DOM (Document Object Model)
 dheeraj koranga
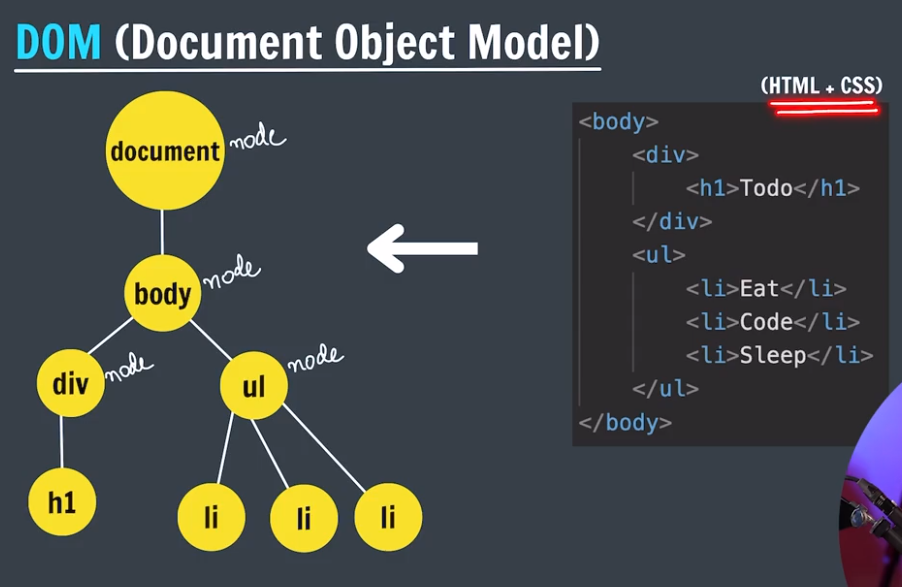
dheeraj korangaThe DOM (Document Object Model) is a programming interface provided by web browsers that represents the structure of a web page as a tree of objects. Each HTML element on the page is considered a node in the tree, allowing JavaScript to interact with, modify, and manipulate the structure, content, and style of the document.
The DOM represents an HTML document as a hierarchy of elements, where the document itself is the root node, and elements such as <html>, <body>, <div>, <p>, etc., are child nodes that form the structure of the web page.

What is the Document Object?
The document object is a part of the DOM and represents the entire HTML document that is loaded in the browser. It is the root node from which all other nodes (elements) descend. You can access and manipulate the content of a web page using this object.
The document object provides methods and properties to interact with the page's content. Some common operations include:
Selecting elements (e.g.,
document.getElementById())Creating new elements (e.g.,
document.createElement())Modifying element attributes (e.g.,
element.setAttribute())Adding event listeners (e.g.,
element.addEventListener())

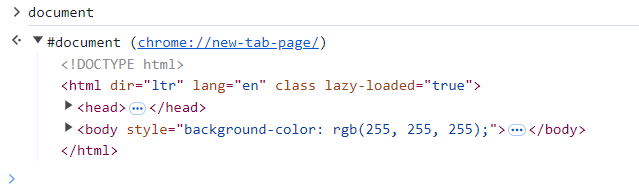
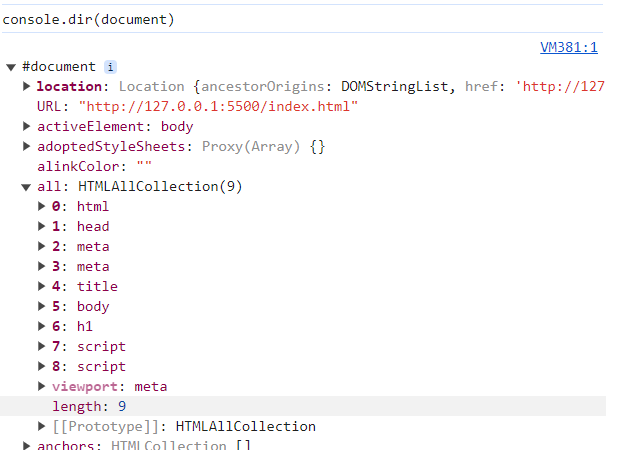
- document represent the entire HTML document

- all the properties of document object

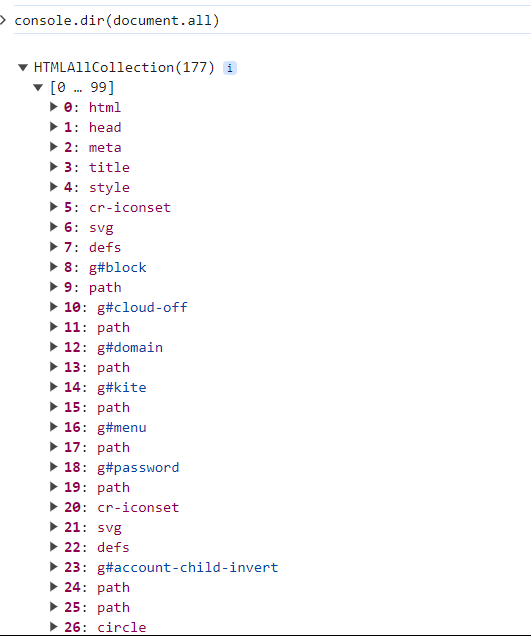
*document.all is a property in JavaScript that was used to access all elements in an HTML document.
Let change the propeties of HTML document using JavaScript

- Let change this heading using java Script
use
console.dir(document)to display all of its properties
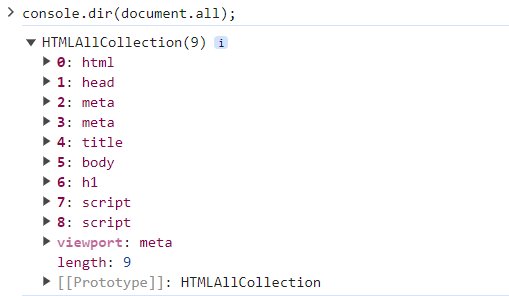
allis the property where all the tags are present so, we will use“all”property to acess it .console.dir(document.all)
use
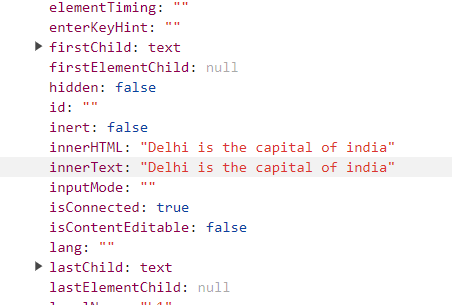
innerTextto change the heading
Now for changing the heading we need to access the
innerTextinsideH1tag
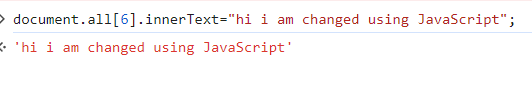
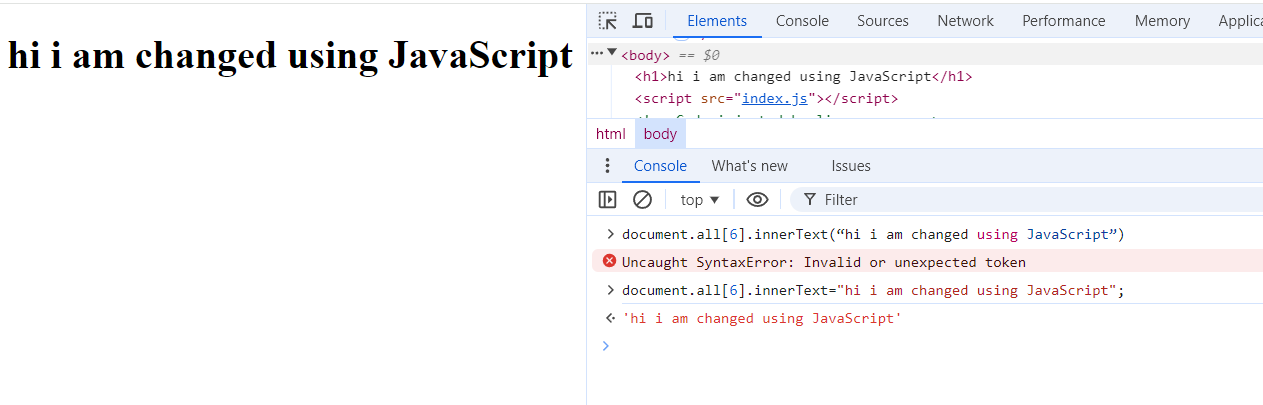
usedocument.all[6].innerText= “hi i am changed using JavaScript”to access the h1 tag

Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
