Tips for Restoring XM Cloud Items in Local CM
 Thai Tran
Thai TranSummary
When setting up full-stack development mode for the first time, you’ll notice in the Content Editor that the local XM Cloud instance doesn’t include any site collections or site items. This is because the new site was only created in your remote XM Cloud instance, while the local instance runs off a local SQL database. To sync items across environments, you can use Sitecore Serialization.
These steps are crucial and well-documented in the official guide:
The process involves several steps. This article highlights the key commands and steps to help beginners get started.
Prerequisites
- Sitecore CLI: https://doc.sitecore.com/xp/en/developers/latest/developer-tools/install-sitecore-command-line-interface.html
cd <project folder>
dotnet new tool-manifest
dotnet nuget add source -n Sitecore https://nuget.sitecore.com/resources/v3/index.json
dotnet tool install Sitecore.CLI
- Sitecore Content Serialization (SCS): https://doc.sitecore.com/xp/en/developers/latest/developer-tools/the-cli-serialization-command.html
dotnet sitecore plugin add -n Sitecore.DevEx.Extensibility.Serialization
Key Steps
Configure serialization module to determine what and how items are serialized (authoring\items\nextjs-starter.module.json)
Use Sitecore CLI to log in an XM Cloud instance. Check .sitecore\user.json
List all projects in the XM Cloud
List all environments for a project ID in XM Cloud
Connect to an environment ID (XM Cloud). Check the new connection name in .sitecore\user.json
Pull items from XM Cloud to files using the correct connection name (dev). Check serialized items in authoring\items\nextjs-starter
Connect to the Local CM. Check the new connection name in .sitecore\user.json
Push items from files to Local CM using the correct connection name (local)
Pull items from Local CM to files to check in with source control using the correct connection name (local)
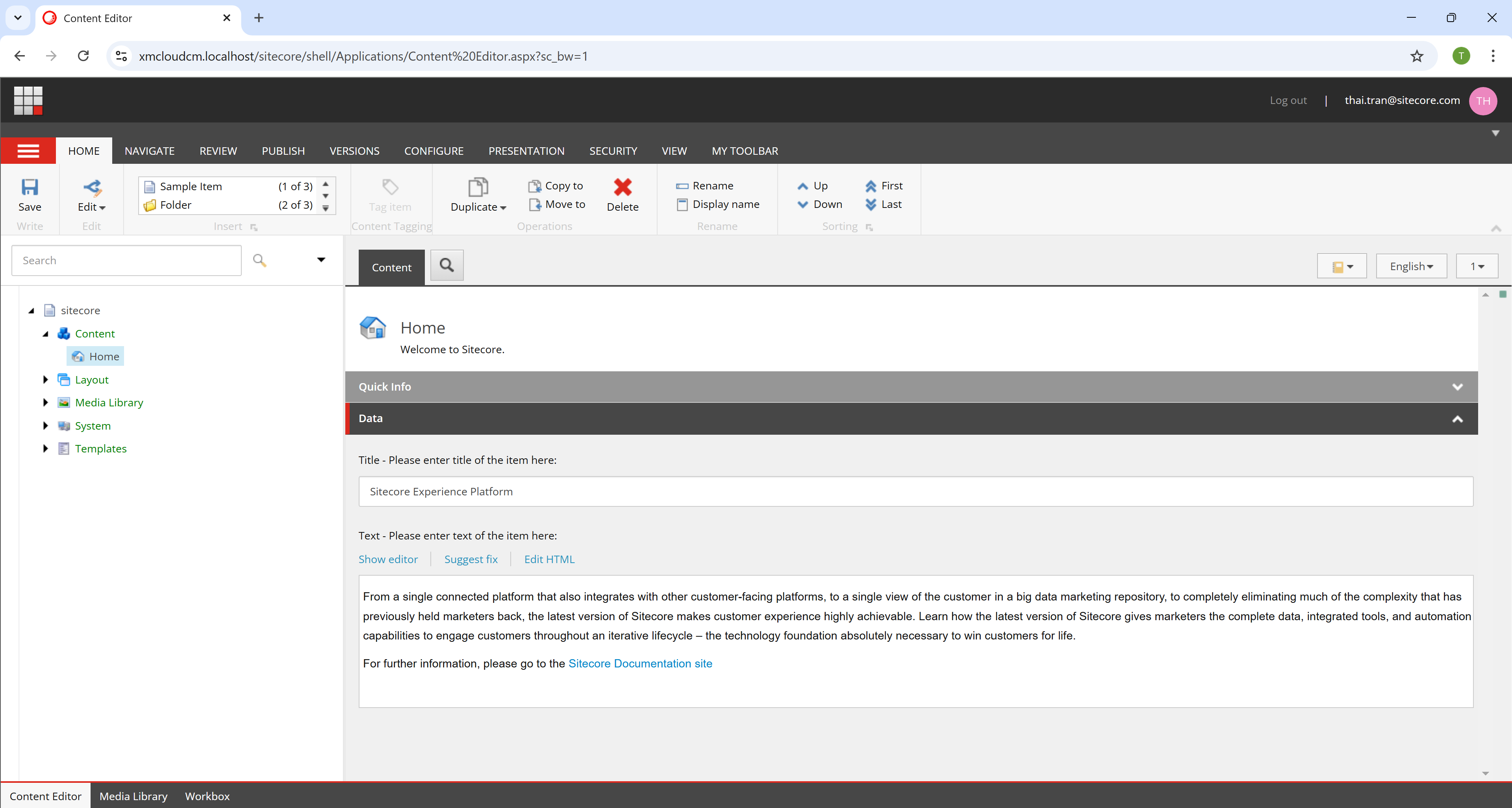
Before

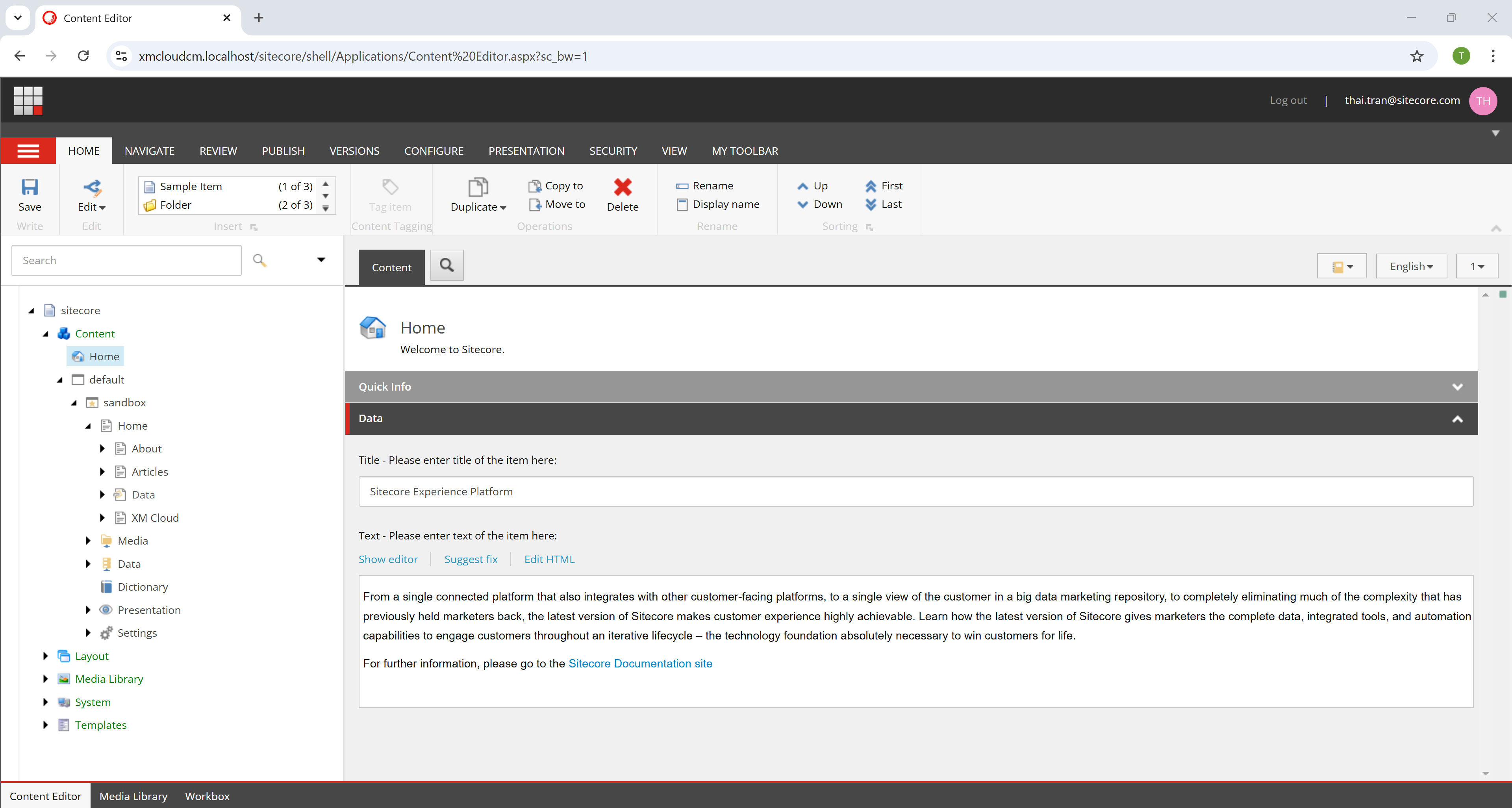
After

Serialization Config Examples
{
"$schema": "../../.sitecore/schemas/ModuleFile.schema.json",
"namespace": "nextjs-starter",
"items": {
"path": "nextjs-starter",
"includes": [
{
"name": "DefaultRenderingHost",
"path": "/sitecore/system/Settings/Services/Rendering Hosts/Default",
"scope": "singleItem"
},
{
"name": "layout",
"path": "/sitecore/layout/Placeholder Settings/Project/default",
"allowedPushOperations": "CreateUpdateAndDelete"
},
{
"name": "templates",
"path": "/sitecore/Templates/Project/default",
"allowedPushOperations": "CreateUpdateAndDelete"
},
{
"name": "contentRoot",
"path": "/sitecore/content",
"allowedPushOperations": "CreateUpdateAndDelete"
},
{
"name": "media",
"path": "/sitecore/Media Library/Project/default",
"allowedPushOperations": "CreateUpdateAndDelete"
}
]
}
}
Commands
dotnet sitecore cloud login
dotnet sitecore cloud project list
dotnet sitecore cloud environment list --project-id <project-id>
dotnet sitecore cloud environment connect -id <environment-id> --allow-write true
dotnet sitecore ser pull -n "dev"
dotnet sitecore connect --ref xmcloud --cm https://xmcloudcm.localhost --allow-write true -n local
dotnet sitecore ser push -n "local"
dotnet sitecore ser pull -n "local"
Happy Sitecoring!
Subscribe to my newsletter
Read articles from Thai Tran directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
