Convert your Website into a PWA
 CodeChef-VIT
CodeChef-VIT
Ever thought only React apps could be Progressive Web Apps?
In this tutorial, we will learn how to convert any given website made using basic or no frameworks into a PWA.

Image Source: https://ionicframework.com/blog/what-is-a-progressive-web-app/
What is a PWA?
PWA stands for Progressive Web App. This is an app built from the web technologies we all know and are proficient in (like HTML, CSS, and JavaScript) but with a feel and functionality that rivals an actual native app. A PWA runs in the browser and once saved to the home screen, functions like a native app.
What is a Native App?
A native app is nothing but a mobile app built in a specific programming language, for a specific device platform, either iOS or Android.
Why are Native Apps better than a Website?
Native Apps work offline, send push notifications, are faster, use device features (geolocation, contacts, etc), are more interactive and easy to use and access.
PWA versus Native Apps?
PWAs have several advantages:
1. You don’t need to put it up on the Google Play Store and App Store separately.
2. Cheaper to build.
3. Same code works for both phones and websites (it needs to be a responsive site though).
4. Fast and lightweight (mobile apps eat up device storage).
5. PWAs are discoverable via search engines (which have a lot larger audience than App Stores).
How is a PWA installed?
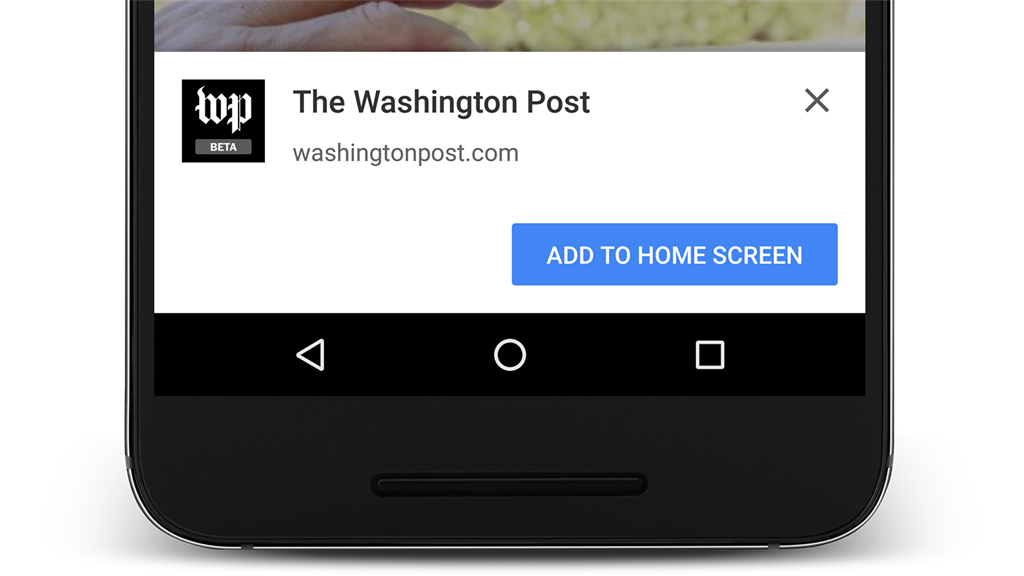
Android:

Automatically appears when you open the website on Android Phones.
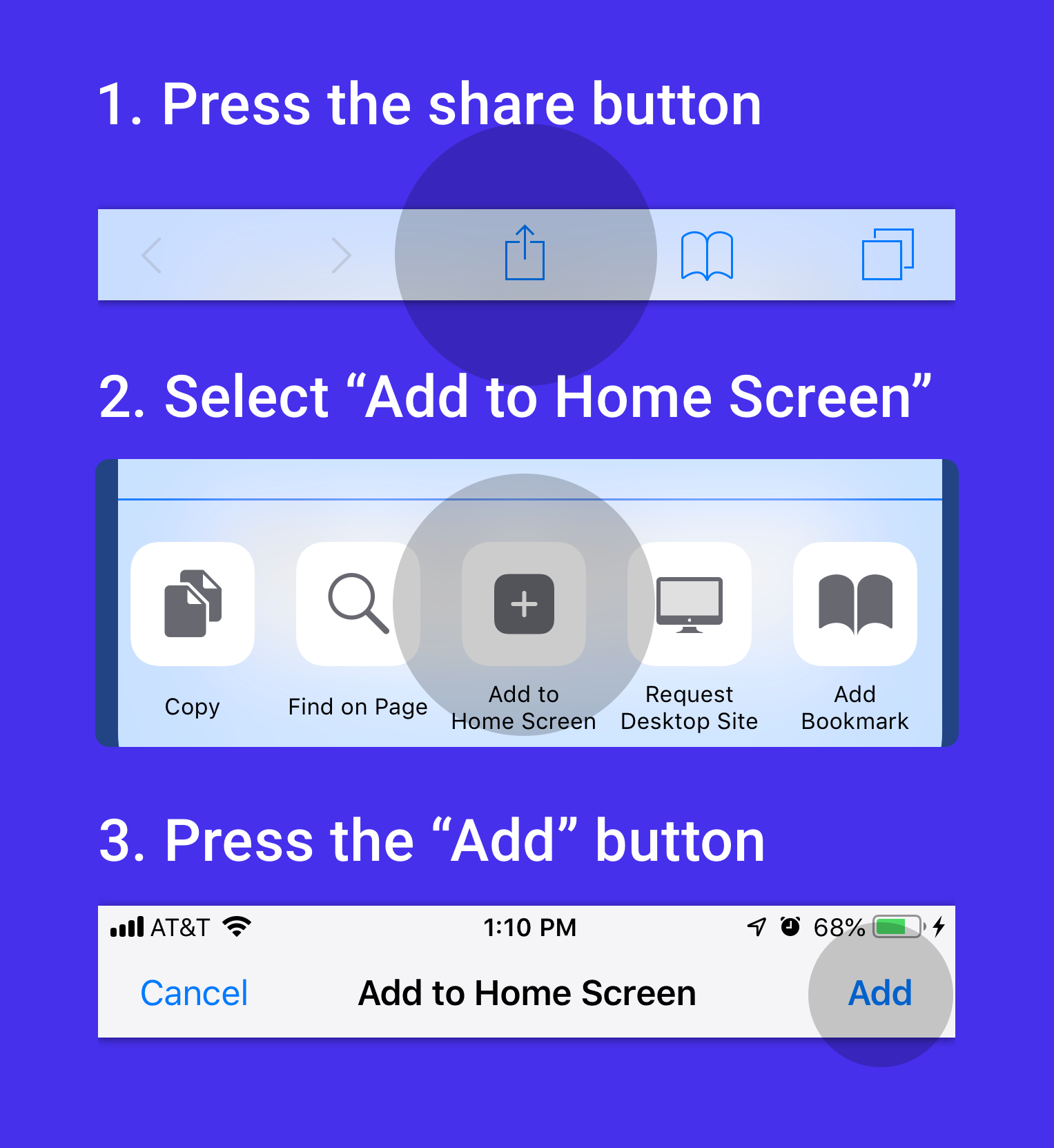
iOS:

A little more work to save a PWA onto your iOS device.
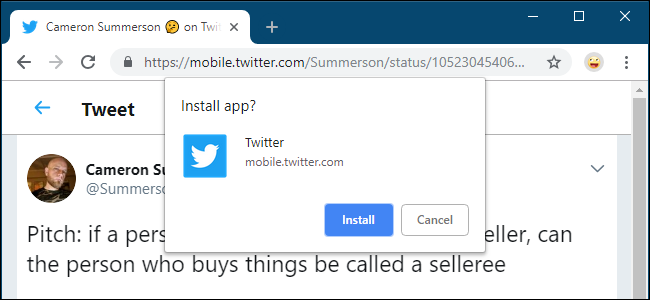
Desktop:

Automatic pop-up on desktops and laptops.
Now that you know what a PWA is and how it works, let’s see how we can actually make our responsive website into a PWA.
Convert Website to a PWA:
- First we create a Service Worker file (sw.js) on the root of the project (same place where index.html and all your other files are).
Add all your files and assets in the filesToCache and copy paste the rest. Replace app-name with the name of your app in the install event listener.
2. Create a manifest.json file in the root of the project.
Use your own description, names, theme color and background color in the above file. Save logos (the app icon you would like to show) in the sizes mentioned above in the right directories.
3. Add a favicon and apple-touch-icon in your html files. Then add the theme-color meta tag with all other meta tags you may already have.
4. Add the following code to the end of your <head> tag in your index.html file:
Deploy your website with these changes and you’re good to go.
Your website has now been converted into a web app.
I hope you understood through this blog what a PWA is, how it works and how you can convert a normal website into a PWA.
For any doubts you can contact me on LinkedIn:
Subscribe to my newsletter
Read articles from CodeChef-VIT directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
