Custom Bootstrap 5 Breadcrumbs -Ver 2
 Mark Pelf
Mark Pelf
Custom Breadcrumbs for Bootstrap 5 framework
Abstract: We are presenting code (CSS) for custom Bootstrap 5 breadcrumbs. This is an improved version of the previously published article.
1 The need for better Breadcrumbs
Bootstrap 5 framework is coming with very basic Breadcrumbs implementation. I needed something much better, both visually and more functional. Over time, in my applications, I found it very useful to use Breadcrumbs to enable the user to go back to the higher level, after he drills into details on the particular item/object.
Very important to me was the ability to present TEXT DATA IN TWO ROWS, especially in cases where I am showing some data and ID, like an indication that is the data for some Account, and at the same time providing the Account number.
I was not satisfied with the solutions I saw on the internet, so I developed my own.
While the title says this is a “Bootstrap 5” library, it is completely independent of the Bootstrap CSS and only chosen colors were taken from the Bootstrap CSS to align with the Bootstrap 5 theme. You can use it independently from Bootstrap if you like.
1.1 Changes in this version
This version incorporates suggestions and code from Graeme_Grant@codeproject.com to make the code shorter. I do not necessarily agree with all the suggestions, because I think code human readability is more important than shorter code. So, I made my own new version.
Also, this version uses Bootstrap Icons [1] instead of Font Awesome Icons.
2 Final result
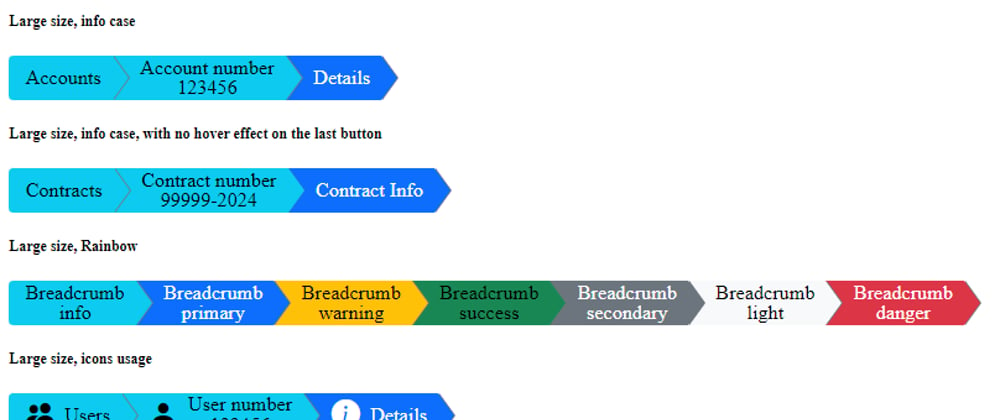
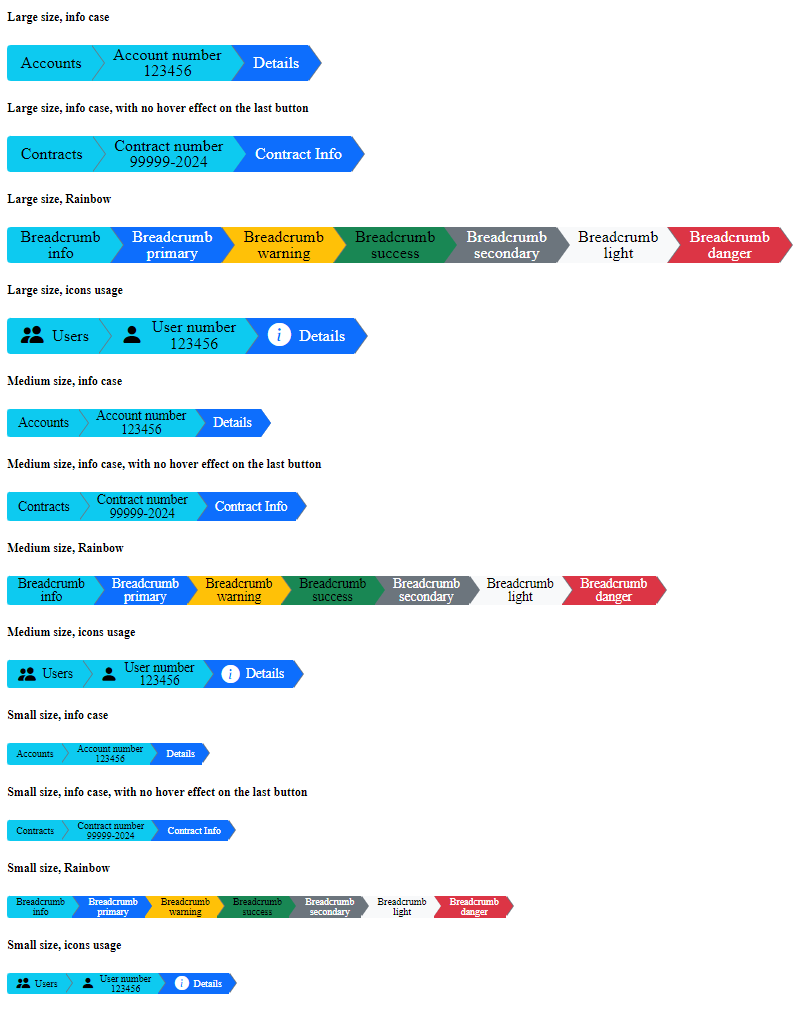
Here is what the final result looks like, together with the demo code that generates it. I created breadcrumbs strips in 3 sizes (large, medium, small), with optional usage of icons. Colors can be chosen at will, and the hover effect is present by default, unless explicitly disabled. The hover effect is usually disabled for the last breadcrumb because that is the current selection in effect.

Here is the HTML code that generates the above rendering. Any web developer should be able to read the HTML code and match it to the above picture to find the variant he/she likes.
If you want to use icons, you can install the free version of Bootstrap Icons [1], and refer to it, similar to how it is done in this example. HTML code for icon usage is a bit complicated because we needed to separate icons and text into 2 separate elements so they could be styled independently.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="breadcrumb3.css" />
<!-- Download bootstrap icons from https://icons.getbootstrap.com/#install
and install -->
<link rel="stylesheet" href="bootstrap-icons-1.11.3\font\bootstrap-icons.min.css" />
</head>
<body>
<!--Large size --------------------------------------------------------------->
<H5>Large size, info case</H5>
<div class="breadcrumb3-lg ">
<a href="#" class="breadcrumb3-item info">Accounts</a>
<a href="#" class="breadcrumb3-item info">Account number</br>123456</a>
<a href="#" class="breadcrumb3-item primary">Details</a>
</div>
<H5>Large size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb3-lg ">
<a href="#" class="breadcrumb3-item info">Contracts</a>
<a href="#" class="breadcrumb3-item info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb3-item primary no-hover-effect">Contract Info</a>
</div>
<H5>Large size, Rainbow</H5>
<div class="breadcrumb3-lg ">
<a href="#" class="breadcrumb3-item info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb3-item primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb3-item warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb3-item success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb3-item secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb3-item light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb3-item danger ">Breadcrumb</br>danger</a>
</div>
<H5>Large size, icons usage</H5>
<div class="breadcrumb3-lg ">
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-people-fill"></i></span>
<span class="breadcrumb3-text" >Users</span>
</a>
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-person-fill"></i></span>
<span class="breadcrumb3-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb3-item primary">
<span class="breadcrumb3-icon" ><i class="bi bi-info-circle-fill"></i></span>
<span class="breadcrumb3-text" >Details</span>
</a>
</div>
<!--Medium size --------------------------------------------------------------->
<H5>Medium size, info case</H5>
<div class="breadcrumb3-md ">
<a href="#" class="breadcrumb3-item info">Accounts</a>
<a href="#" class="breadcrumb3-item info">Account number</br>123456</a>
<a href="#" class="breadcrumb3-item primary">Details</a>
</div>
<H5>Medium size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb3-md ">
<a href="#" class="breadcrumb3-item info">Contracts</a>
<a href="#" class="breadcrumb3-item info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb3-item primary no-hover-effect">Contract Info</a>
</div>
<H5>Medium size, Rainbow</H5>
<div class="breadcrumb3-md ">
<a href="#" class="breadcrumb3-item info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb3-item primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb3-item warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb3-item success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb3-item secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb3-item light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb3-item danger ">Breadcrumb</br>danger</a>
</div>
<H5>Medium size, icons usage</H5>
<div class="breadcrumb3-md ">
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-people-fill"></i></span>
<span class="breadcrumb3-text" >Users</span>
</a>
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-person-fill"></i></span>
<span class="breadcrumb3-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb3-item primary">
<span class="breadcrumb3-icon" ><i class="bi bi-info-circle-fill"></i></span>
<span class="breadcrumb3-text" >Details</span>
</a>
</div>
<!--Small size --------------------------------------------------------------->
<H5>Small size, info case</H5>
<div class="breadcrumb3-sm ">
<a href="#" class="breadcrumb3-item info">Accounts</a>
<a href="#" class="breadcrumb3-item info">Account number</br>123456</a>
<a href="#" class="breadcrumb3-item primary">Details</a>
</div>
<H5>Small size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb3-sm ">
<a href="#" class="breadcrumb3-item info">Contracts</a>
<a href="#" class="breadcrumb3-item info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb3-item primary no-hover-effect">Contract Info</a>
</div>
<H5>Small size, Rainbow</H5>
<div class="breadcrumb3-sm ">
<a href="#" class="breadcrumb3-item info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb3-item primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb3-item warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb3-item success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb3-item secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb3-item light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb3-item danger ">Breadcrumb</br>danger</a>
</div>
<H5>Small size, icons usage</H5>
<div class="breadcrumb3-sm ">
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-people-fill"></i></span>
<span class="breadcrumb3-text" >Users</span>
</a>
<a href="#" class="breadcrumb3-item info">
<span class="breadcrumb3-icon" ><i class="bi bi-person-fill"></i></span>
<span class="breadcrumb3-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb3-item primary">
<span class="breadcrumb3-icon" ><i class="bi bi-info-circle-fill"></i></span>
<span class="breadcrumb3-text" >Details</span>
</a>
</div>
</body>
</html>
3 Breadcrumbs CSS
Here is the CSS, no JavaScript is needed. I deliberately used the class name “breadcrumbs3” to avoid name collision with the Bootstrap 5 original class.
/* breadcrumb3.css */
/* by Mark.Pelf@Codeproject.com,
using partly code from Graeme_Grant@codeproject.com */
.breadcrumb3-lg, .breadcrumb3-md, .breadcrumb3-sm{
/* colors taken from bootstrap.css Bootstrap v5.1.0 */
--bs-primary: #0d6efd;
--bs-secondary: #6c757d;
--bs-success: #198754;
--bs-info: #0dcaf0;
--bs-warning: #ffc107;
--bs-danger: #dc3545;
--bs-light: #f8f9fa;
--bs-dark: #212529;
--bs-gray: #6c757d;
--bs-white: white;
--bs-black: black;
/* changeable colors */
--_bgcolor: var(--bs-info);
--_color: var(--bs-black);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
@media (max-width: 767px) {
/* making it responsive, using CSS Flexbox with column (vertical) direction*/
.breadcrumb3-lg, .breadcrumb3-md, .breadcrumb3-sm {
display: flex;
flex-direction: column;
}
.breadcrumb3-lg .breadcrumb3-item {
width: 80% ;
border-radius: 4px 0 0 4px;
padding-left: 25px ;
}
.breadcrumb3-md .breadcrumb3-item {
width: 80% ;
border-radius: 3px 0 0 3px;
padding-left: 20px ;
}
.breadcrumb3-sm .breadcrumb3-item {
width: 80% ;
border-radius: 3px 0 0 3px;
padding-left: 18px ;
}
}
/* large size breadcrumb3-item -----------------------------------*/
.breadcrumb3-item {
position: relative;
display: table-cell;
vertical-align: middle;
color: var(--_color);
background-color: var(--_bgcolor);
height: 40px;
line-height: 18px;
font-size: 18px;
text-align: center;
padding-right: 10px;
padding-left: 25px;
text-decoration: none;
}
.breadcrumb3-text {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.breadcrumb3-icon {
display: table-cell;
text-align: center;
line-height: 25px;
font-size: 25px;
padding-right: 10px;
vertical-align: middle;
}
.breadcrumb3-item:first-child {
border-radius: 4px 0 0 4px;
padding-left: 15px;
}
.breadcrumb3-item:before,
.breadcrumb3-item:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
position: absolute;
margin-top: -20px;
border-bottom: 20px solid transparent;
left: 100%;
top: 50%;
}
/* all this to create edge on arrow, creating gray arrow in background */
.breadcrumb3-item:after {
border-left: 15px solid var(--_arrowbordercolor);
margin-left: 1px;
z-index: 2;
}
/* this is arrow itself, overwriting gray arrow */
.breadcrumb3-item:before {
border-left: 15px solid var(--_bgcolor);
margin-left: 0px;
z-index: 3;
}
.breadcrumb3-item:hover:not(.no-hover-effect) ,
.breadcrumb3-item:focus:not(.no-hover-effect){
background-color: var(--_hover-bgcolor);
color: var(--_hover-color);
}
.breadcrumb3-item:hover:not(.no-hover-effect):before,
.breadcrumb3-item:focus:not(.no-hover-effect):before {
border-left-color: var(--_hover-bgcolor);
}
/* remove keyboard navigation focus rectangle */
.breadcrumb3-item:focus-visible {
outline: none;
}
/* medium size breadcrumb3-item -----------------------------------*/
.breadcrumb3-md .breadcrumb3-item {
height: 32px;
line-height: 15px;
font-size: 15px;
padding-left: 20px;
}
.breadcrumb3-md .breadcrumb3-icon {
line-height: 20px;
font-size: 20px;
padding-right: 7px;
}
.breadcrumb3-md .breadcrumb3-item:first-child {
border-radius: 3px 0 0 3px;
padding-left: 12px;
}
/* all this to create edge on arrow, creating gray arrow in background */
.breadcrumb3-md .breadcrumb3-item:after {
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 12px solid var(--_arrowbordercolor);
margin-top: -16px;
margin-left: 1px;
}
/* this is arrow itself, overwriting gray arrow */
.breadcrumb3-md .breadcrumb3-item:before {
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 12px solid var(--_bgcolor);
margin-top: -16px;
}
/* small size breadcrumb3-item-sm -----------------------------------*/
.breadcrumb3-sm .breadcrumb3-item {
height: 24px;
line-height: 11px;
font-size: 11px;
padding-right: 8px;
padding-left: 18px;
}
.breadcrumb3-sm .breadcrumb3-icon {
line-height: 16px;
font-size: 16px;
padding-right: 5px;
}
.breadcrumb3-sm .breadcrumb3-item:first-child {
border-radius: 3px 0 0 3px;
padding-left: 10px;
}
/* all this to create edge on arrow, creating gray arrow in background */
.breadcrumb3-sm .breadcrumb3-item:after {
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 8px solid var(--_arrowbordercolor);
margin-top: -12px;
margin-left: 1px;
}
/* this is arrow itself, overwriting gray arrow */
.breadcrumb3-sm .breadcrumb3-item:before {
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 8px solid var(--_bgcolor);
margin-top: -12px;
}
/*breadcrumb3-item colors ------------------------------------------*/
/* we like specificity, to avoid namespace collisions */
.breadcrumb3-lg .info, .breadcrumb3-md .info, .breadcrumb3-sm .info {
--_color: var(--bs-black);
--_bgcolor: var(--bs-info);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .primary , .breadcrumb3-md .primary , .breadcrumb3-sm .primary {
--_color: var(--bs-white);
--_bgcolor: var(--bs-primary);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-success);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .warning, .breadcrumb3-md .warning, .breadcrumb3-sm .warning {
--_color: var(--bs-black);
--_bgcolor: var(--bs-warning);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .success, .breadcrumb3-md .success, .breadcrumb3-sm .success {
--_color: var(--bs-black);
--_bgcolor: var(--bs-success);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .secondary, .breadcrumb3-md .secondary, .breadcrumb3-sm .secondary {
--_color: var(--bs-white);
--_bgcolor: var(--bs-secondary);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .light, .breadcrumb3-md .light, .breadcrumb3-sm .light {
--_color: var(--bs-black);
--_bgcolor: var(--bs-light);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
.breadcrumb3-lg .danger, .breadcrumb3-md .danger, .breadcrumb3-sm .danger {
--_color: var(--bs-white);
--_bgcolor: var(--bs-danger);
--_arrowbordercolor: var(--bs-gray);
--_hover-bgcolor: var(--bs-primary);
--_hover-color: var(--bs-white);
}
4 How CSS works
Here we will give some hints on how CSS works, although this is pretty simple CSS code and mostly is self-explanatory.
4.1 Trick to make triangles with CSS
A very popular trick on how to make triangles with CSS is used here. The point is to abuse CSS's ability to render borders and make it render a border that is of the shape of a triangle. You do that by creating a block element with zero width and height and colored border on one side that acts as an arrow, and two transparent borders on two adjacent sides.
4.2 Trick to create a border to the CSS triangle
Since the triangle itself is a border, we can not create a border on it. So, the trick to create a border on the triangle/arrow is to create 2 triangles and render one over the other with minimal offset aside. That way we create the border appearance.
You can look into CSS code into selectors (.breadcrumb3-item:after) and (.breadcrumb3-item:before) and you will see that we there create 2 triangles, one gray and one info-color over it. Look carefully into CSS rules for the first (margin-left: 1px; z-index: 2;) and for the second (margin-left: 0px; z-index: 3;). You can see a slight offset and rendering of the second triangle over the first one.
Pseudo-elements (:before, :after) have just the purpose of attaching those triangles to the .breadcrumb3-item element.
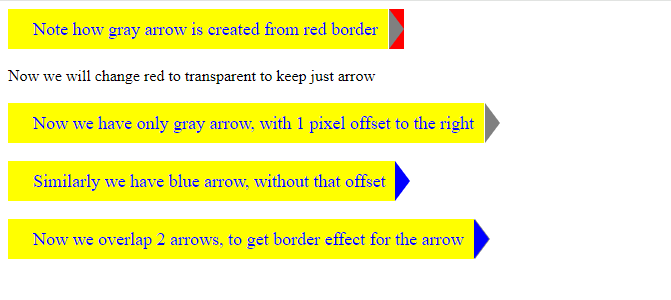
4.3 Tutorial Example
Here we will provide a tutorial example code, just to show how triangles are created. Here is a tutorial code:
<!DOCTYPE html>
<html>
<head>
<style>
.test1 {
position: relative;
display: table-cell;
vertical-align: middle;
color: blue;
background-color: yellow;
height: 40px;
line-height: 18px;
font-size: 18px;
text-align: center;
padding-right: 10px;
padding-left: 25px;
text-decoration: none;
}
.test1:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid red;
position: absolute;
margin-top: -20px;
border-bottom: 20px solid red;
left: 100%;
top: 50%;
border-left: 15px solid gray;
margin-left: 1px;
z-index: 2;
}
.test2 {
position: relative;
display: table-cell;
vertical-align: middle;
color: blue;
background-color: yellow;
height: 40px;
line-height: 18px;
font-size: 18px;
text-align: center;
padding-right: 10px;
padding-left: 25px;
text-decoration: none;
}
.test2:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
position: absolute;
margin-top: -20px;
border-bottom: 20px solid transparent;
left: 100%;
top: 50%;
border-left: 15px solid gray;
margin-left: 1px;
z-index: 2;
}
.test3 {
position: relative;
display: table-cell;
vertical-align: middle;
color: blue;
background-color: yellow;
height: 40px;
line-height: 18px;
font-size: 18px;
text-align: center;
padding-right: 10px;
padding-left: 25px;
text-decoration: none;
}
.test3:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
position: absolute;
margin-top: -20px;
border-bottom: 20px solid transparent;
left: 100%;
top: 50%;
border-left: 15px solid blue;
margin-left: 0px;
z-index: 3;
}
</style>
</head>
<body>
<div class="test1">
Note how gray arrow is created from red border
</div>
<br/>
<div >
Now we will change red to transparent to keep just arrow
</div>
<br/>
<div class="test2">
Now we have only gray arrow, with 1 pixel offset to the right
</div>
<br/>
<div class="test3">
Similarly we have blue arrow, without that offset
</div>
<br/>
<div class="test2 test3">
Now we overlap 2 arrows, to get border effect for the arrow
</div>
</body>
</html>
And here is the result of the execution:

Any better programmer should be able to match code samples to produced results.
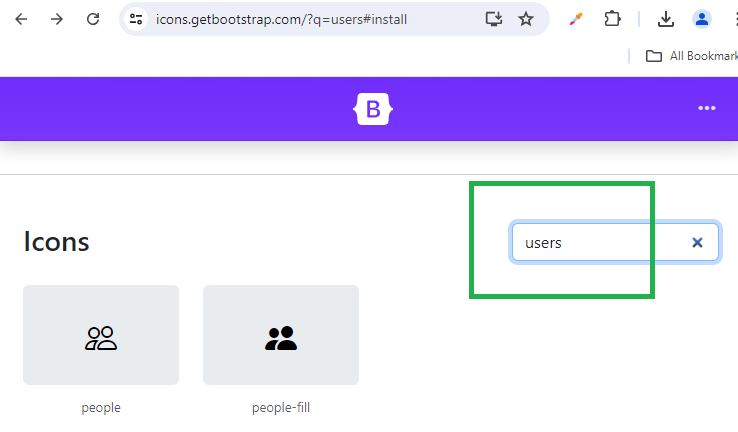
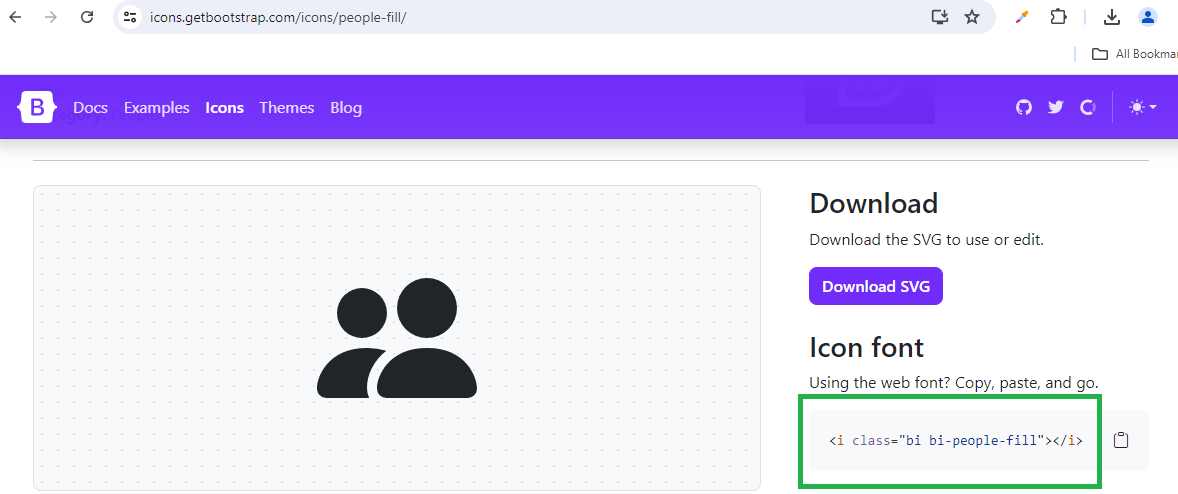
5 Bootstrap Icons usage
It might look complicated to find the proper Bootstrap Icons icon for your application but is really pretty easy. Icons are indexed by keywords, so you need to search for your keyword first, then choose (in this example free) the icon of interest, and then copy its ID- class into your app. Here are screenshots showing that process.


6 Code
https://github.com/MarkPelf/CustomBootstrap5BreadcrumbsVer2
7 References
[1] https://icons.getbootstrap.com/#install
Subscribe to my newsletter
Read articles from Mark Pelf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mark Pelf
Mark Pelf
A Software Engineer from Belgrade, Serbia.