How to properly add a favicon in Next.js
 Philippe Bernard
Philippe Bernard
Next.js comes with a good favicon support. Drop a file named favicon.ico in the src/app folder and boom! We have a favicon, declared in all of our pages. The sames goes for icon.png, apple-icon.png and others.
So far so good.
But this is only half of the story. Now that we know how to add favicons to our Next.js app, we need to figure out what to add.
Alright, we need an icon.png. But which size should it be? Do we really need it by the way?
SVG favicon is the (not so) new thing. But is it supported by all browsers?
The apple-touch.png icon is obviously for iOS. What about Android?
And Google result pages? Now that Google shows favicon in the results in its SEPR, we want to do this one right.
We could do our own research. But come one, we're talking about favicon. No one is going to congratulate us for spending hours creating a favicon. Certainly not our boss or customer.
No time to waste: use RealFaviconGenerator
TL; DR We're going to use RealFaviconGenerator's Next.js favicon generator to get the job done in a matter of minutes.
The first step is to go to the page dedicated to favicon for Next.js.

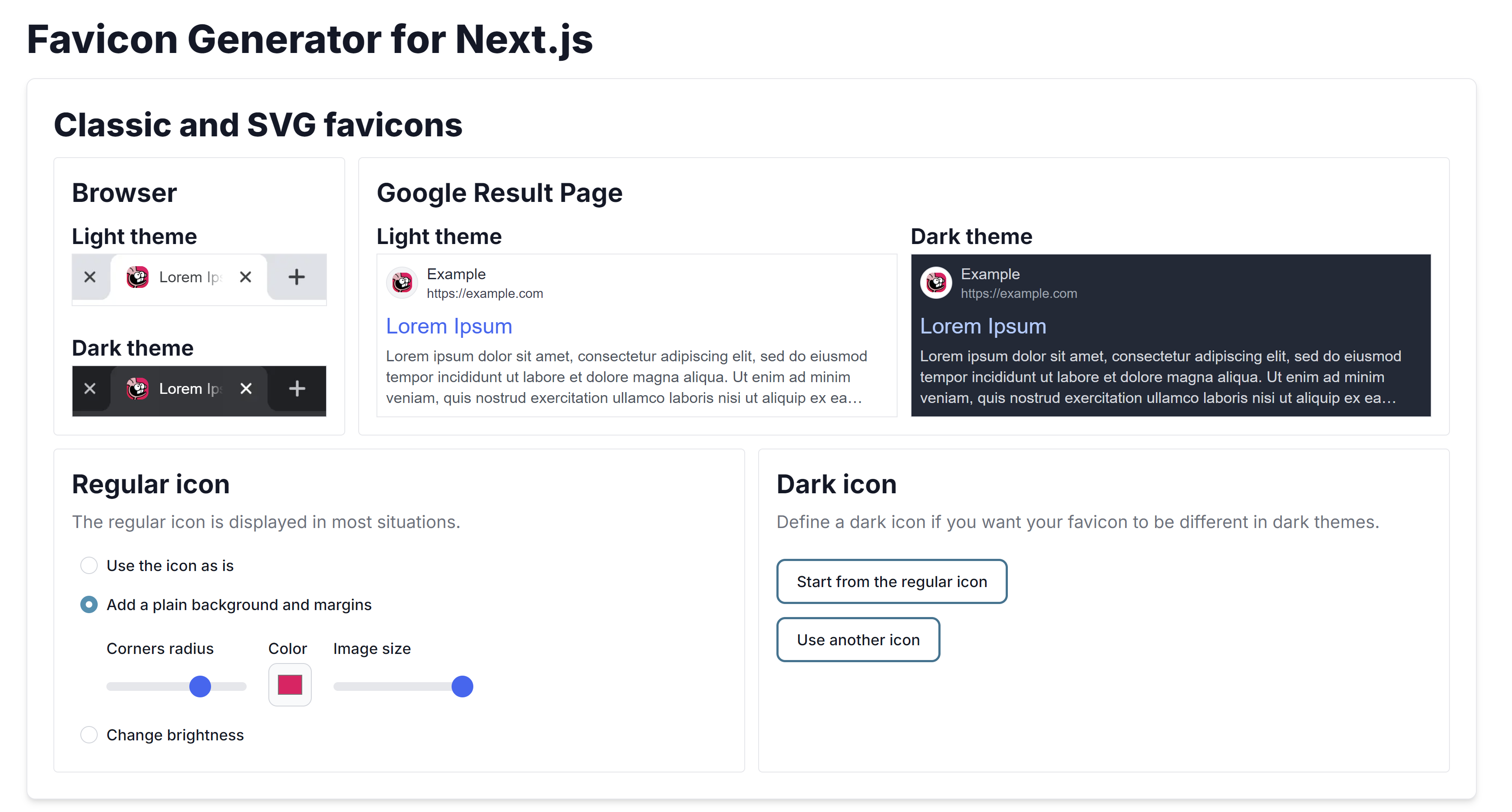
We upload our logo, preferably in SVG format. Do we then get our favicon? Not so fast! We first need to make sure it looks great on all plateforms. The favicon editor offers a few options to adapt our icon to different contexts, like adding a background:

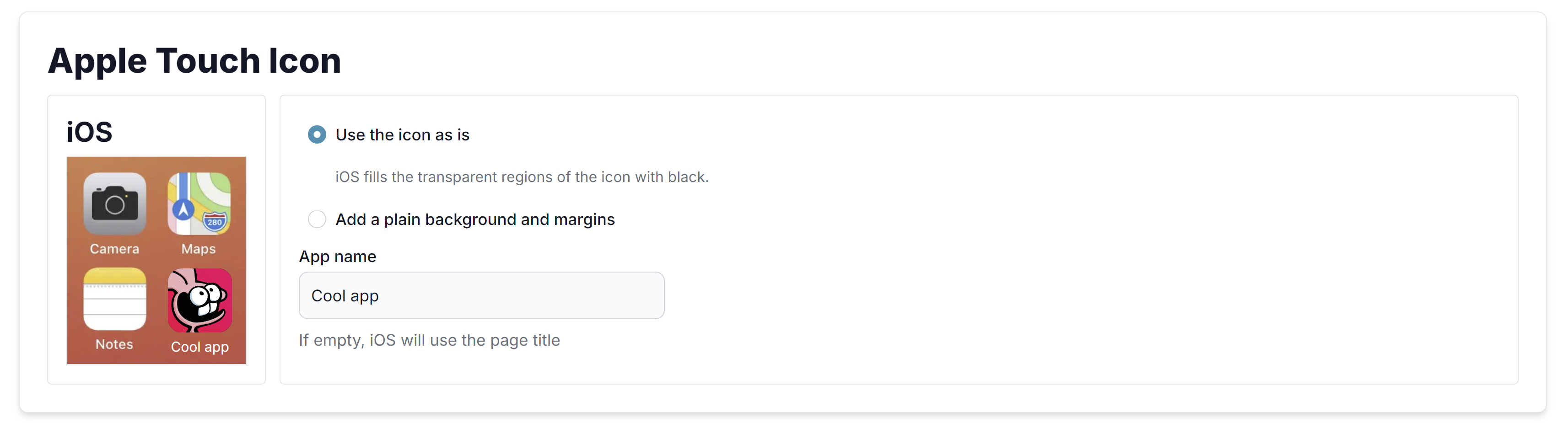
Same kind of edition for the iPhone and iPad. Did you know that iOS applies a black background to transparent touch icons?

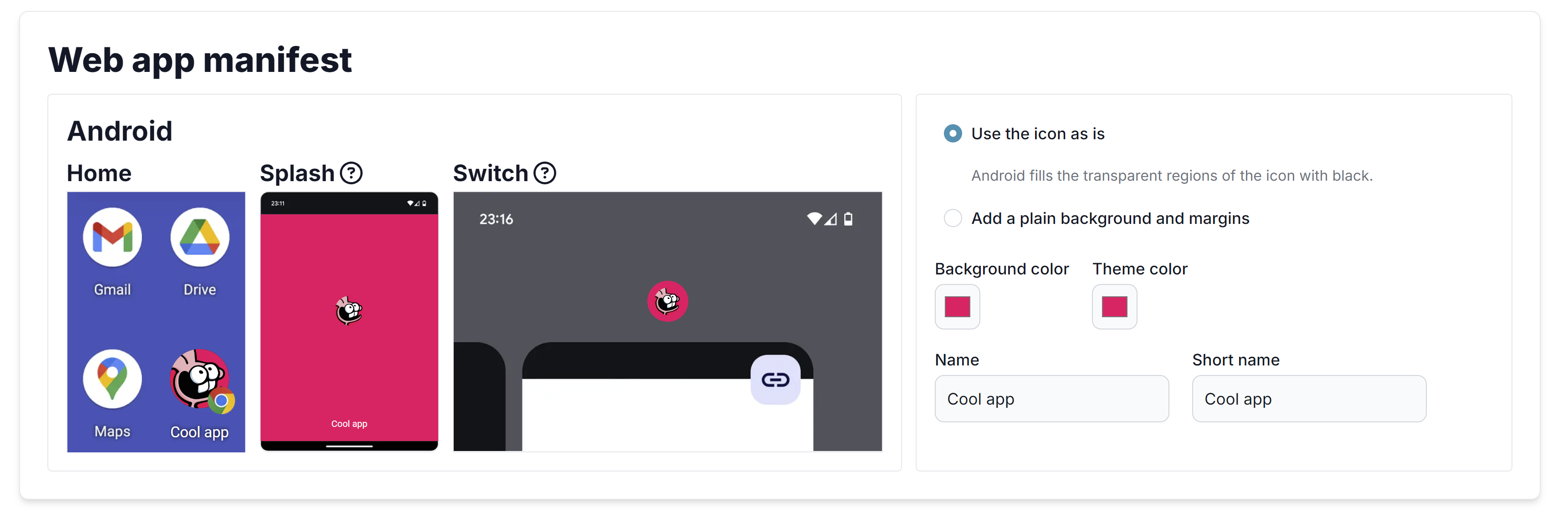
And finally Android:

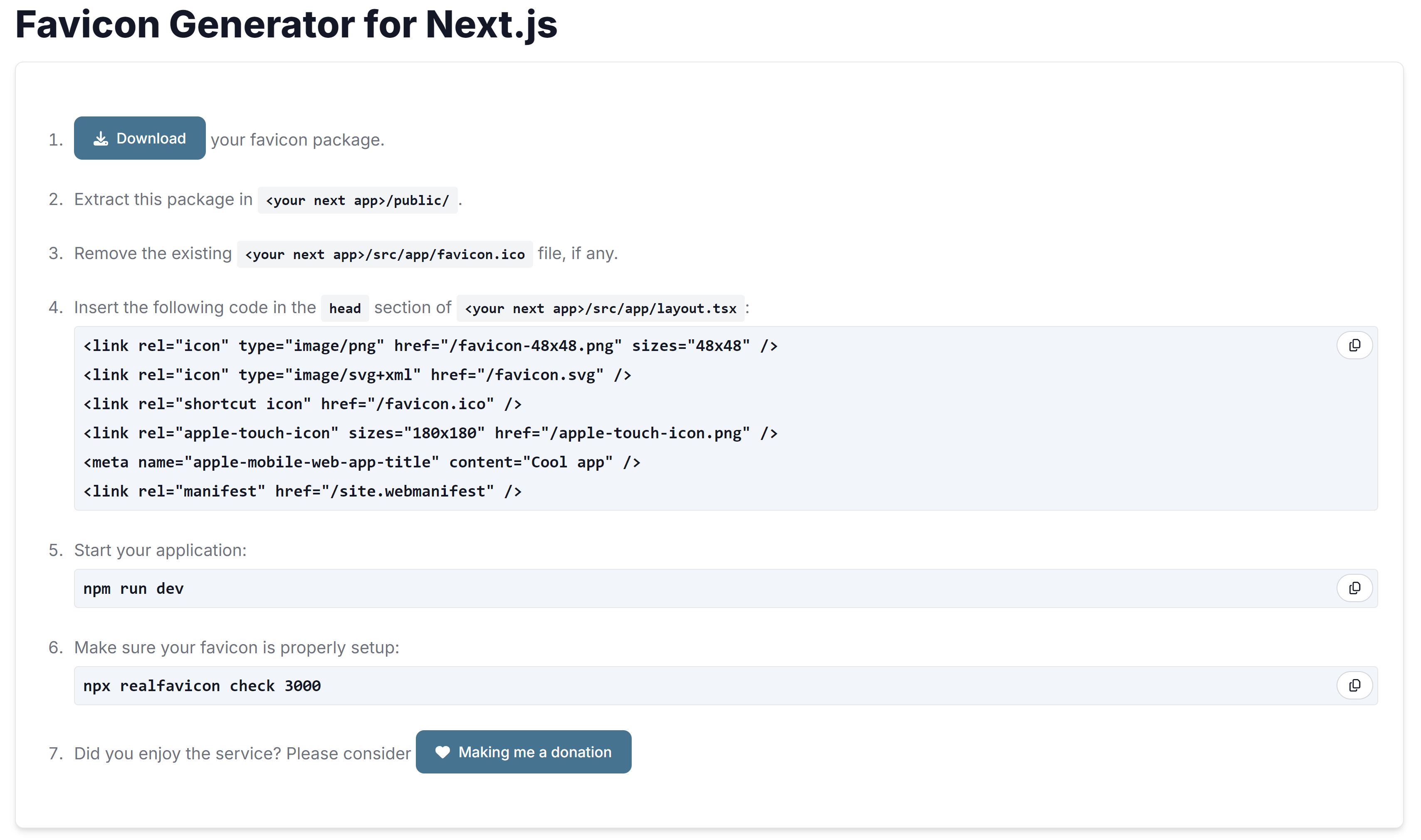
One more click and we get our favicon files, along with step-by-step instructions for a Next.js app. No need to browse Next.js doc to learn the conventions related to icons, it's all here!

The last step is checking that the favicon was correctly configured. Simply run:
npx realfavicon check 3000
RealFavicon controls the favicon of the local app and redirect us to a report. Is everything correct? 😁
Next.js conventions - Why are they gone?
RealFaviconGenerator doesn't take advantage of the Next.js conventions regarding favicon. This is because Next.js takes only some of the necessary files into account. For example, Next.js doesn't handle icons declared in the Web manifest, forcing us to store them in the public directory, far from the other favicon files, in src/app.
We don't need to care anyway. Next.js conventions are useful when they free us from writing code. But RealFaviconGenerator does just that, too. Better keep things tidy than dispatching related files here and there in our code base.
Conclusion
No matter how good the favicon support provided by Next.js is, it is missing some essentials parts: the ability to tailor icons platform per platform, and the knowledge of the icons and markups we need to make it work everywhere. With RealFaviconGenerator, we're all set.
Subscribe to my newsletter
Read articles from Philippe Bernard directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
