🔐 JWT Simplified: How Does It Keep You Logged In?
 Vishal Yadav
Vishal Yadav
In today's digital landscape, user authentication is paramount for ensuring security and convenience. One of the most effective methods for managing user sessions is through JWT (JSON Web Tokens). This article delves into the intricacies of JWT, explaining how it functions, its benefits, and best practices for implementation.

What Exactly is JWT?
At its core, JWT is a compact, URL-safe means of securely transmitting information between two parties—typically a client (like your web browser or mobile app) and a server. Think of it as a digital passport that verifies your identity without requiring you to repeatedly input your credentials.
A JWT consists of three main components:
Header: This part contains metadata about the token, including the signing algorithm used (e.g., HMAC SHA256 or RSA).
Payload: The payload carries the actual data—claims that represent information about the user, such as user ID, roles, and permissions.
Signature: This crucial component ensures the integrity of the token. It is created by combining the encoded header and payload with a secret key, making it extremely difficult for anyone to tamper with the token.

Why Do We Need JWT?
Without JWT, applications would require users to log in every time they navigate to a new page or perform an action. This approach not only hampers user experience but also poses security risks. JWT offers a stateless mechanism that allows applications to remember users after they log in, enhancing both usability and security.
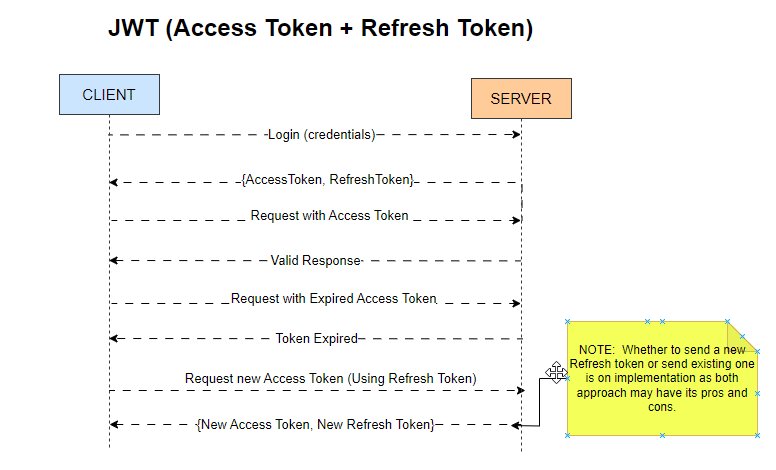
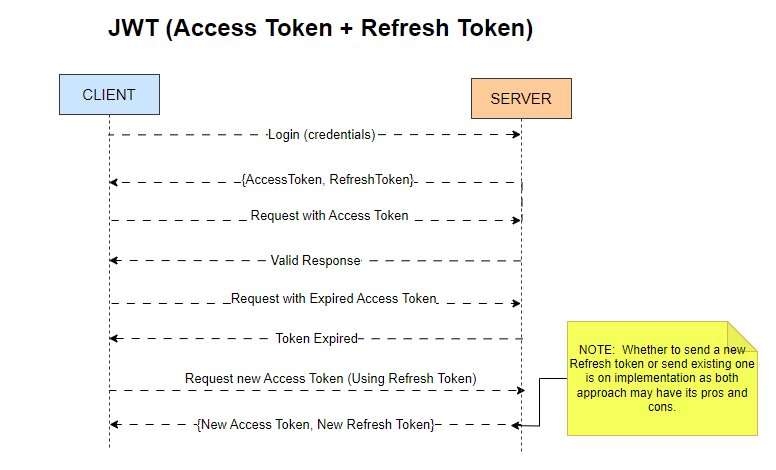
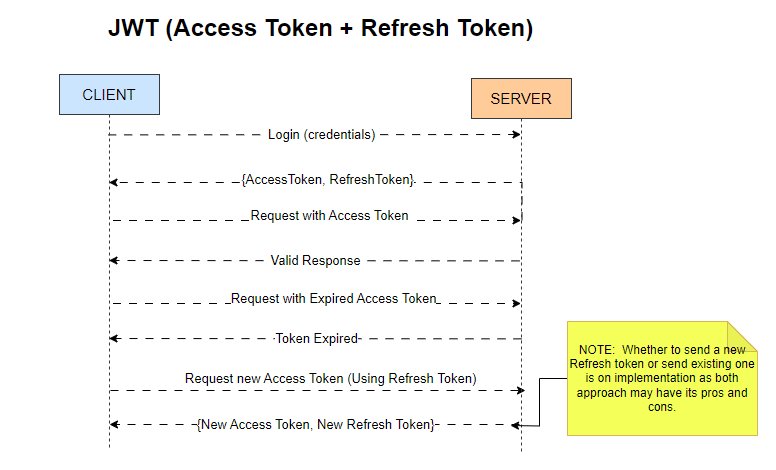
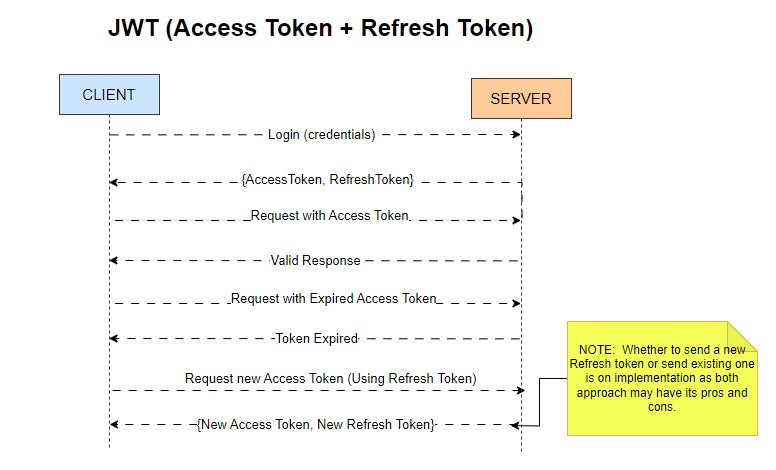
How Does JWT Work to Keep You Logged In?
Let’s break down the process using a relatable analogy:
1. Login Process 🧑💻
Imagine you visit an app and enter your username and password. Once you hit submit, your credentials are sent securely to the server for verification. If everything checks out, you gain access! 🎉
2. Tokens Issued 🎟️
Upon successful login, the server generates two tokens:
Access Token (short-lived): This token allows you to access various resources within the app for a limited time (usually 15 minutes to an hour).
Refresh Token (long-lived): This token grants you the ability to obtain new Access Tokens without needing to log in again.
Why two tokens? The short lifespan of Access Tokens minimizes security risks if they are compromised, while Refresh Tokens allow for a smoother user experience over extended periods.
3. Accessing Resources 🔄
As you explore the app, your Access Token is included in request headers whenever you access protected resources. This is akin to showing your pass at a checkpoint.
// Example of how a request might include a JWT token in the headers
const response = await fetch('/api/user/profile', {
headers: {
Authorization: `Bearer ${accessToken}`,
},
});
The server validates the Access Token and grants access without requiring you to re-enter your login details each time!
4. Token Expiry ♻️
Access Tokens are designed to expire after a short period. However, this doesn’t mean you’ll be logged out immediately. When your Access Token expires, your app uses the Refresh Token to request a new Access Token from the server seamlessly.
// Example of requesting a new access token using the refresh token
const newAccessToken = await fetch('/api/auth/refresh', {
method: 'POST',
body: JSON.stringify({ refreshToken: currentRefreshToken }),
});
This background process keeps you logged in without interruptions, allowing for extended usage without frequent logins.
5. Logout Process 🚪
When you decide to log out or if your session times out, both tokens are invalidated. The server no longer recognizes your session, requiring you to log in again on your next visit.
// Example of removing tokens from local storage on logout
localStorage.removeItem('accessToken');
localStorage.removeItem('refreshToken');
JWT Analogy
To simplify understanding:
Access Token: Like a temporary pass at an event; it grants entry but expires after a short duration.
Refresh Token: Similar to having VIP status; it allows you to get a new pass without waiting in line again.
Why JWT is Secure (But Not Foolproof)
While JWT provides robust security features, it’s essential to understand its limitations:
Signatures: Each token has a unique signature created using a secret key known only to the server, making forgery extremely difficult.
Expiration Times: With short-lived Access Tokens, even if someone gains access to your token, their window of opportunity is limited.
HTTPS: Always transmit JWTs over HTTPS to protect against interception by attackers.
Avoid Sensitive Data: Never store sensitive information in JWT payloads; if compromised, attackers could decode this information.
Common Mistakes to Avoid When Using JWT
While JWT simplifies authentication processes, developers should be cautious of certain pitfalls:
Storing JWTs in LocalStorage: This method can expose tokens to malicious scripts via XSS attacks. Instead, consider using cookies with
HttpOnlyflags set for better security.Neglecting Expiration Times: Always set expiration times for tokens to limit potential misuse if compromised.
Not Rotating Refresh Tokens: If Refresh Tokens are stolen, attackers can continuously issue new Access Tokens. Implementing Refresh Token rotation can mitigate this risk by providing new Refresh Tokens each time an Access Token is issued.
Final Thoughts
JWT has become an essential tool in modern web applications for managing user authentication seamlessly and securely. By understanding how JWT operates—issuing tokens, handling expirations, and securing them—you can appreciate its role in enhancing user experience while safeguarding sensitive data.
Next time you log into an app without needing to re-enter your password repeatedly, remember that JWT is working behind the scenes to provide that seamless experience while keeping your information secure!
Further Reading
For those looking to deepen their understanding of JWT or implement it effectively in applications:
With this knowledge at hand about how JWT works and its significance in authentication processes, you're now better equipped to navigate and implement secure authentication solutions! 🎉 Happy coding!
Subscribe to my newsletter
Read articles from Vishal Yadav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishal Yadav
Vishal Yadav
As a frontend developer, freelancer, and technical content writer, I specialize in JavaScript, HTML/CSS, and TypeScript, with a focus on web development. I am proficient in frameworks such as React.js, Node.js, Express, Next.js, Material-UI, Bootstrap, and Tailwind CSS. Skilled in developer tools like Git, GitHub, and VS Code, I am enthusiastic about leveraging my skills to deliver innovative solutions in frontend development.