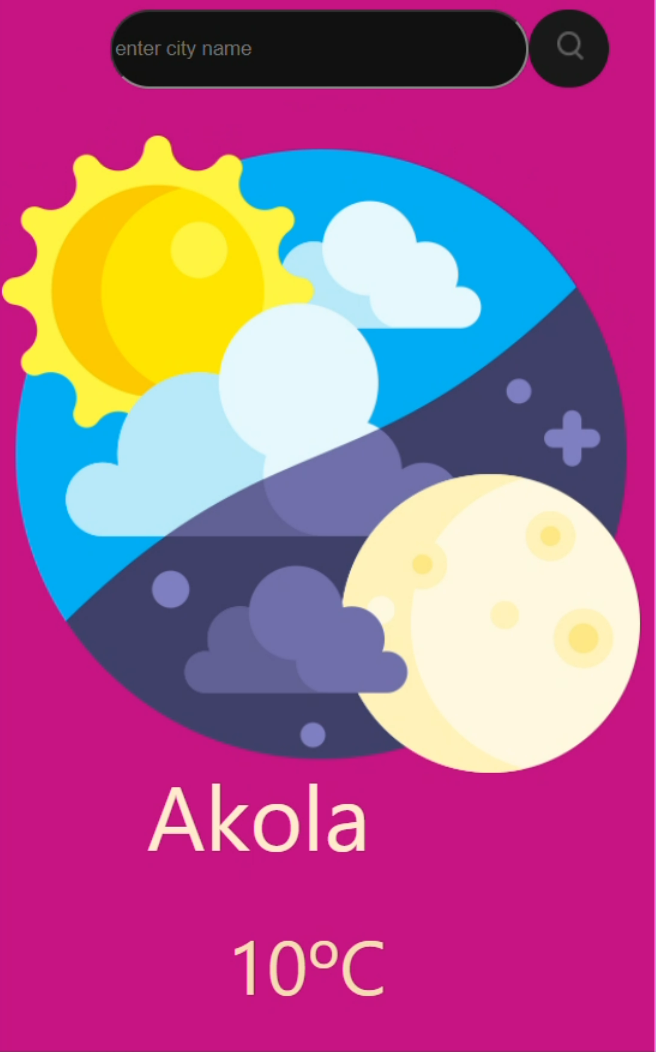
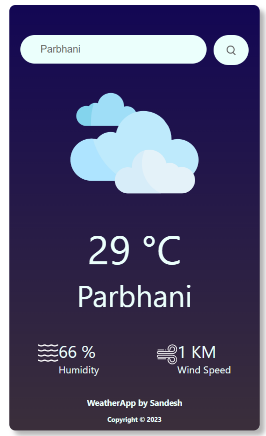
Output:


Refrence:https://gameoftaksh.live/level/3/project/16/
Taksh is a child's dream come true. Education turned into a game. It is a Innovative ed-tech platform designed to transform disengaged-unwilling youth into skilled and inspired individuals. It seamlessly integrates gamification with project-based learning, fostering a community-driven approach to skill development.
The Taksh platform comprises a dual structure: a Community and a Game-as-a-Service (SaaS) component. It empowers users to collaborate on projects while enjoying the engaging elements of a game.
The game itself is structured as a metric-based system with two primary progression paths: a bottom-up approach involving gradual level advancement and a sideways approach encouraging exploration of diverse domains. As players build projects and ascend through the seven levels, they cultivate a range of super skills, including communication, presentation, leadership, and project management and more. Simultaneously, focused project development in specific areas leads to the acquisition of hard skills.
Recognizing the potential of already skilled individuals, Taksh incorporates a mechanism to accelerate their progress. Through a validation process, these skilled users can directly contribute to the community by sharing their projects and are granted direct access to higher levels, leveraging their expertise from the outset.
Central to Taksh's philosophy is the concept of reciprocal learning. The platform promotes a volunteer-based community where members contribute their knowledge and experience while benefiting from the collective wisdom of others. This symbiotic relationship encourages a culture of shared growth and development.
In essence, Taksh offers a dynamic and inclusive environment where individuals can learn, collaborate, and thrive. By blending the excitement of gaming with the practical application of project-based learning, Taksh empowers youth to unlock their full potential and become valuable contributors to society.
Weather App Using React, Html , Css, Javascsript

Problems That I Encountered:
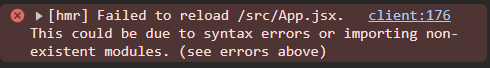
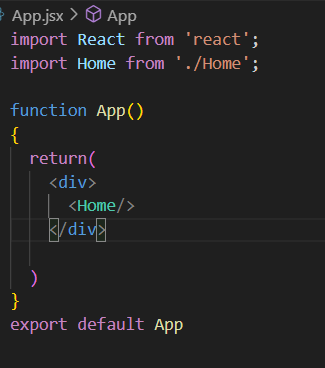
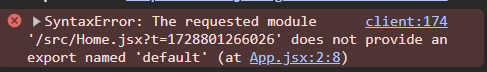
return () statement in Home.js : I forgot to write it so it was not rendering and giving me a blank webpage .


Didn’t include <div></div> tag
This error is solved after just restarting the local server

npm run dev again .

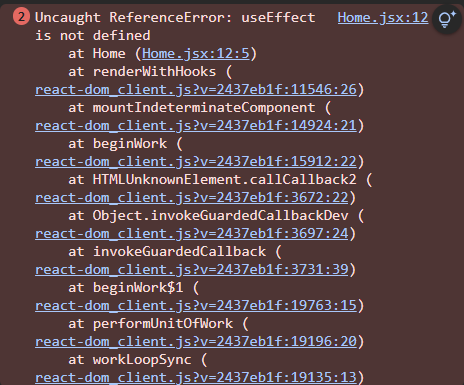
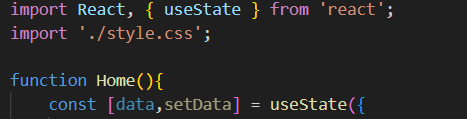
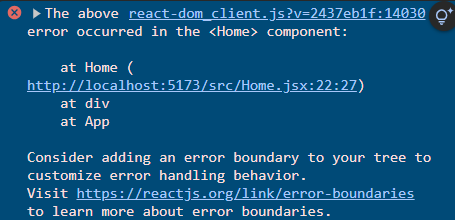
Error because of not importing the UseEffect


Functions That I Used:
useState(); : Hook used to manage the states or useState(‘‘) initializes the state for managing data, error messages, and user input.;
e.g.,
const[name,setName] = useState(‘‘);
const[error,setError] = useState(‘‘);
handleClick(); : is a function that fetches weather data from the OpenWeatherMap API based on the entered city name. It updates the state (data) with the fetched weather information, such as temperature, humidity, wind speed,
setError(‘‘) : setError is useStae function ; and corresponding weather image, and handles any errors with setError().
onChange(); : captures user input (city name)
const apiUrl = `https url ` axios.get(apiUrl) function sends a GET request to the specified apiUrl. In this case, it requests weather data from the OpenWeatherMap API. When the request is successful, it retrieves the response (such as the weather details for the given city), which can then be processed in the subsequent .then() block. If the request fails (e.g., due to a wrong city name or network issues), it triggers the .catch() block for error handling..then( res => {result_code }) : processes the API response by extracting weather details and updating the state
.catch(err => {…error_handling_code }) : catches errors, such as invalid city names, and displays an error message using setError(‘‘) ;
{Math.round(data.speed)} : Here this function is used to round off the values to integers from decimal . and “data.spend“ here is fetching the data from the Api and displaying it.
Home() function:This is user defined function taht contains the whole code and exported as : “export default Home“ as an component .
What I Learned:
How to give a layout to the website using HTML.
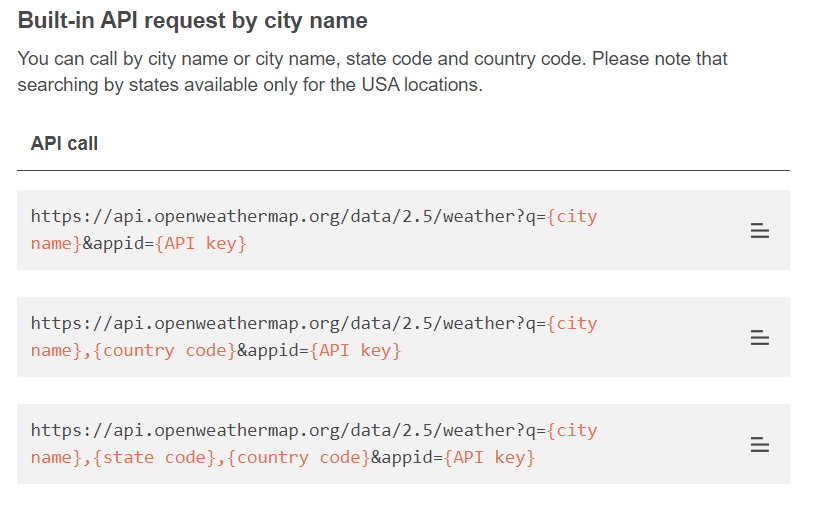
How to Acces an API key from the ‘openweather’ website, and use it to fetch datat from the Api to the website. Using “axios.get(apiUrl)”
How to extract the data from Api using .then(res => {code_to_extract}) ; eg.,
setData({...data,celcius: res.data.main.temp, name: res.data.name, humidity: res.data.main.humidity, speed: res.data.wind.speed , image:imagePath}) setError(''); If the data is not able to fetch that means the name is incorrect or there is network issue. To handle this setError(''); is used.How to use the parameters provied in the Api call by the ‘city id’ :

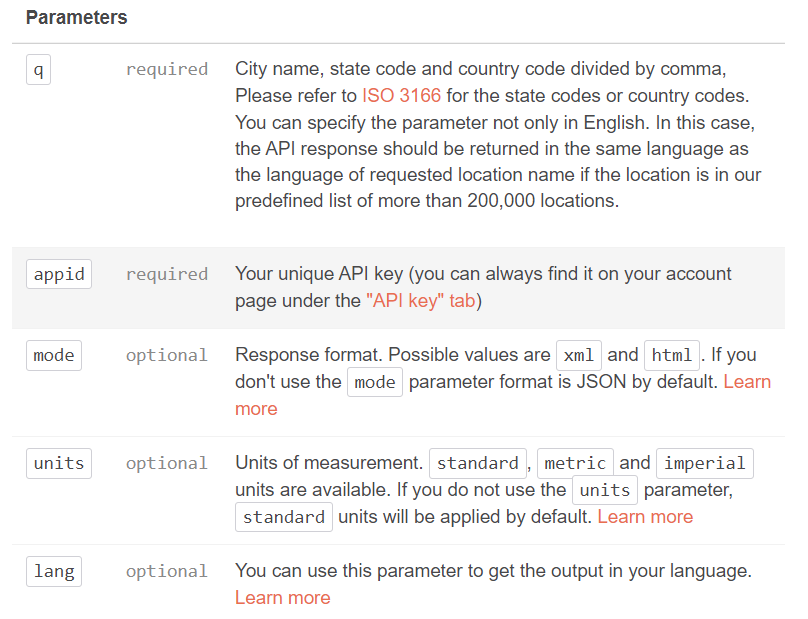
These are the parameters :

How to use the UseState() Hook to update the states nad handling errors .
Subscribe to my newsletter
Read articles from aryan ingle directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by