Complete Tutorial for Hydrogen Authentication on Local Dev Environments
 David Williford
David Williford
One thing you will learn when working with Hydrogen, is the strict security policies surrounding the Shopify Customer Account API. This is Shopify’s new API to handle customer authentication (released August 2023, and now pre-configured by default in new Hydrogen setups).
These security policies will prevent you from running any sort of customer account authentication on localhost. Shopify does not support any http address being authorized to utilize the customer account API. You will see errors like so if you try to run any customer API endpoints on localhost:
How do we fix this?
In summary, we are going to set up a https tunnel domain via ngrok, to run your app locally on a static https address. If this sounds new to you, I promise this is not as complicated as it sounds.
Here are the steps we are going to take throughout this article.
Download ngrok
Create static ngrok domain
Connect local dev server to ngrok domain
Authorize your new ngrok setup
Step 1: Download Ngrok
Visit ngrok and create an account
For Windows
- Go to Setup & Installation, select Windows, then scroll down and select the Download tab. There you can install the exe to install ngrok. This is by far the simplest setup method.
Authorize Ngrok via your auth token
You should see a terminal command under your download instructions to add your ngrok auth token. This can be run in your terminal anywhere, since ngrok is installed globally.
ngrok config add-authtoken <your-token-here>
Step 2: Create Static Domain via Ngrok
In your ngrok dashboard, select:
- Domains > New Domain
This will create a new static domain for you to use. This domain will serve as your new local dev server url.
This domain will be the primary component throughout the rest of this tutorial.
Step 3: Connect Ngrok domain to Hydrogen Setup
Here are the steps for connecting your local Hydrogen setup to your new ngrok url
Run your Hydrogen app locally via
npm run devIn a new terminal window, connect your ngrok domain to the local port you are running your Hydrogen app on (3000 for example).
ngrok http --domain=<your-ngrok-domain> 3000
Now when you refresh, you can access the dev environment through your ngrok domain.
Keep in mind, that anything running on port 3000 now can be accessed via this url.
Step 4: Authorize Ngrok Domain with Hydrogen CSP and Shopify
Now that you have connected your ngrok domain to your local Hydrogen dev server, we need to let Hydrogen and Shopify know this url is safe to use.
Authorize with Hydrogen CSP
Navigate to your CSP setup in Hydrogen. Mine is in the file entry.server.jsx. Add the following code to your CSP:
const {nonce, header, NonceProvider} = createContentSecurityPolicy({
connectSrc: [
'wss://<your-ngrok-domain>.app:*'
],
// rest of CSP
})
If you don’t understand the concept of CSPs, feel free to read my breakdown of them here
Authorize with Shopify Admin
In your Shopify admin, navigate to the following:
Sales Channels > Hydrogen > Select your Hydrogen Store > Storefront Settings > Customer Account API
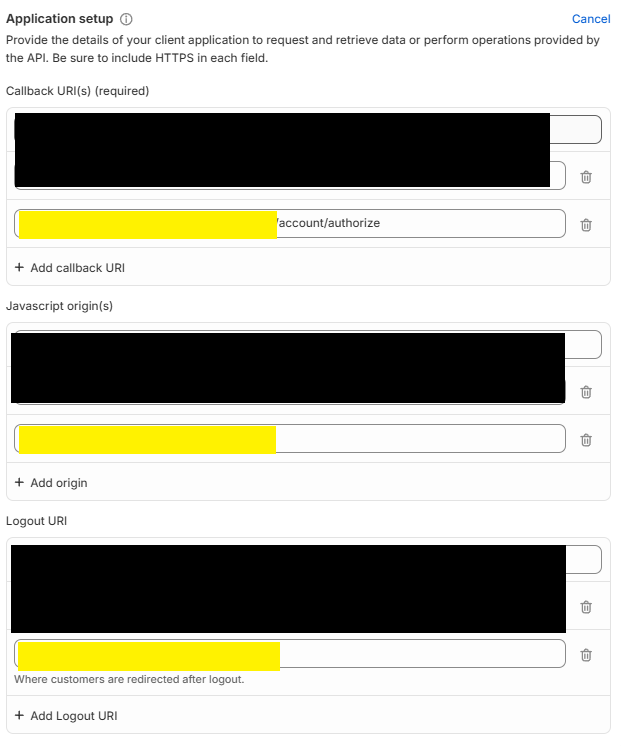
Scroll down till you see the Application Setup panel. Enter the ngrok url in the following places
Every yellow box denotes where your ngrok url should be placed. Don’t forget to add your authorization endpoint to the Callback URI field. Mine is /account/authorize.

Step 5: Develop and Test your Customer Account API configuration
Everything should work fine now! Start using customer authentication on your Hydrogen local evnironment!
In the future, I plan on writing on how to ditch the customer account API completely. These setups require a ton of configuration, and the login and authorize endpoints are not exposed publicly to store owners. Therefore, you can not have a custom login form with this setup.
Hope you enjoyed! Please leave a like if this informed you or helped. And feel free to reach out to me if you ever have any questions! I will answer them personally.
Cover Photo by GuerrillaBuzz on Unsplash
Subscribe to my newsletter
Read articles from David Williford directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

David Williford
David Williford
I am a developer from North Carolina. I have always been fascinated by the internet, and scince high school I have been trying to understand the magic behind it all. ECU Computer Science Graduate