[Next.JS] Routing
 Ryan Heo
Ryan Heo
Why I want to use the Router
As I am currently working on my webpage, I thought it would be great if I had an admin page as well so that I can easily update my experience and skills. Now, my page is running as a single-page website. I will make another page and let it be connected by adding a URL path.
Next.JS: Page Router
Next.JS official page - The 'app' Router
I found that the version 13 of Next.JS has the ‘app’ router on their official website. I will simply use the router to implement the routing function. However, I am going to use Page Router here.

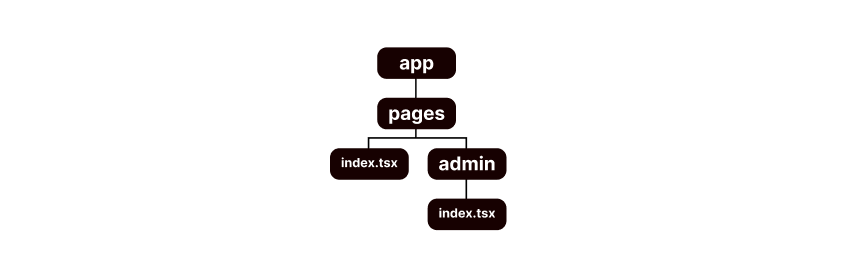
Under my project root, I created a pages directory. In the directory, I put my index.tsx file to render out my landing page. To make another route to my admin page, I made another directory, admin, with another index.tsx file. Now I can access the admin page using the /admin URL path.
Subscribe to my newsletter
Read articles from Ryan Heo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ryan Heo
Ryan Heo
Junior Full-stack Developer https://ryanheo.org