The AI Landing Page Generator: v0.dev
 Harvey Ducay
Harvey Ducay
Why do I even need v0.dev?
Did you know that you can actually make a free landing page using v0.dev? v0.dev generates react components on the fly and lets you have a preview of your code live. If you ever wanted to have a website of your own, this is the way to do it. Let’s try to make a landing page with Loom landing page as an inspiration.
The Initial Prompt: Setting the Stage
Our journey began with a simple yet specific prompt:
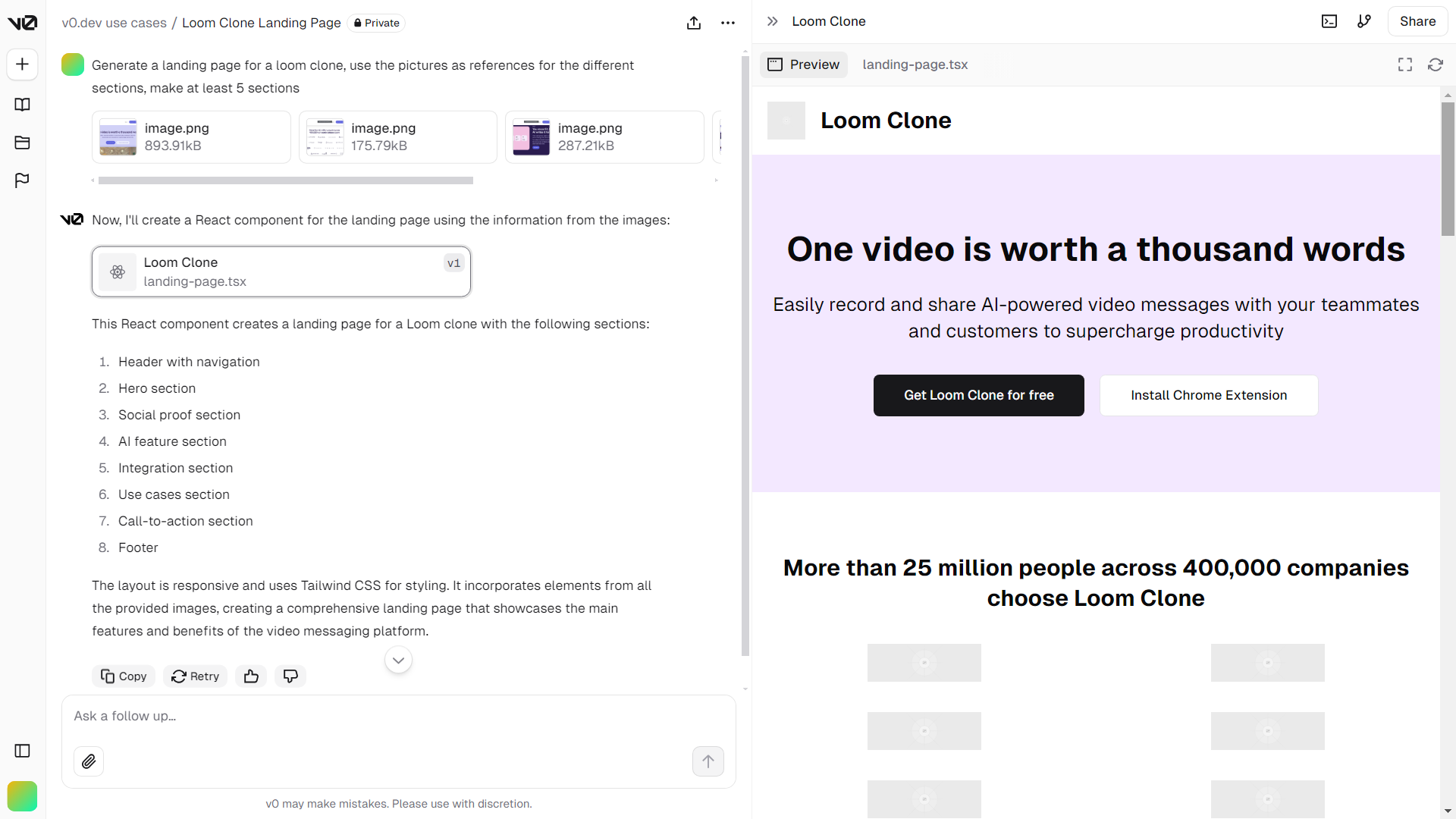
"Generate a landing page for a loom clone, use the pictures as references for the different sections, make at least 5 sections"
This prompt was accompanied by several reference images from the actual Loom website, providing v0.dev with visual context and inspiration for the layout and content of our landing page.

The generated code preview as actually great! It did so much better than what I had expected. It will only take a few more edits for us to get the final landing page we will need, but we are very close to what we wanted.

As you can see, it even took inspiration from the colors of the actual Loom website. If you are planning to make a landing page of your own, it is very ideal to have a workflow that includes taking a screenshot of the website you like to emulate, and then prompting v0.dev of that design.

Time to do some fixing…
Next I prompted the AI to “use this color for the buttons: rgb(86, 90, 221) also, add this lofi music for when I hover the call to action button, it plays”. The color is basically the call to action button color from Loom itself.
For a little bit of a twist, I uploaded a lofi music so that it plays whenever you hover over the call to action button, a fun way to make a landing page isn’t it? :)

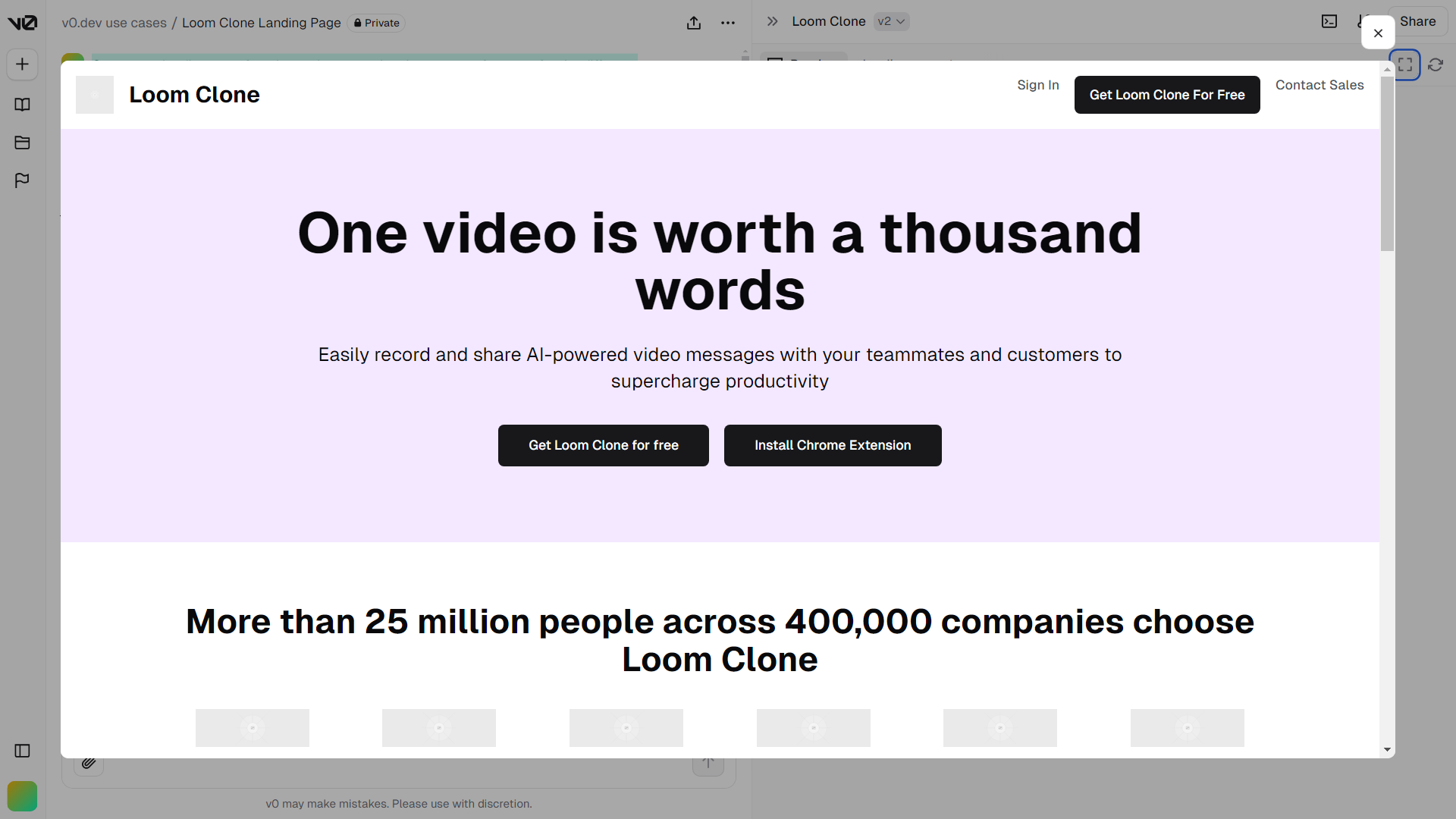
I also prompted it for “fix the call to action on the upper right portion, also fix the colors of the get loom clone for free and install chrome extension, make it two different colors” so that it can fix some minor design issues with it.
It’s also important to have differing color on the call to action buttons on the hero section for a better design. It looks so much better now, and we are now ready to deploy.

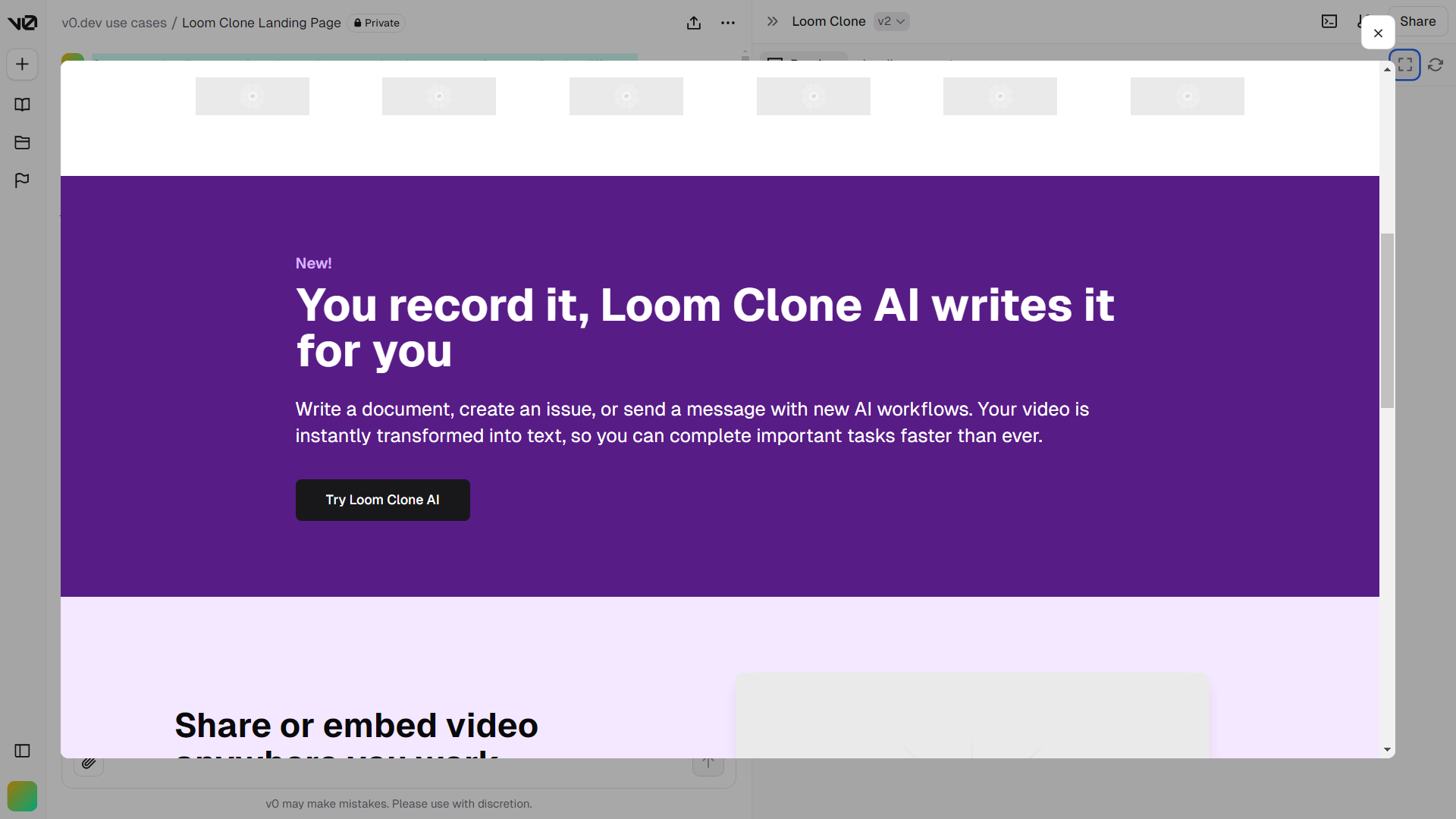
More images below…



Iterative Refinement: Fine-tuning the Design
Just a quick recall, after receiving the initial code, we engaged in an iterative process to refine the design:
Color Adjustment: We requested a specific color (rgb(86, 90, 221)) for the buttons, which v0.dev promptly implemented.
Audio Integration: We asked to add lofi music playback when hovering over the call-to-action button. v0.dev integrated this feature seamlessly, including accessibility considerations.
Button Styling: We requested different colors for the "Get Loom Clone for Free" and "Install Chrome Extension" buttons. v0.dev adjusted the styling, using the primary color for one button and creating an outline style for the other.
Throughout this process, v0.dev demonstrated its ability to understand and implement specific design requests, showcasing its flexibility as a design tool.
The Power of Precise Prompting
Our experience highlighted the importance of clear and specific prompts. By providing detailed instructions and visual references, we were able to guide v0.dev to create a landing page that closely matched our vision. Some key takeaways from our prompting strategy include:
Be Specific: Clearly state the number of sections, type of components, and any specific features you want.
Provide Visual References: Sharing images of existing designs helps the AI understand the desired style and layout.
Iterate: Don't hesitate to ask for modifications. v0.dev can easily adjust colors, add features, or refine existing components.
Think About User Experience: Consider aspects like accessibility and responsive design in your prompts.
Conclusion
Our experience with v0.dev in creating a landing page for a Loom clone has been nothing short of impressive. The tool demonstrated its ability to:
Rapidly Generate Complex Components: v0.dev quickly produced a fully functional React component with multiple sections, saving hours of coding time.
Understand and Implement Design Preferences: The AI accurately interpreted our color and style requests, creating a cohesive design that matched our vision.
Handle Advanced Features: From responsive layouts to audio integration, v0.dev proved capable of implementing a wide range of features.
Iterate Efficiently: The tool's ability to quickly make adjustments based on feedback streamlined the design process.
Maintain Code Quality: Throughout the iterations, v0.dev consistently produced clean, well-structured React code.
While v0.dev is an incredibly powerful tool, it's important to note that it works best when guided by a developer or designer who can provide clear direction and make informed decisions about the final output.
Now finally you might ask, how do I deploy this generated code as a website? Here is How you can deploy the code as a website…
Subscribe to my newsletter
Read articles from Harvey Ducay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
