Responsive Navbar (Angular) using vanilla CSS
 Prashant Katare
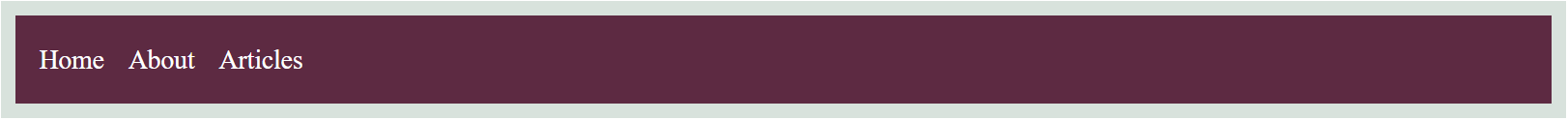
Prashant KatareNavbar when screen width is greater than 600px -

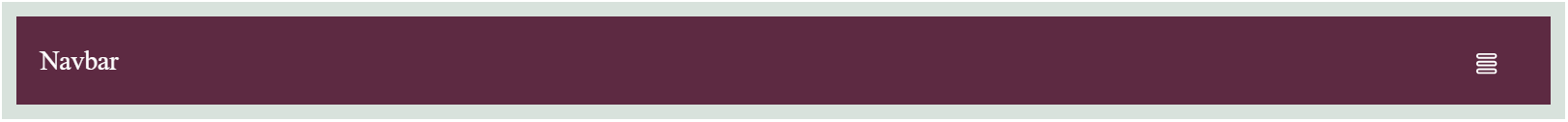
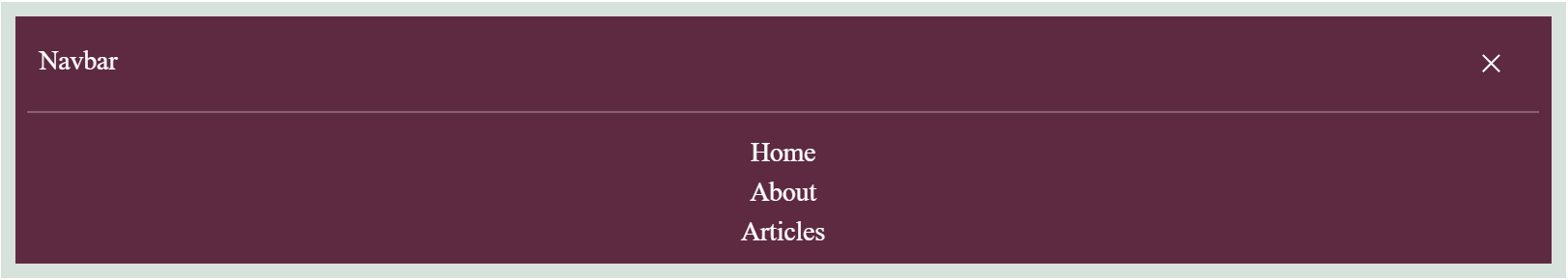
Navbar when screen width is less than 600px. The Navbar expands when the hamburger button is clicked.
Collapsed Navbar -

Expanded Navbar -

We need to hide a few elements and make them appear when needed. This is done by changing the “display" CSS property of that element.
<div class=navBar">
<a class="navItem title" routerLink="/home">Navbar</a>
<a class="navItem" routerLink="/home">Home</a>
<a class="navItem" routerLink="/about">About</a>
<a class="navItem" routerLink="/allArticles">Articles</a>
<div [style.display]="hamButtonDisplay" (click)="toggle()" class="hamBtn">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="25" height="25" viewBox="0 0 32 32" style="fill:#FFFFFF;">
<path d="M 8 5 C 6.3550302 5 5 6.3550302 5 8 C 5 9.6449698 6.3550302 11 8 11 L 24 11 C 25.64497 11 27 9.6449698 27 8 C 27 6.3550302 25.64497 5 24 5 L 8 5 z M 8 7 L 24 7 C 24.56503 7 25 7.4349698 25 8 C 25 8.5650302 24.56503 9 24 9 L 8 9 C 7.4349698 9 7 8.5650302 7 8 C 7 7.4349698 7.4349698 7 8 7 z M 8 13 C 6.3550302 13 5 14.35503 5 16 C 5 17.64497 6.3550302 19 8 19 L 24 19 C 25.64497 19 27 17.64497 27 16 C 27 14.35503 25.64497 13 24 13 L 8 13 z M 8 15 L 24 15 C 24.56503 15 25 15.43497 25 16 C 25 16.56503 24.56503 17 24 17 L 8 17 C 7.4349698 17 7 16.56503 7 16 C 7 15.43497 7.4349698 15 8 15 z M 8 21 C 6.3550302 21 5 22.35503 5 24 C 5 25.64497 6.3550302 27 8 27 L 24 27 C 25.64497 27 27 25.64497 27 24 C 27 22.35503 25.64497 21 24 21 L 8 21 z M 8 23 L 24 23 C 24.56503 23 25 23.43497 25 24 C 25 24.56503 24.56503 25 24 25 L 8 25 C 7.4349698 25 7 24.56503 7 24 C 7 23.43497 7.4349698 23 8 23 z"></path>
</svg>
</div>
<div [style.display]="crossDisplay" (click)="toggle()" class="crossBtn">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="20" height="20" viewBox="0 0 50 50" style="fill:#FFFFFF;">
<path d="M 9.15625 6.3125 L 6.3125 9.15625 L 22.15625 25 L 6.21875 40.96875 L 9.03125 43.78125 L 25 27.84375 L 40.9375 43.78125 L 43.78125 40.9375 L 27.84375 25 L 43.6875 9.15625 L 40.84375 6.3125 L 25 22.15625 Z"></path>
</svg>
</div>
<!-- "row" and "col-12" are bootstrap classes -->
<div [style.display]="smallNavDisplay" class="row" style="text-align: center; color: white;">
<hr>
<div class="col-12 smallNavItem" routerLink="/home">Home</div>
<div class="col-12 smallNavItem" routerLink="/about">About</div>
<div class="col-12 smallNavItem" routerLink="/allArticles">Articles</div>
</div>
</div>
.navItem {
display: inline-block;
margin: 10px;
color: white;
}
.navItem:hover {
color: #fb6376;
}
.navBar {
padding:10px;
background-color: #5d2a42;
}
.smallNavItem {
color: white;
}
.title {
display: none;
}
.hamBtn {
float: inline-end;
display: none;
}
.crossBtn {
float: inline-end;
display: none;
}
@media only screen and (max-width: 600px) {
.hamBtn {
display: inline;
}
.navItem {
display: none;
}
.title {
display: inline;
}
}
@media Rule allows us to change display and other CSS properties, making our navbar elements hide and appear when screen size changes. We also make use of Angular Style Binding to attach a Typescript variable to display property on out HTML elements. We can now change display property of HTML elements using click event attached to our hamburger button. See the typescript code below.
hamButtonDisplay:string = ";
crossDisplay:string = ";
smallNavDisplay:string = none"
smallNavAppears:boolean = false;
toggle() {
if(this.smallNavAppears == false){
this.smallNavDisplay = "block";
this.smallNavAppears = true;
this.hamButtonDisplay = "none";
this.crossDisplay = "inline";
}
else {
this.smallNavDisplay = "none";
this.smallNavAppears = false;
this.hamButtonDisplay = "inline";
this.crossDisplay = "none";
}
}
Subscribe to my newsletter
Read articles from Prashant Katare directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prashant Katare
Prashant Katare
Experienced Spring Boot Developer with over 3+ years of expertise in developing scalable and high-performance web applications and microservices. Proficient in Java and Spring Boot frameworks, with hands- on experience in RESTful APIs and Microservices architecture. Adept at building secure, database-driven applications and integrating various third- party services. Strong problem-solving skills with a focus on delivering clean, maintainable, and efficient code.