JavaScript - A Blessing or a Curse?
 Sotiris Kourouklis
Sotiris Kourouklis
Everyone at least once in their life coded in JavaScript. We have some people say that they like it and and some others that they don’t. This will be just a small “letter“ to people that have distant feelings about the JS ecosystem, either good or bad.
Before we start we need to understand the history of Javascript. Javascript is not a language it is an ecosystem. Java or C is a language Javascript it is not, ECMAScript is the actual name of the language. When we blame Javascript we actually blame the ecosystem.
History of Javascript
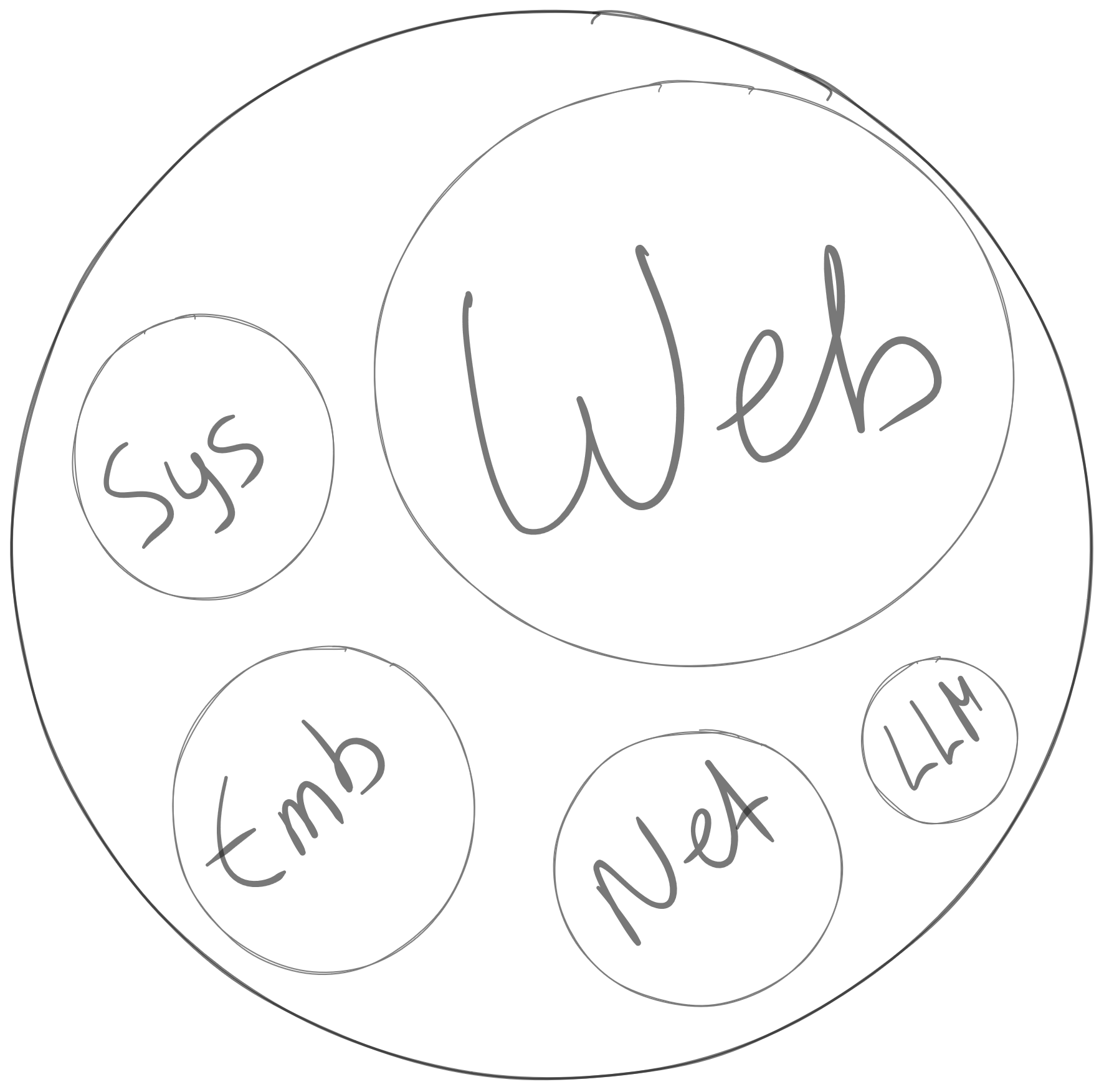
Programming is a lot of things, if we imagine programming as big sphere, web takes the largest portion.

When we are talking programming, 80% of the things are web related technologies. That’s why in 1995 Javascript started purely as a web language supported by IE4 in 1997. So for our understanding we need to know that Javascript was never intended for use on the server. Netscape which actually was the first browser to support Javascript used Mocha as a Javascript engine but everything up until V8 wasn’t merely good enough.
As needs grew larger the first attempts to make Javascript stronger and faster started, but Google team makes miracles and actually made Javascript fast enough not only for the client but with the introduction of V8 and Node.js by Ryan Dahl, Javascript started to be usable on the server as well.
Other languages like C or Java they are intended to be on machine level and create lower level programs. To understand what a miracle Javascript on the server is, imagine trying to put Java on the client. The intent of the language is not to be used to interact with the DOM and Web API’s so a lot of trickery needs to happen.
ECMAScript 1 was the language for web browser and intended to run only in them. If we then blame the language for its performance, we need to know that it is not the language but the engine behind the language
Javascript Started To Grow
Almost a decade later in 2009 as ECMAScript grew in needs, finally ES5 came around. Here is where the big boom happened. The actually language ECMAScript was actually usable for more things than simple front-end applications. Just a few years later React and other frameworks started to appear in the horizon and not only for the frontend but for the backend as well with the introduction of express.js
Javascript had to have freedom because frontend it not strict and tight like backend development, the artistic needs of the client-side boom of React and prior created a fairly loose ecosystem with not many rules and restrictions.
Were other languages existed on the server for over a decade Javascript wants to make an entrance, it is easy to use the language due to its simple syntax nature and also it is convenient to have the same programming language for frontend and backend development.
One Codebase
This is something I want to talk about. Prior to 2009 before Shopify officially launched its platform we didn’t have a lot of interactivity with backend services. The bad nature of Javascript was good enough for the web at that times and the few big web platform existed at that time, used PHP as a backend and Frontend like Facebook, if they had more needs they used Java as a backend. The interactivity with API’s was bad and something needed to change.
Node.js helped developers do what they wanted, to make the web a seamless experience for development and not having to use different languages for the same set of features. Initially the performance of Nodejs was bad, scaling was difficult and something needed to happen.
Javascript had a lot of problems to solve. The first it had to solve was performance and as nodejs improved performance as well.
The one codebase for everything was possible but scalability was not there to meet industry standards. Type-safety was a must and lik Facebook created Hack, Microsoft introduced Typescript.
Modern Problems
Javascript solved the performance problem, it might not be as fast as Go or Rust but it doesn’t have to. You don’t need crazy performance for web standards and if you do, just create one service in Go or Rust. Let me tell you that the internet as we know it, uses PHP and Ruby at it’s core. They are much slower than Javascript and much more resource intensive.
Javascript solved the Type-safety problem, so it can be used in larger projects but one last problems hunts Javascript up until a few days ago that we had a big breakthrough.
Because Javascript is not a language but an ecosystem new features and tools are not build in the language but around it. You end up having 20 config files just to run a small SPA application with 3 endpoints on the backend. The change that we needed is to bundle everything up inside a single thing.
Put ECMAScript, Types, Linting, Security and formatting in a single bundle. Because right now not only you are lost in dependency hell but coding is difficult because there is not a single standard on how to do things. Other languages like Java, Ruby, Go, Rust or Perl have everything inside the language barriers.
The future of Javascript
Ryan Dahl introduced Deno, what Deno is starting to do is bundling everything up. It is very promising.
Typescript right now with it’s performance, amount of libraries, SDK’s that exist around the language and resources, including the promise that Deno is making, it is going to take over the whole Web Industry.
Imagine a world where all of these files with their commands are bundled inside a single Javascript Engine.
eslintrc.json
tsconfig.json
vite.config.js
package.json
postcss.config.js
.prettierrc
ecosystem.config.js
.husky
From my poor understanding Javascript is very close, just 3-4 years out, of becoming a no-brainer choice when it comes to web. You want to build microservices, microfrontends, monoliths, scale to 5K requests/sec or just create a simple SPA Javascript will be the one and only solution.
Give Javascript some time and alternatives for the web like PHP, Ruby or Go will move backwards. Because right now everybody have arguments against Javascript that are valid, yet the future is very promising.
Conclusion
In conclusion, JavaScript has evolved significantly from its humble beginnings as a simple scripting language for web browsers to a robust ecosystem capable of handling both client-side and server-side applications. Its journey has been marked by continuous improvements in performance, scalability, and type safety, making it a versatile choice for modern web development.
The introduction of tools like Node.js and frameworks such as React have expanded its capabilities, while innovations like Deno promise to streamline the development process further by integrating various tools and configurations into a cohesive environment.
With ongoing advancements and a strong community, the future of JavaScript looks promising, offering developers a unified and efficient platform for building the web applications of tomorrow.
Subscribe to my newsletter
Read articles from Sotiris Kourouklis directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sotiris Kourouklis
Sotiris Kourouklis
Software Engineer, sharing daily programming insights and articles - Orthodox Christian 👑