Troubleshooting Common Errors When Connecting XM Cloud Page Builder to a Local XM Instance
 Thai Tran
Thai TranSummary
XM Cloud customers can access the XM Cloud Page Builder, which provides a modern WYSIWYG interface for browsing and editing page items in XM Cloud. Developers also have the option to connect XM Cloud Page Builder to a local XM instance, enabling them to test page items in a local development environment.
The process for setting this up is well documented in the official guide: https://doc.sitecore.com/xmc/en/developers/xm-cloud/connect-xm-cloud-pages-to-your-local-xm-instance.html.
This article focuses on common errors encountered during the process and their solutions.
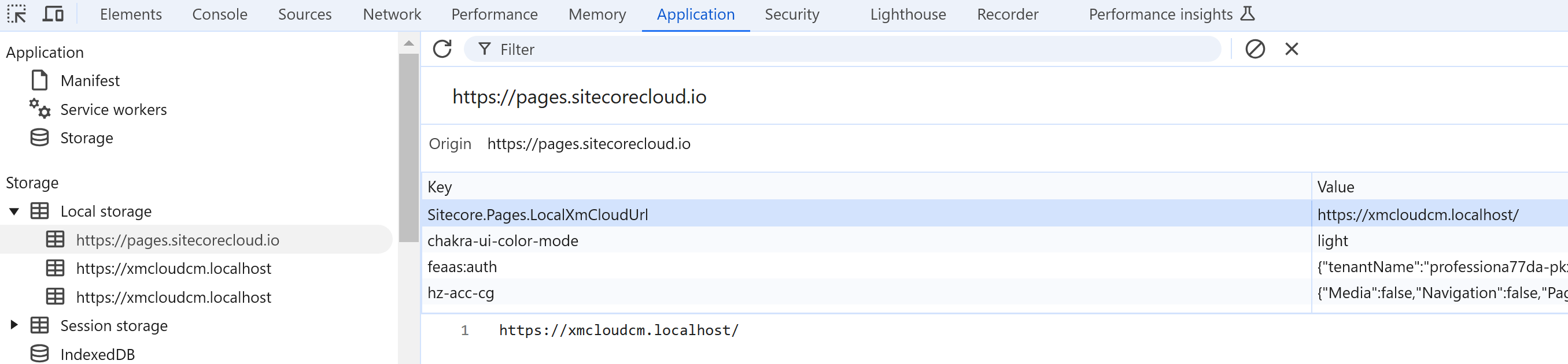
Add Local Storage Key (Proxy)
Key:
Sitecore.Pages.LocalXmCloudUrl.Value: the URL of your local XM Cloud instance. For example,
https://xmcloudcm.localhost/.

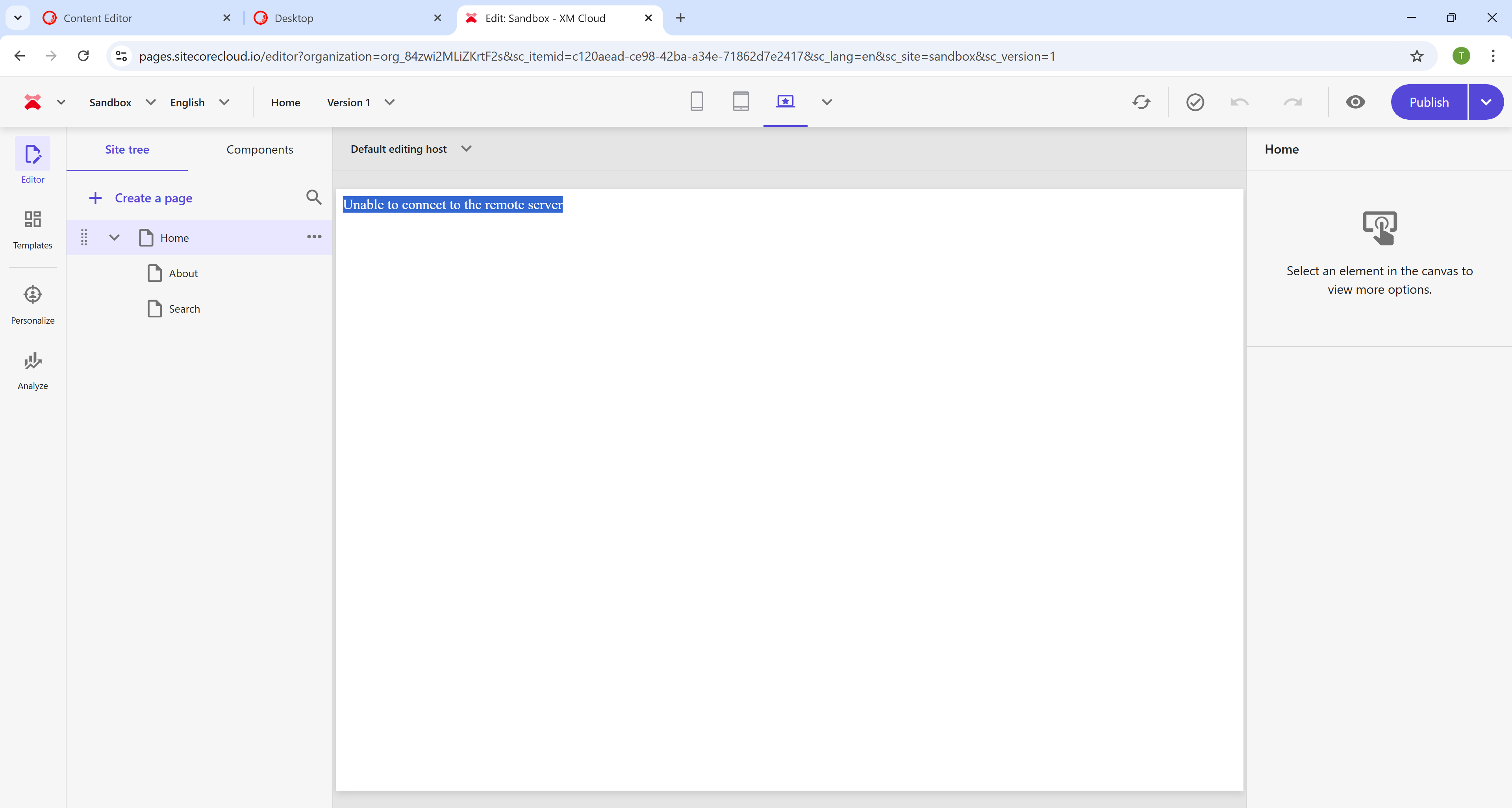
Error: Unable to connect to the remote server

Solution:
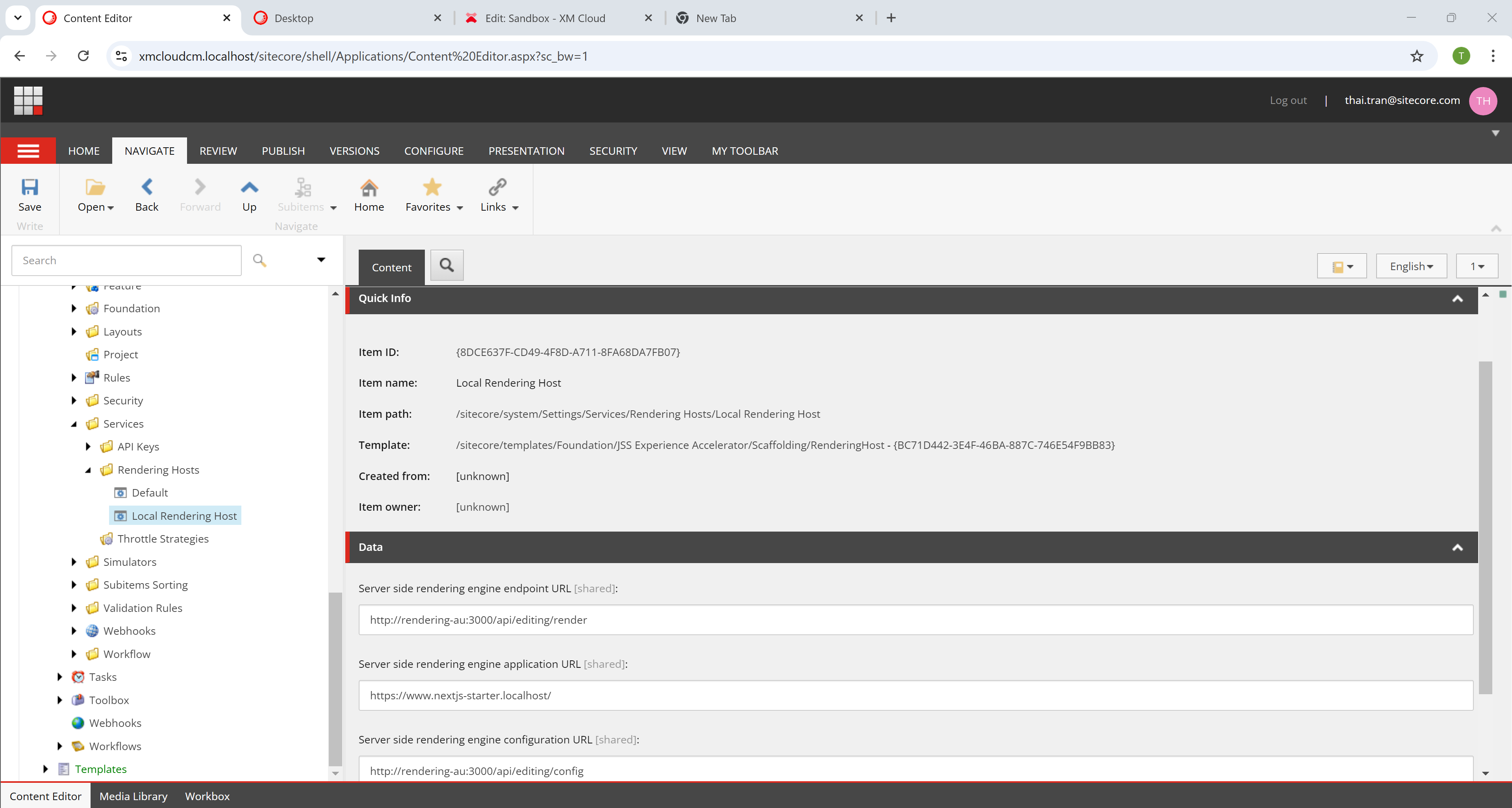
Add a new editing host item:
Path:
/sitecore/system/Settings/Services/Rendering Hosts/Local Rendering HostTemplate:
/sitecore/templates/Foundation/JSS Experience Accelerator/Scaffolding/RenderingHostServer side rendering engine endpoint URL: This is your internal rendering host with port number, e.g.
http://rendering-au:3000/api/editing/renderServer side rendering engine application URL: This is your public URL, e.g.
https://www.nextjs-starter.localhost/Server side rendering engine configuration URL: This is your internal rendering host with port number, e.g.
http://rendering-au:3000/api/editing/config
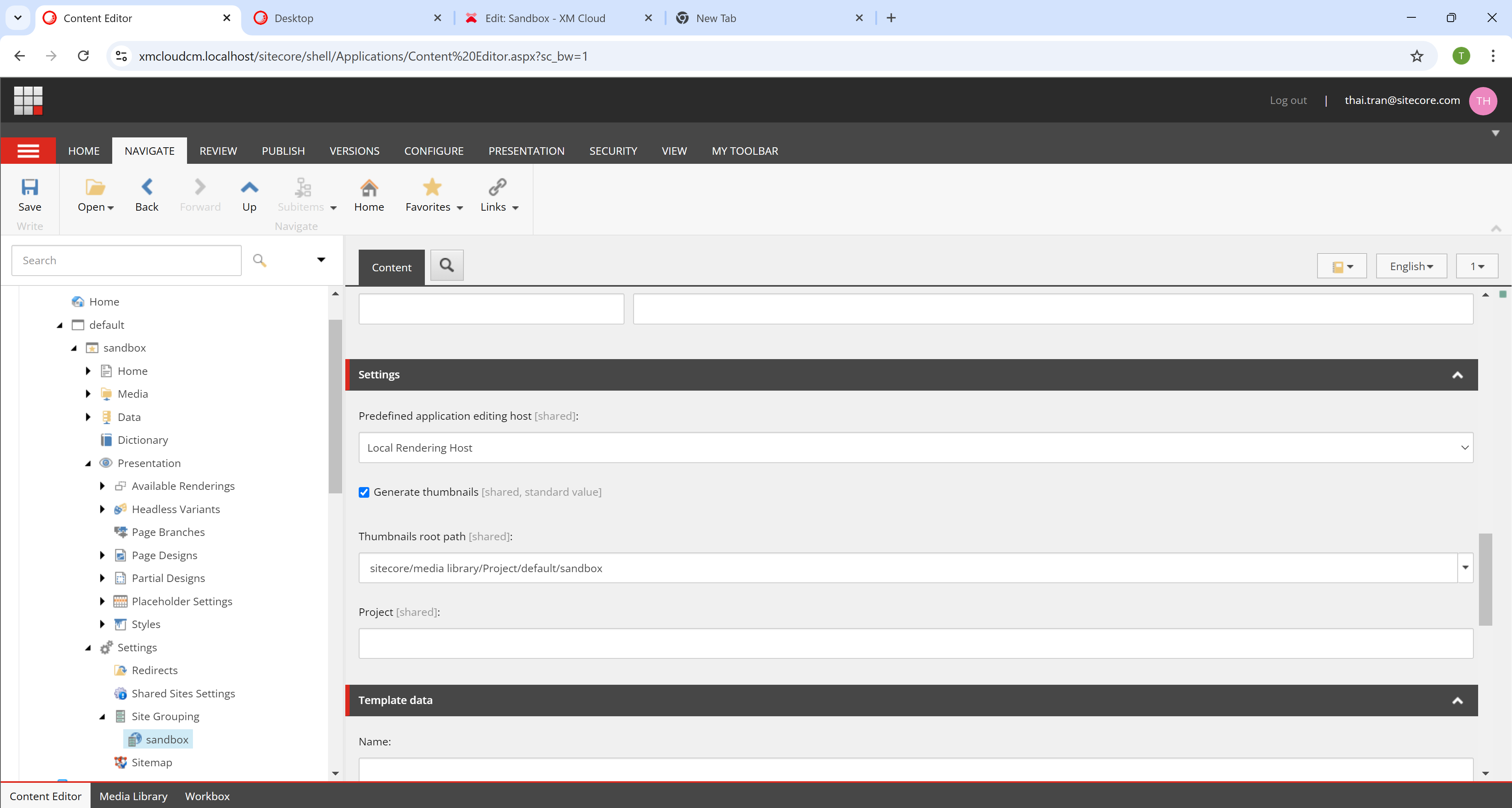
Go to
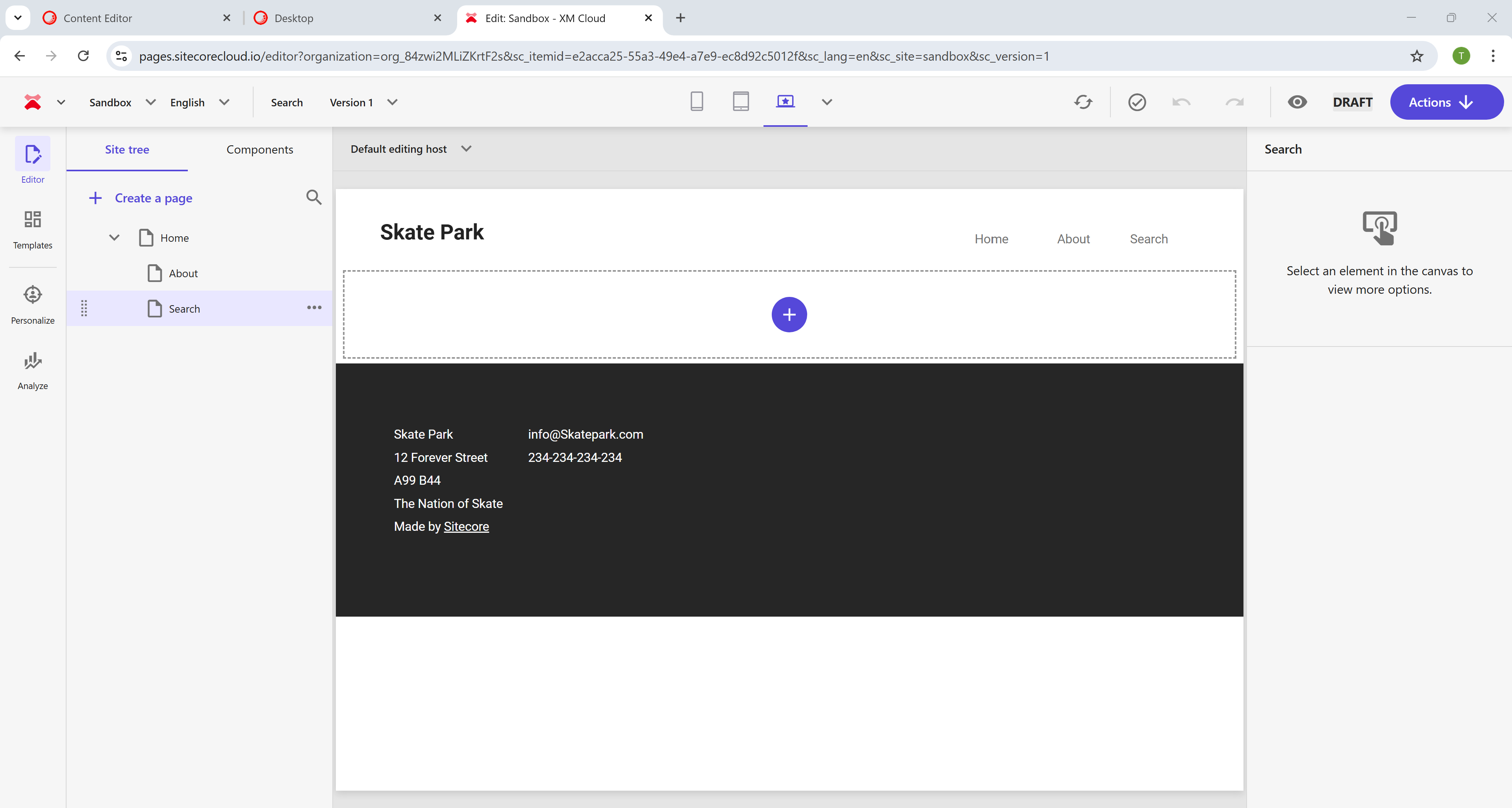
/sitecore/content/default/sandbox/Settings/Site Grouping/sandboxand change the Predefined application editing host.Relaunch https://pages.sitecorecloud.io/ to see the local items.
Screenshots



Thank you for reading.
Subscribe to my newsletter
Read articles from Thai Tran directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
