Practicing DOM Manipulation
 dheeraj koranga
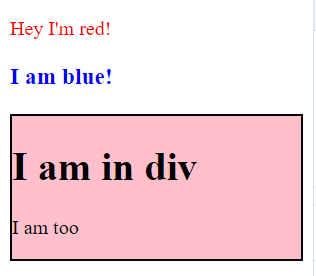
dheeraj korangaQue 1: Add the following elements to the container using only JavaScript and the DOM methods.
i) a <p>with red text that says "Hey I'm red!"
ii) a <h3>with blue text that says "I'm a blue h3!"
iii) a <div> with a black border and pink background color with the following elements inside of it:
another <h1> that says "I'm in a div" and a <p> that says "ME TOO!"
let body = document.querySelector("body");
let p1 = document.createElement("p");
p1.innerHTML = "Hey I'm red!";
p1.style.color = "red";
body.append(p1);
let h3 = document.createElement("h3");
h3.innerText = "I am blue!";
h3.style.color = "blue";
body.append(h3);
let div = document.createElement("div");
body.append(div);
let h1 = document.createElement("h1");
h1.innerText = "I am in div";
let p = document.createElement("p");
p.innerText = "I am too";
div.append(h1);
div.append(p);
div.classList.add("box");
.box {
border: 2px solid black;
background-color: pink;
}

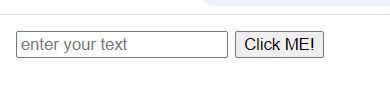
Que 2: Create a new input and button element on the page using JavaScript only. Set the text of the button to "Click me”
let body = document.querySelector("body");
let input = document.createElement("input");
input.type = "text";
input.placeholder = "enter your text";
input.style.margin = "5px";
body.append(input);
let btn = document.createElement("button");
btn.innerText = "Click ME!";
body.append(btn);

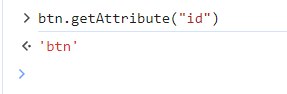
Qs 3. Add the following attributes to the element:
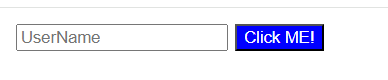
a. Change the placeholder value of the input to "username"
b. Change the id of the button to "btn”.
input.placeholder="UserName"
btn.id="btn"

Qs 4. Access the btn using the querySelector and button id. Change the button background color to blue and the text color to white.
let btnObj = document.querySelector("btn");
btn.style.backgroundColor = "blue";
btn.style.color = "white";

Qs 5. Create an h1 element on the page and set its text to "DOM Practice" underlined. Change its color to purple.
let h1 = document.createElement("h1");
h1.innerHTML = "<u>DomPractice</u>";
h1.style.color = "purple";
body.append(h1);

Qs5. Create a p tag on the page and set its text to "I have learned DOM Manipulation", where DOM is bold.
let p = document.createElement("p");
p.innerHTML = "I have learned <b> DOM </b> Manipulation";
body.append(p);

Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
