analyzeSizeChange script in tRPC source code
 Ramu Narasinga
Ramu Narasinga
In this article, we provide an overview of analyzeSizeChange script in trpc source code.
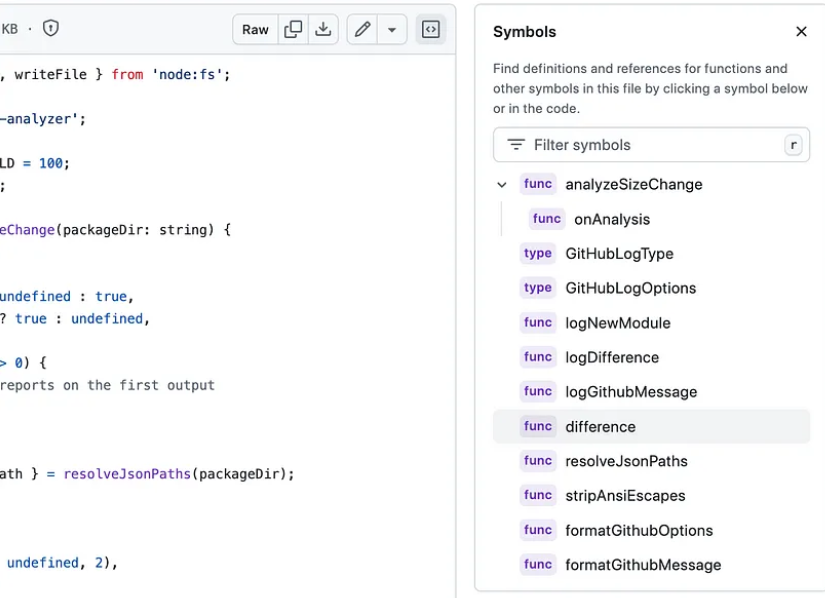
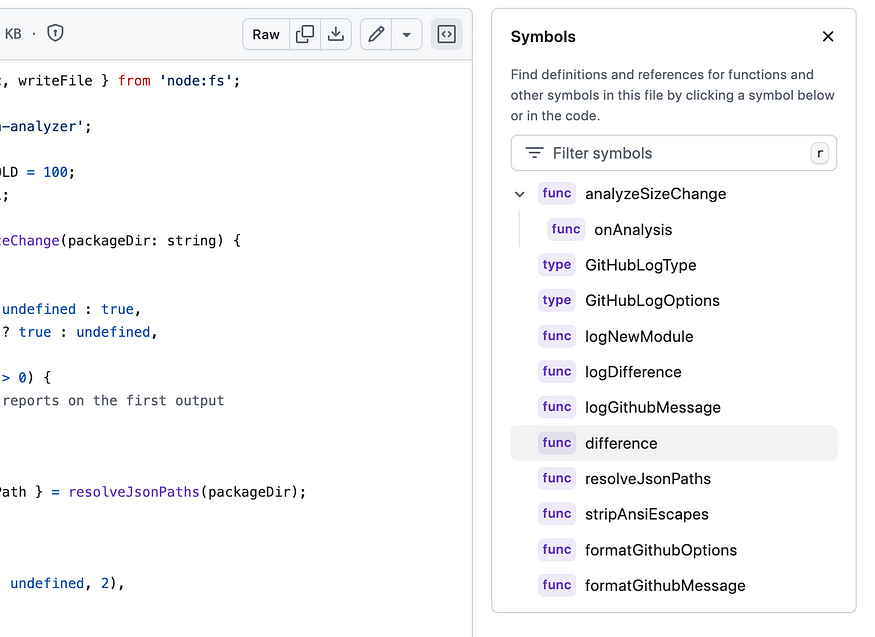
This file has the following functions:
1. func analyzeSizeChange
2. func onAnalysis
3. type GitHubLogType
4. type GitHubLogOptions
5. func logNewModule
6. func logDifference
7. func logGithubMessage
8. func difference
9. func resolveJsonPaths
10. func stripAnsiEscapes
11. func formatGithubOptions
12. func formatGithubMessage

The most important function here is analyzeSizeChange because it has a function named onAnalysis.
export default function analyzeSizeChange(packageDir: string) {
let analyzePluginIterations = 0;
return analyze({
summaryOnly: process.env.CI ? undefined : true,
skipFormatted: process.env.CI ? true : undefined,
onAnalysis: (analysis) => {
…
// calls logDifference
if (prevModule) {
logDifference(
`Module '${module.id}'`,
prevModule.size,
module.size,
);
} else {
logNewModule(module.id, module.size);
}
…
})
}
logDifference and logNewModule are in this same file and are colocated. This is for readability and reusability purposes.
logNewModule:
function logNewModule(name: string, size: number) {
if (size < ABSOLUTE_BYTE_CHANGE_THRESHOLD) {
return;
}
const type = 'notice';
const options = {
title: `New Module (${size} bytes in ${name})`,
};
const message = `${name} size: ${size} bytes`;
logGithubMessage(type, message, options);
}
logNewModule calls a function named logGithubMessage that is located somewhere at the bottom of this same file after this
function.
logDifference:
function logDifference(name: string, before: number, after: number) {
const change = difference(before, after);
if (
change.absolute < ABSOLUTE_BYTE_CHANGE_THRESHOLD &&
change.percent < PERCENT_CHANGE_THRESHOLD
) {
return;
}
const type = 'error';
const options = {
title: `Important Size Change (${change.absolute} bytes in ${name})`,
};
const message = `${name} size change: ${
change.absolute
} bytes (${change.percent.toFixed(2)}%)`;
logGithubMessage(type, message, options);
}
logDifference calls logGithubMessage and difference functions, at this point, we can see that function heierarchy is
from top to bottom, core functions are ranked higher while single responsibility functions are positioned lower.
logGithubMessage
function logGithubMessage(
type: GitHubLogType,
message: string,
options: GitHubLogOptions = {},
) {
console.log(
stripAnsiEscapes(
`::${type} ${formatGithubOptions(options)}::${formatGithubMessage(
message,
)
}`,
),
);
}
logGithubMessage uses three functions — stripAnsiEscapes, formatGithubOptions and formatGithubMessage.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@ramu-narasinga Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects


References:
1. https://github.com/trpc/trpc/blob/next/scripts/analyzeSizeChange.ts
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.