Bringing Your Power BI Dashboards to Life with Blinking Indicators
 Nalaka Wanniarachchi
Nalaka Wanniarachchi
Hey there, data enthusiasts! Ever felt like your Power BI dashboards could use a little more... pizzazz? Well, what if I told you that you could add eye-catching, attention-grabbing blinking indicators to your reports? That's right – you can make your dashboards blink at you!
Now, you might be thinking, "Wait a minute, can you do that in Power BI?"
The answer is a resounding yes! While Power BI doesn't have a built-in "make it blink" button (wouldn't that be nice?), with a little bit of SVG magic, we can create dynamic, animated elements that bring your data to life.

Blinking or flashing indicators are more than just visual flair. They're powerful tools for:
Drawing immediate attention to critical information
Highlighting changes in real-time data
Making status indicators more noticeable
Adding a layer of urgency to certain metrics
In this post, we're going to dive into the world of SVG (Scalable Vector Graphics) and see how we can leverage this technology to create blinking indicators in Power BI. We'll walk through a real-world example of a project status dashboard, breaking down the code and explaining how it all works.
So, whether you're a Power BI newbie or a seasoned pro, get ready to add some serious wow factor to your dashboards. Let's make your data dance!
Step 1: Understanding the Dashboard
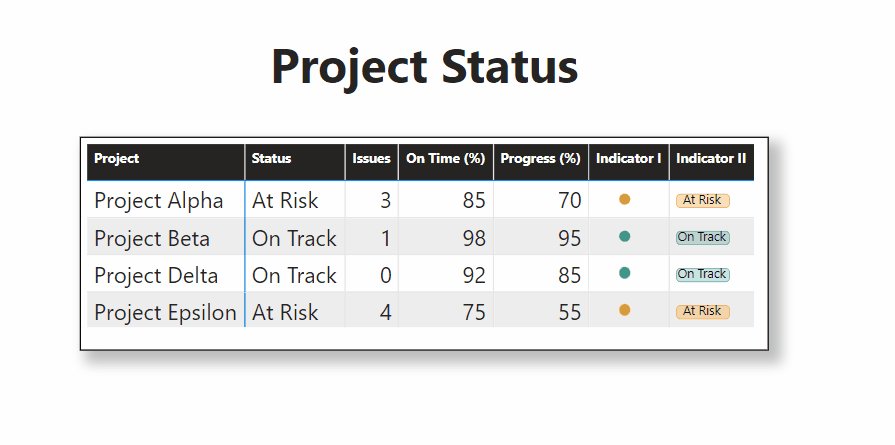
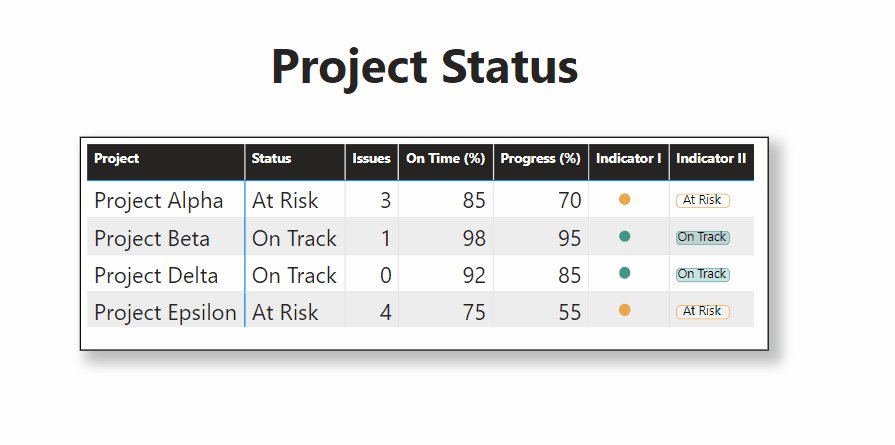
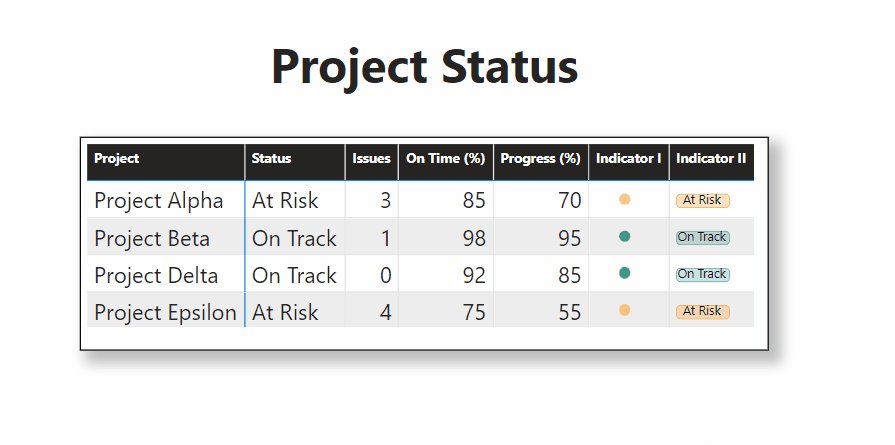
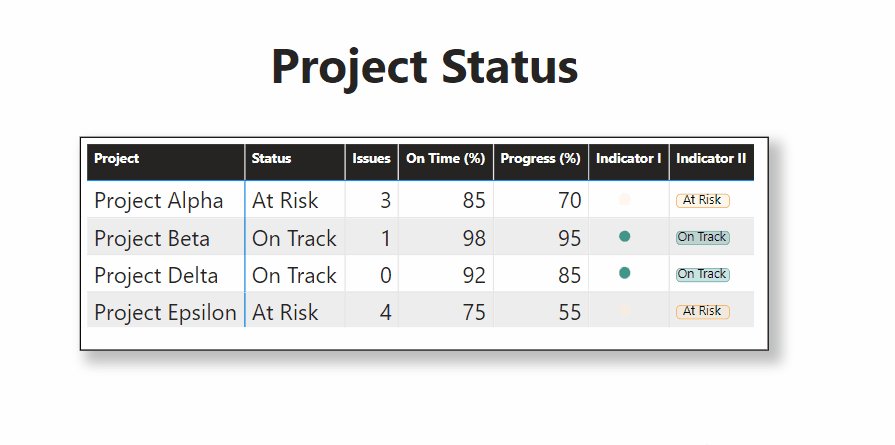
First, let's take a look at our project status dashboard. We've got a table showing different projects (Alpha, Beta, Delta, and Epsilon) with their status, issues, on-time percentage, and progress percentage. But what really makes this dashboard pop are those two indicator columns at the end.
Step 2: The Magic of SVG
Now, you might be wondering, "What's making those indicators blink?" The answer is SVG (Scalable Vector Graphics). It's a powerful way to create dynamic, interactive graphics right in Power BI.
Step 3: Breaking Down Indicator I
Let's start with the first indicator. This one's a simple circle that blinks when a project is at risk. Here's how we create it:
Structure of the Table.

VAR Data_URL = "data:image/svg+xml;utf8,"
VAR SVG_Start = "<svg height='100' width='100' xmlns='http://www.w3.org/2000/svg'>"
This part sets up our SVG canvas. We're telling Power BI that we're about to feed it some SVG code.
VAR No_Blink =
"
<circle r='30' cx='50' cy='50' fill='"& [Status_Color]&"'/>
"
This creates a static circle. It'll be used for projects that aren't at risk.
VAR Blink =
"
<style>
@keyframes blink {
0% { opacity: 1; }
50% { opacity: 0; }
100% { opacity: 1; }
}
circle {
animation: blink 1s infinite;
}
</style>
<circle r='30' cx='50' cy='50' fill='"&[Status_Color]&"'/>
"
This is where the magic happens! We're creating a blinking animation for our circle. It'll fade in and out every second.
Step 4: Indicator II - The Fancy Status Box
Now, let's look at the second indicator. This one's a bit more complex, showing the project status in a stylish, potentially blinking box.
VAR No_Blink =
"
<style>
rect {
rx:15;
ry:15;
stroke: "&[Status_Color]&";
stroke-width: 2;
fill: "&[Status_Color]&";
fill-opacity: 0.3;
}
text {
font-family:'Segoe UI';
font-size:2.9em;
fill: black;
text-anchor: middle;
alignment-baseline: middle;
}
</style>
<rect height='50' width='195' x='2' y='2' />
<text x='45%' y='50%'> "&Status_&" </text>
"
This creates our status box with rounded corners and semi-transparent fill. The text inside shows the project status.
VAR Blink =
"
<style>
@keyframes blink {
0% { fill: "&[Status_Color]&"; }
50% { fill: white; }
100% { fill: "&[Status_Color]&"; }
}
rect {
rx:15;
ry:15;
stroke: "&[Status_Color]&";
stroke-width: 2;
fill: "&[Status_Color]&";
fill-opacity: 0.3;
animation: blink 2s infinite;
}
text {
font-family:'Segoe UI';
font-size: 2.9em;
fill: black;
text-anchor: middle;
alignment-baseline: middle;
}
</style>
<rect height='50' width='195' x='2' y='2' />
<text x='45%' y='50%'> "&Status_&" </text>
"
VAR CHECK_ = IF([Status_Color] ="#f8961e", Blink, No_Blink)
VAR SVG_End = "</svg>"
RETURN
Data_URL & SVG_Start & CHECK_ & SVG_End
Similar to Indicator I, this creates a blinking effect for our status box. But instead of fading, it changes color!
Some Tips:
1.Power BI and Inline SVG Rendering
Power BI does not natively understand SVG code directly. To render an SVG image in Power BI, you need to format it as a data URL. This is why the code starts with
data:image/svg+xml;utf8,.The data URL tells Power BI that the content following it should be treated as an image, which in this case is an SVG.
2. Importance of
Data_URL
VAR Data_URL = "data:image/svg+xml;utf8,"
This part ensures that Power BI interprets the output as an image and uses the correct encoding (UTF-8) for rendering the SVG.
Without this prefix, Power BI will not recognize that the output is an image and will just display it as plain text.
3. Importance of
SVG_StartandSVG_End
VAR SVG_Start = "<svg height='100' width='100' xmlns='http://www.w3.org/2000/svg'>"
This opens the SVG tag, specifying the dimensions and the necessary namespace (
xmlns). The namespace ensures that the browser or rendering engine knows this is an SVG element, and the dimensions define the image's size.If this part is missing, Power BI won’t be able to parse the content as valid SVG.
VAR SVG_End = "</svg>"
- This closes the SVG element. Omitting this would leave the SVG structure incomplete, which could result in Power BI failing to render the image.
4. Why You Can’t Use
CHECK_Alone
CHECK_defines only the content inside the<svg>tag (the circle and possibly the blinking animation), but without the surrounding SVG tags and the data URL format, Power BI won’t know how to interpret this content as an image.The
CHECK_variable is essentially the body of the SVG image (i.e., the shape and behavior), but it needs to be wrapped in the SVG structure and encoded as a data URL to be correctly interpreted.
Step 5: Putting It All Together
The real power comes from how we use these SVGs. We're dynamically choosing between the blinking and non-blinking versions based on the project's status. If a project is at risk (Status color is "#f8961e"), it'll blink. Otherwise, it stays static.
And there you have it! With a bit of SVG wizardry, we've turned a standard Power BI table into an eye-catching, dynamic project status dashboard. The blinking indicators immediately draw attention to at-risk projects, making it easy for project managers to spot potential issues at a glance.
Remember, the key to great data visualization isn't just about showing the numbers - it's about telling a story. And with tools like SVG in Power BI, you can make that story jump off the screen!
Happy dashboarding, folks!
Subscribe to my newsletter
Read articles from Nalaka Wanniarachchi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nalaka Wanniarachchi
Nalaka Wanniarachchi
Nalaka Wanniarachchi is an accomplished data analytics and data engineering professional with over 20 years of working experience. As a CIMA(ACMA/CGMA) UK qualified ex-banker with strong analytical skills, he transitioned into building robust data solutions. Nalaka specializes in Microsoft Fabric and Power BI, delivering advanced analytics and engineering solutions. He holds a Microsoft certification as a Fabric Analytic Engineer and Power BI Professional, combining technical expertise with a deep understanding of financial and business analytics.