Comparing React and Vue: Which JavaScript Framework is Best for You?
 Abdullah Developer
Abdullah Developer
Introduction
In web development, two names frequently pop up: React.js and Vue.js. Both frameworks have garnered a loyal following and are celebrated for their ability to create dynamic user interfaces. But how do they stack up against each other? Let’s dive into the key similarities and differences to help you determine which is best suited for your next project.
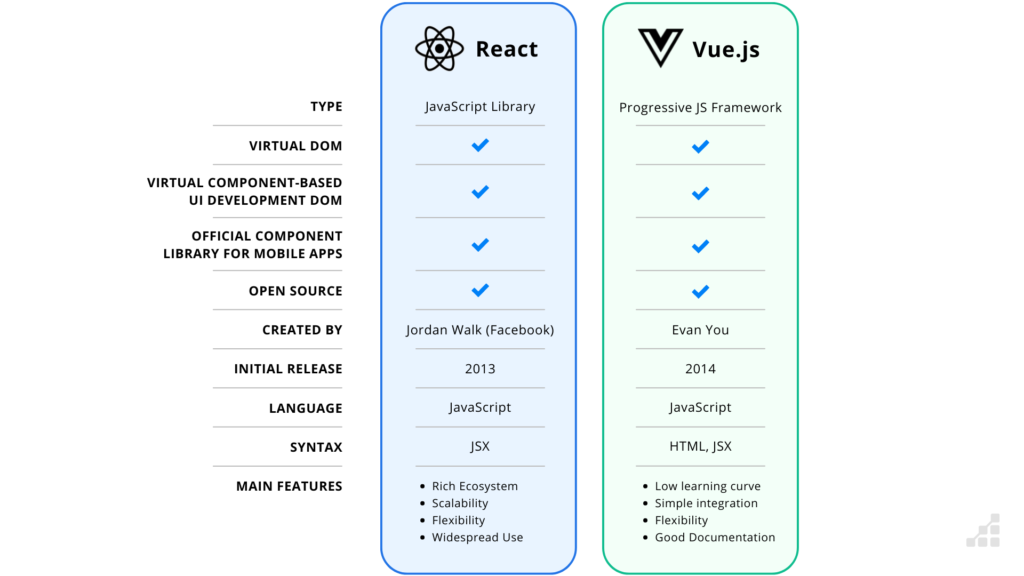
React vs. VUE: Overview

What is Vue.js?
Vue.js is a progressive JavaScript framework primarily used for building user interfaces and single-page applications. Created by Evan You, a former Google engineer, Vue was designed to take the best elements of AngularJS and package them into a lightweight, flexible framework. Developers are drawn to Vue for its simplicity and ease of integration, making it a top choice for beginners and seasoned pros.
Benefits of Vue
Simplicity: Vue's design focuses on being user-friendly. Its single-file components combine HTML, CSS, and JavaScript, allowing developers to start quickly without a steep learning curve.
Lightweight: At just around 33.9 KB, Vue is easy to download and install, making it ideal for performance-sensitive applications. This lightweight nature enhances user experience, especially on slower networks.
Rich Ecosystem: With tools like Vuex for state management and Vue Router for routing, Vue provides everything you need to build complex applications. Plus, its official dev tools help streamline debugging and optimization.
Flexibility: Vue’s architecture allows for seamless integration with other frameworks and libraries, making it an excellent option for enhancing existing projects.
Limitations of Vue
Smaller Community: While Vue has a passionate and growing community, it's not as large as React’s. This can mean fewer resources and third-party libraries.
Lack of Major Backing: Unlike React, which has the backing of Facebook, Vue’s long-term support can be a concern for some developers.
What is React?
React is an open-source JavaScript library developed by Facebook, initially launched in 2011. It revolutionized how developers build user interfaces by breaking them into reusable components, enabling smoother and faster web applications. React’s component-based architecture allows for easy management and debugging of complex codebases.
Benefits of React
Component Reusability: React’s architecture makes it easy to create self-contained components that can be reused throughout your application, simplifying the development process.
Performance: By using a virtual DOM, React only updates the parts of the page that change, leading to faster rendering and improved performance.
Strong Community Support: With a vast and mature community, React offers a wealth of resources, tutorials, and libraries that can accelerate your development process.
Mobile Development: React Native allows developers to create cross-platform mobile apps using the same syntax as React, providing a significant edge in mobile development.
Limitations of React
Steeper Learning Curve: New developers might find JSX and state management concepts challenging to grasp at first.
Fragmented Ecosystem: While React focuses on the UI, developers often need to integrate additional libraries for complete functionality, which can complicate the setup.
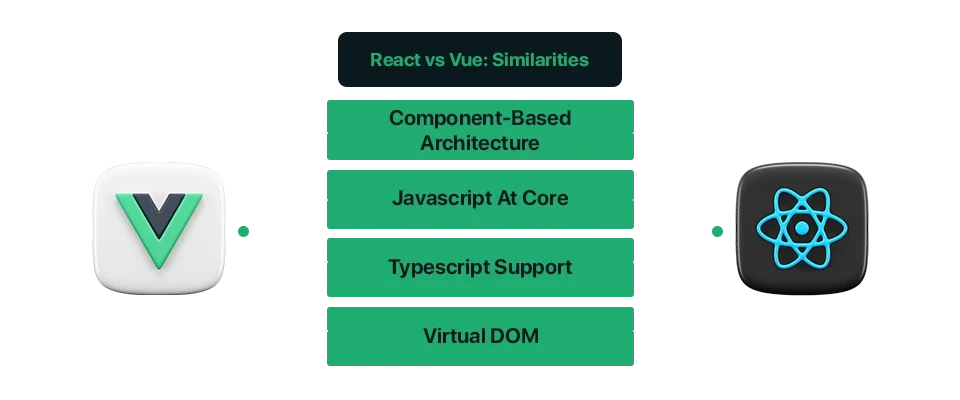
Similarities Between React and Vue

JavaScript Foundations: Both frameworks are built on JavaScript, supporting modern ES6 features and libraries.
Component-Based Architecture: They share a component-driven approach, allowing developers to build user interfaces using reusable pieces of code.
Virtual DOM: Both utilize a virtual DOM for efficient rendering, ensuring only the necessary parts of the UI are updated during changes.
Key Differences
Library vs. Framework: React is primarily a library focused on UI development, while Vue is a complete framework that includes built-in tools for routing and state management.
Syntax and Structure: React employs JSX, allowing for a mix of HTML-like syntax and JavaScript, while Vue’s syntax is inspired by Angular and is generally considered more straightforward.
State Management: Vue offers built-in state management tools, making it more integrated, whereas React relies on external libraries like Redux or Context API for state management.
Community Size: React has a larger, more established community, offering a wealth of resources, while Vue's community is smaller but steadily growing.
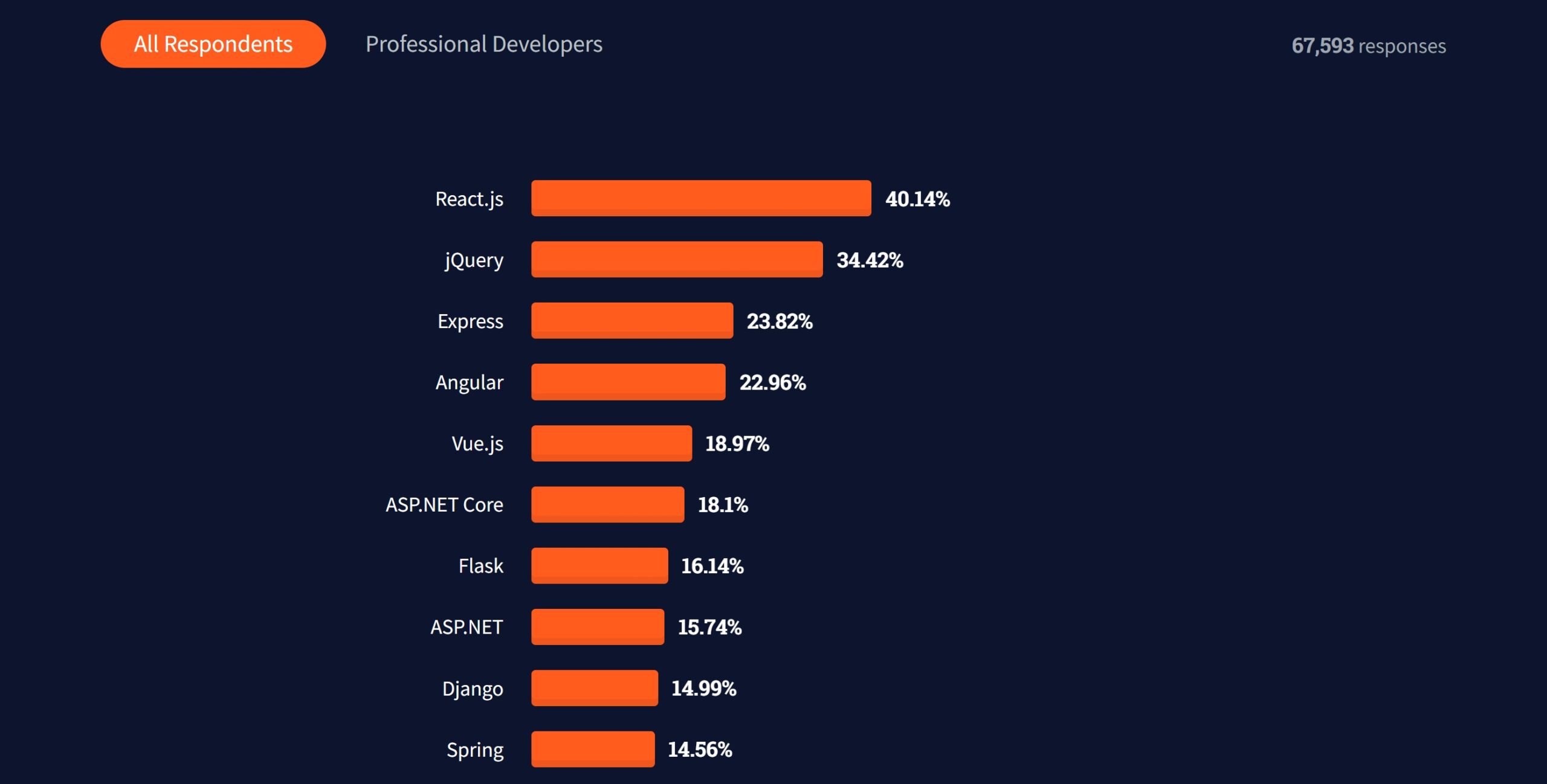
Community and Popularity Stats
When it comes to community support and popularity, React clearly holds a significant edge. Thanks to the backing of Facebook, React has cultivated a larger and more mature community, resulting in a wealth of resources, tutorials, and third-party libraries. This extensive ecosystem can be a major advantage for developers looking for support and tools to streamline their projects.
On GitHub, React boasts over 1,644 contributors and an impressive 216,000+ stars, indicating strong developer interest and activity. In terms of live applications, React powers more than 13.55 million websites, showcasing its widespread adoption in the industry.
In contrast, Vue has a smaller yet passionate community that is steadily growing. Currently, there are approximately 1,689,786 live websites built with Vue, a testament to its increasing popularity.
According to statistics from StackOverflow, about 29,137 developers actively use React, while around 11,761 developers prefer Vue. A recent developer survey revealed that 42.66% of respondents favor React, compared to 16.38%for Vue. These numbers illustrate not only React’s established presence but also the rising interest in Vue as more developers explore its capabilities.
While Vue's community may be smaller, its members are dedicated and enthusiastic, contributing to a supportive environment for newcomers. As both frameworks continue to evolve, it will be interesting to see how their communities develop and how this influences their adoption in future projects.

Which One Should You Choose?
Your choice between React and Vue ultimately depends on your project needs. If you require flexibility and control, especially for large-scale applications, React might be your best bet. On the other hand, if you prefer simplicity and a gentle learning curve, Vue is an excellent choice, particularly for smaller to medium-sized projects.
Conclusion
At the end of the day, both React and Vue offer powerful solutions for modern web development. Each has its strengths and weaknesses, and understanding these can help you make an informed decision for your project. Whether you choose React for its advanced features or Vue for its intuitive design, both frameworks are capable of driving your web applications forward.
Subscribe to my newsletter
Read articles from Abdullah Developer directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
