Python Flask Data Structure
 Cañete,Brandon L.
Cañete,Brandon L.4 min read
Table of contents
Prerequisite
Python Flask
IDE or Text Editor
Browser
First we make the Project Structure like this

Second inside the index.html file add this code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Add Student</h1>
<form method="POST" action="/add">
<input type="text" name="name" placeholder="Input Student" required >
<button type="submit">Add</button>
</form>
<br>
<br>
<table>
<thead>
<tr>
<th>index</th>
<th>Name</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% for index, student in students %}
<tr>
<td>{{index}}</td>
<td>{{student}}</td>
<td >
<form method="POST" action="/edit_student/{{ index }}">
<input type="text" name="new_name" value="{{student}}" required/>
<button type="submit">Submit</button>
<a href="/delete/{{student}}" >Delete With Student Name</a>
<a href="/delete-with-index/{{index}}">Delete With Index</a>
<a href="/select/{{student}}">Select Student</a>
</form>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
- As you can see in our index.html file we have a form html tag that add student name and we use POST method so that we can create the data and add the data and we have table html tag so we can have a table and inside the table we have a thead html tag so we can have head content to our table. We also use tr html tag to make a table row so that our thead html tag will be on a row and we use th html tag to make a table header cell so that our index, name and action will be on cell and we use tbody html tag so that our table will have a body. Then we use jinja template for statement so that our we can loop through our student index and name and after that we use table row so that the data will be in row next we use td html tag so that we can add our index and student data. Then we use another form html tag so that we can edit student name by the index and submit it. Now we have three anchor tag inside the edit student name form html tag first is a link request to delete the student name with their name. Second, is a link request that delete the student name with the index and the three link request is to select the student.
Add this code to app.py file
from flask import Flask, render_template, request, redirect, url_for;
app = Flask(__name__)
student_name = ["Spongebob", "Jimmy Neutron", "Alice"]
@app.route('/')
def fetch_student_list():
student_with_index = list(enumerate(student_name))
return render_template('index.html', students = student_with_index)
@app.route('/add', methods=['POST'])
def add_student():
name = request.form.get('name')
if name:
student_name.append(name)
return redirect(url_for('fetch_student_list'))
@app.route('/delete/<string:name>')
def delete_student(name):
student_name.remove(name)
return redirect(url_for('fetch_student_list'))
@app.route('/delete-with-index/<int:index>')
def delete_student_with_index(index):
student_name.pop(index)
return redirect(url_for('fetch_student_list'))
@app.route('/select/<string:name>')
def selected_student(name):
print("selected " , name)
return redirect(url_for('fetch_student_list'))
@app.route('/edit_student/<int:index>', methods=['POST'])
def edit_student(index):
new_name = request.form.get("new_name")
student_name[index] = new_name
return redirect(url_for('fetch_student_list'))
if __name__ == '__main__':
app.run(debug=True)
- In this python flask code we can see we have a student name list data structure it has a value of Spongebob, Jimmy Neutron and Alice and next is we have a function that fetch a student list and we also have a function that have an routing name /add and have POST method this function can add student name and next is a function that have a routing name /delete/<string:name> this function can delete the student by name and next is a function that have a routing name /delete-with-index/<int:index> this function can delete the student by using its index and next is a function that have a routing name /select/<string:name> this function can select the student and lastly we have function that have a routing name '/edit_student/<int:index>', methods=['POST'] this function edit the student by its index and then we have a main method that run the application
How to run the app
- To run the app use this command
python app.py
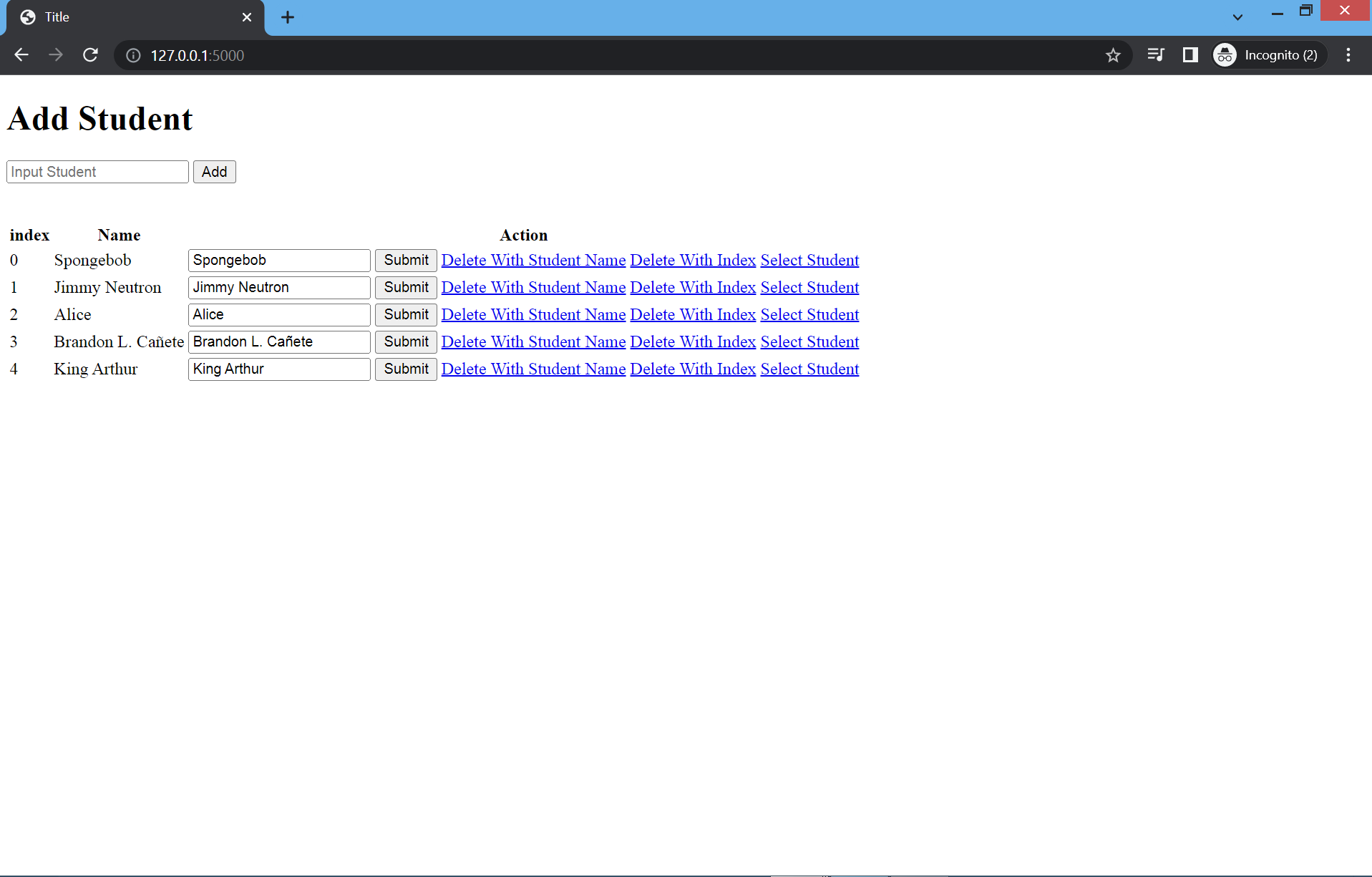
Output That i add a student:

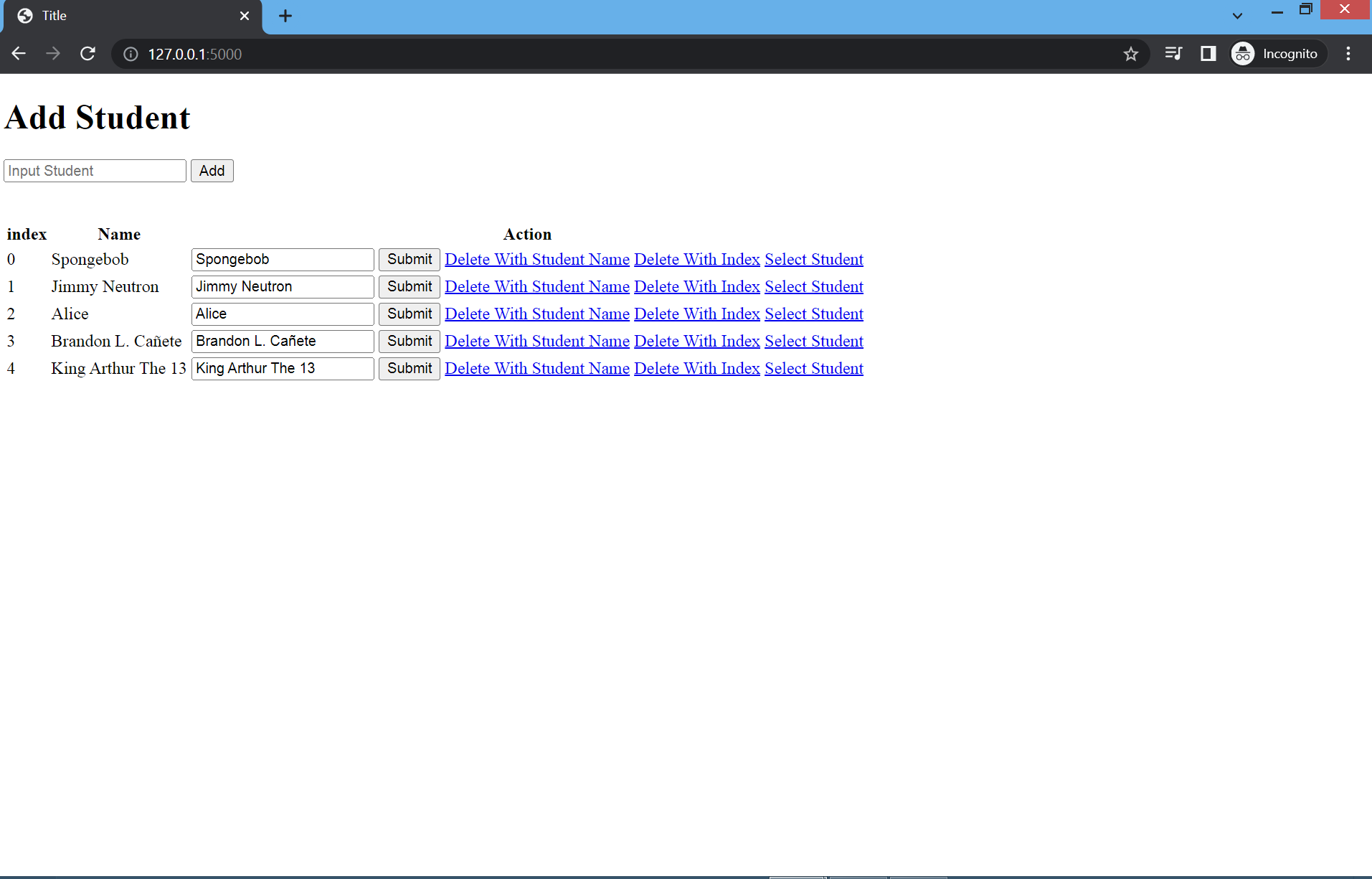
Output That i edit King Arthur name:

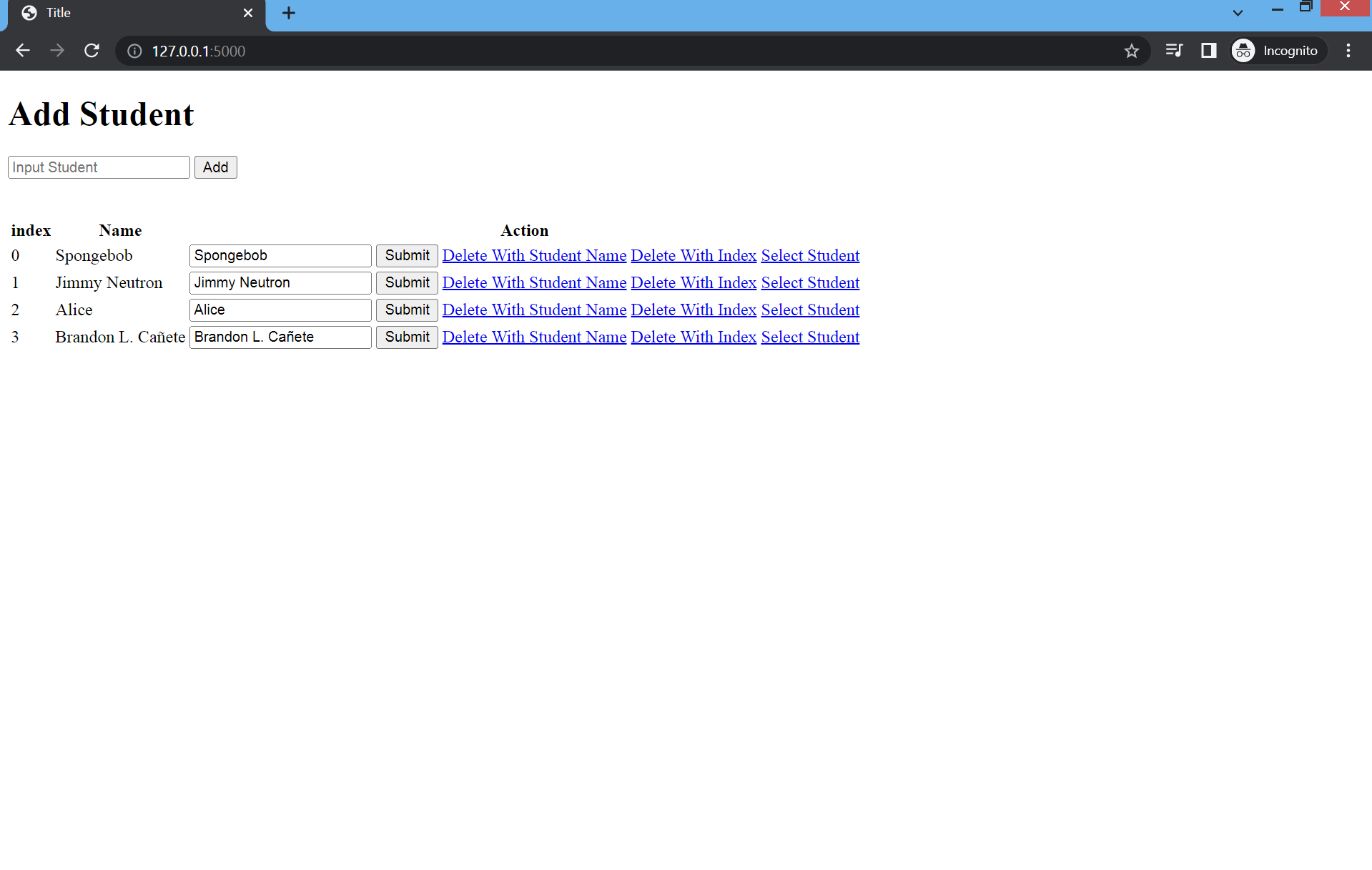
Output That i select King Arthur 13 and delete it

Use this command to add the needed dependencies of your project so if someone clone your project they just need to use the command pip install -r requirements.txt so that they can install all dependencies that you use in your project

Github Repository Link
https://github.com/BrandonLCanete/PythonFlaskListDataStructure.git
0
Subscribe to my newsletter
Read articles from Cañete,Brandon L. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
