Mastering Data Insights: An End-to-End Tableau Project Journey
 1013 Lizy
1013 LizyTable of Contents
1.Objective
2.Load the dataset
3.Visualizations
3.1 Maps (normal map, filled map)
3.2 Text tables
3.3 Heat tables
3.4 Highlighted tables
3.5 Pie Chart
3.6 Packed Bubbles
3.7 Bar Graphs
3.8 Column Charts
3.9 Include and Exclude in Tableau
3.10 Tree Map
3.11 Scatter plot
3.12 Waterfall chart-Gantt chart
3.13 Histograms
3.14 Line charts and Area charts
3.15 Dual combination (Line chart and Bar graph)
4.Sheet in a Sheet
5.Story in Tableau
6.Parameters
7.Sets
8.Group By
9.Dashboard in Tableau
10.Conclusion
1.OBJECTIVE
Develop interactive dashboards and visualizations using Tableau to provide actionable insights, enhance data-driven decision-making, and simplify complex data for stakeholders.
2.LOAD THE DATASET
To load a dataset in Tableau
open Tableau Desktop → select your data source (Excel, Text(CSV), SQL, etc.)
connect to it → and drag the desired tables or sheets into the workspace.
Tableau will automatically detect relationships, and you can start building visualizations from the Data pane
Note: please refer to https://dataanalystjourney.hashnode.dev/mastering-tableau-a-comprehensive-guide-to-installation-and-key-features for the basics of tableau.
The below are the columns and there types of my dataset that i has been taken for visualization:

3.VISUALIZATIONS
Tableau offers a variety of visualizations, including bar charts, line graphs, heatmaps, scatter plots, and dashboards. These visuals help transform raw data into intuitive insights, making trends, patterns, and relationships easy to understand.
3.1 Map Visualization - Normal map
Map visualizations in Tableau enable intuitive geographic analysis by plotting data points, regions, or heatmaps on interactive maps, helping users uncover spatial patterns, trends, and insights efficiently.
Here in our dataset the columns of data type geographical → country ,state, city and postal code. So by using this we’ll do map visualizations for our understanding.
1.I dragged the column state to the visualization place.
2.By navigating to Map → Background layers → unchecked the unwanted features from there.
3.Here by dragging the state column to the colors in the mark container → each state will be labeled in different colors.
4.We can adjust the size of that dot which we are seeing in our visualization by selecting size feature in marks container.
5.I dragged the state columns to my labels feature so that we got the state names down to the each and every dot visualization. And also the font stylings of that labels can be changed by double clicking on to the labels and then clicking on the 3 dots we can apply the stylings we need.

6.By double clicking on the tooltip we can modify the stylings of the content that is appearing in the tooltip while hovering.
7.I also changed the shape of the dot to diamond shape that was appearing in the map for the visualization purpose.
Refer to my previous blog . The link was given at the top of this article.


To get the dots size based on the sum of sales in that particular state. I drag and dropped the sales column to the size feature in marks container.
To get the sum of the sales as label for the state i drag and dropped the sales column to the labels.
The final output i got is:

To convert this normal map to the filled map we can just select the filled map in our visualizations.
Map visualization - Filled map
By changing the visualization to filled map and applying some color filters of the filled map.
The output is:

In this manner many visualizations can be done based on our columns ad requirements.
If we keep the region column in the color feature the output the separates the states based on the regions.

We can also change the format of the numbers which are present in the map. For that:

The format of the numbers can be changed to Thousands, millions etc as per your requirement.
3.2 TEXT TABLES:
1 dimension and 1 or more measure
Keep sub-category(dimension) and sales (measure) column in row wise and and then click on the visualization you need. Like the tables or bar graph etc..

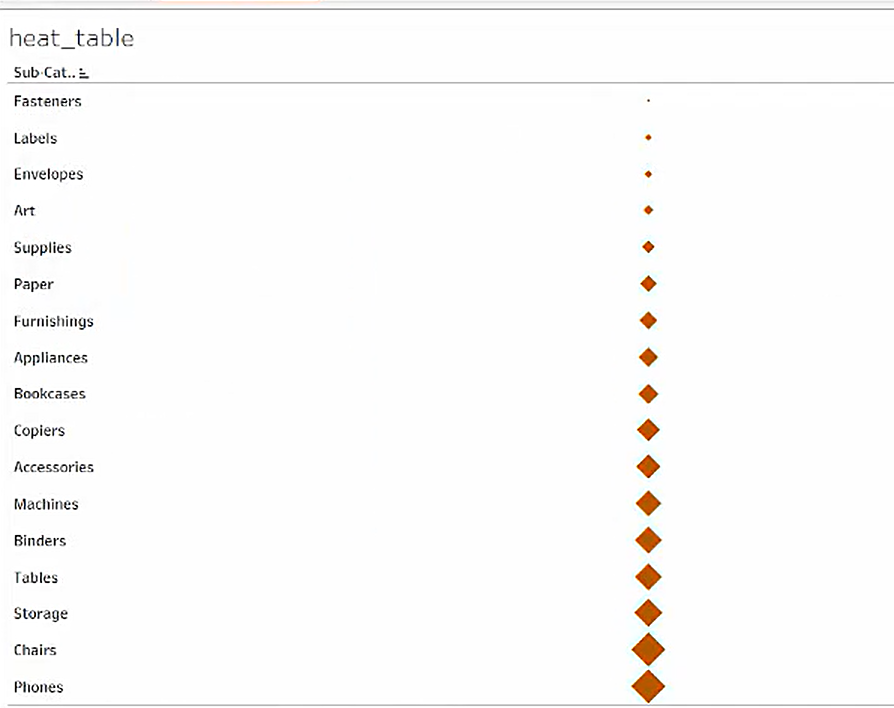
3.3 HEAT TABLEs:
1 or more Dimensions, 1 or 2 measures
Keep sub-category(dimension) and sales (measure) column in row wise and and then click on the visualization you need(Heat table). You can also change the shape of those visualizations to circle, square etc.

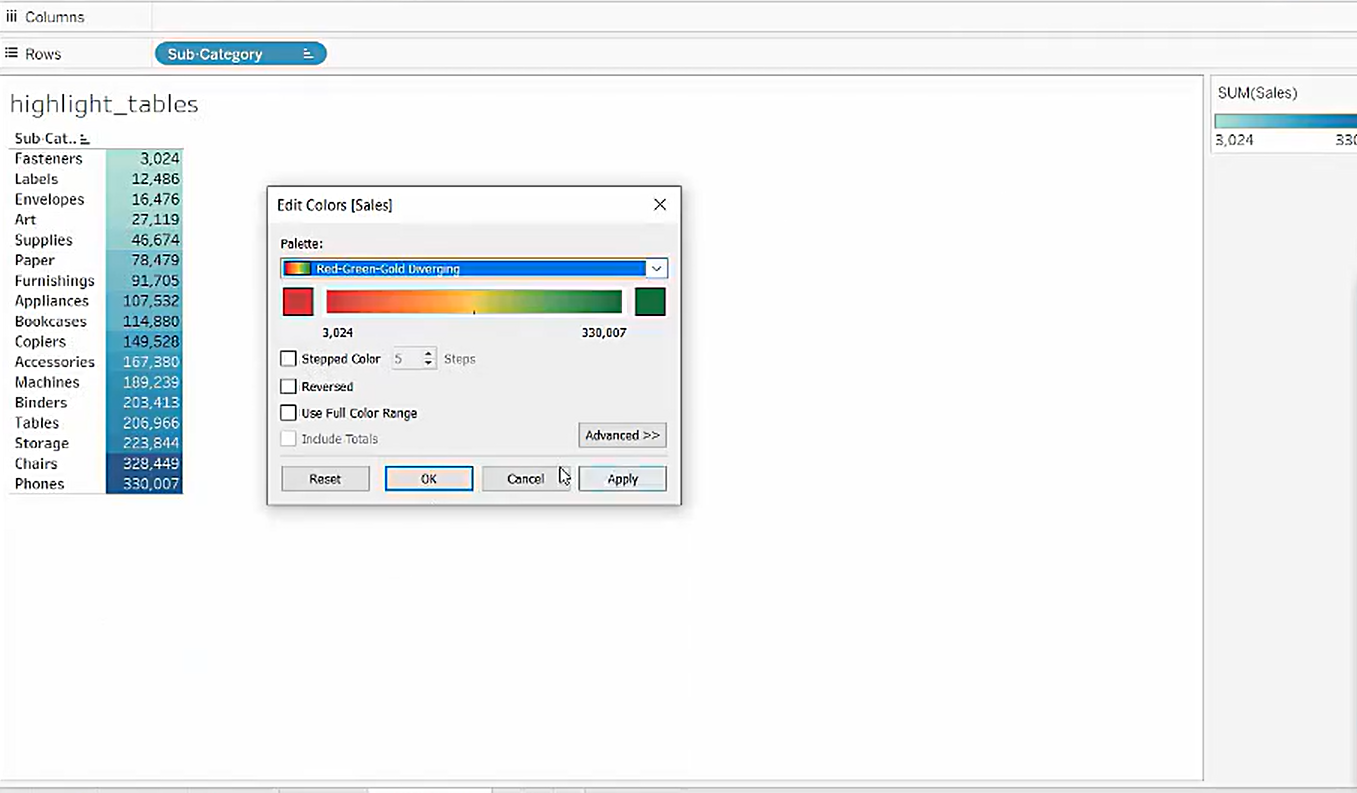
3.4 HIGHLIGHTED TABLES
1 or more Dimensions , 1 measure
Keep sub-category(dimension) and sales (measure) column in row wise and and then click on the visualization you need(Highlighted table). We can also edit the color patterns by double clicking on to the color bar of the Sum of sales which is present at the right side.

We can also align the content in the table .Alignment means center ,left, right etc..
For that just create a normal table → Format →Alignment → Select any one from Sheet/Rows/Columns (3 tabs) → As per your requirement you can align the data in the table.
To align the data values inside the table (Exclude column headers/1st row) to align those navigate to sheet tab → default → pane → under this dropdown you can see all type of alignments.
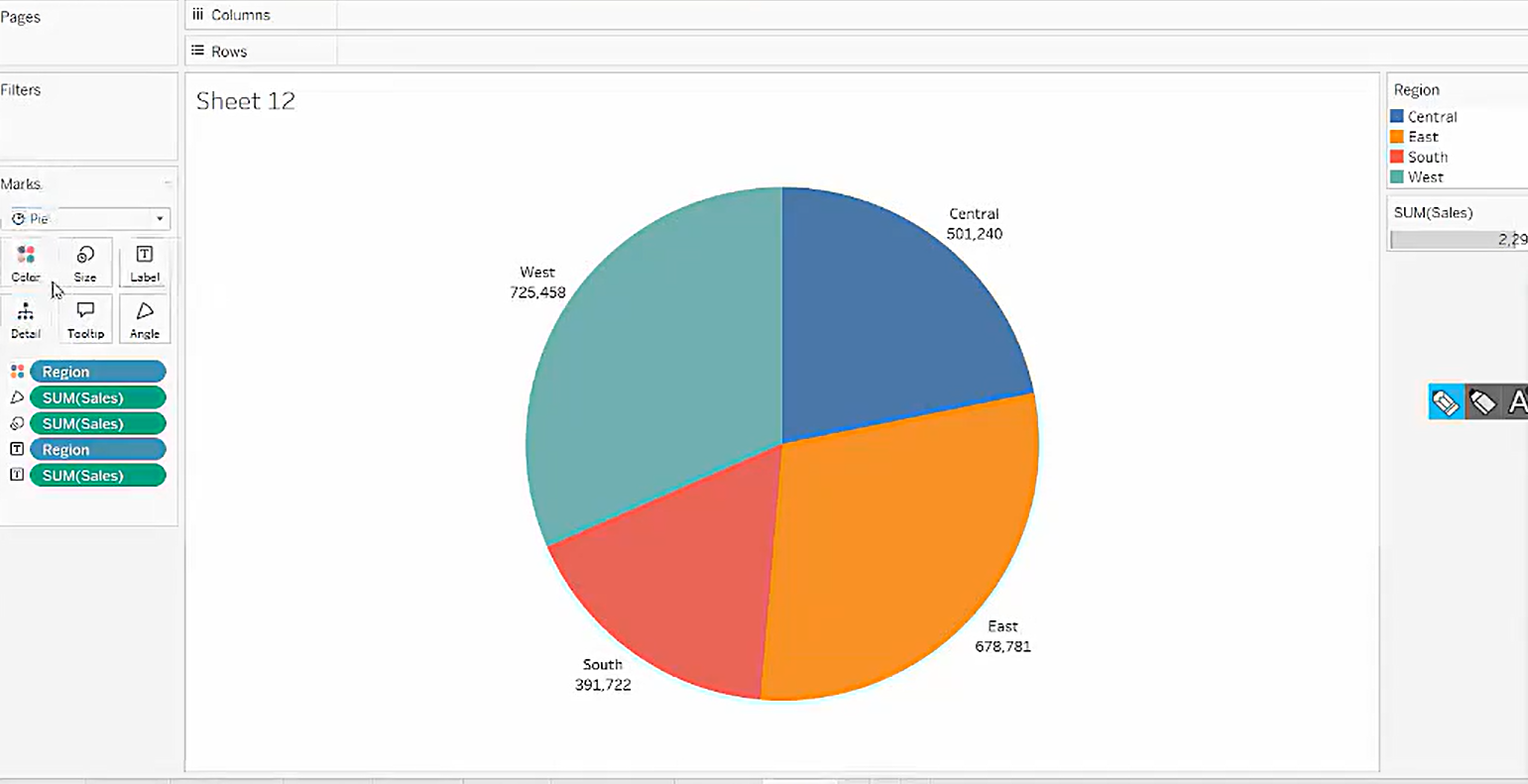
3.5 PIE CHART:
1 or more dimensions , 1 or 2 measures
Consider the columns Region and sales for the pie chart visualization and to get the regions and the sales as your label you need to drag and drop both that columns in the labels feature in the marks container.

We can also change the color patterns of this by clicking at the right side bar which we can see in the above image.
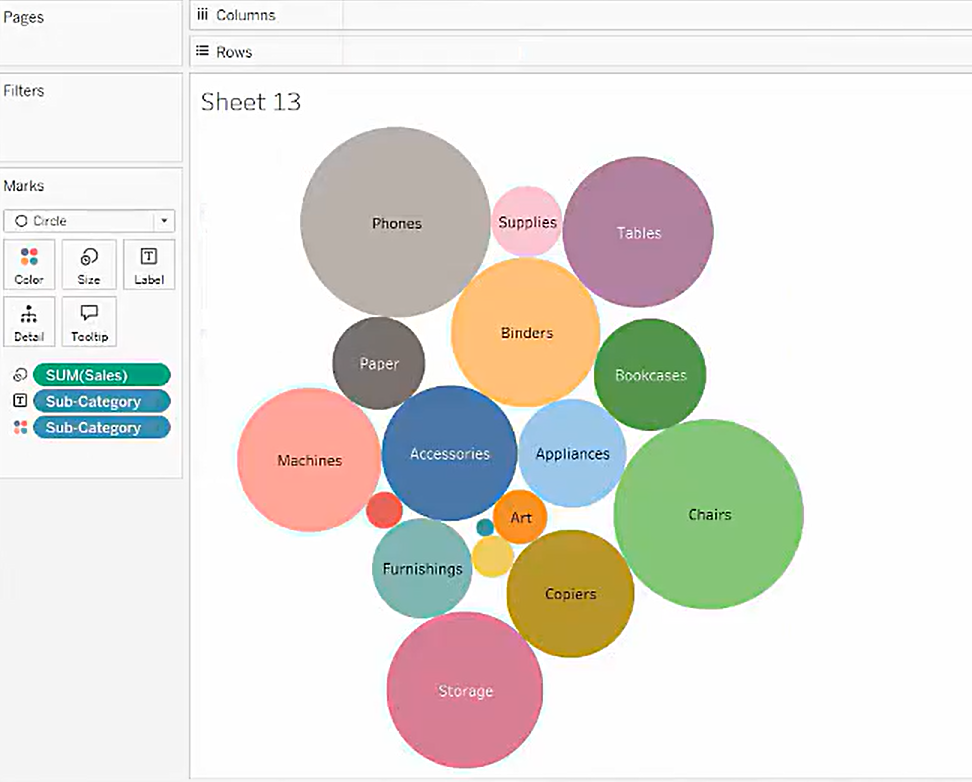
3.6 PACKED BUBBLES:
1 or more Dimensions , 1 or 2 measures
To show the relation between the Category and the sales i used packed bubbles based on the sales number the bubble size will depend upon and to get the different colors for each and every sub category i kept the sub category in the colors feature ,to get the label inside the bubble i used sub category column as the label here.

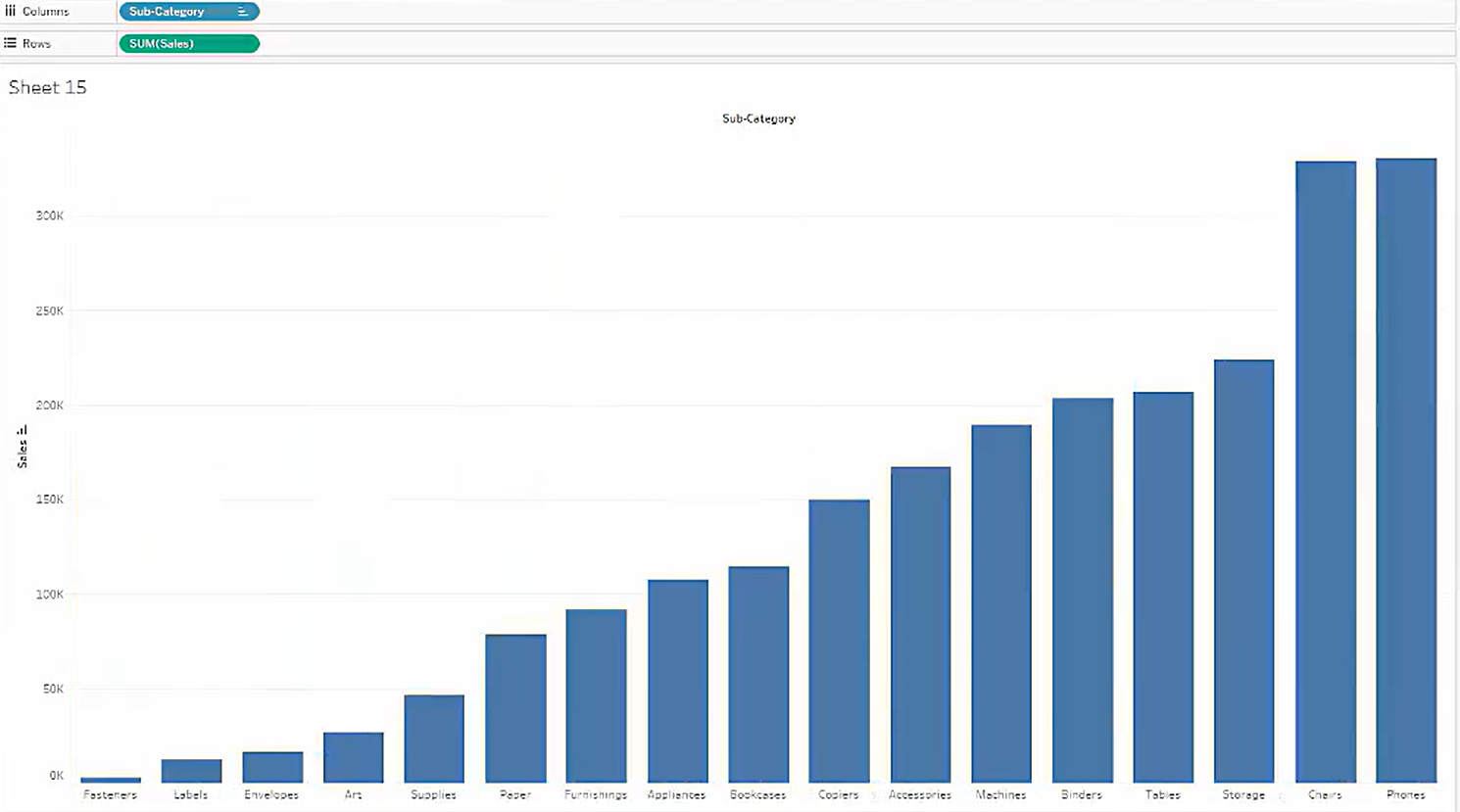
3.7 BAR GRAPHS:
Lets take the visualization between the Sub-category and the sales using bar graphs and also here we can adjust that in ascending order or descending order based on our requirement.
We can change the colors ,alignment, format and also add labels to the bars that we need by following the same process that i gave in before visualizations.
It looks like:

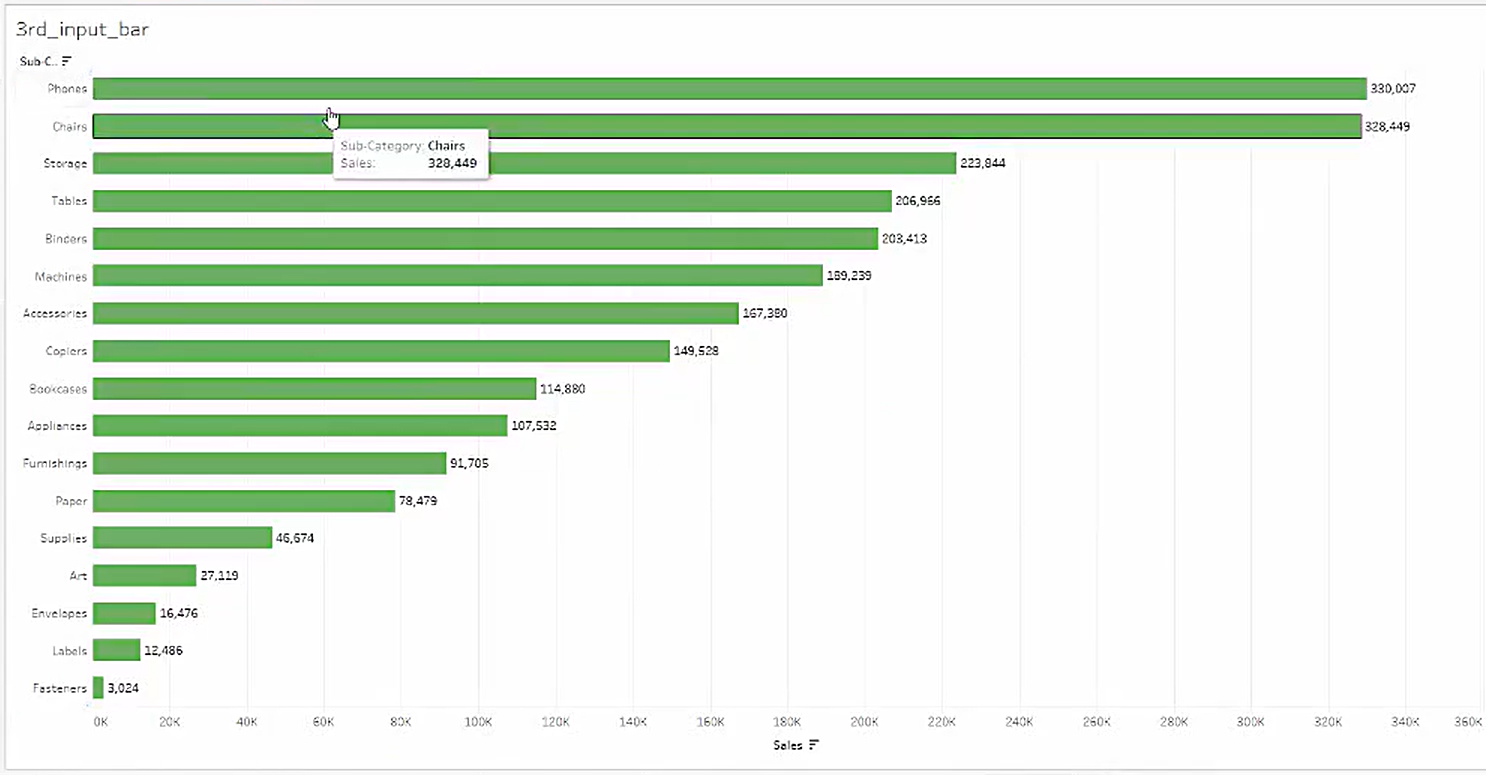
By clicking the transform option in the tool bar we can change the vertical bar to horizontal bar. And it looks like:

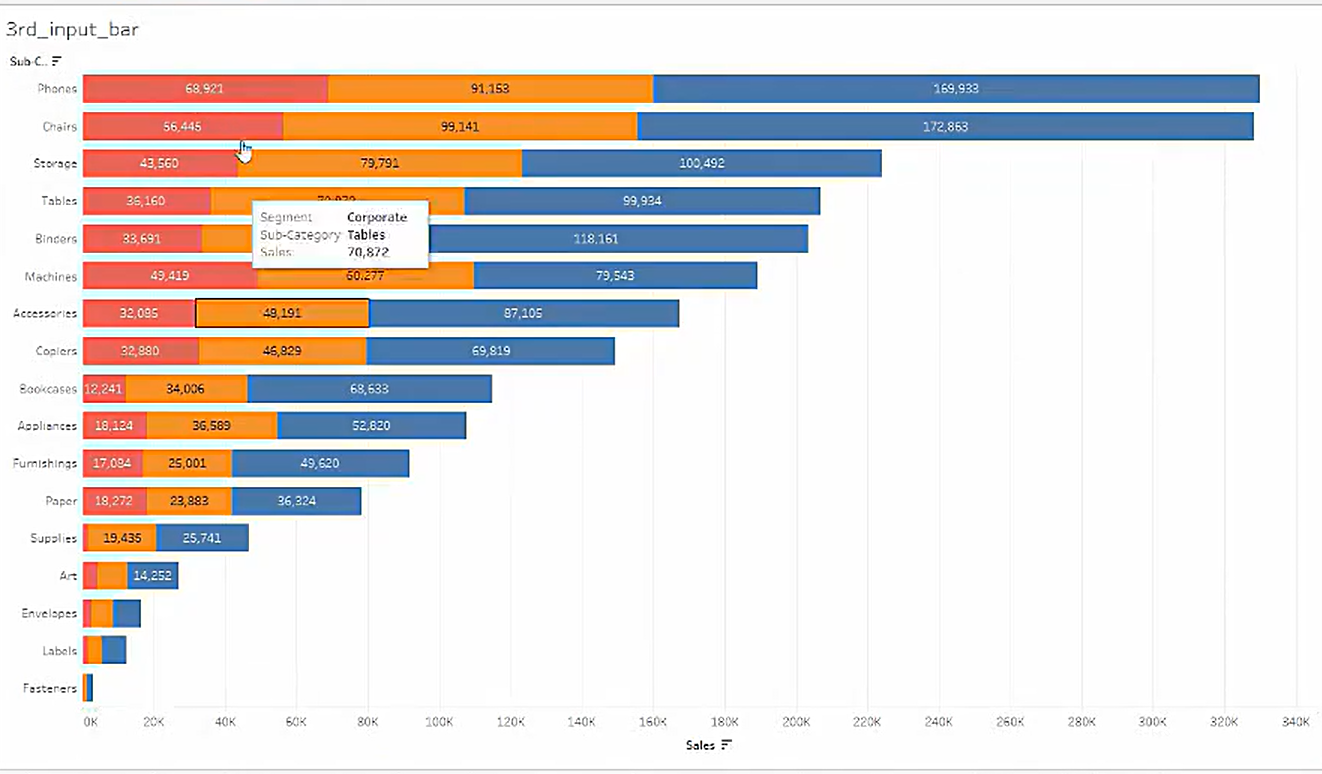
To know which segment people are buying more we can divide and visualize it by passing the segment column to the colors feature and the output looks like:

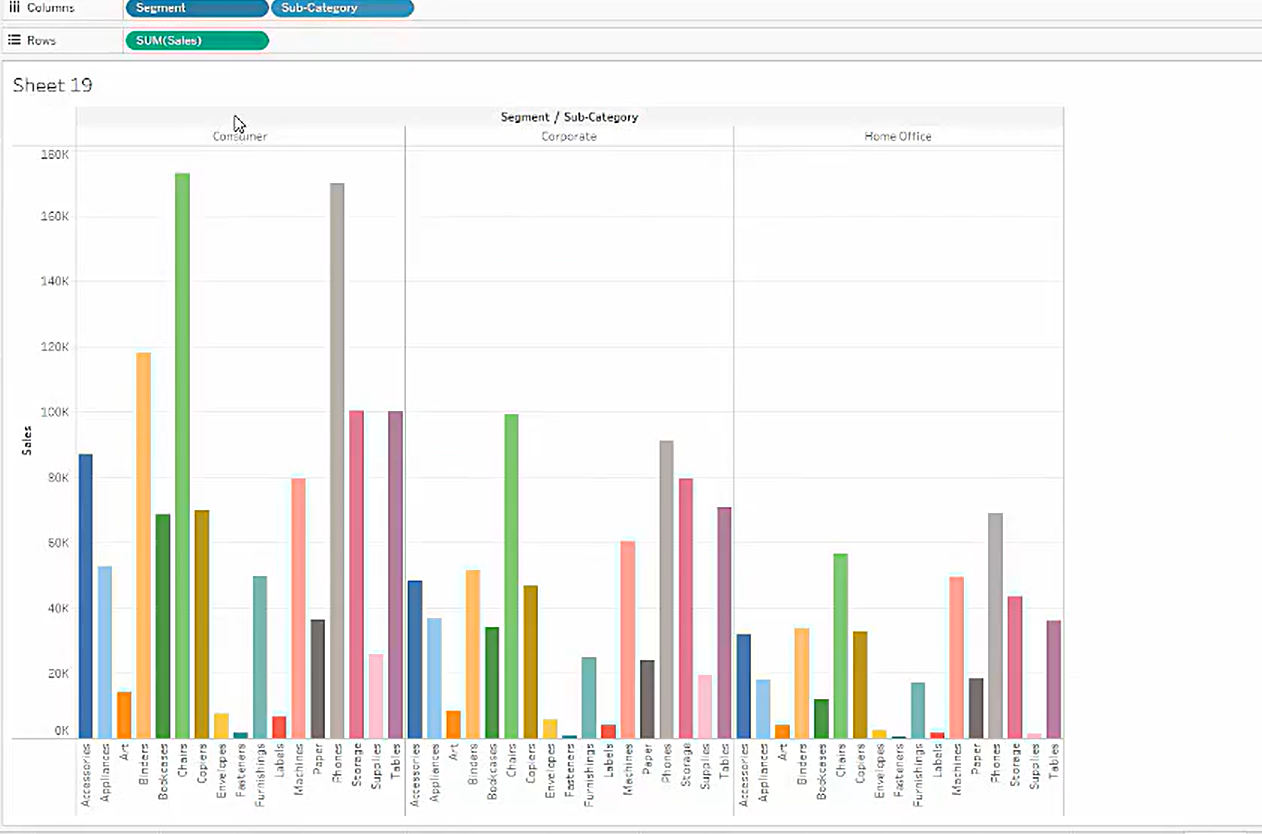
3.8 COLUMN CHART:
I or more Dimensions , 1 or more measures ,Requires at least 3 fields
Lets take the visualization between the fields Segment, sub-category in columns (x-axis),sales in rows(y-axis). Then the column chart will get activated.
And it looks like:

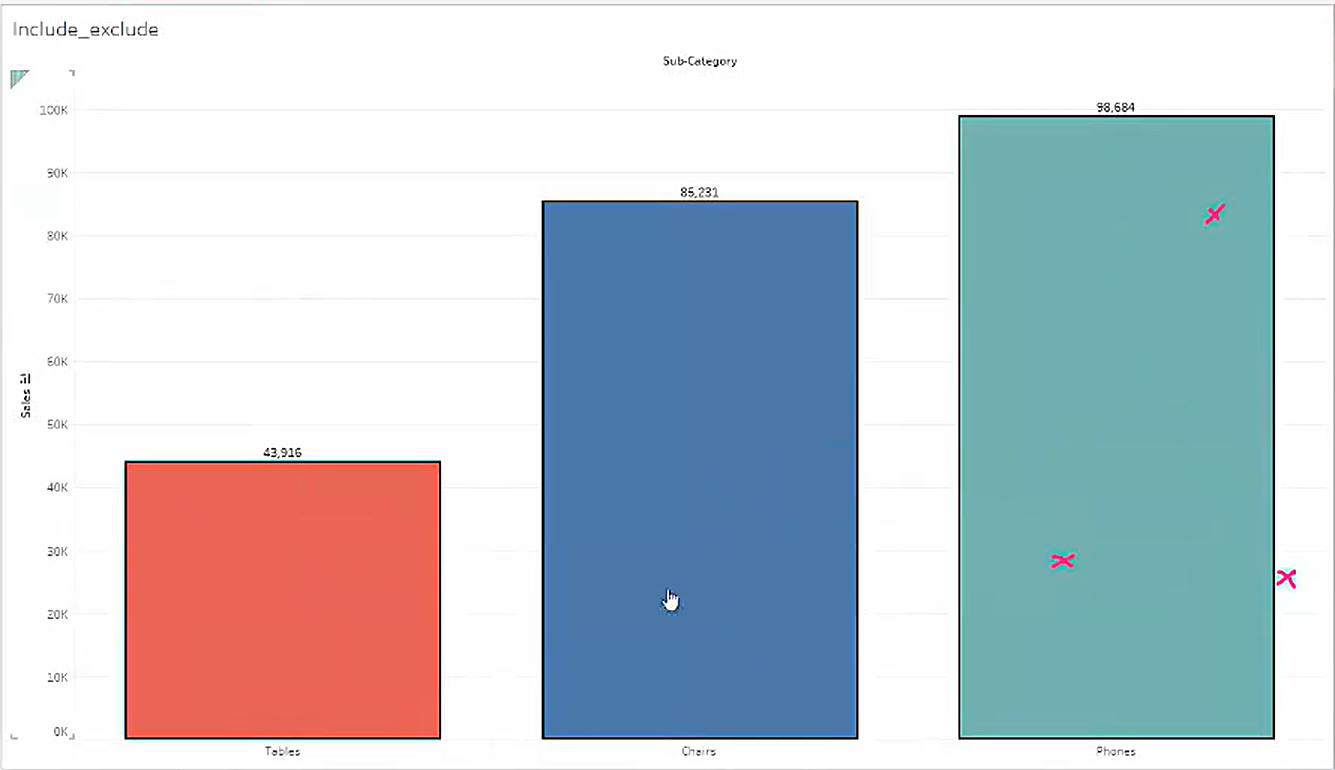
3.9 INCLUDE AND EXCLUDE IN TABLEAU:
In Tableau, Include and Exclude are part of Level of Detail (LOD) expressions that control the level at which data is aggregated:
INCLUDE: Adds additional dimensions to the aggregation, providing more detailed data (e.g., calculating city-level sales even if the view shows state-level data).
EXCLUDE: Removes specific dimensions from the aggregation, giving a higher-level summary (e.g., showing overall sales by state while ignoring city-level breakdowns).
For that select some specified stacks in from the stacked bar chart by using control button and click on “keep only” which is present in the popup that comes when hovering.
Here i selected 3 categories sales of the mobile phones in west region, sales of chairs in central region , sales of tables in south region and after selecting → click on the “keep only” → we’ll get the visualization between the selected ones.
It looks like:

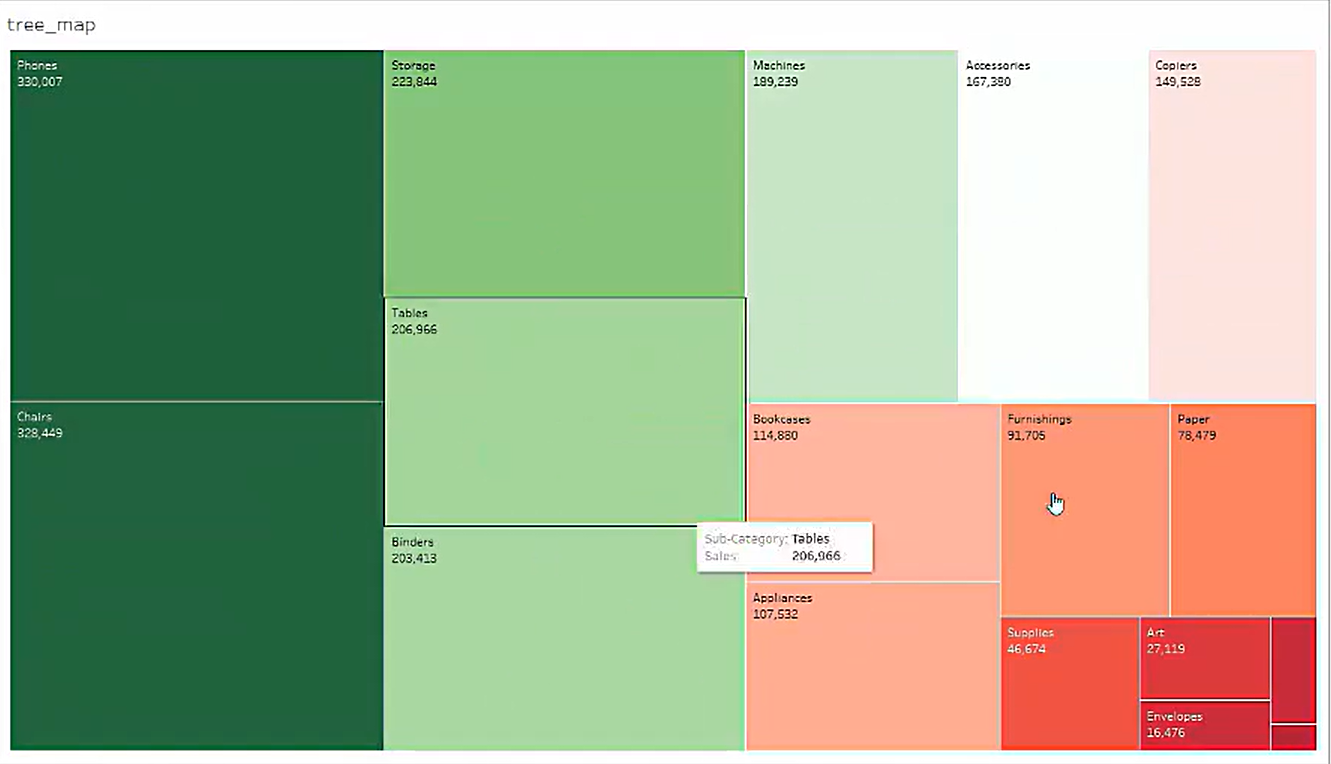
3.10 TREE MAP:
1 Dimension ,1 or 2 Measured
To visualize the relationship between the Sub-category and sales in that sub-category using Heat map:
The visualization looks like:

We can add many more columns for our visualization as our label, colors, detail ..so that you’ll get the visualization in more detail.
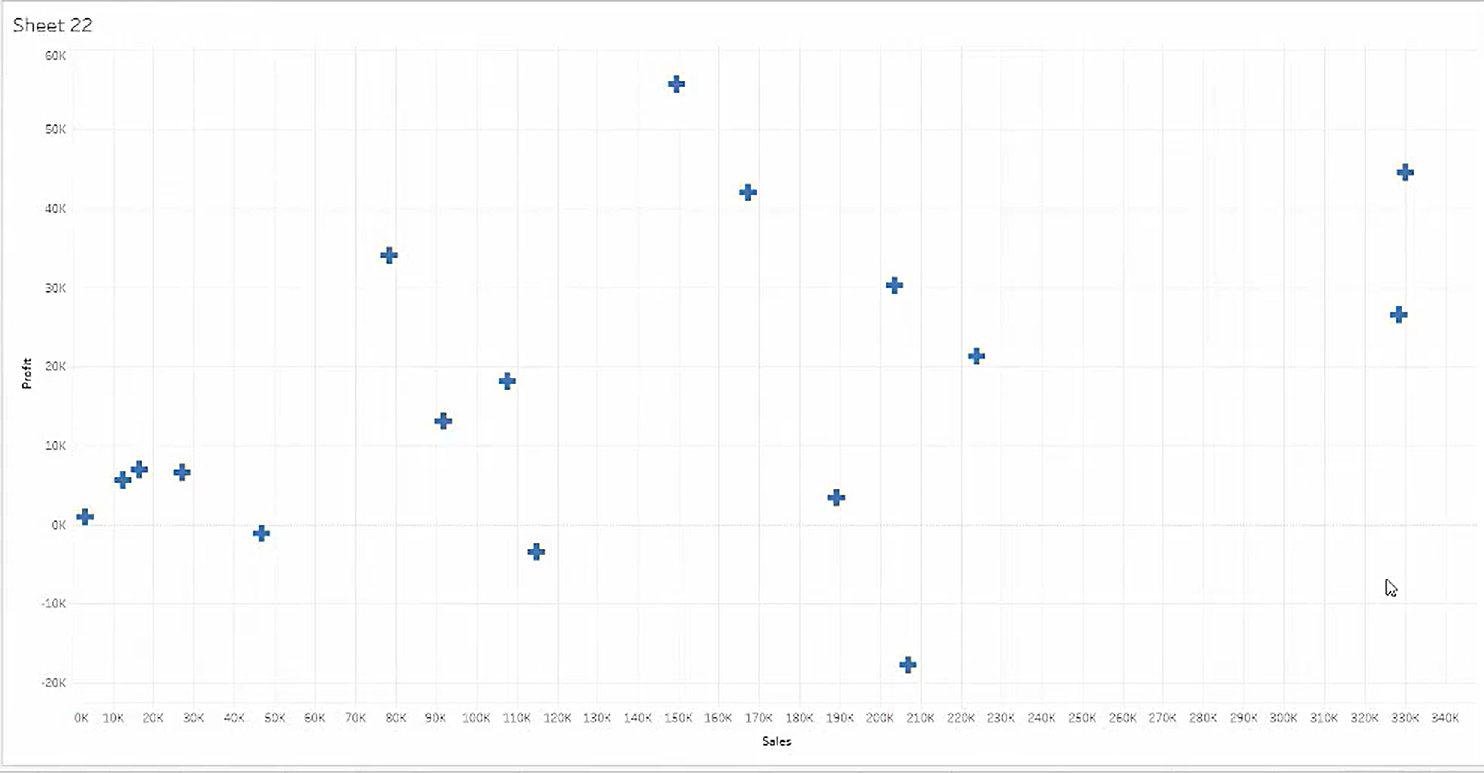
3.11 SCATTER PLOT:
0 or more Dimensions , 2 to 4 Measures
Consider analyzing which sub-category generates how much sales and the corresponding profit for each.
For my data the visualization looks like:

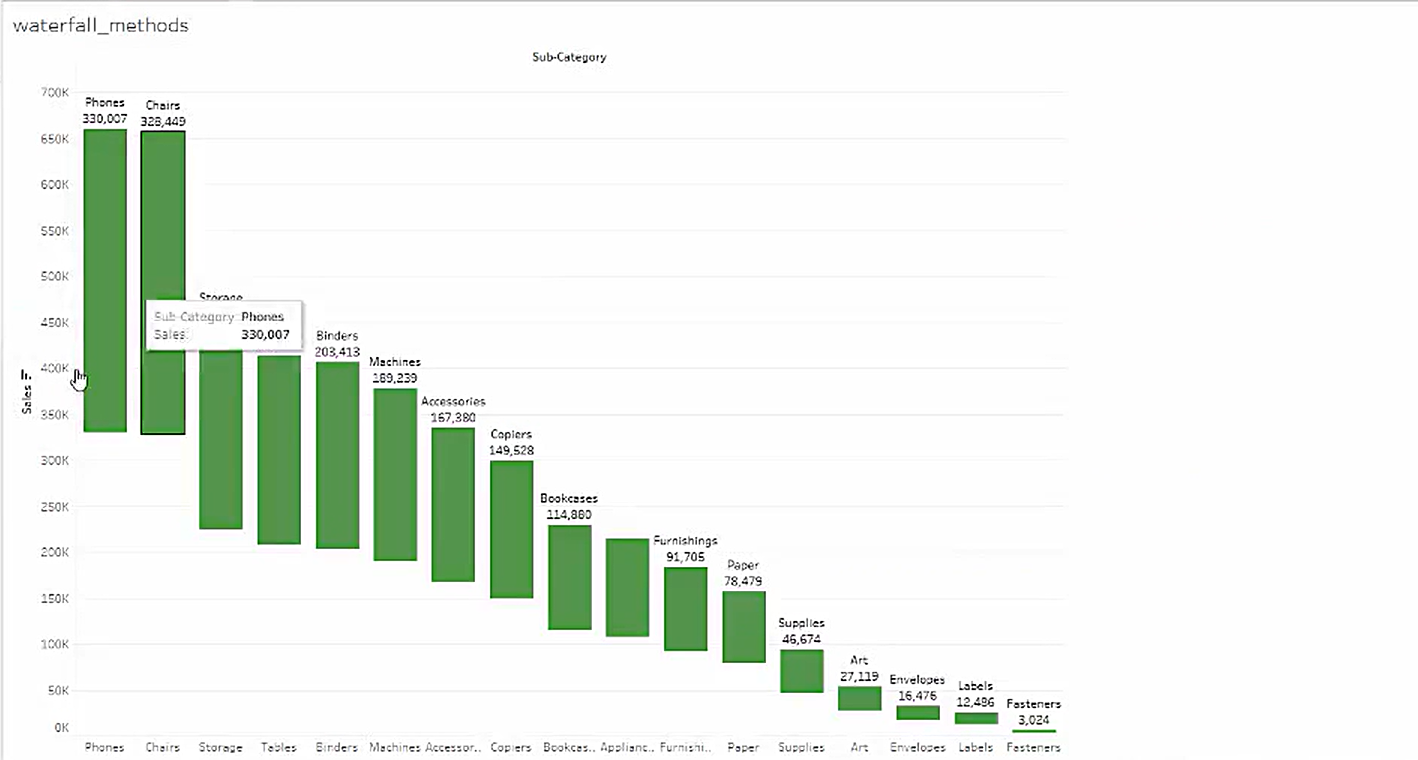
3.12 WATERFALL CHART - GANTT:
In Tableau, the Waterfall Chart shows how incremental changes (positive or negative) affect a starting value to reach a final total. It’s useful for visualizing the contribution of different factors to a result, such as how individual products impact overall profit. Each bar represents a change, with colors distinguishing gains and losses.
1 Date , 1 or more Dimensions ,0 to 2 measures
The visualization is like:

3.13 HISTOGRAM - 1-D data:
1 Measure
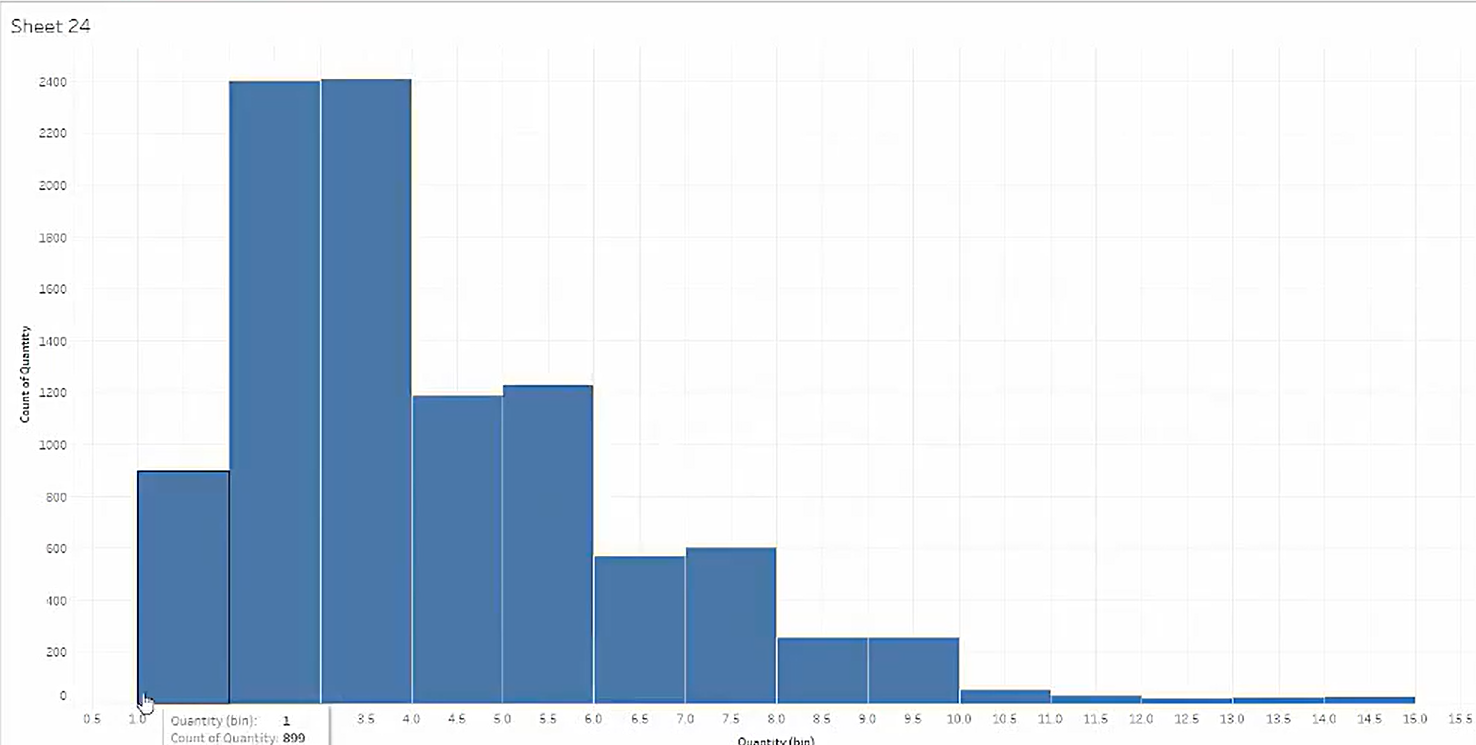
In Tableau, a histogram is a graphical representation of the distribution of numerical data. It displays data by grouping values into bins or intervals, showing how many data points fall within each range. This visualization helps identify patterns, trends, and the frequency distribution of a dataset, making it easy to analyze the underlying data distribution and detect outliers.
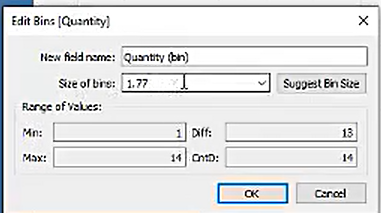
We can edit the no. of bins that are representing in the histogram by clicking on the bin column we’ll get the model to adjust the no. of bins.
The model looks like:

And the visualization of the Histogram is like:

3.14 LINE CHARTS AND AREAR CHARTS:
1 Date , 0 or more Dimensions , 1 or more Measures
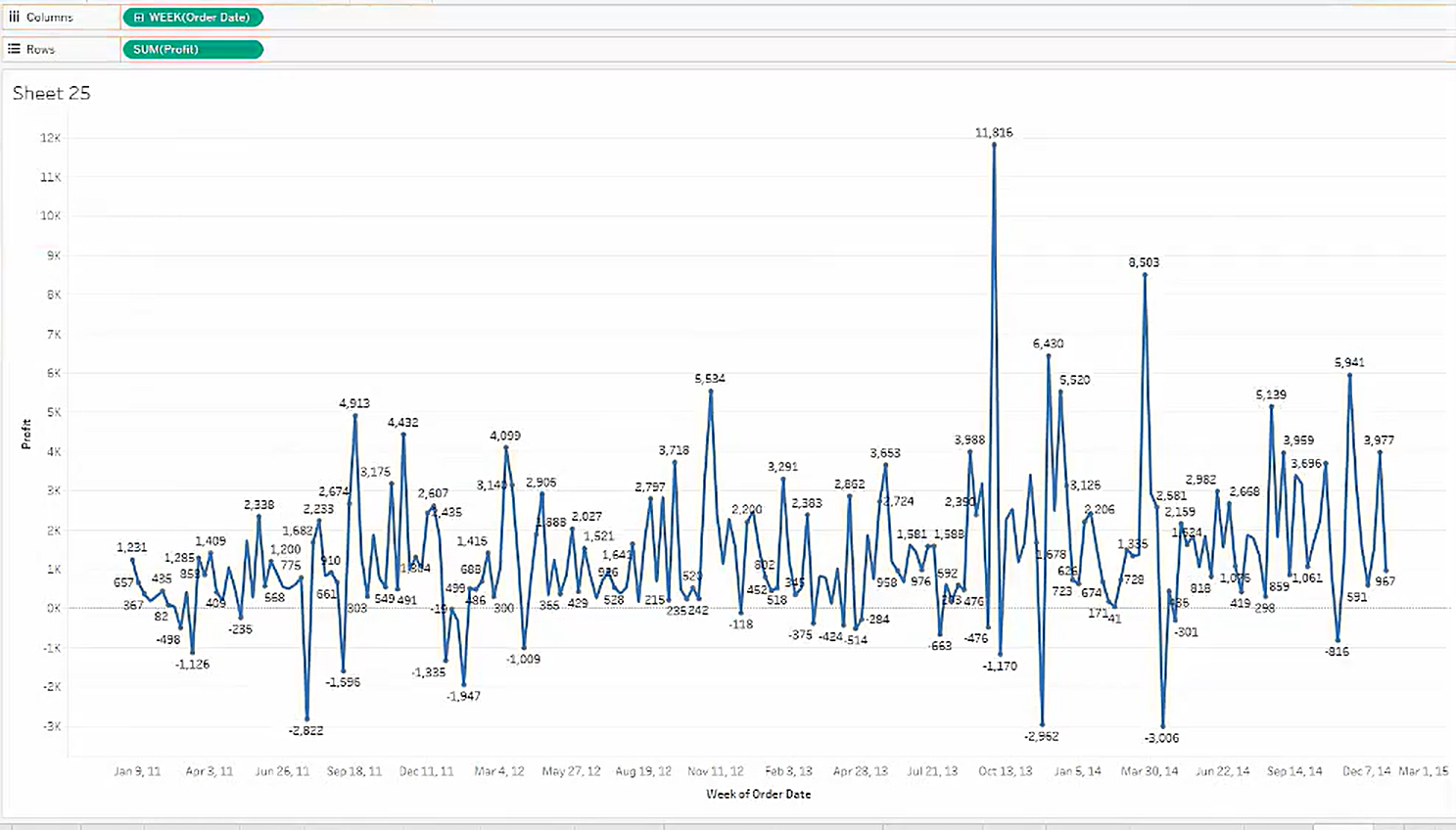
Line Charts visualize trends over time by connecting individual data points with lines, making it easy to see changes and patterns in continuous data.
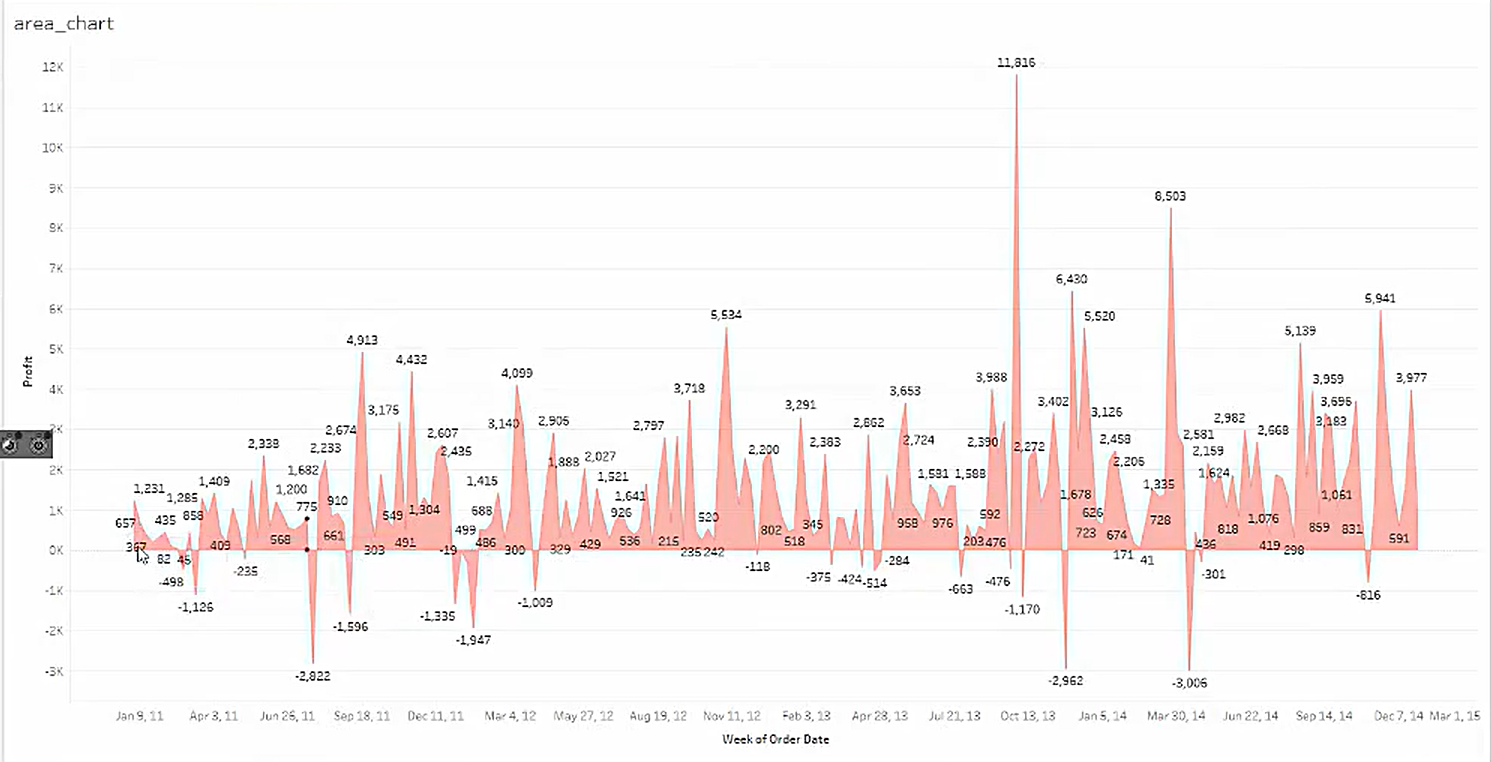
Area Charts are similar but fill the space beneath the line, emphasizing the volume of data over time and providing a clearer visual of the magnitude of values.
Both types are useful for illustrating trends, comparisons, and changes across time periods, but area charts highlight the cumulative values more effectively.
We can change the line type, we can add labels to it ,we can visualize the trends based on weekly, monthly or any basis you want to by clicking on to the plus icon which is present prior to the date column.
The visualization of the line chart after applying certain features will look like:

For the same relationship data just click on the Area chart, then the visualization will convert to the arear chart.
The Area chart looks like:

By hovering on those we’ll get the more clear details in a tooltip.
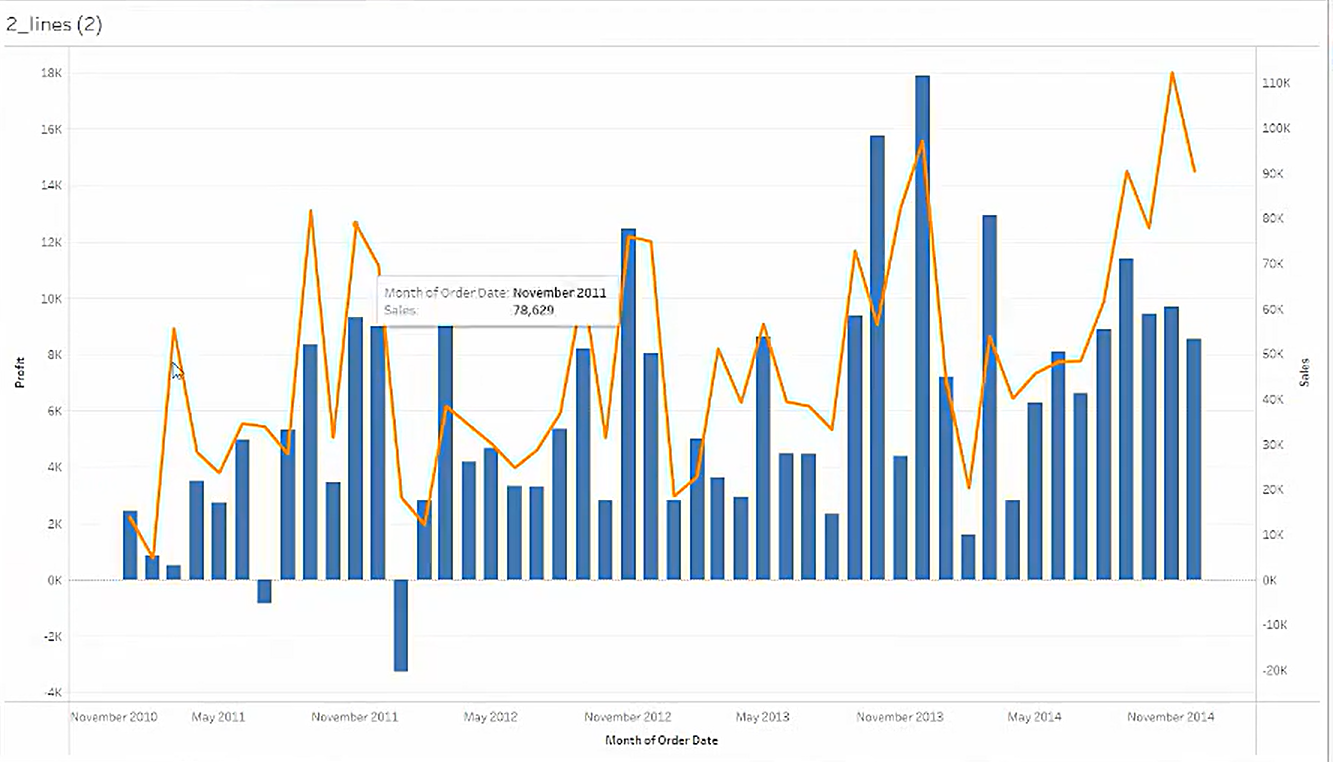
3.15 DUAL COMBINATION( LINE CHART AND BAR GARPH ):
Lets consider the columns sales and profits. Here in this one column visualization will be like bar graph and the 2nd column visualization will be like the line chart.
It looks like:

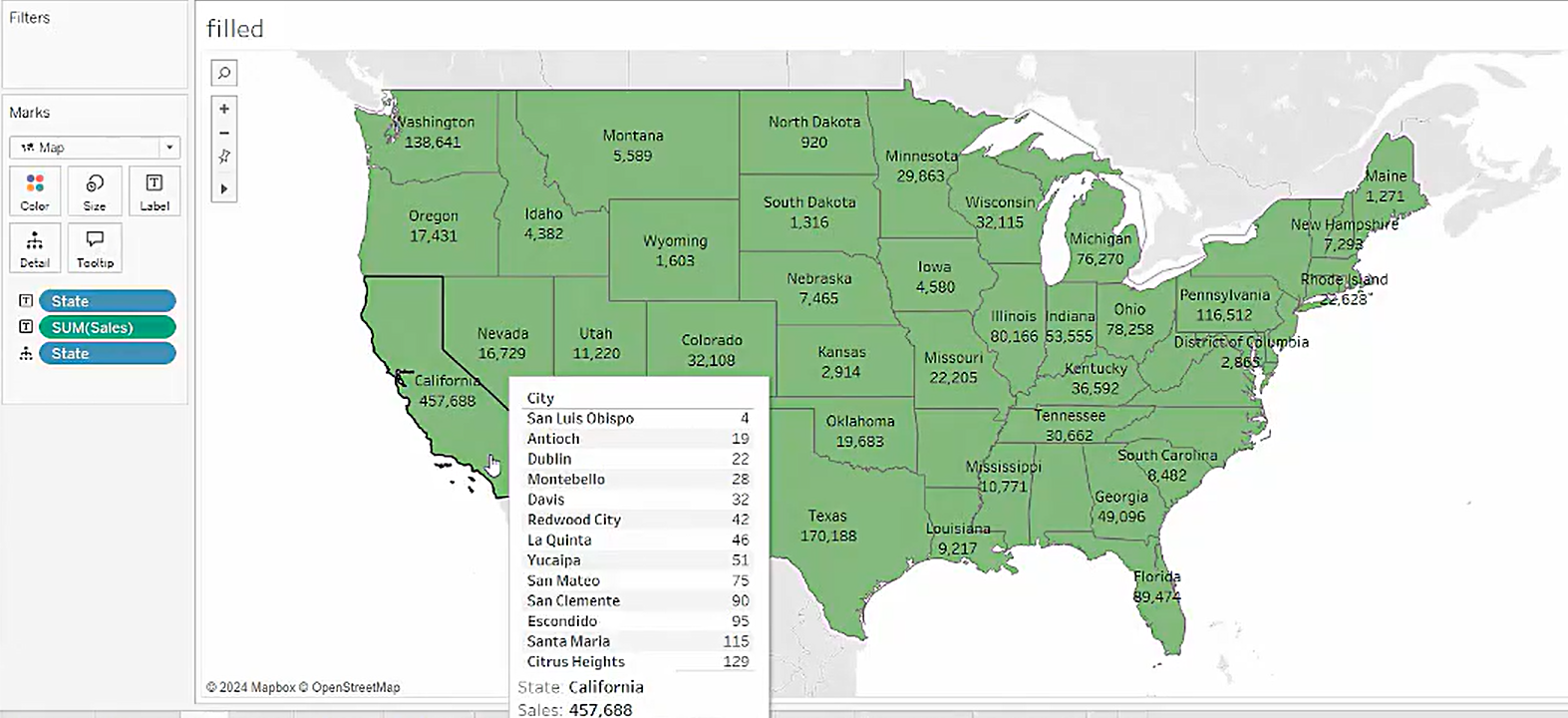
4.SHEET IN A SHEET : To integrate 2 sheets and there relations.
To integrate two sheets in Tableau and display their relationship (e.g., state-wise and city-wise sales) within a tooltip, follow these steps:
Create the Main Sheet:
- Build a filled map showing state-wise sales.
Create the Detail Sheet:
- Create another sheet visualizing city-wise sales.
Integrate the Sheets via Tooltip:
Go to the state-wise filled map sheet.
In the menu, click on Tooltip → Insert → Sheets.
From the list, select the city-wise sales sheet.
Configure the Tooltip:
The selected city-wise sales sheet will now be integrated into the tooltip.
When you hover over a state, the tooltip will pop up and display the city-wise sales for that state.
This method allows dynamic interaction—as you hover over each state, the tooltip provides city-specific sales insights for that particular state
The output was like:

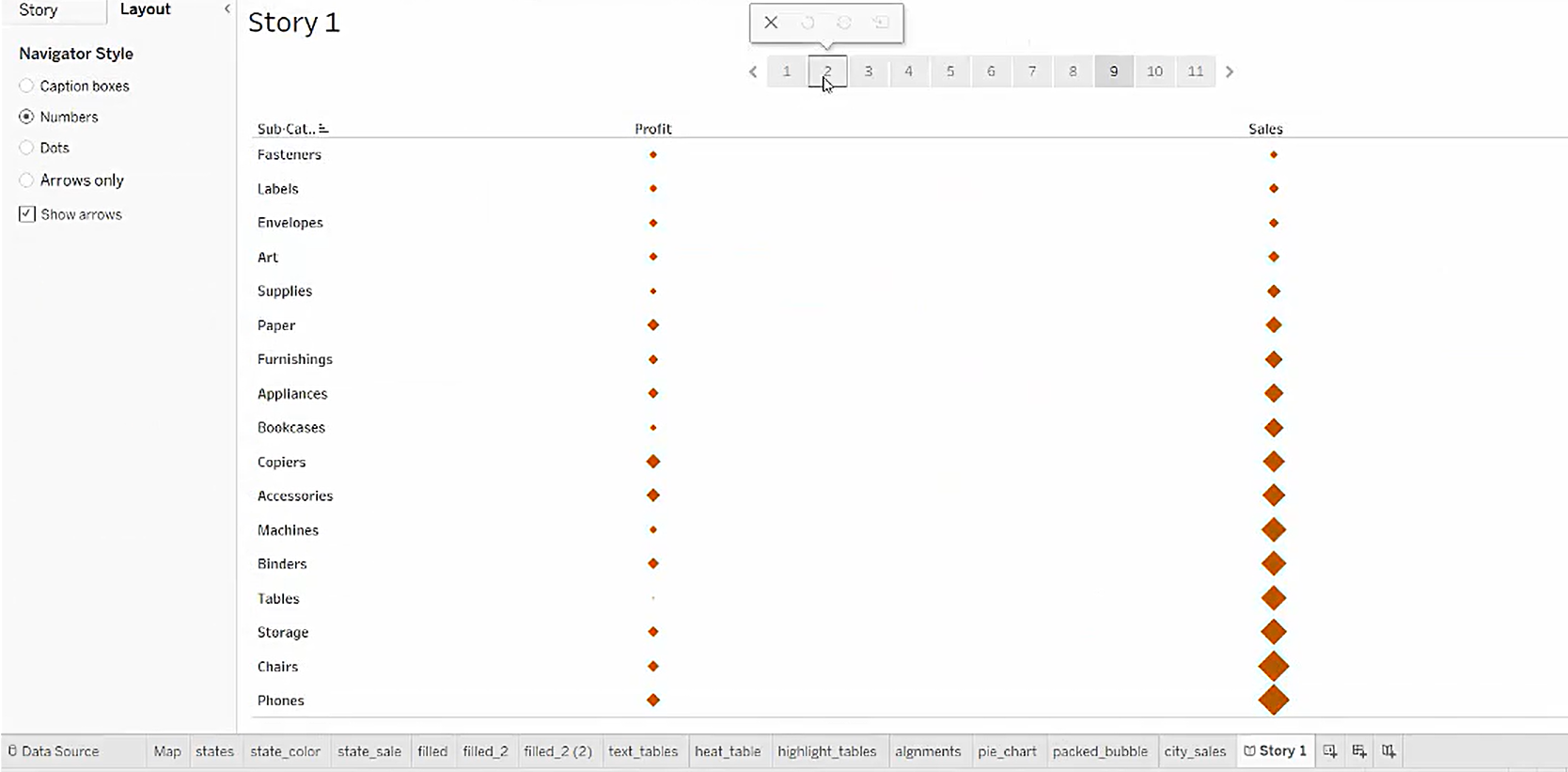
5.STORY IN TABLEAU
A Story in Tableau is a sequence of visualizations or dashboards arranged to convey insights, highlight trends, or present a narrative, helping users make data-driven decisions through guided storytelling.
Drag and drop all the worksheets which you want to keep in the story and add a caption for each sheet you dropped there.
We can also change the layout of the caption box to different forms. The options that we have are shown below:

6.PARAMETERS:
Parameters in Tableau are dynamic inputs that allow users to adjust values, control calculations, or filter data, enabling more interactive and flexible visualizations.
Read the content from the below link to get complete idea about the Parameters in Tableau:
https://help.tableau.com/current/pro/desktop/en-us/parameters_create.htm
7.SETS:
In Tableau, Sets are custom fields that define subsets of data based on specific conditions or selections. They allow you to compare groups, filter views, or perform calculations on selected data points. Sets can be dynamic (update based on data changes) or fixed (manually defined), helping you analyze and highlight specific portions of your data(Combined).
Read the content from the below link to get the complete idea on sets concept in Tableau:
https://help.tableau.com/current/pro/desktop/en-us/sortgroup_sets_create.htm
8.GROUP BY:
In Tableau, Group By allows you to combine similar data points into a single category, making analysis simpler. It helps in merging values (e.g., grouping multiple product types into a broader category) and makes visualizations clearer by reducing clutter. Groups can be created manually or automatically based on shared attributes.
Read the content from the below link to get the complete idea on Group By concept in Tableau:
https://help.tableau.com/current/pro/desktop/en-us/sortgroup_groups_creating.htm
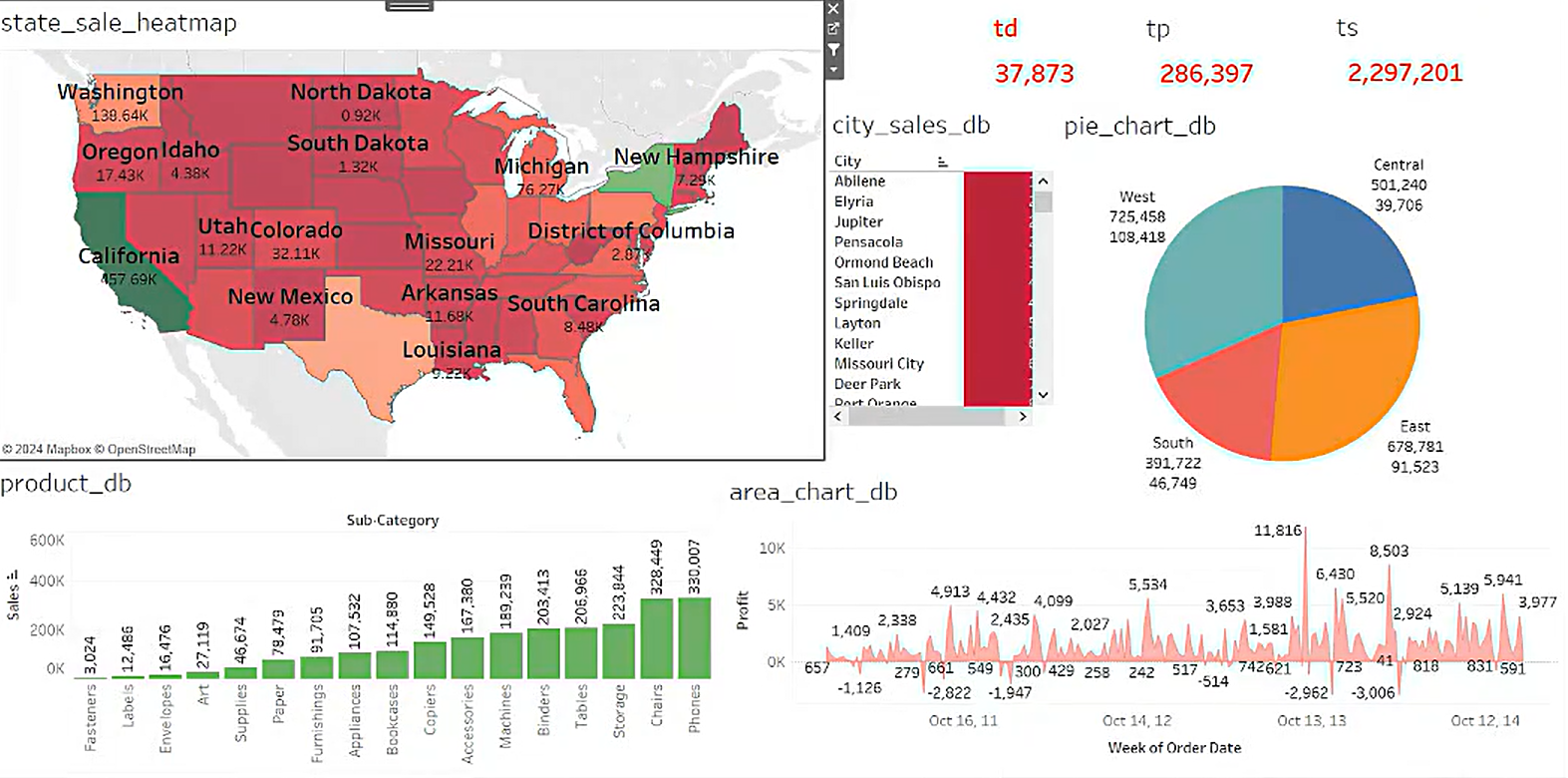
9.DASHBOARD IN TABLEAU:
Create a new dashboard and name it as you want.
Firstly please select the option “Floating” other than “Tailed” → S o that you can keep your analysis in perfect manner as you need.
For more details please check out the official link:
https://help.tableau.com/current/pro/desktop/en-us/dashboards_create.htm
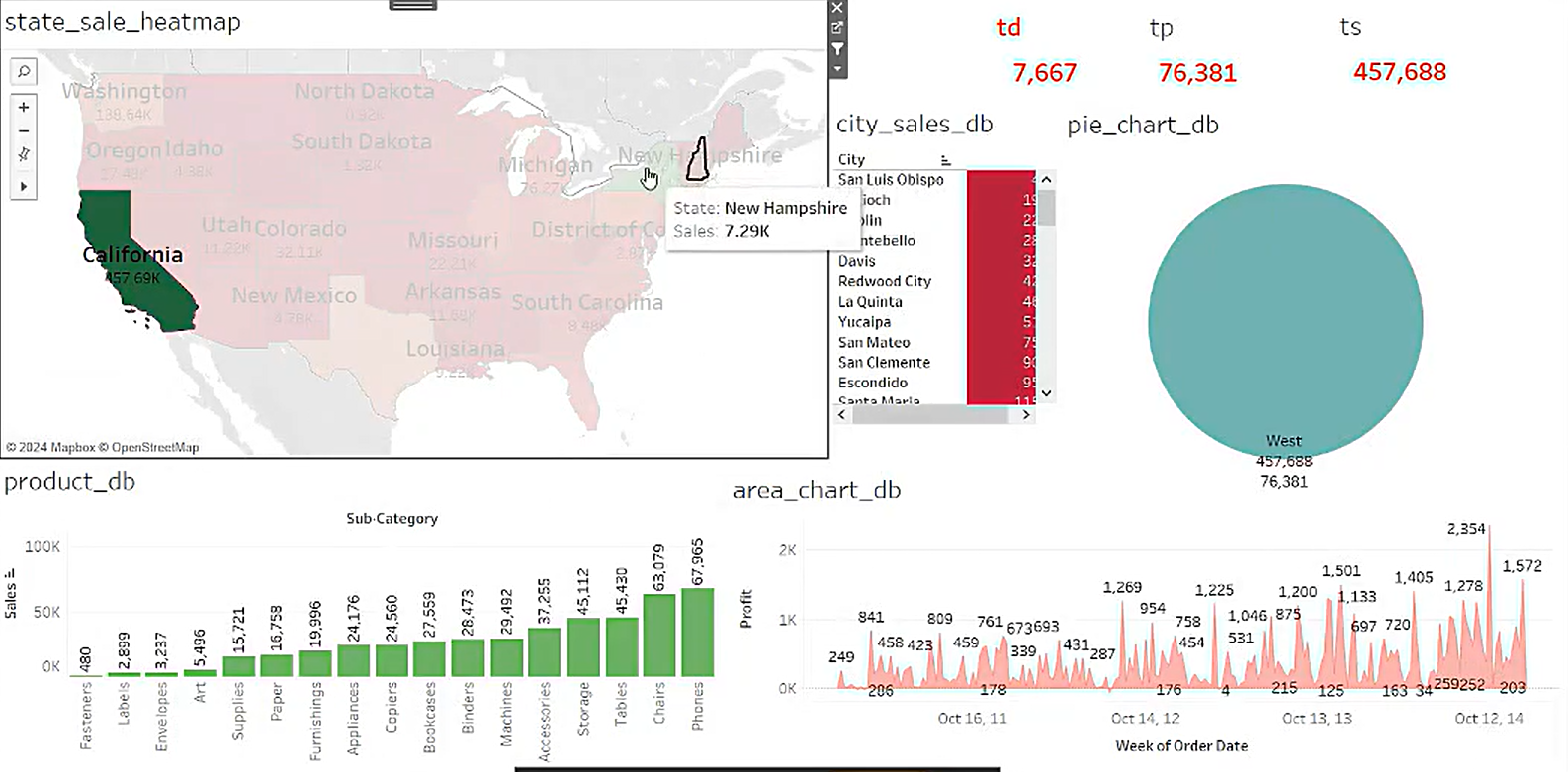
My final dashboard looks like:

If you want to filter the visualization as per the state please click on to that particular state and that looks like:

10.CONCLUSION:
An end-to-end Tableau project transforms raw data into meaningful insights through thoughtful preparation, visualization, and storytelling. By following the complete process—from data connection, cleaning, and analysis to creating interactive dashboards—you gain the skills needed to make data-driven decisions effectively. Tableau empowers users to uncover trends, track performance, and communicate insights with clarity, making it an essential tool for businesses and analysts alike.
Wishing you success in your continuous learning journey.🚀
Subscribe to my newsletter
Read articles from 1013 Lizy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

1013 Lizy
1013 Lizy
Passionate about transforming data into actionable insights, I thrive in the fields of data analysis and data science. I am dedicated to leveraging my skills to drive impactful decisions and foster innovation.