🗳️ Building an Online Voting Platform: Challenges, Solutions, and Key Learnings
 Arkadipta Kundu
Arkadipta Kundu
Hey, everyone! 👋 Recently, I worked on a simple and secure online voting platform for my college mini-project, and I wanted to share how I did it. From managing user registrations to setting up an admin approval system, this project taught me a lot about building functional web applications using JavaScript and localStorage. In this blog post, I'll guide you through the development of the platform, the challenges I encountered, and how I overcame them.
🎯 Project Overview: What I Set Out to Build
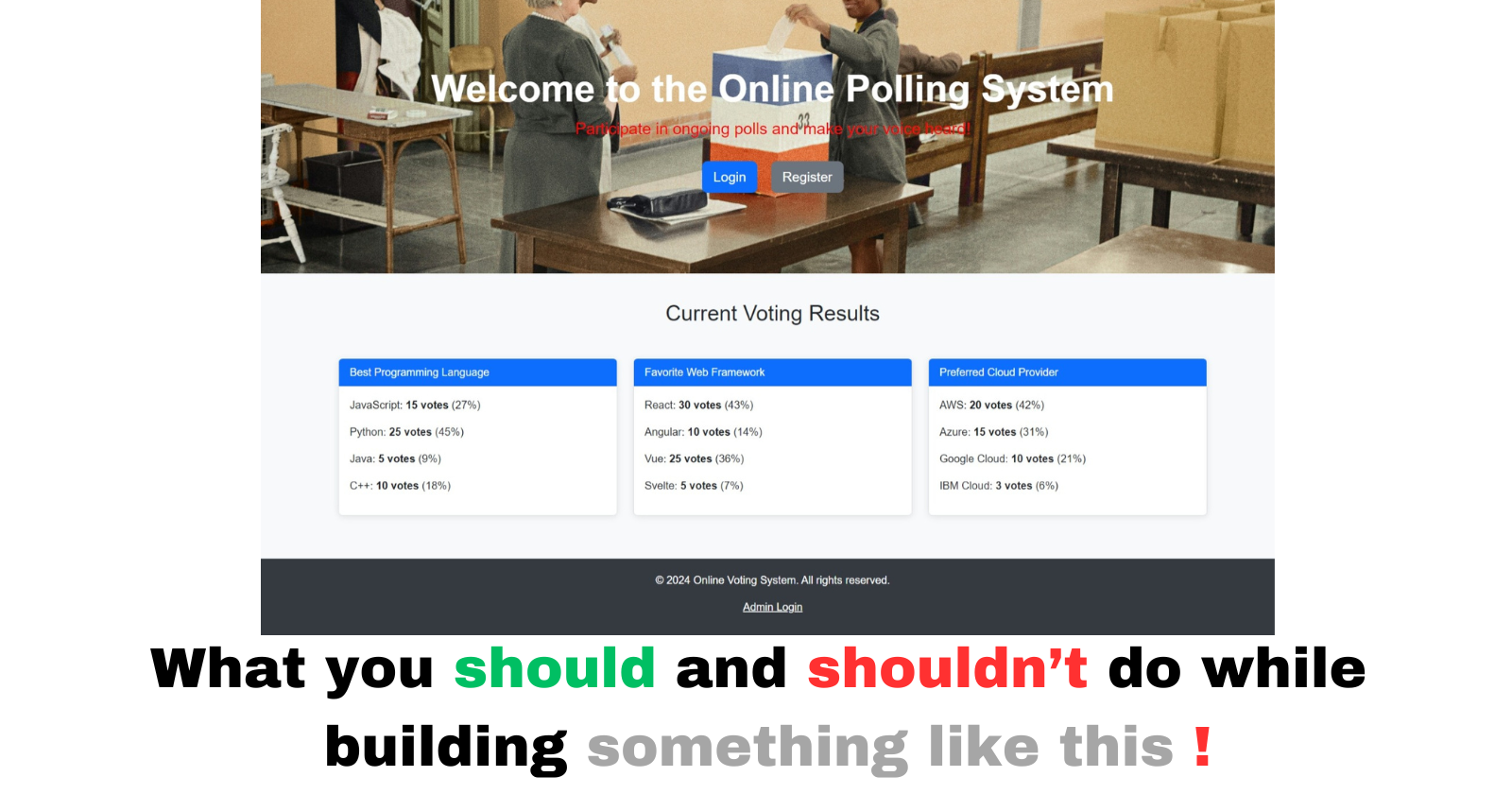
The goal was to create a simple voting platform that could handle:
User Registrations: Allow voters to sign up with their details.
Voting: Let users securely vote on polls.
Admin Control: Enable an admin to manage the polls, approve/reject user registrations, and oversee the voting process.
At first, I considered using a full backend with MongoDB, but I wanted to keep things simple, so I used localStorage to manage data for this initial version of the project.
🌟 Key Features:
Login & Register Pages: Users can create an account or log in.
Admin Approval: User registration requires admin approval before they can vote.
Voting System: Registered users can vote in active polls.
Admin Panel: The admin can create and manage polls, view user requests, and control who gets to vote.
🛠️ Development Process: How I Built the Platform
1. Setting Up the Project
I started by building a simple login and registration system using HTML, CSS, JavaScript, and localStorage to handle user data. The admin account was hardcoded, but users could register by providing their full name, voter ID, and password. However, I quickly realized that letting anyone register and vote without admin approval wasn’t the best idea.
2. Adding Admin Approval for Registrations
To make the platform more secure, I introduced an admin approval system. Whenever a user registers, their request gets stored in localStorage and marked as "pending." The admin can then review and approve or reject these requests.
🚧 Challenges with Admin Approval:
Tracking Pending Requests: I needed to make sure that users awaiting approval wouldn’t be able to vote yet.
Approving Users: Once approved, the user’s data had to be moved from the "pending" list to the "registered users" list in localStorage.
✅ Solution:
I set up a simple system where:
Registration requests were stored in localStorage under a special key (
accountRequests).When the admin approved a user, their details were moved to the
userslist, granting them access to the voting system.If rejected, the request remained in localStorage for future reference, so the admin could keep track of all decisions.
3. Creating and Managing Polls
The admin page allowed the creation of dynamic polls, where the admin could add multiple voting options. Poll data was stored in localStorage and presented to users once they were logged in and approved.
📝 Creating Polls:
Polls are created by the admin with a form that allows for dynamic options. The form lets the admin add as many options as needed for each poll.
Users can then view these polls and cast their vote.
4. Handling Voting and Results
The voting system was designed to be straightforward: once users logged in and were approved by the admin, they could see the active polls and cast their votes.
🗳️ Voting Challenges:
Preventing Duplicate Votes: I needed to make sure users could only vote once per poll.
Storing Results: Votes were saved in localStorage, tied to the specific user and poll.
✅ Solution:
Each vote was linked to the user’s ID and the specific poll. This ensured that each user could vote only once, and results were stored securely in localStorage.
5. Displaying User Registration Status
I wanted to ensure that users knew whether their registration had been approved, rejected, or was still pending. To do this, I added a “Check Status” page where users could enter their registration ID to check their approval status.
📋 Status Challenges:
- Persisting User Status: Keeping track of each registration request and associating it with the correct status was tricky.
✅ Solution:
Each registration request was assigned a unique ID, and users could enter this ID to check whether their request was approved, rejected, or still pending. This simple status page improved the user experience by giving real-time feedback on their request.
🔑 Key Challenges and How I Solved Them
1. Managing User Requests and Admin Approvals
Initially, I wasn’t sure how to structure the approval system. After some trial and error, I decided to use localStorage to manage the user approval process. This kept the system simple and allowed for quick updates by the admin.
2. Handling Dynamic Polls
Letting the admin add multiple voting options dynamically was challenging but rewarding. I implemented this by allowing the admin to create polls with as many options as needed, which were then saved as arrays in localStorage.
3. Storing Votes and Preventing Duplicate Voting
One tricky part was making sure that users could only vote once per poll. I solved this by tying votes to the user’s ID and the poll ID, ensuring that each user could only vote once.
💡 What I Learned
Building this voting platform taught me a lot about handling user data, creating approval workflows, and managing dynamic content with localStorage. Here are some of the key takeaways:
User Management: I learned how to manage user accounts, including handling pending registrations and approvals.
localStorage for Data Persistence: This was my first time using localStorage extensively for a project, and it was a great learning experience. It works well for small projects but may need to be replaced with a database like MongoDB for scalability.
Building an Admin Panel: Creating an admin page to manage users and polls gave me insight into the complexities of administrative control in a system.
🌟 Future Improvements
While the current version of the platform works great for small-scale voting, I’m considering migrating it to a more robust solution in the future:
MongoDB Integration: For larger projects, migrating to MongoDB would offer better data persistence and scalability.
Backend Implementation: Using Express.js for the backend would allow for more secure data handling and easier management of user accounts and polls.
For now, I’m happy with how the platform turned out. It’s simple, secure, and functional for the project’s scope.
Check out the live platform: Online Voting Platform
Explore the code on GitHub: Voting System Repo
In a nutshell 🥜
Building this online voting platform was a fantastic learning experience. From handling user registration and admin approvals to creating dynamic polls and ensuring data security, each challenge helped me grow as a developer. I’m excited to take these learnings into future projects, and I hope this post inspires you to build something similar!
Thanks for reading, and feel free to share your thoughts or questions below! 😄
Subscribe to my newsletter
Read articles from Arkadipta Kundu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arkadipta Kundu
Arkadipta Kundu
I’m a Computer Science undergrad from India with a passion for coding and building things that make an impact. Skilled in Java, Data Structures and Algorithms (DSA), and web development, I love diving into problem-solving challenges and constantly learning. Right now, I’m focused on sharpening my DSA skills and expanding my expertise in Java development.