Setting up Continuous Integration(CI) for Node app with Travis-CI
 CodeChef-VIT
CodeChef-VIT
What is Continuous integration?
Continuous Integration is the practice of merging in small code changes frequently — rather than merging in a large change at the end of a development cycle. The goal is to build healthier software by developing and testing in smaller increments.

Photo by Andrew Buchanan on Unsplash
After setting up CI with Travis-CI for a Github repository when you push your code to the repository, Travis CI clones it to build and tests your code. If one or more of those tasks fail, the build is considered broken. If none of the tasks fails, the build is considered passed. A new VM is used for every build.
Continuous deployment can also be set up with Travis-CI so that whenever a build is successful the code is deployed. It has support for all common platforms like AWS, Google Cloud, Azure and many more.
So, that was the introduction to Travis-CI. Let us now do the setup for the CI pipeline.
Step1: Sign up to Travis-CI with your GitHub account.
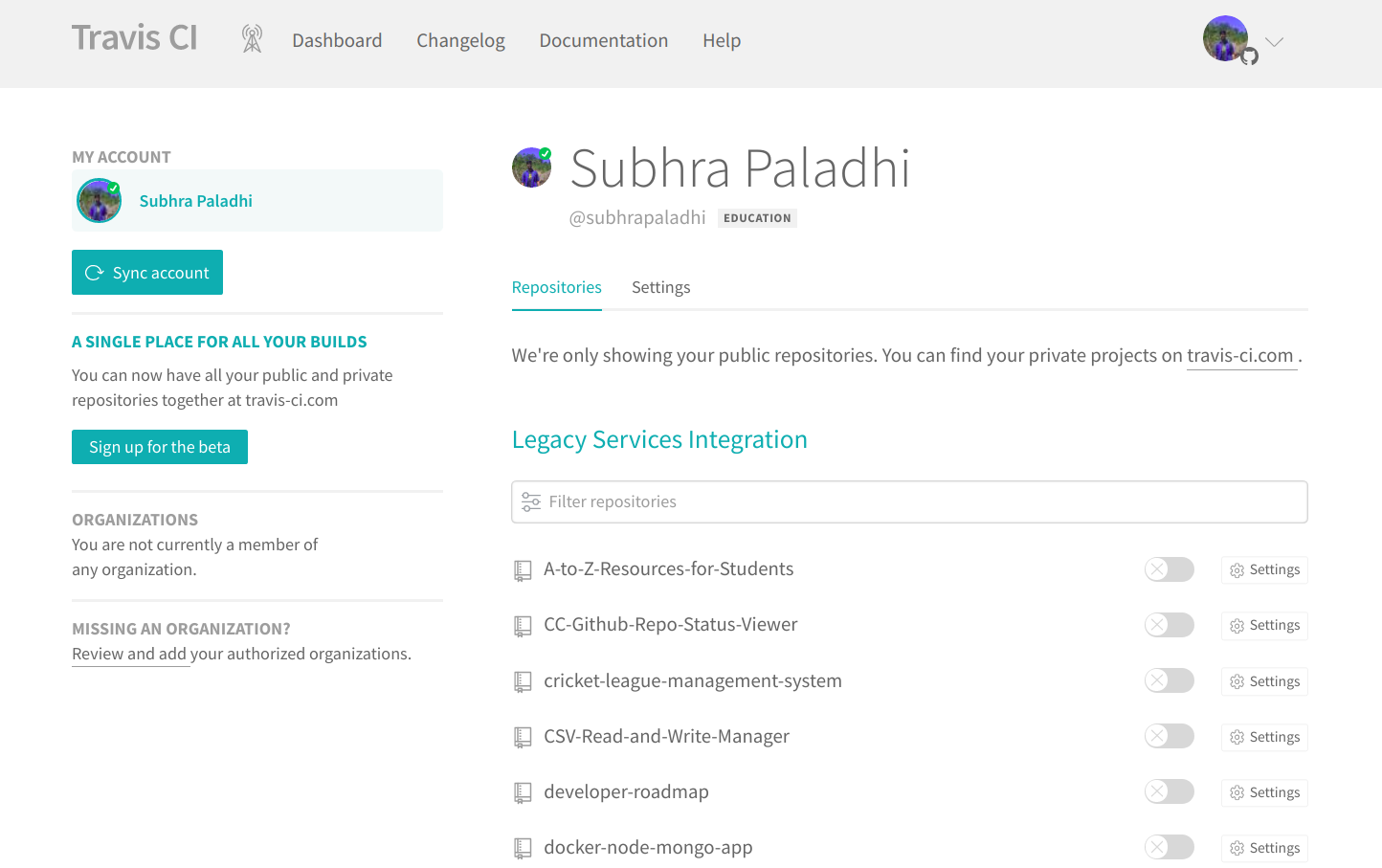
Step2: After signing in to your account, look to the taskbar to your left for a small + sign to add the repository for which you want to set up your CI pipeline.
Something like this will open up:-

I will be creating the CI for the project that I used for one of my previous blog on integration testing for express mongoose app. Here is the repo link for the updated project.
Step3: Create a file “.travis.yml” in the root directory of your project.
Here is what .travis.yml contains. You may need to change a few things according to your project but a lot of things will be common. Travis-CI has great documentation, take help from that.
Line wise explanation for .travis.yml
- Specify the language that your server is using. For node js projects use node_js, not javascript.
language: node_js
2. Specify the version of the language that you are using. I have used the version 12.6.2 of node js.
node_js:
- "12.6.2"
3. The “dist” property specifies the OS that will be used in the virtual machine as the base image. “trusty” is a very lightweight version of Linux that is well-tailored for small one-off tasks.
dist: trusty
4. The next is “services”. It the external services like database or cache service that your application might be using. It will install an instance of that and start the service in the default port. Like port 27017 for MongoDB.
services:
- mongodb
5. The “env” property is used to set the environment variable. Here I have declared two env variables, NODE_ENV and PORT.
env:
- NODE_ENV: ci PORT: 3001 some_other_env_var: value
6. There may be large files in your project like the node_modules folder. They can be cached they speed up the pipeline. If any changes are made in the cache folder then the new version is used otherwise the cached version is used.
cache:
directories:
- node_modules
- some_large_folder_not_frequently_changed
7. Now we need to install the dependencies like the node modules. If no new modules have been added after the previous build, the cached node_modules folder will be used otherwise the dependencies will be installed and the node_modules folder will be replaced with the new one. You can also mention some other commands for dependencies that are not included in the npm.
install:
- npm install
- other install commands
8. Finally, this command is used to run the test scripts.
scripts:
- npm run test
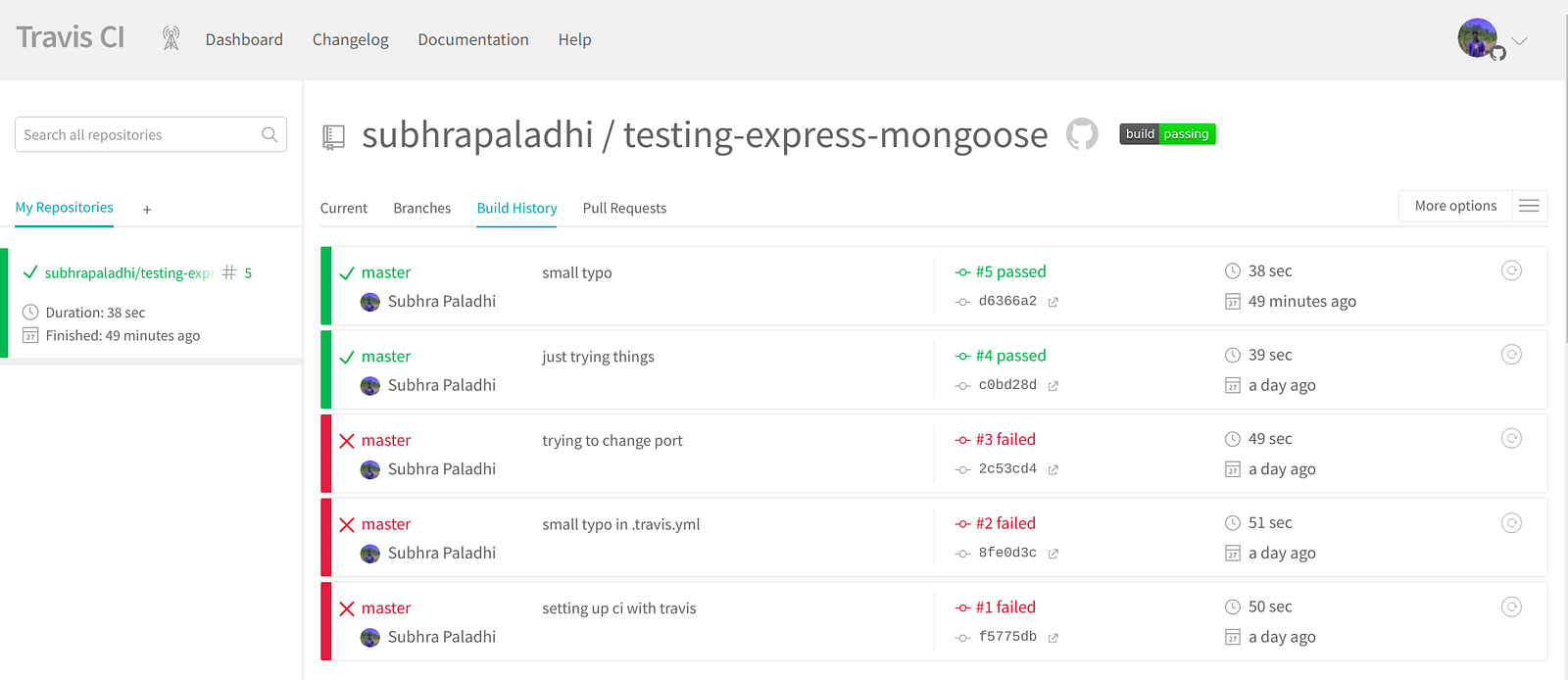
Step 4: Now push your code to the repository and go to your Travis-CI account. Select the repository from the left taskbar and goto the “Build History” tab will contain all your past build(in red or green colour) and the currently running build( in yellow) for the repository. Here is what it looks like.

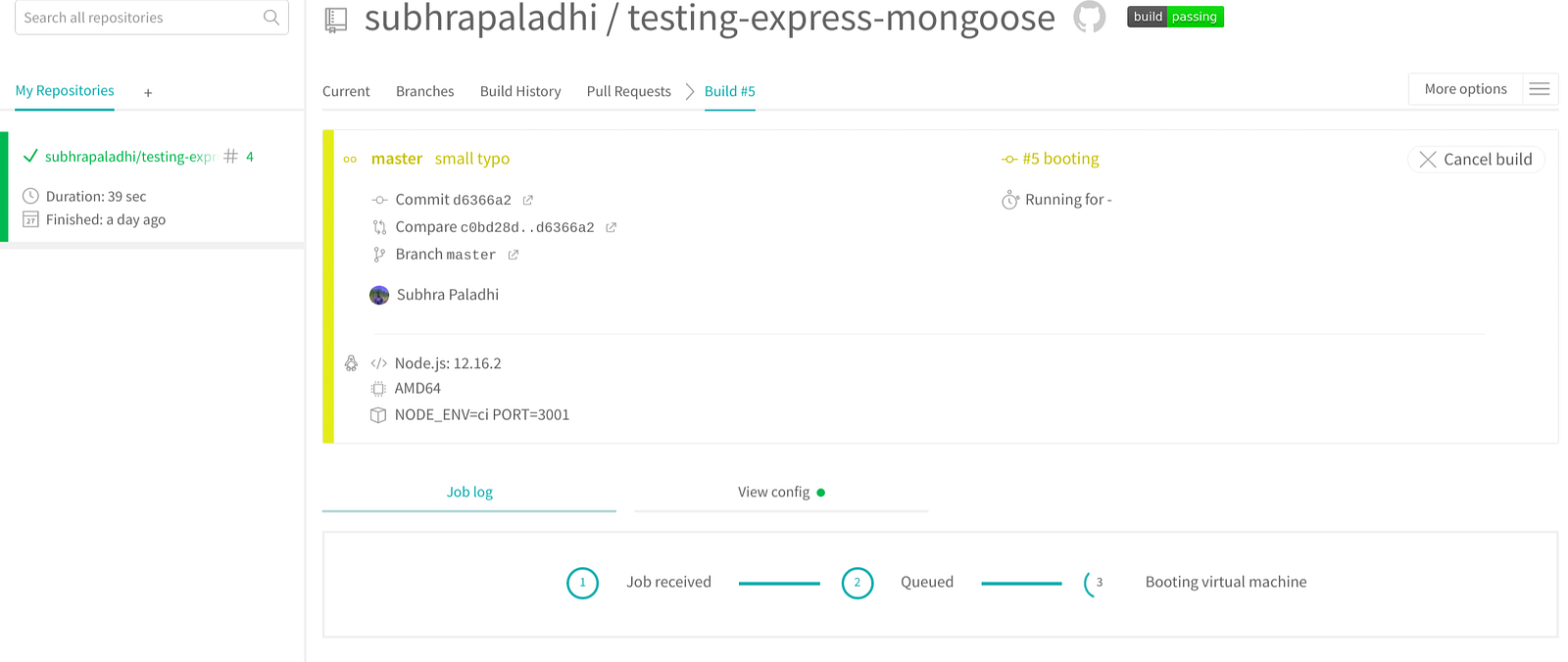
Click on the current build and something like this will open up when the build is in process.

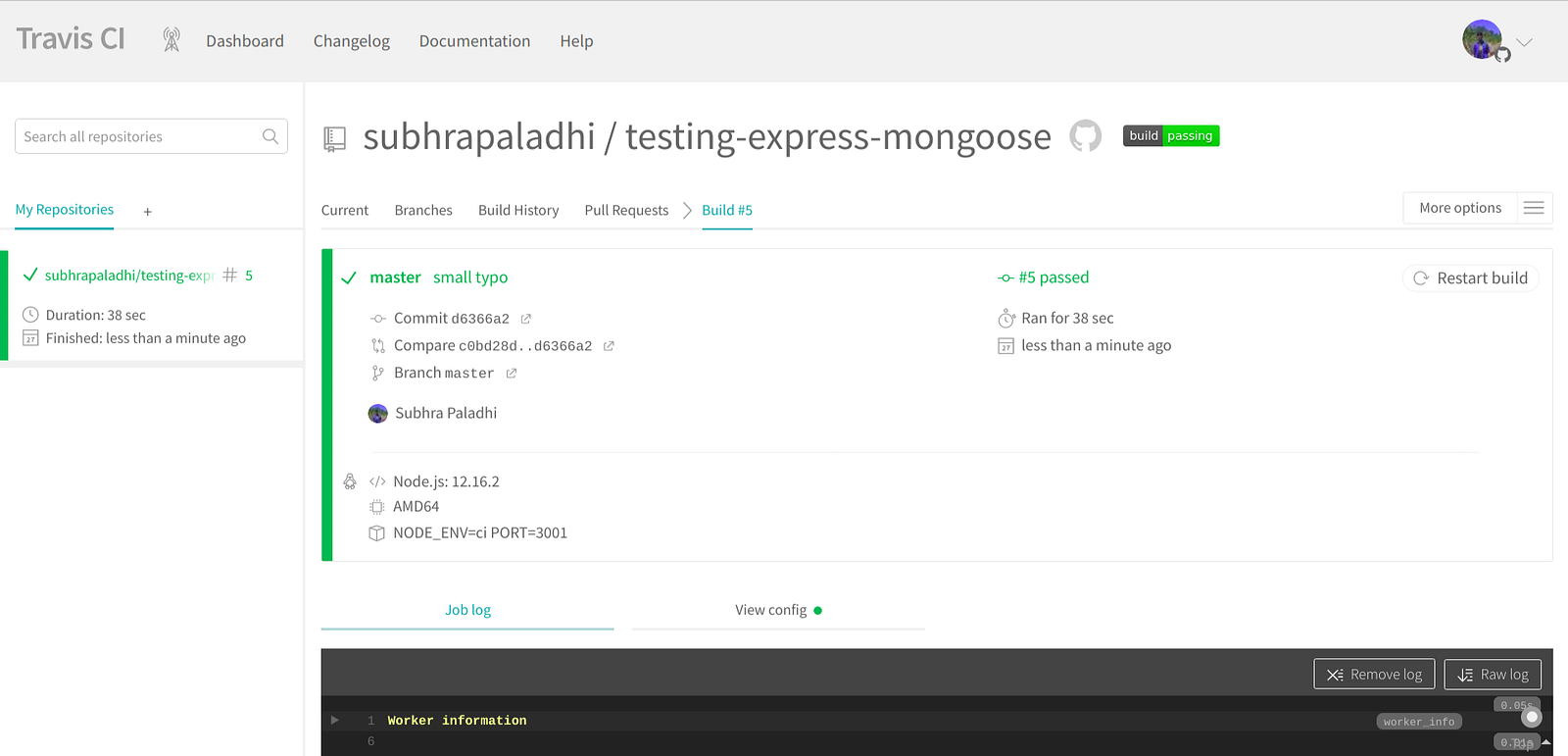
Here is what a successful build looks like:

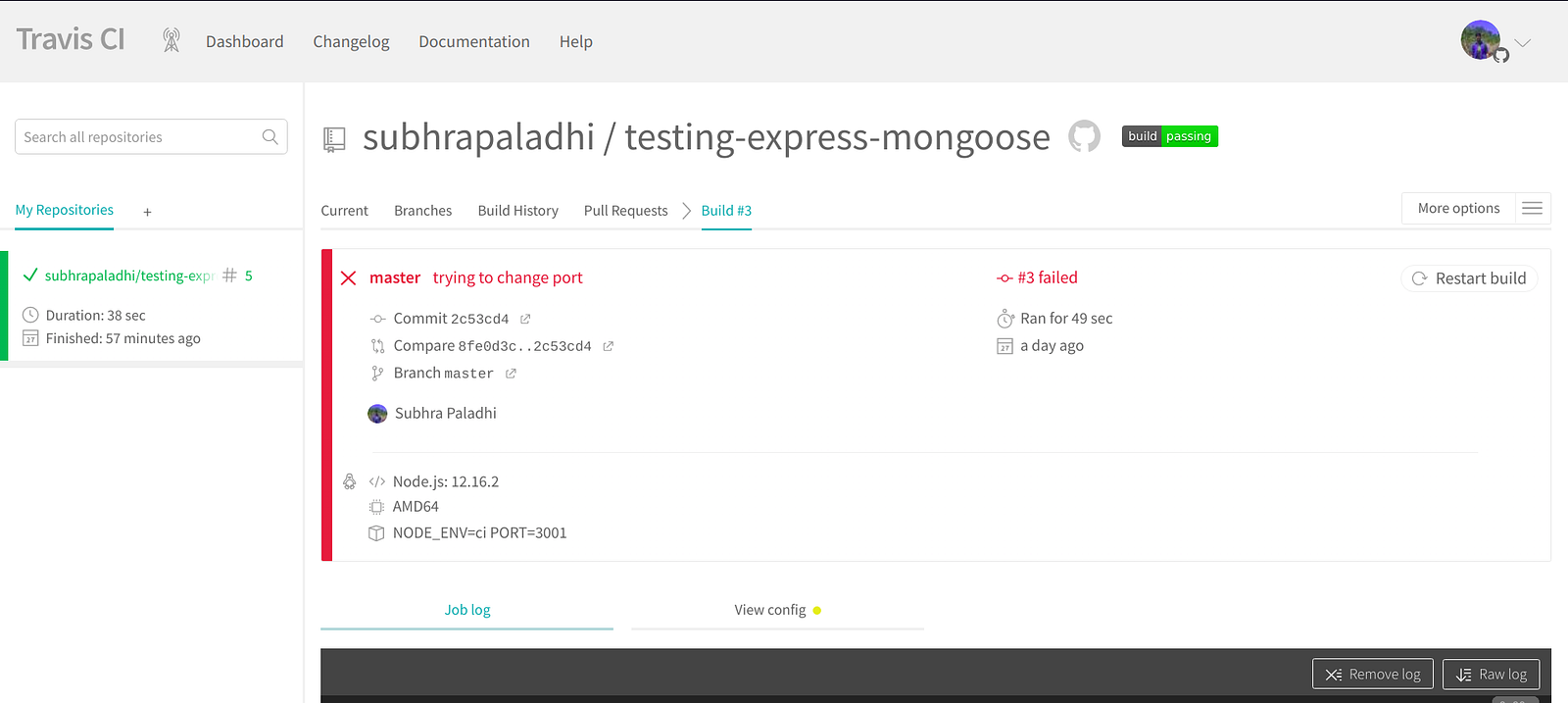
Here is what a failed build looks like:

Resources and References
Subscribe to my newsletter
Read articles from CodeChef-VIT directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
