CSS Box Model: A Beginner-Friendly Guide
 Hamid Nawaz
Hamid NawazIf you’ve ever tried to build or style a website, you’ve likely heard about CSS, or Cascading Style Sheets. CSS is what makes websites look good, allowing developers to control the layout, colors, fonts, and more. At the core of understanding CSS is something called the Box Model. It’s one of the most important concepts you need to grasp if you want to create visually appealing, responsive web designs.
In this guide, we’ll break down the CSS Box Model, explore where it’s used, show some examples, explain its types, and talk about the advantages it offers. So let’s dive right in and make it easy to understand!
Introduction to the CSS Box Model
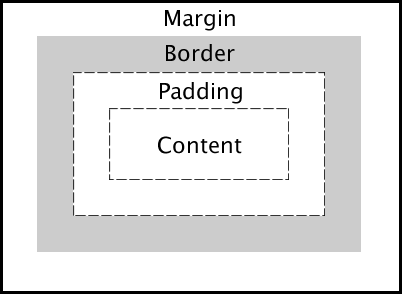
Think of every element on a web page—such as paragraphs, images, or divs—as a box. The CSS Box Model describes how these boxes are sized and positioned. Every single box in CSS consists of four main parts:
Content: This is the core, where your text or image lives.
Padding: The space between the content and the box’s border.
Border: The outer line that surrounds the padding.
Margin: The space outside the border, which separates the box from other boxes.
Here’s an easy way to visualize it:

Example
Imagine you have a box containing text. If the box is too close to the surrounding text or other elements, it might look cluttered. To fix that, you can add margins and padding. Margins create space outside the box, and padding adds space inside the box, between the content and its border.
Formula for Box Size
To calculate the actual width and height of a box, you use this simple formula:
Total Width = Content Width + Left Padding + Right Padding + Left Border + Right Border + Left Margin + Right Margin
Total Height = Content Height + Top Padding + Bottom Padding + Top Border + Bottom Border + Top Margin + Bottom Margin
This formula helps ensure your boxes don’t accidentally overflow or look squished.
Applications of the CSS Box Model
The CSS Box Model is used in almost every aspect of web design, especially when it comes to responsive and well-structured layouts. Here are some common ways developers use it:
1. Controlling Element Sizes
When setting the width or height of an element, developers need to account for padding, borders, and margins because these can change the overall size of an element. For example, if you give an element a width of 200px but also add padding and borders, the actual width will be larger.
If you don't take the Box Model into account, your layout might break or look misaligned—especially on smaller screens.
2. Managing Layouts and Spacing
Margins and padding are crucial tools to organize your layout. Margins separate different boxes, while padding ensures that the content doesn’t touch the edges of its box. By adjusting these values, you can make your design more balanced and less cluttered.
3. Modern Layout Systems: Flexbox and Grid
Today, many developers use layout systems like Flexbox and CSS Grid. These systems rely heavily on the Box Model to arrange elements inside containers. The Box Model ensures that each item in a Flexbox or Grid system behaves responsively and adapts well to different screen sizes.
4. Borders and Visual Structure
Borders provide a simple way to add structure or emphasis to elements. For example, adding a border to a button can make it stand out more, and a border around a container can create clear separation between different sections of a webpage.
Types of CSS Box Models
There are two main types of the CSS Box Model, and both work a little differently.
1. Content-Box Model (Default)
In the content-box model (which is the default in CSS), the width and height you set apply only to the content. Any padding, borders, or margins you add will make the box larger than the specified width and height.
.content-box {
width: 200px;
padding: 20px;
border: 5px solid black;
}
In this case, the total width of the element is 200px (content) + 40px (padding) + 10px (border) = 250px.
2. Border-Box Model
In the border-box model, the width and height include the padding and border. This makes it easier to calculate the size of an element because padding and borders don’t add extra width.
.border-box {
width: 200px;
padding: 20px;
border: 5px solid black;
box-sizing: border-box;
}
Here, the total width remains 200px, regardless of the padding or border size.
Examples of the CSS Box Model
Let’s break this down with some hands-on examples.
Example 1: Basic Box Model
Here’s a basic HTML and CSS example that shows how a box is styled with padding, borders, and margins:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
width: 200px;
padding: 20px;
border: 5px solid black;
margin: 15px;
}
</style>
<title>Box Model Example</title>
</head>
<body>
<div class="box">
This is a box.
</div>
</body>
</html>
Here’s what’s happening:
Content: The text "This is a box."
Padding: 20px of space between the content and the border.
Border: A 5px solid black border surrounding the padding.
Margin: 15px of space between this box and any other elements on the page.
Example 2: Using Box Sizing
By default, when you set the width or height of an element, CSS applies these properties to the content only. This means padding and borders are added to that width and height. However, you can control this using the box-sizing property. For instance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box-sizing-example {
width: 200px;
padding: 20px;
border: 5px solid black;
box-sizing: border-box;
}
</style>
<title>Box Model Example</title>
</head>
<body>
<div class="box">
This is a box.
</div>
</body>
</html>
With box-sizing: border-box, the padding and border are included within the 200px width, making it easier to control the overall size of the element.
Advantages of Using the CSS Box Model
The Box Model comes with several benefits that make it an essential concept in web development:
1. Precise Control
The Box Model allows developers to control exactly how elements are sized and spaced. This precision ensures that your layout will appear correctly across different browsers and screen sizes.
2. Consistency Across Devices
Using the Box Model helps ensure that your website looks good on various devices. Whether viewed on a phone, tablet, or desktop, elements will maintain proper spacing, helping with responsive design.
3. Readability and Structure
When you effectively use margins and padding, you create space around text and images, which improves the readability and overall structure of your webpage. It makes things look neat and clean.
4. Flexibility for Responsive Designs
With the Box Model, it’s easy to create flexible designs that adapt to different screen sizes. For example, using box-sizing: border-box simplifies the way elements adjust to changes in size without breaking the layout.
5. Easy Maintenance
Understanding the Box Model makes debugging CSS issues much easier. When things don’t look right, you can quickly identify whether it’s a padding, margin, or border issue and fix it without guesswork.
Conclusion
The CSS Box Model might sound complicated at first, but it’s really just a way to control how elements are sized and spaced on a webpage. Once you understand its parts—content, padding, border, and margin—you’ll be able to create cleaner, more organized designs. Plus, the flexibility and control it offers will help you build layouts that look good on any device.
So, next time you’re designing or styling a webpage, remember the Box Model—it’s your key to making everything look just right!
Subscribe to my newsletter
Read articles from Hamid Nawaz directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
