How to get started with React.
 CodeChef-VIT
CodeChef-VIT
All basic information about React and the advantages of using React.
React JS is an Open Source JavaScript library that is very widely used for making user interfaces for single-page web applications. It is maintained by Facebook and a community of huge developers. The component-based architecture of React sets it apart from all the other frameworks. Earlier this type of architecture was only available to languages like Java and C#.

Prerequisites: Little bit of prior knowledge in HTML, CSS and JavaScript.
React is used by well-established companies such as Netflix, Airbnb, Instagram and many other newly started companies. React allows changing data without reloading the particular page.
Features:
1: JSX

JSX syntax is used for writing React code though we can also use pure old JavaScript code, JSX makes our work a lot easier. It allows us to write HTML directly into our JavaScript code.
It has the following benefits:
📌 DOM differences are abstracted away.
📌 Helpful in building custom components.
📌 Easy, declarative markup.
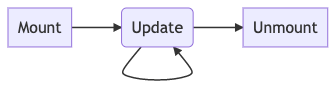
2. Component Lifecycle
Flow chart representation of lifecycle methods.
Understanding this part is very important because it will help you understand how things actually work in React. Each component in React has a lifecycle that can be monitored and manipulated during these three times.
📌Mounting, Updating and Unmounting followed by Render, Pre-Commit and commit.

Lifecycle in React.
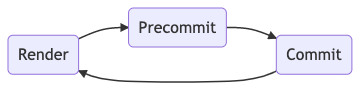
📌Followed by Render, Pre-Commit and commit.

stages after updated Lifecycle.
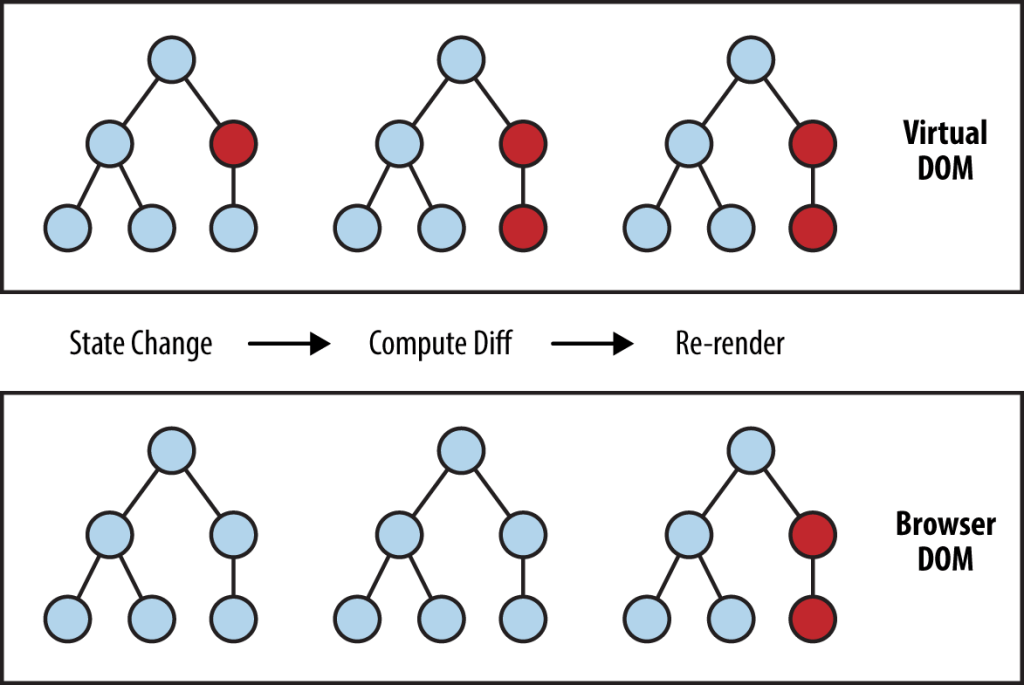
3. Virtual Document Object Model:
In React for every DOM object, there is a corresponding virtual DOM object. Manipulation in virtual DOM is a very fast process and it is like a lightweight copy of a real DOM object having the same properties. Once changes are done in some objects then the virtual DOM gets compared to the DOM before updating and the objects that are changed gets figured out. With virtual DOM React has to update only the changed objects with minimal operations and hence reducing the cost of updating the real DOM.
Virtual DOM tree and diffing process.
The nodes that have had there states changed are represented by red colour. The virtual DOM is compared before updating and after updating and then the whole parent subtree gets re-rendered and the UI is updated accordingly.
Why should you use React?
1. Easy to learn
React does not have a lot of prerequisites as it is with Angular and other frontend frameworks. Basic knowledge of HTML, CSS and JS is enough to start learning React. The approach is based on components, a well-defined life cycle and plain JavaScript that makes React development really easy.
As the React guide says ‘Thinking In React’ may be a little different than you used to since the approach is very new but it will become much easier and natural once we become used to it and gain experience.
2. It’s a native approach
React Native is a hybrid app-development framework that follows reusability and allows you to reuse more than 95% of the extensive code. Therefore we can develop Android, IOS and web applications simultaneously.
3. Great Developer tools
React developer tools is a Chrome DevTools extension and it allows the user to inspect the React component hierarchies in Developer tools by chrome.
4. One Way Data Binding
One way data binding makes it easier to debug self-contained components of large React apps because data only goes one way. React apps are organized as a sequence of nested components.
5. Clean Abstraction
This is probably React’s best side where no internal complex details are exposed to the user. Component’s life cycle, state, props are needed to master React. We are free to design our app’s architecture in our way.
Flux is the best-suited architecture for React.
6. Testability
It is extremely easy to test ReactJS applications. The state we pass to the ReactJS view can be manipulated by treating React views as functions of the state.
7. Declarative
React is declarative in nature meaning we describe the UI with React and we just have to tell what we want now how we do it.
Few Resources for a beginner to learn React:
Subscribe to my newsletter
Read articles from CodeChef-VIT directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by