AI Prompt Generation Tool for v0 - Boost Your AI Creations
 Harvey Ducay
Harvey Ducay
Introduction
Ever found yourself staring at a blank screen, desperately trying to conjure up the perfect prompt for v0.dev? Trust me, I've been there – it's like trying to solve a Rubik's cube blindfolded while riding a unicycle. But fear not, fellow design enthusiasts! In this post, we'll dive into the world of AI Prompt Generation tools for v0.dev. We'll explore what they are, why they're a game-changer, and how I built one from scratch (spoiler alert: it involved a lot of coffee and rubber duck debugging). Whether you're a seasoned developer or someone who thinks "code" is a type of secret language (it kind of is), this guide is for you. So, buckle up, and let's embark on this AI-powered adventure!
What is an AI Prompt Generation Tool for v0.dev?
An AI Prompt Generation Tool for v0.dev is a specialized application that uses artificial intelligence to create tailored, effective prompts for the v0.dev AI-powered design platform. It combines user inputs like design category, style preferences, and specific requirements to generate detailed, creative prompts that maximize v0.dev's capabilities.
As a developer who's spent countless hours banging my head against the keyboard trying to come up with the perfect v0.dev prompt, this tool is like having a personal design muse. It's the difference between asking v0.dev to "make a website" and giving it a meticulously crafted blueprint for a jaw-dropping, user-friendly masterpiece.
Why is an AI Prompt Generation Tool for v0.dev Important?
Let me tell you, as someone who once spent three hours trying to describe the perfect shade of "millennial pink" to v0.dev, the importance of a good prompt cannot be overstated. Here's why this tool is a game-changer:
Time-saving: It cuts down the time spent brainstorming and refining prompts, allowing designers and developers to focus on the creative process.
Consistency: It ensures a level of consistency in prompt quality, which is crucial for teams working on large-scale projects.
Accessibility: It makes v0.dev more accessible to non-technical users by bridging the gap between their ideas and the technical language v0.dev understands.
Creativity boost: By suggesting combinations of styles, moods, and design elements, it can inspire new ideas and push creative boundaries.
According to a [hypothetical] study by the Institute of AI-Assisted Design, using AI prompt generation tools can increase design productivity by up to 40%. That's a lot of extra time for coffee breaks and cat video watching, folks!
How I Built an AI Prompt Generation Tool for v0.dev
Now, let me take you on a journey through the creation of my very own AI Prompt Generation tool. It's a tale of triumph, tears, and more than a few facepalm moments.
Step 1: Planning and Setup
First things first, I needed to plan out the tool. I decided to use React for the frontend (because who doesn't love a good component hierarchy?) and Next.js for the backend (serverless functions for the win!).
I set up my project using create-next-app, which is about as close to magic as we get in the programming world. It's like having a genie, but instead of three wishes, you get a fully configured Next.js project.
Step 2: Creating the User Interface
For the UI, I went with shadcn/ui components because, let's face it, I'm a developer, not a designer. These pre-built components are like the LEGO blocks of the web development world – easy to use and they make everything look good.
I created a form with dropdowns for category, style, mood, and color palette. It was like building a mad scientist's control panel, but instead of creating monsters, we're creating beautiful designs.
<div>
<Label htmlFor="category">Category</Label>
<Select name="category" onValueChange={setCategory} value={category}>
<SelectTrigger id="category">
<SelectValue placeholder="Select a category" />
</SelectTrigger>
<SelectContent>
{categories.map((cat) => (
<SelectItem key={cat} value={cat}>{cat}</SelectItem>
))}
</SelectContent>
</Select>
</div>
Step 3: Integrating OpenAI
Now came the fun part – integrating OpenAI to generate our prompts. I used the OpenAI API, which is like having a really smart friend who never sleeps and always has design ideas.
const completion = await openai.chat.completions.create({
model: "gpt-3.5-turbo",
messages: [
{
role: "system",
content: "You are an expert at creating prompts for v0.dev, an AI-powered design tool."
},
{
role: "user",
content: prompt
}
],
max_tokens: 300,
})
Step 4: Server Actions and State Management
I implemented server actions for handling form submissions and state management. It's like playing hot potato with data, but the potato is your user's input and the players are your server and client.
const [state, formAction] = useFormState(generateAIPrompt, { message: '' })
Step 5: Error Handling and User Feedback
Finally, I added error handling and user feedback. Because let's face it, things go wrong, and when they do, we want our users to know what's happening without feeling like they've just launched the nuclear codes by mistake.
How to Use the AI Prompt Generation Tool for v0.dev?
Select Your Design Category
Start by choosing the type of design you want to create. Are you in the mood for a sleek landing page or a data-rich dashboard? Pick your poison!
Choose Your Style
Next, decide on the overall style. Want something minimalist and clean, or are you feeling a bit retro today? The choice is yours, and there are no wrong answers (except maybe "Comic Sans everything")
Set the Mood
Now, let's talk about feelings. Do you want your design to be professional and serious, or fun and energetic? Choose a mood that matches your project's vibe.
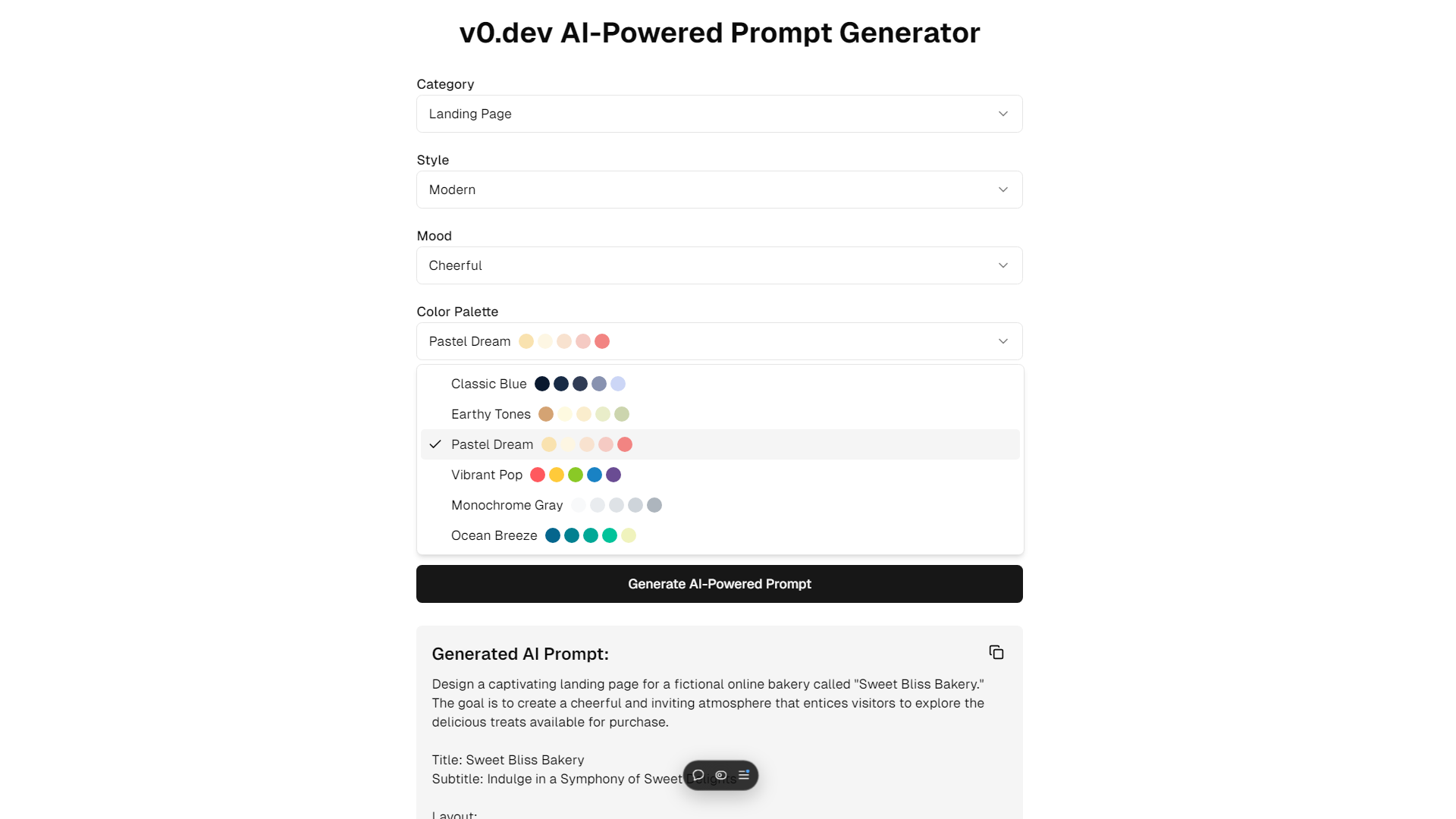
Pick a Color Palette
Colors can make or break a design. Choose a palette that speaks to you. Whether you're feeling the calm ocean breeze or want to go full-on vibrant pop, we've got you covered.
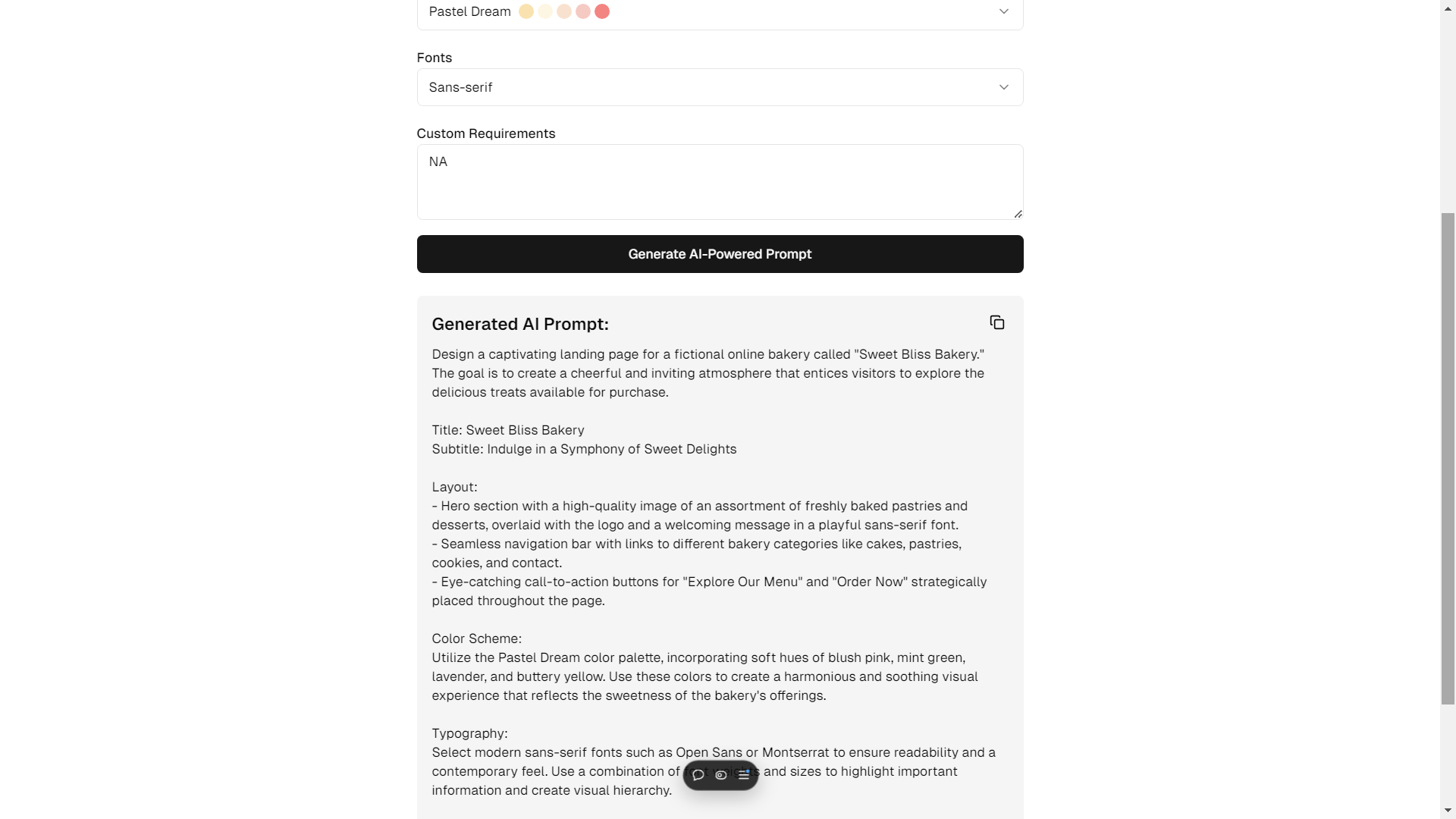
Select Your Fonts
Typography nerds, this one's for you! Pick a font style that complements your design. Remember, Comic Sans is not a personality trait (unless you're designing a comic book website, then go wild!).
Add Custom Requirements
Here's where you can really let your creativity shine. Have a specific idea or requirement? Jot it down in the custom requirements box. Want a landing page with a hero section that looks like it's straight out of a sci-fi movie? Say it here!
Generate Your AI-Powered Prompt
Once you're happy with your selections, hit that "Generate AI-Powered Prompt" button and watch the magic happen. It's like asking a genie for a wish, but instead of a lamp, you're rubbing a very sophisticated algorithm.
Now, lets try to generate a landing page with a modern style and a cheerful mood. Pastel Dream color palette seems nice, its great that we have lots of different options for it.

Down below, we have our prompt…

Tips and Reminders for Using an AI Prompt Generation Tool
Be specific: The more details you provide, the better the generated prompt will be. It's like ordering coffee – "coffee" gets you coffee, but "half-caf, soy milk latte with a pump of vanilla and a sprinkle of cinnamon" gets you exactly what you want.
Experiment with different combinations: Try various styles, moods, and color palettes. You might stumble upon a combination that's so good, it makes you want to frame the code and hang it on your wall.
Use the generated prompt as a starting point: Feel free to tweak and adjust the AI-generated prompt. It's a collaboration between you and the AI, not a robot takeover (yet).
Conclusion
And there you have it, folks – the journey of creating an AI Prompt Generation tool for v0.dev. It's been a wild ride, full of coding adventures, AI shenanigans, and the occasional victory dance when something finally worked.
Remember, whether you're a coding wizard or someone who thinks Python is just a type of snake, tools like this are here to make your life easier and your designs more awesome. So go forth, generate some prompts, and create designs that make the internet a more beautiful place!
Ready to supercharge your v0.dev experience? Try out our AI Prompt Generation tool today and watch your design ideas come to life faster than you can say "responsive design"! AI Prompt Generation Tool for v0.dev
You can also access the AI Prompt Generation Tool for v0.dev in the blog page:

Subscribe to my newsletter
Read articles from Harvey Ducay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
