Introducing Syncfusion’s First Set of Open-Source .NET MAUI Controls
 syncfusion
syncfusionTL;DR: Syncfusion has released its first set of open-source .NET MAUI controls to enhance cross-platform app development. Build faster, more efficient applications using customizable UI components, including charts, a navigation drawer, and more, available on NuGet and GitHub.
Get ready to supercharge your development experience! We're thrilled to introduce our first open-source .NET MAUI controls. Syncfusion has been at the forefront, providing an extensive suite of .NET MAUI controls, and now we're taking a bold step to support the community even more. To further support the .NET MAUI developer community, we've decided to make some of these powerful controls open-source. This means you can now access these amazing tools, build stunning apps, and be part of the journey—all for free! Build beautiful, cross-platform applications quickly and easily. These controls are available as a NuGet package and are included in a new .NET MAUI project template in .NET 9. This makes development more convenient and innovative.
We are committed to offering high-quality, customizable UI components while helping grow the open-source .NET MAUI community. The Syncfusion Toolkit for .NET MAUI lets developers build beautiful, responsive applications effortlessly. This release includes 14 .NET MAUI controls, such as Charts, Carousel, and Navigation Drawer, each simplifying different aspects of development. These controls make cross-platform development easier, engaging, and powerful. Whether you are experienced or just starting out, they help you create modern apps with rich features and a polished design.
You can explore these controls on NuGet or in our GitHub repository, and start building your apps today!
What's Included
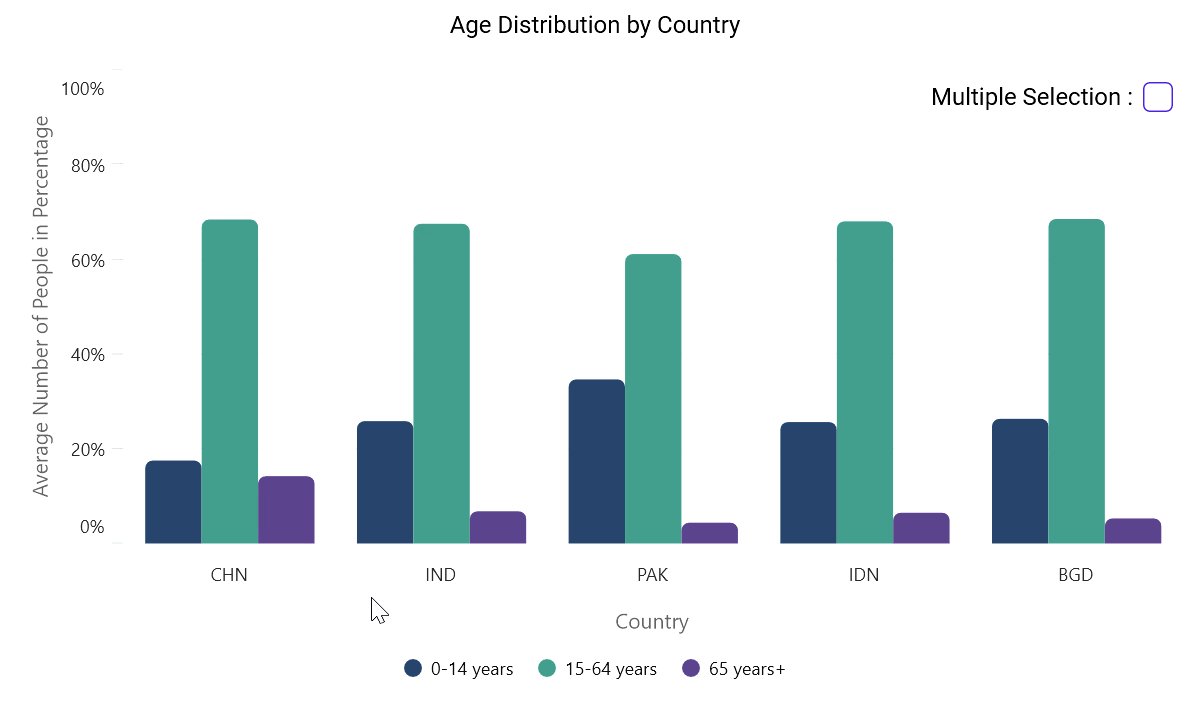
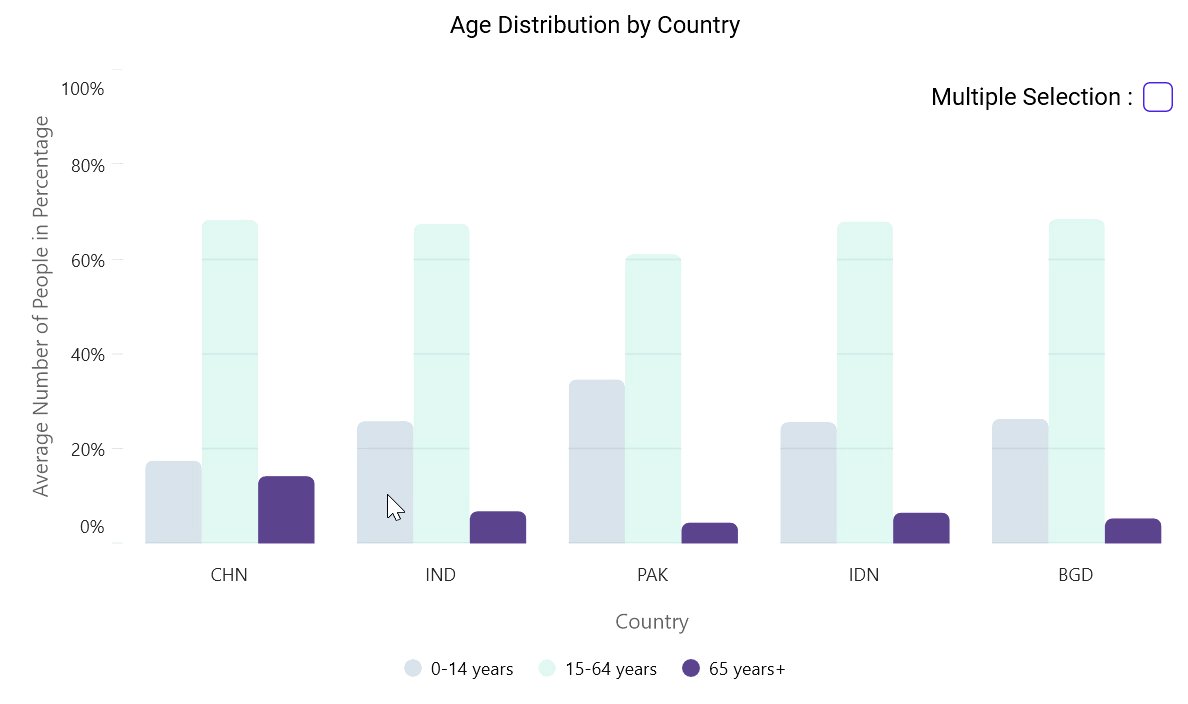
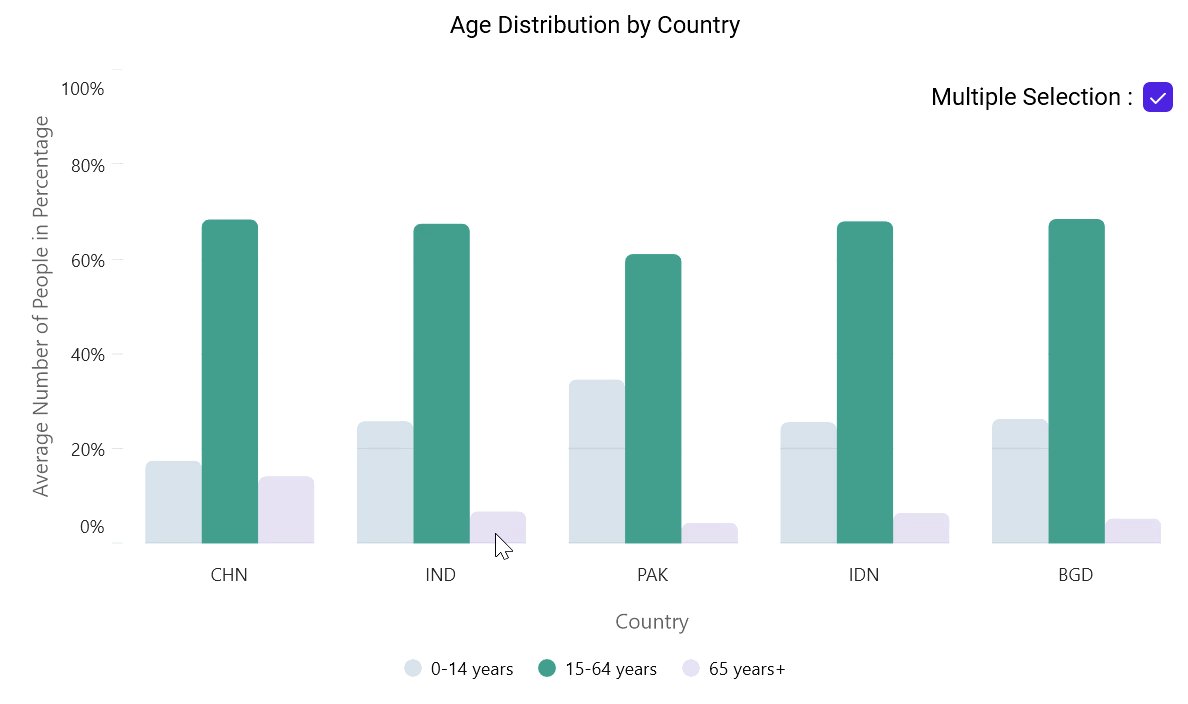
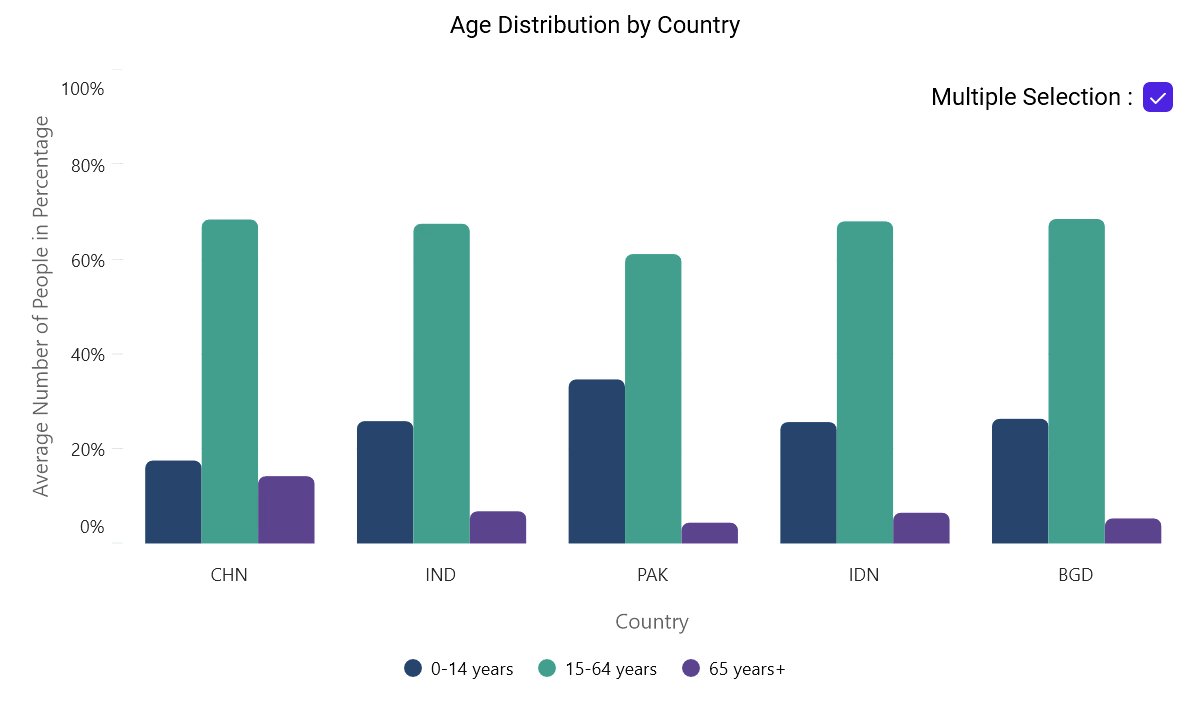
Charts
Charts are essential for visualizing data effectively. They are great for dashboards, business reports, and apps that require data representation.
Cartesian Charts: Chart types include line, bar, and area charts, allowing for versatile data representation.
Circular Charts: Such as pie and doughnut charts, perfect for displaying proportions and comparisons.
Pyramid Charts: Help represent hierarchical data and visualize processes, making them ideal for business and analytics applications.
Funnel Charts: Useful for visualizing processes and data flow, often used in sales and analytics.
Polar Charts: Offer a unique way to present data in a circular format, great for showcasing categories without a specific order.

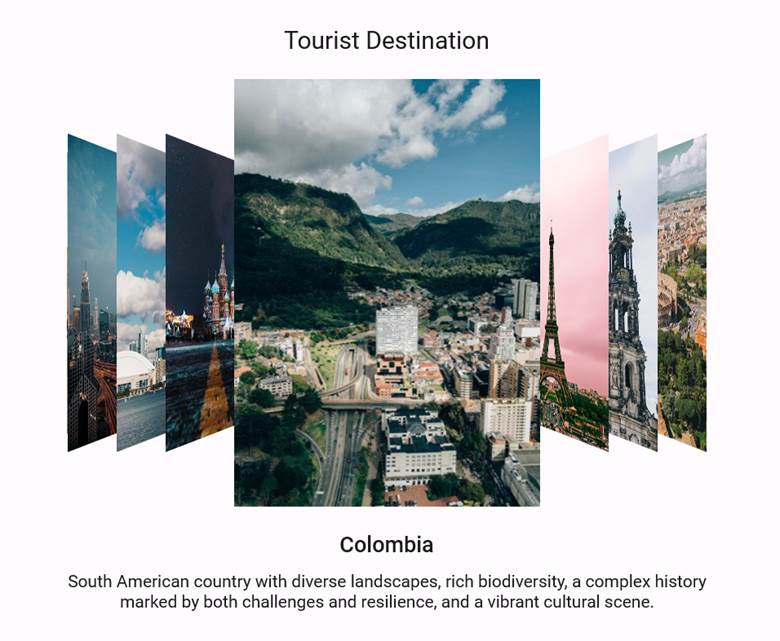
Carousel
The Carousel control creates sliding galleries for showcasing content. It works well for product displays, image galleries, and testimonials.
Smooth, touch-enabled galleries perfect for displaying images or featured content.
Supports horizontal and vertical swiping orientations, making it flexible for various app layouts.

Tab View
Tab View helps organize content across different views. It's useful for categorizing data into sections for easy navigation.
Easily organize app content with versatile tabs.
Adjust tab width, add icons, and change styles to match the app theme.
Present different sections of content within the same screen for a better user experience.

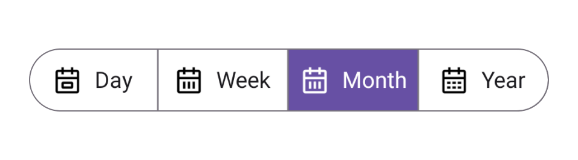
Segmented Control
Segmented Control lets users switch between views or categories quickly. It is ideal for apps with multiple layout options or data categories.

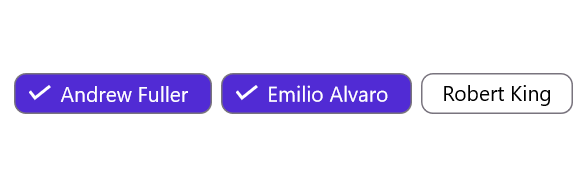
Chips
Chips are interactive tags used for filtering, representing choices, or adding visual labels. They are great for e-commerce or task management apps.
Useful for filtering, labeling, and enhancing user interaction.
Can be used as tags, buttons, or selectable options.
Add a modern touch to the app with various styles and options.

Effects View
Effects View adds visual enhancements to UI elements. It highlights important content and adds depth to create a more engaging experience.
Add shadows, blurs, or highlights to make UI elements stand out.
Use subtle shadows to add depth to the UI.
Blur effects help draw attention to key parts of the app.

Shimmer
Shimmer indicates loading content with visual placeholders. It keeps users engaged during data loading, especially in data-heavy apps or slow networks.
Add custom wave directions among the five built-in types.
Ideal for apps that display loading states while fetching data, such as social media feeds or product listings

Pull to Refresh
Pull to Refresh lets users refresh app content easily. It is perfect for apps displaying live or frequently updated information, like news feeds or social media.
Allows users to refresh live data by pulling down.
Perfect for apps that require frequent updates or real-time data syncing.
Makes the app feel more responsive and user-friendly.

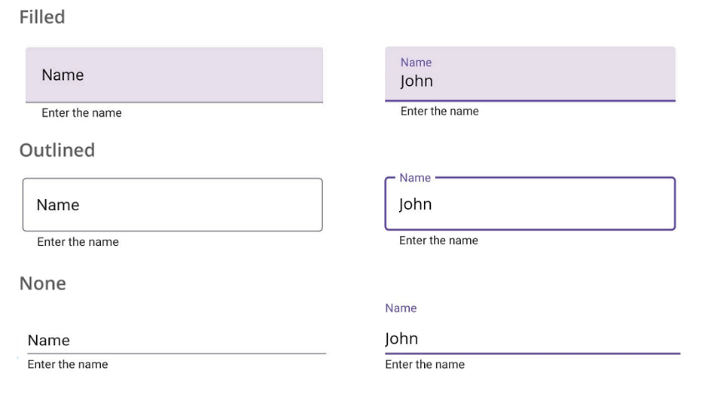
Text Input Layout
Text Input Layout enhances input fields with floating labels and validation. It makes data entry user-friendly and error-free, perfect for apps with forms.
Features like floating labels, validation, and icons make forms more user-friendly.
Labels move when users type, providing a clean interface.
Guides users as they enter data, reducing errors.

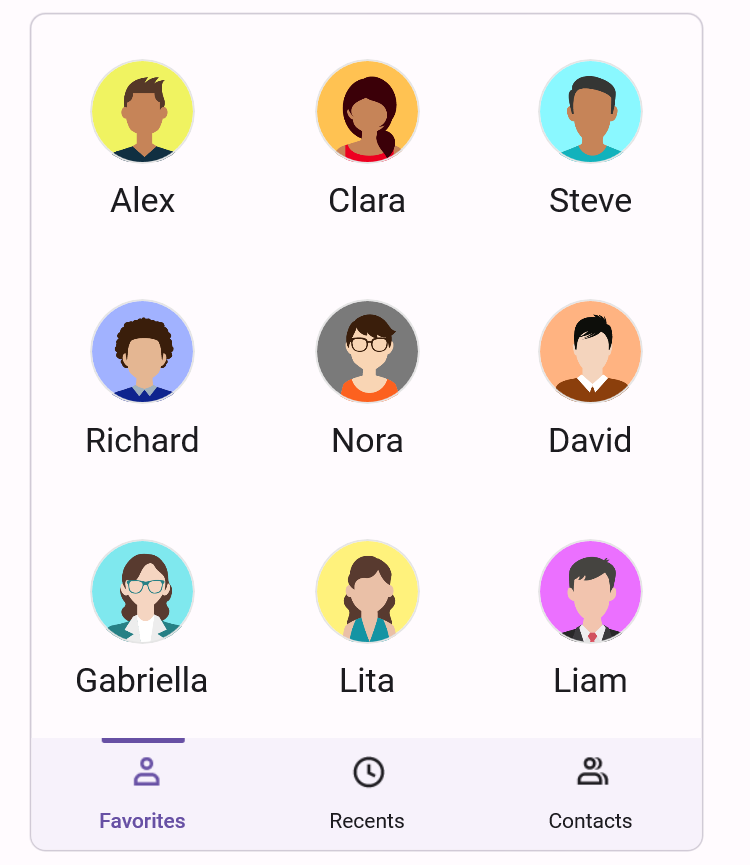
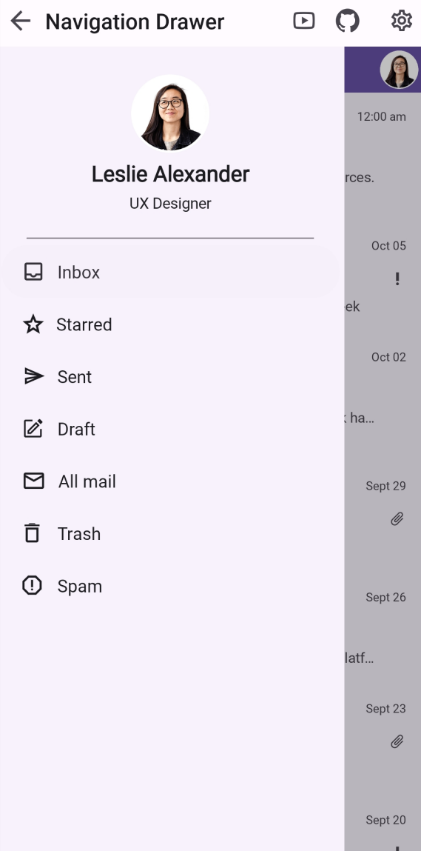
Navigation Drawer
Navigation Drawer provides a slide-in menu for accessing app sections. It is great for apps with complex navigation, ensuring easy access without cluttering the main interface.
Slide in from the edge of the screen for easy app navigation.
Can be placed on any side of the application—left, right, top, or bottom—giving developers full control over its positioning.
Adjust animations and styles to match the app's look and feel.

You can explore these controls on NuGet or in our GitHub repository, and start building your apps today! The GitHub repository also includes source code, samples, and detailed documentation to help you get started quickly and make the most of these powerful controls.
Join the Open-Source Journey
We're dedicated to growing .NET MAUI and building a strong community. We believe .NET MAUI represents the future of cross-platform development for .NET developers and are fully committed to being an active and contributing member within the open-source ecosystem. Syncfusion has already made a significant impact—having resolved over 75 issues within the dotnet/maui repository since August. Our initial contributions are just the beginning— we are dedicated to continuous innovation, addressing existing challenges, and enhancing the platform’s capabilities. By collaborating with the broader developer community, we will not only strengthen .NET MAUI but also help shape it into the most powerful tool for cross-platform development.
We want you to help us on this journey to shape the future of cross-platform development. By making these controls open source, we aim to foster collaboration and innovation. Explore the code, contribute, and share your ideas for new features or improvements.
Visit our documentation for guides, tutorials, and API references. If you need more advanced controls, explore the full range of Syncfusion .NET MAUI controls, including comprehensive line-of-business controls such as Data Grid, List View, and Scheduler. These resources will help you integrate these controls effectively. If you have questions or need assistance, reach out through our support portal. We value your input and are always here to help!
Let's create, innovate, and grow—together! With our collective support and contributions, we believe that .NET MAUI is the best platform for cross-platform development, empowering developers to create amazing, high-performance apps for a wide range of devices.
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.