14 Super Useful React Libraries You Should Know
 Shefali
Shefali
In this post, I’ll share 14 super useful React libraries that every developer should know about. These libraries will enhance your workflow, boost productivity, and help you create amazing user experiences, covering everything from UI components to state management and form handling.
Let’s jump right into it!🚀
React Router
React Router allows you to handle navigation between different components and pages seamlessly.

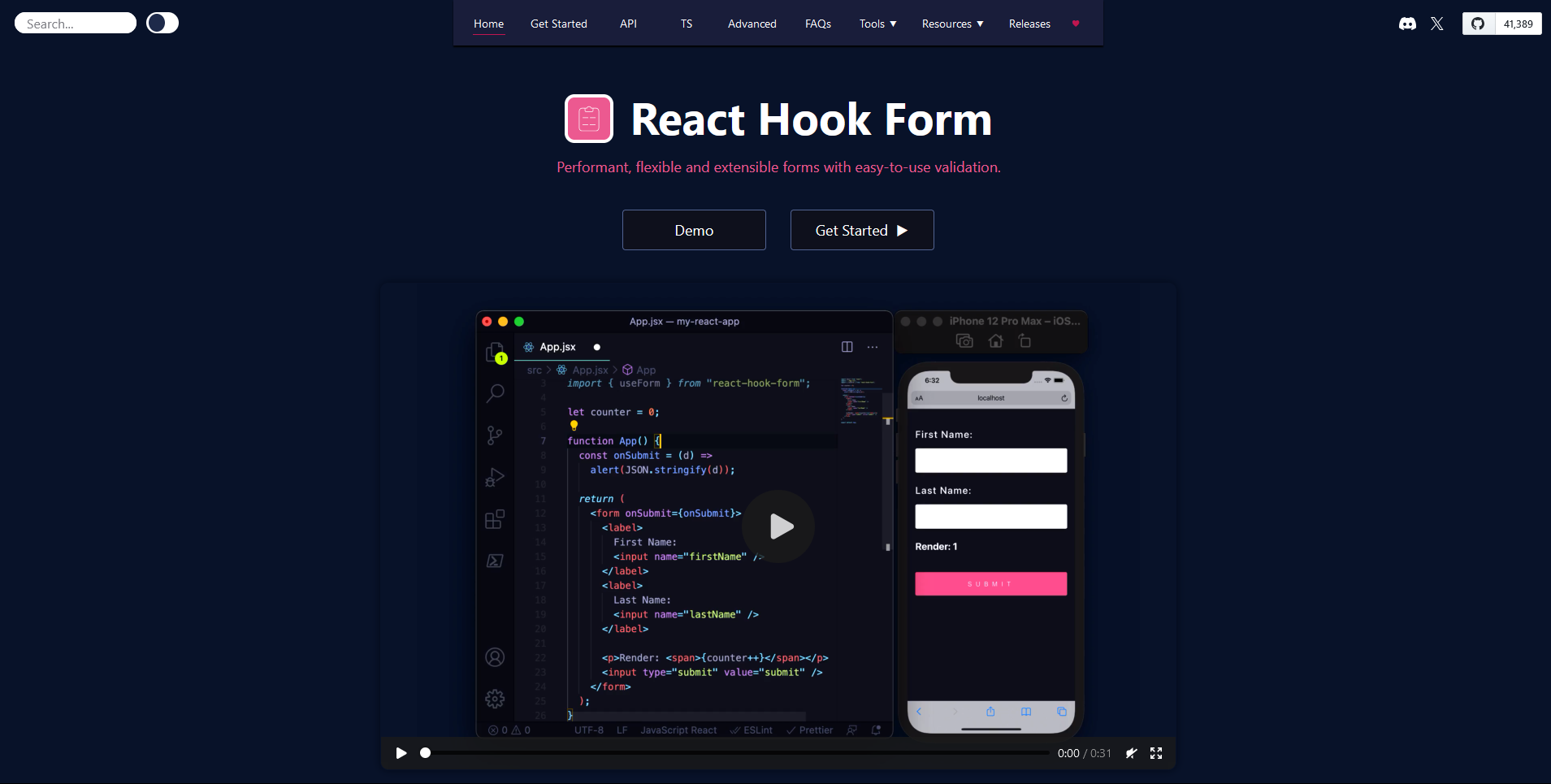
React Hook Form
This library provides an easy-to-use API for managing form state and validation using React hooks. It’s lightweight and improves performance by reducing unnecessary re-renders.

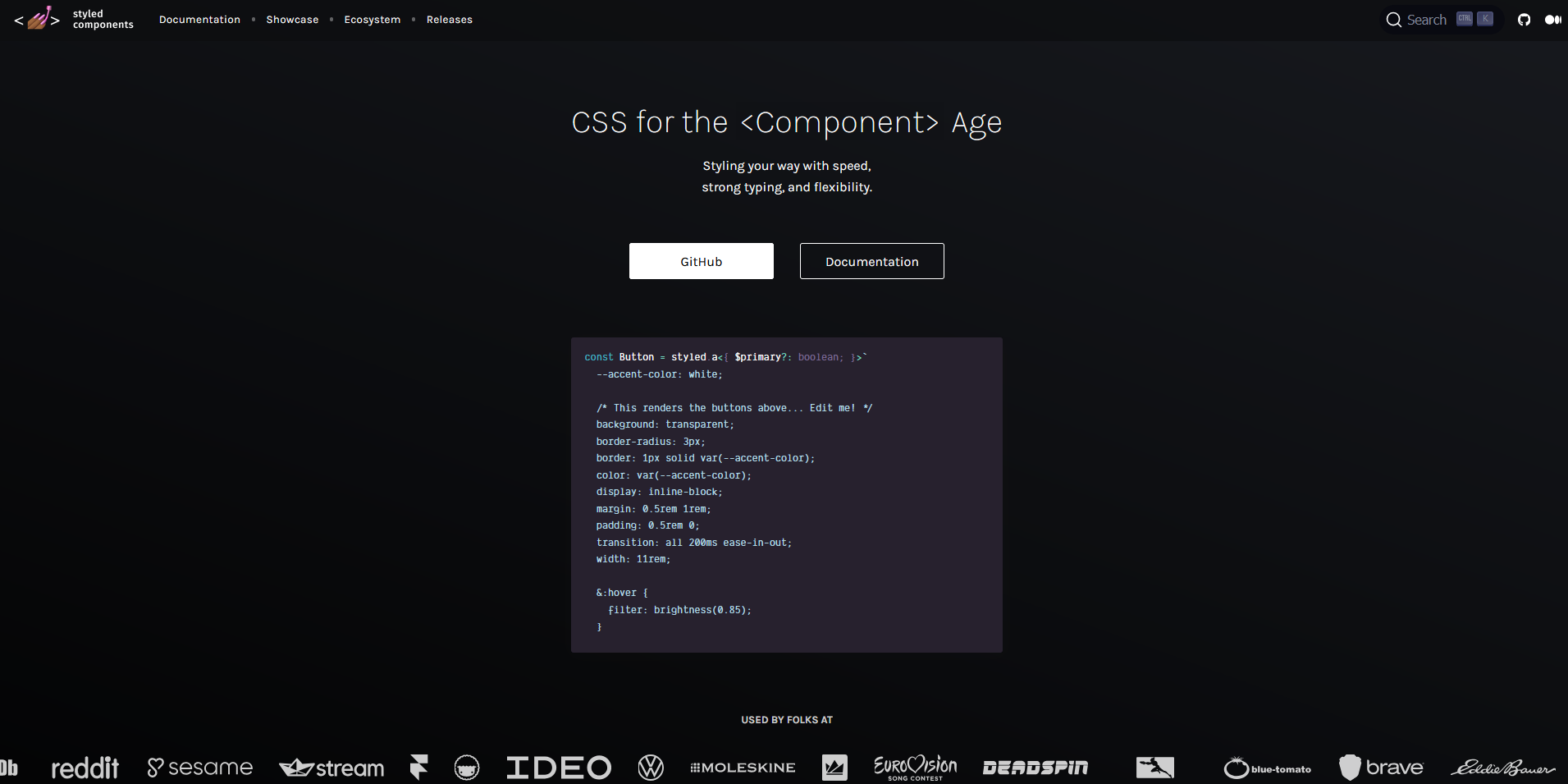
Styled Components
Styled Components allows you to write actual CSS code to style your components. It supports scoped styling, and dynamic styling based on props, and is highly modular.

Material-UI (MUI)
MUI offers a comprehensive library of ready-to-use, customizable components that follow Google’s Material Design guidelines. It’s ideal for quickly creating visually appealing UIs.

Chakra UI
Chakra UI is a modern component library that provides simple, accessible, and highly customizable UI components. It comes with built-in support for dark mode and responsive design.

Framer Motion
Framer Motion is an animation library that makes adding smooth and interactive animations to React components easy.

React i18next
React i18next simplifies the process of adding multi-language support to your React apps. It supports lazy loading of language files, pluralization, and formatting.

Formik
Formik simplifies form state management, validation, and submission. It reduces boilerplate code while ensuring a great developer experience when building forms.

React Spinner
React Spinner is a simple library for adding customizable loading spinners and indicators to your app, which can enhance user experience during loading states.
https://www.npmjs.com/package/react-spinners

React Bootstrap
React Bootstrap provides fully responsive, pre-built Bootstrap components that you can integrate easily into React projects.
https://react-bootstrap.github.io

React Helmet
React Helmet allows you to dynamically manage the metadata (title, description, etc.) of your app’s document head. This is useful for SEO and managing social media meta tags.
https://github.com/nfl/react-helmet

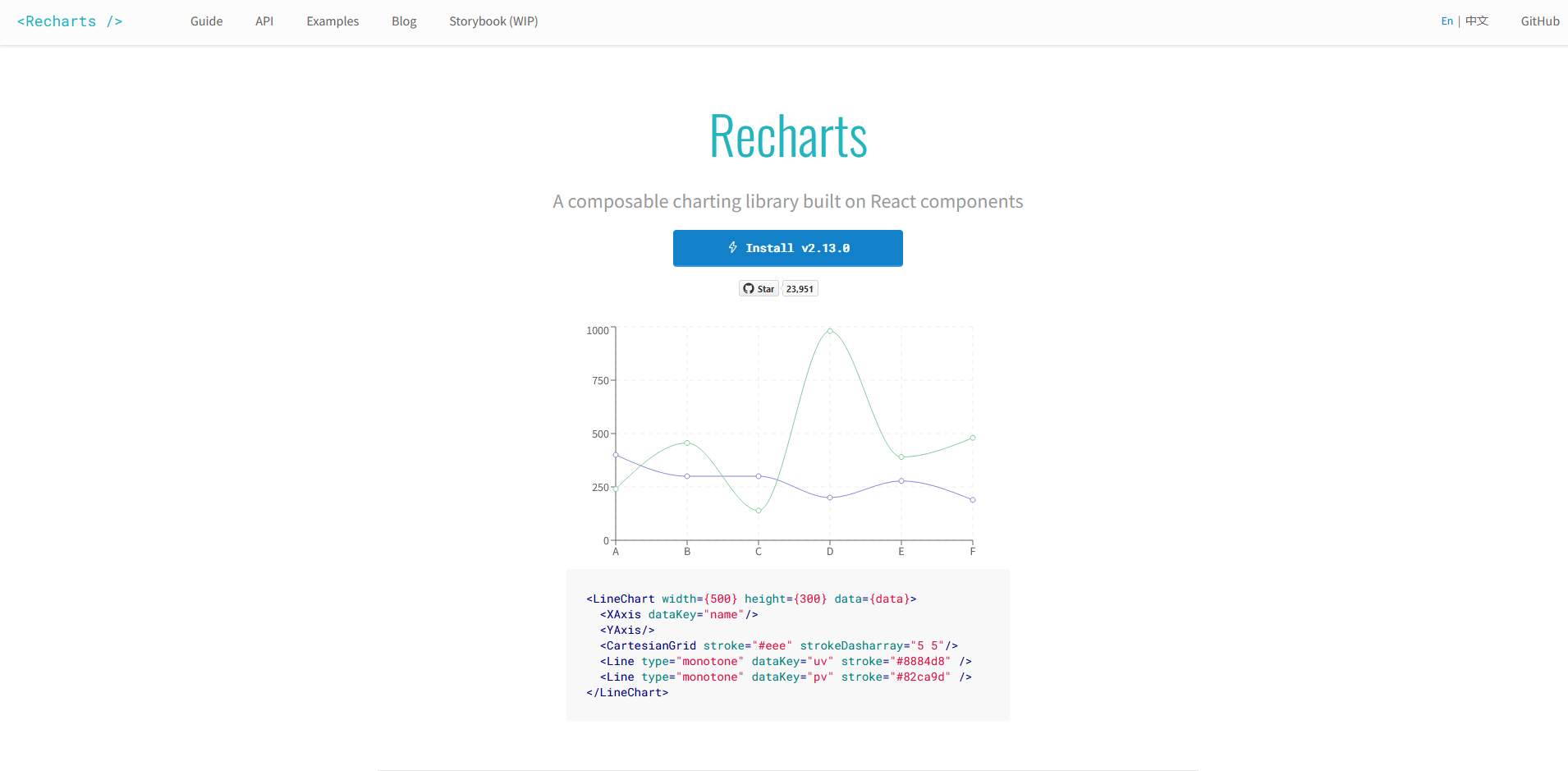
Recharts
Recharts is a highly customizable charting library that provides simple and flexible APIs to create data visualizations like bar, line, and pie charts with ease.

React Virtualized
React Virtualized efficiently renders large lists and tabular data by only rendering the items visible in the viewport. This boosts performance for applications that deal with large datasets.
https://github.com/bvaughn/react-virtualized

React DnD
React DnD provides an easy-to-use API for adding drag-and-drop functionality to React components. It’s especially useful for building interactive UIs with draggable elements.
https://react-dnd.github.io/react-dnd/about

That’s all for today.
I hope it was helpful.
Thanks for reading.
For more content like this, click here.
Follow me on X(Twitter) for daily web development tips.
Keep Coding!!
Subscribe to my newsletter
Read articles from Shefali directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shefali
Shefali
I am a passionate web developer from India. I find pleasure in talking about programming and I love to help everyone who needs any guidance related to programming.