cross origin policy in browser
 aryan sharma
aryan sharma
We all run localhost on our browsers to get output of our code written in HTML/CSS, React, JS, or any other such... & also we have encounter a warning!
localhost running on 3000, do you want to run on 3001, we always click for yes,
But ever noticed or try to think, why do we need 3001 and also when we run another code, the previous 3000 get lost its code, this is the concept of cross-origin policy that browser follows.
Let's understand this with this blog!

So, hey welcome everyone!
This is Aryan Sharma's blog and you all're welcomed here!!
This blog is all about CORS i.e. Cross-Origin Resorce Sharing!
Understanding the Same-Origin Policy
Simply saying, CORS is a critical security concept implemented by web browsers.
SOP restricts web pages from making requests to a different domain than the one that served the web page.
This policy prevents malicious scripts on one page from obtaining access to sensitive data on another web page through the user's browser.
For instance, if a script loaded from https://domain-a.com tries to fetch data from https://domain-b.com/data.json, the browser will block this request by default due to the SOP.
Earlier, the restrictions were on:
To Access
/api/getDataTo Access
port 8000on my own domainOn
httponlyhttpsto be allowed
Why is CORS Important?🤔
Imagine browsing a web page that loads resources such as fonts, scripts, or data from multiple domains.
Without CORS, malicious websites could potentially exploit this to perform unauthorized actions on behalf of the user, leading to security vulnerabilities such as Cross-Site Scripting (XSS) or Cross-Site Request Forgery (CSRF).
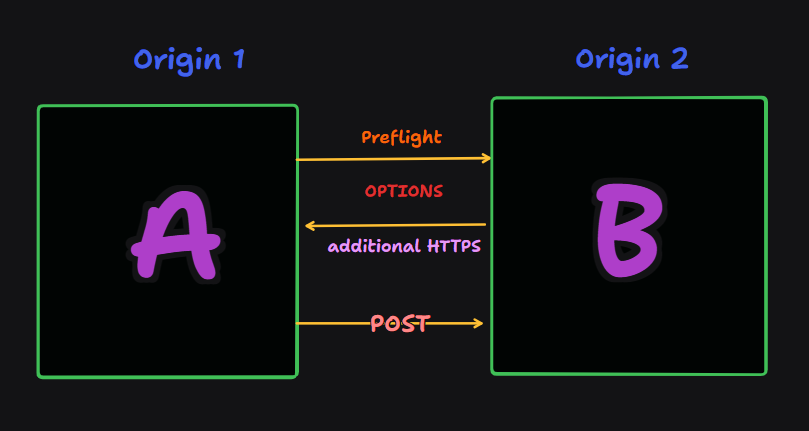
The CORS Mechanism

Before making an actual request, the browser sends a preflight request to the server hosting the cross-origin resource.
This preflight request is made using the OPTIONS method and includes headers that indicate the HTTP method and headers that will be used in the actual request.
The server responds to the preflight request with the appropriate CORS headers, indicating whether the actual request is allowed.
This practise allows to do the requests and access the reources without falling for the privacy..
Now, they can access different domains such that it must have permisiion in the browser.
Implementing CORS in the Browser
Implementing CORS involves adding specific HTTP headers to the server's responses.
The most important header is Access-Control-Allow-Origin, which specifies which origins are allowed to access the server's resources.
For example, if the server wants to allow http://localhost:3000 to access its resources, it would include the following header in its response:
Access-Control-Allow-Origin: http://localhost:3000
This header tells the browser that it's okay for the client-side application running at http://localhost:3000 to read the data returned by the server.
Challenges and Alternatives
In JavaScript, CORS is primarily managed on the server-side rather than the client-side.
Web developers configure their servers to include the necessary CORS headers in responses to allow or deny cross-origin requests.
However, on the client-side, developers can utilize features like the Fetch API or XMLHttpRequest to make CORS-compliant requests.
These APIs automatically handle CORS preflight requests and ensure secure communication between different origins.
Conclusion
CORS is a powerful tool for enabling secure cross-origin requests, but it requires careful implementation and understanding of both the client-side and server-side implications. By leveraging CORS, developers can build more robust and secure web applications that can safely access resources across different origins.
Remember, CORS is not a silver bullet, and understanding the security implications of cross-origin requests is crucial.
So, it's all about CORS, Follow this blog and Stay tuned for more insights into the fascinating world of web development And Technology World!💫
I Hope you loved the blog❣️
See u in the next blog...Stay tuned🎶
Subscribe to my newsletter
Read articles from aryan sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

aryan sharma
aryan sharma
Hey, Awesome ones! Aryan this side👋 Full-Stack Developer, Life-Long Learner, Optimistic Using this blog to help code newbies. Learn with me! :)