Rate Limiting on Product Search in E-commerce with Unkey
 Utkarsh Jaiswal
Utkarsh Jaiswal
In e-commerce, the product search is one of the most frequently used features. But allowing unlimited searches can slow down your site and increase server costs. To solve this, rate limiting controls how a often a user can search within a certain time.
Traditionally, implementing rate limiting is tricky, requiring custom code and data storage, but Unkey makes it super easy. Here’s how.
Problems with Traditional Rate Limiting
Complex Algorithms: You need to decide which method to use (like token bucket or leaky bucket) and manually write code for it.
Data Storage: You’ll have to store request counts per user, often using a database like Redis, and track how many searches were made in a certain time.
Error Handling: When a user hits the limit, you need to send an error response (like HTTP 429), which takes extra coding.
Security & Monitoring: Manually detecting abuse, such as repeated requests from bots, requires more setup and monitoring.
How Unkey Simplifies Rate Limiting with Unkey
Easy Setup: Unkey allows you to configure limits with a few lines of code—no need for custom algorithms or storage.
npm install @unkey/ratelimit
// index.js
import {Ratelimit} from "@unkey/ratelimit"
export const unkey = new Ratelimit({
rootKey : process.env.UNKEY,
namespace : 'product_search',
limit : 10,
duration : '5m'
})
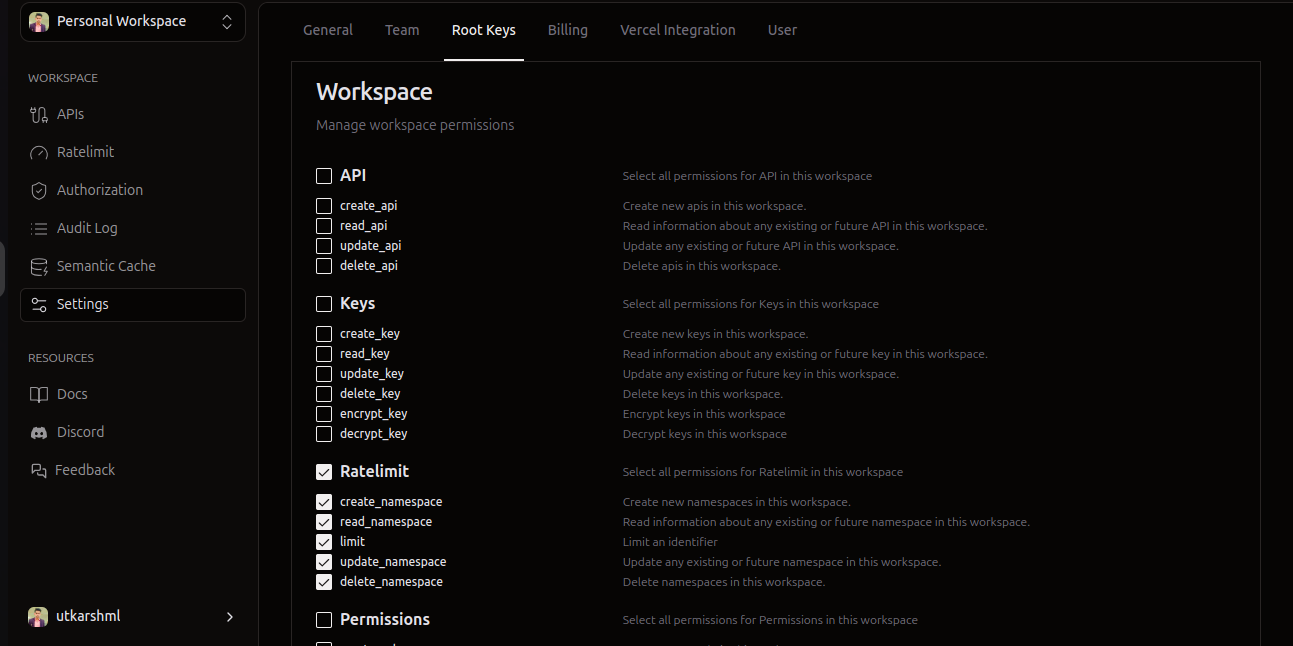
UNKEY is env variable of unkey Root key which generate by https://app.unkey.com/settings/root-keys . To interact with the Unkey APIs to manage resources such as APIs or keys, you need a root key.

Create a root key according to your suitable permission.

Note : Be sure to copy the root key before closing the window. There is no way to recover it later.
// middleware.js
import asyncTryCatch from "../utils/asyncTryCatch.js"; // custome error handler
import { unkey } from "../index.js";
const isLimit = ( namespace ) =>{
return asyncTryCatch(async (req, res, next) => {
const limit = await unkey.limit(namespace);
if(!limit.success){
return res.status(429).json({
success : "false",
message : "You are making too many API requests, please wait for a mintus"
})
}
next();
})
}
export{ isLimit };
I am creating a middleware that uses namespaces and limits too many requests to a specific route
//routes.js
import express from "express";
import { GetAllProducts} from "../controllers/ProdectController.js"; // showing all products by search methods
const Router = express.Router();
Router.get("/products",isLimit("product_search"),GetAllProducts);
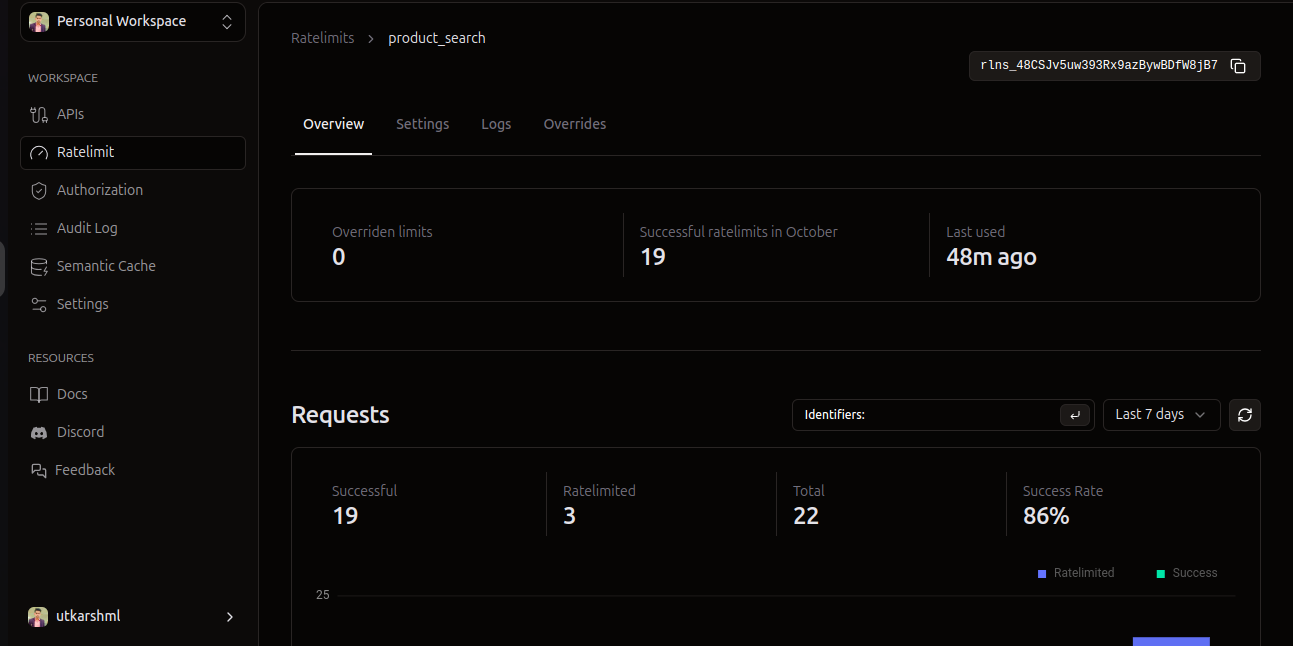
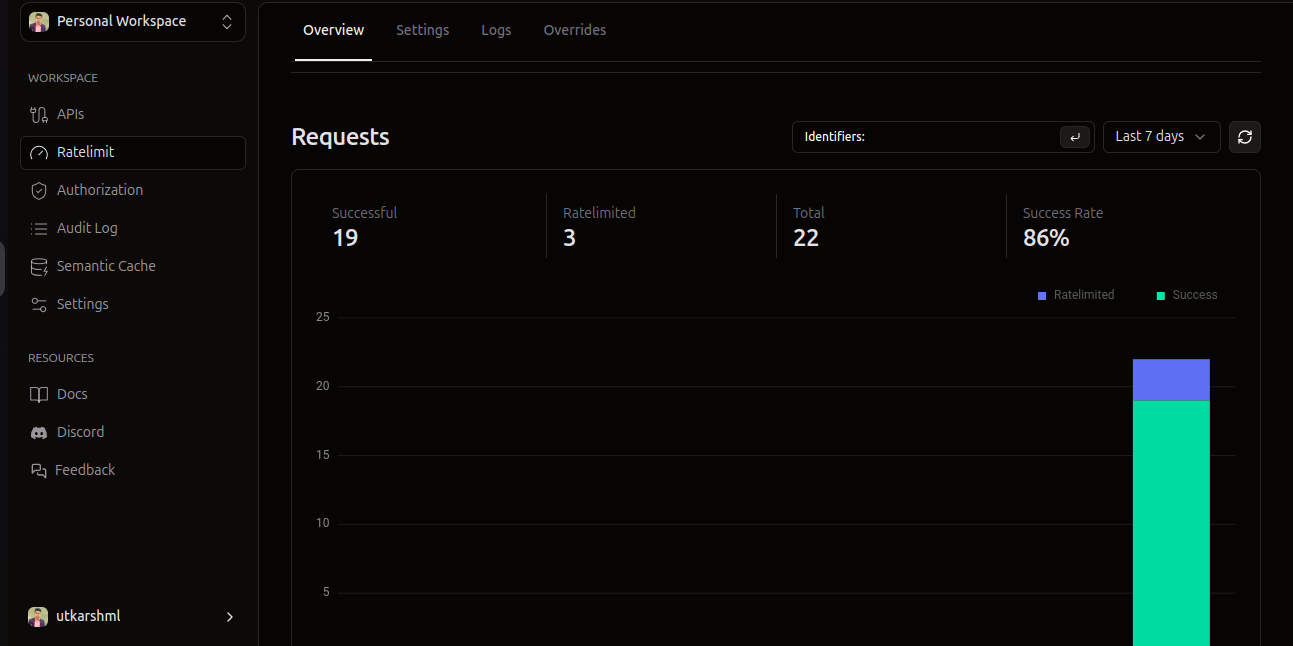
Unkey Analytic Dashboard
Unkey provides a fully GUI-based analytics dashboard where you can manage your API names, namespaces, and analyze all your requests, success rates, and any overridden limits.


Conclusion
With Unkey, you can set up and manage rate limits on your product search with minimal effort. You avoid the hassle of writing complex code and setting up data storage, allowing you to focus on growing your business and improving the user experience.
To more information read Docs : Unkey Docs
Subscribe to my newsletter
Read articles from Utkarsh Jaiswal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Utkarsh Jaiswal
Utkarsh Jaiswal
My name is Utkarsh. I am a software developer and computer science student passionate about programming. In recent years, I've worked with C++, JavaScript, TypeScript, and PHP, as well as frameworks and libraries such as Node.js, React.js, and Symfony. I have experience in e-commerce-related projects, including building admin dashboards, e-commerce frontends, and creating backend systems and database management. You can find me on LinkedIn, GitHub, and Hashnode.