Web Development 101
 CodeChef-VIT
CodeChef-VIT
A blog to help commence your journey developing websites.

Web Development 101 will help you formulate a plan on how to pursue Web Dev
In today’s competitive and tech savvy world, it’s very important to be up-to-date with the latest technological trends. This is certainly not possible without being clear with the basics.
By the end of this blog, I’ll try to ensure that you have a clearer picture in mind regarding how you want to go about ```learning web development```.
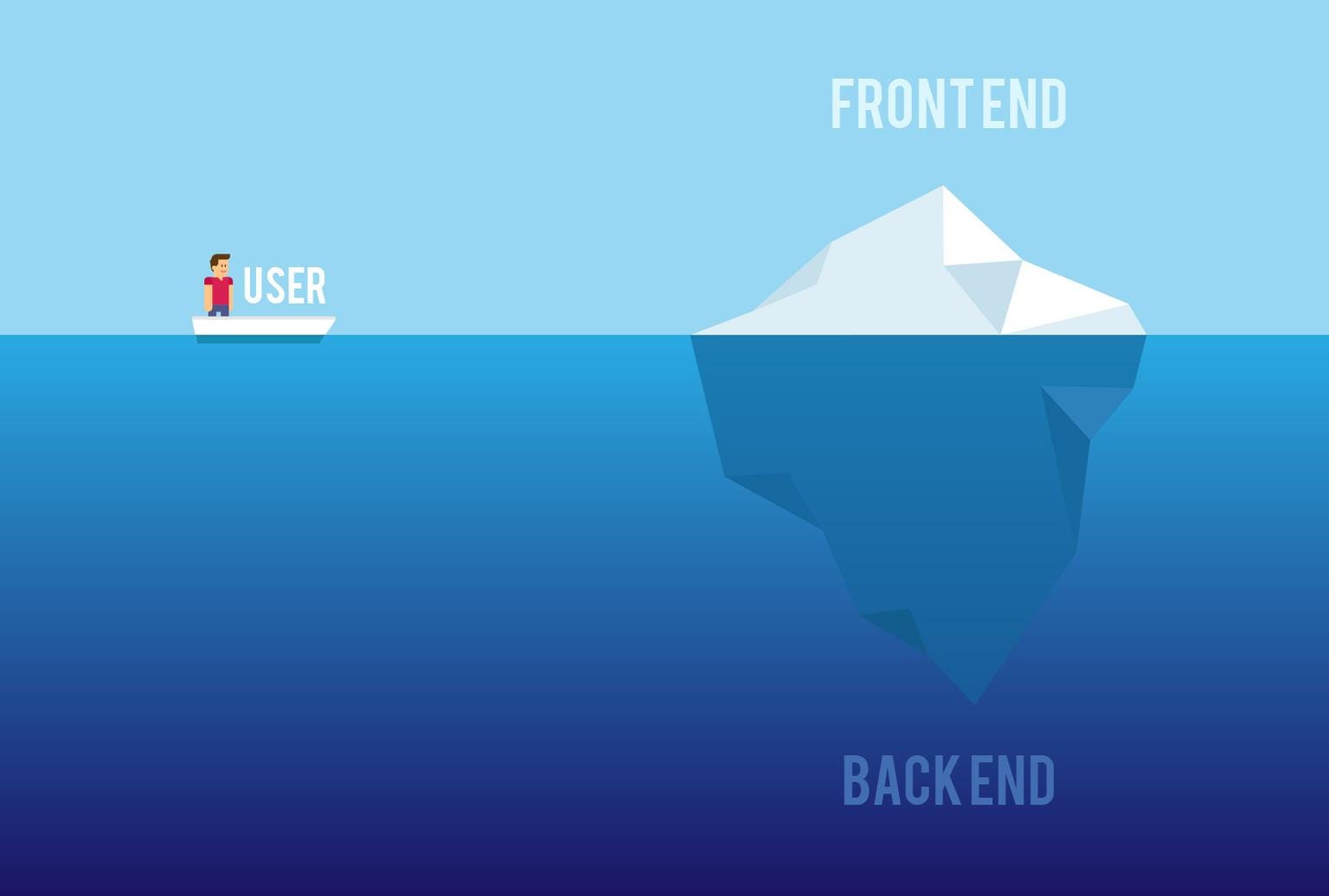
Web Dev has two subparts- the frontend and the backend of the website. Frontend is what you see in a browser whereas Backend (which cannot be seen) handles the logic and functionality that is necessary for everything to work.

Frontend is what you see whereas Backend even though hidden, stands as a strong pillar of support for the entire website
Let’s begin by diving deep into Frontend Development:
The frontend of a website is made up of 3 types of files:
1) HTML:

HTML content is pretty basic
Hyper Text Markup Language is the foundation of all websites. It’s the main file type that is loaded in your browser when you look at a website which includes titles, paragraphs, lists, images and so on but they are pretty basic, like what you would see in a Word document.
2) CSS:

CSS helps make HTML content look good
Cascading Style Sheets, lets you style that HTML content so it looks nice and fancy. You can add colors, custom fonts, and layout the elements of your website however you want them to look. You can even create animations and shapes with CSS!
3) JavaScript:

JS helps make the website dynamic and user-friendly
Using JavaScript (also called Vanilla JavaScript), you can make your website dynamic, meaning it will respond to different inputs from the user, or other sources. For example, you can build a “Back to Top” button that when the user clicks it, they’ll scroll back up to the top of the page. Or you can build a weather widget that will display today’s weather based on the user’s location in the world.
Although you can do various courses on different educational platforms, I would recommend just going through W3Schools & CSS Tricks while also trying out the examples provided in the sites for HTML, CSS as well as JavaScript. Mozilla documentation is another wonderful place to learn JS.
Additional Things To Learn:
JavaScript Object Notation (JSON): Syntax for storing and exchanging data in the form of text.
Asynchronous JavaScript And XML (AJAX): Helps update parts of a web page, without reloading the whole page.
AJAX is the simplest way for linking both frontend and backend, which is very important. There are other methods for linking both as well. For example: Django offers a method called templating.
Frameworks & Libraries:
Bootstrap: Framework for building responsive, mobile-first sites.
Responsivity of a website means that the website works for all screen sizes without ruining the website’s integrity. CSS Media Queries are also used to make a website responsive.
JQuery: JS Library to help ease development.
JavaScript frameworks: Pre-built structures and components that allow you to build apps more quickly than if you started from scratch. You can learn either React.js or Angular.js or Vue.js or all of these!
You can learn all these additional topics in the same order I’ve listed them in.
Essential Chrome Extensions:
Upon learning and practising everything above, you’ll be more than just a cliché frontend developer.
Now it’s time to explore Backend Development:
The back-end, or server-side of web development, is made up of three main components: the server, a server-side programming language, and the database.
1) Server:

A server
The server is the computer where all the website files, the database, and other components are stored.
Traditional servers run on operating systems such as Linux, MacOS or Windows. They’re considered centralized because everything– the website files, backend code, and data are stored together on the server.
Nowadays there are also serverless architectures, which is a more decentralized type of setup. AWS and Netlify are some examples of serverless providers. The server still physically exists, just not on your own computer.
2) Server-side programming language:

Server-side programming languages
Node.js: Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a web browser that runs on the server using the Express.js framework. Having learnt JS beforehand, frontend developers tend to prefer this when shifting domains.
Python: Python is growing in popularity, especially as it is used in data science and machine learning. It’s also considered to be good for beginners, as its syntax is simpler than some other languages. Django or Flask are used to build web apps in Python.
PHP: PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages.
Go: Go is an open source programming language that makes it easy to build simple, reliable, and efficient software.
My personal favourite backend framework is Django written in the Python programming language because the same backend code can also be used for mobile applications without any hassle.
Django has a lot more features but that’s a blog for next time!
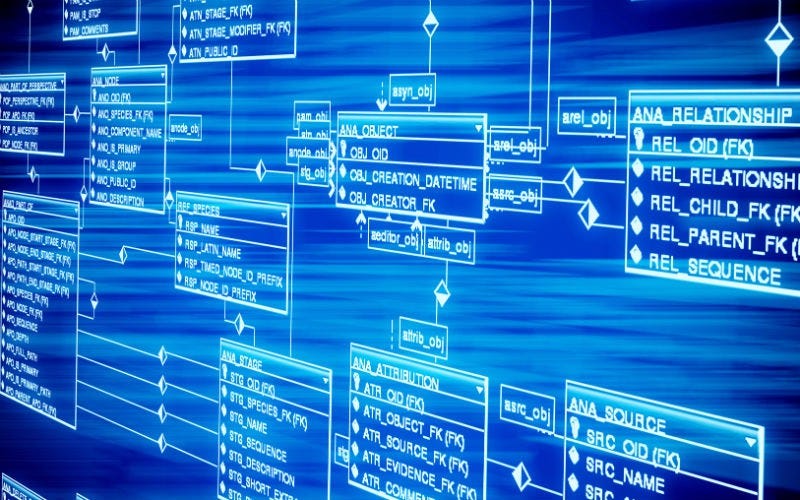
3) Database:

Table structure of storing data in SQL Databases
Databases, as the name implies, are where you store information for your website. Most databases use a language called Structured Query Language (SQL).
In the database, data is stored in tables, with rows sort of like complex Excel documents. Then you can write queries in SQL in order to create, read, update, and delete data.
The database is run on the server, using servers like Microsoft SQL Server on Windows servers, and MySQL for Linux.
There are also NoSQL databases, which store the data in JSON files as opposed to the traditional tables. One type of NoSQL database is MongoDB, which is often used with JS framework applications.
An example of how data is utilised on websites: If you have a contact form on your website, you could build the form so that every time someone submits the form, their data is saved onto your database.
You can choose any server-side programming language to begin with and start exploring them. Practice.
Once you feel confident with the basics, try making a RESTful API.
Know both frontend and backend?
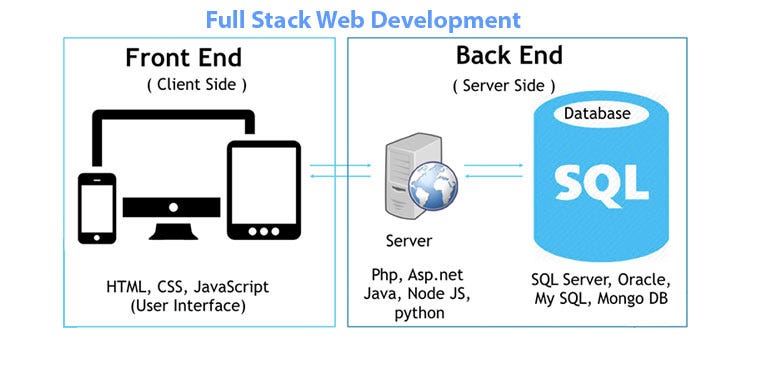
You are now a full-stack web developer. Full-stack web developers can build complete web applications and websites. They work on the frontend, backend, database and debugging of web applications or websites.

Full Stack Web Development Components
Feeling lazy?

Garfield doesn’t wanna learn!
You can use alternatives for web development like WordPress, Wix or Elementor which help you build a website by just dragging and dropping content and pictures.
Disadvantage? You won’t have full control over your website. You’ll have to settle with built-in designs for different elements. To add to that you’ll also have to manually update, backup and secure your website regularly.
My application is ready. Now what?
Firstly, kudos! You did a good job finishing your application.
Now try hosting your application using either Heroku, Netlify, AWS, GCP or Azure.
I hope you were able to figure out the right path for you through this blog. If you still have any doubts, you can contact me at:
Subscribe to my newsletter
Read articles from CodeChef-VIT directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
