Unemployed #10 - HTMX
 Didik Tri Susanto
Didik Tri Susanto
No update on the job hunting today. An ex coworker gave me a job vacancy from Switzerland and didn’t took any action yet.
Decided to continue on my playground building a short url service using Go. The first one was how to implement templ in go as view template. It was interesting because we can separate the view components and made it reusable.
package components
templ Header() {
<header class="bg-gray-800 py-4">
<div class="container mx-auto px-4">
<h1 class="text-2xl font-bold">Goshu</h1>
</div>
</header>
}
That component later could be called into other template by @components.Head(). As a person who familiar with Laravel Blade, separating components seems good idea.
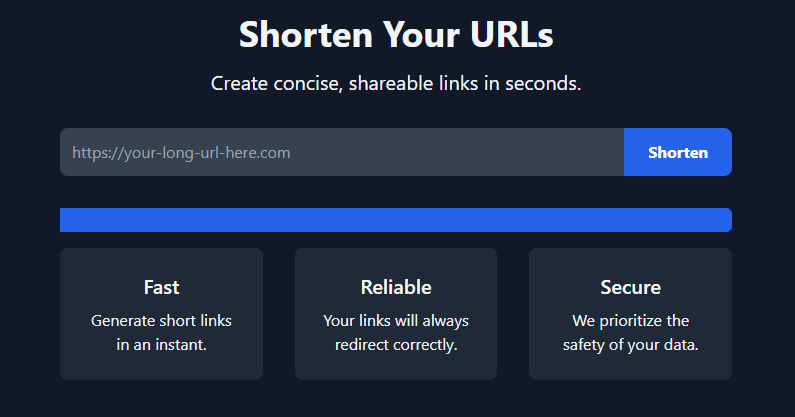
Anyway the landing looks like this now:

Tried htmx on POST form got successfully implemented but I struggled little bit. It’s been a while I played around with html forms because for recent years mostly related with REST API and platform related development. Also I need to adapt on the htmx syntax including all the events, attributes, etc.
However I still couldn’t parse the JSON response on the views side once the form submitted successfully. Definitely will be my next research on that.
That’s it, have a good day!
Subscribe to my newsletter
Read articles from Didik Tri Susanto directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Didik Tri Susanto
Didik Tri Susanto
Hi, I am a cat lover and software engineer from Malang, mostly doing PHP and stuff. Software Engineer Live in Malang, Indonesia Visit my resume and portfolios at didiktrisusanto.dev See you, folks!