12 Open Source Projects You Will Be Amazed to Discover 🔥🧑💻
 Madza
Madza
In today's complex software landscape finding the right tools can be daunting. Luckily, open-source projects offer invaluable, community-driven solutions.
Whether you're optimizing an app for performance, boosting security, or exploring new data techniques, there's a tool out there to meet your needs.
This article showcases 12 handpicked open-source projects chosen for their unique features and practical application value in your developer workflow.
From advanced access control solutions to powerful development environments, these projects tackle frequently faced challenges and improve productivity.
Let’s dive in and I hope you will find some valuable tools for your stack!
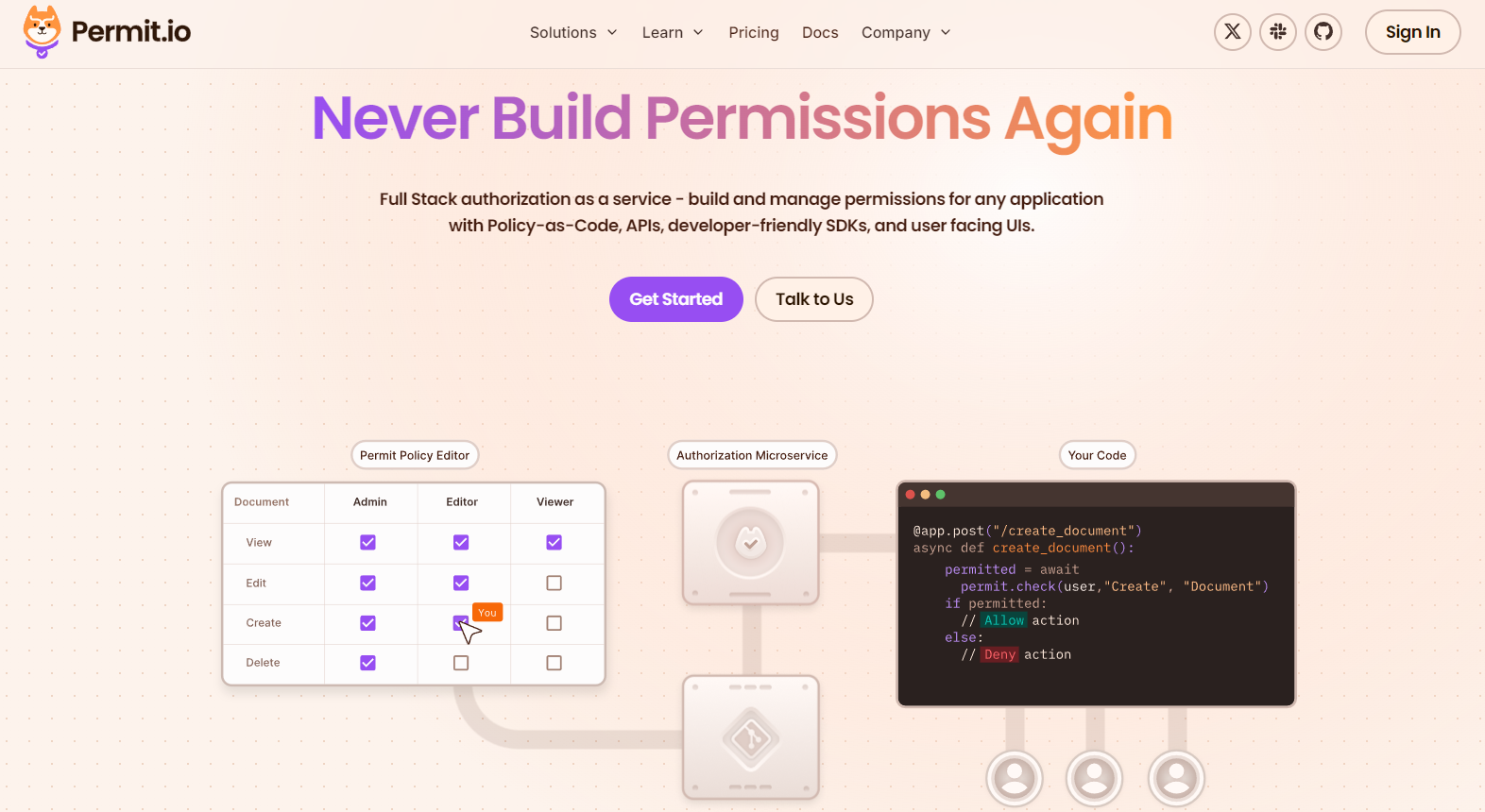
1. Permit.io - Access control management
Permit is an access control platform for building and managing role-based and attribute-based permissions for any application.
It offers an easy-to-implement permission system to secure user access and manage permissions with prebuilt UI components and a policy engine.
Some of the best features include:
Flexible, Scalable Access Control: RBAC, ABAC, and ReBAC Support.
Real-Time Policy Updates: Immediate enforcement without redeployment.
Powerful Audit Logs: Built-in logging for advanced security tracking.
Third-Party Integrations: Works with providers like Auth0, Clerk, Okta, etc.
API Workflow: Define complex permissions with an API-first approach.

🧑💻 GitHub Repository: https://github.com/permitio
⭐ GitHub Stars: 5k+
🌎 Website: https://permit.io
🚨 Also don't miss Permit.io launch week! 👇
📆 Dates: October 28th - November 1st
🎁 Enter for a Chance to WIN a Custom Keyboard (register and tune in to live streams)!
🔥 Also, Cool Swag Package for the First Lucky Attendees (limited availability)!

➡️ Register here: https://launchweek.permit.io/
Thanks to the Permit.io team for sponsoring this article!
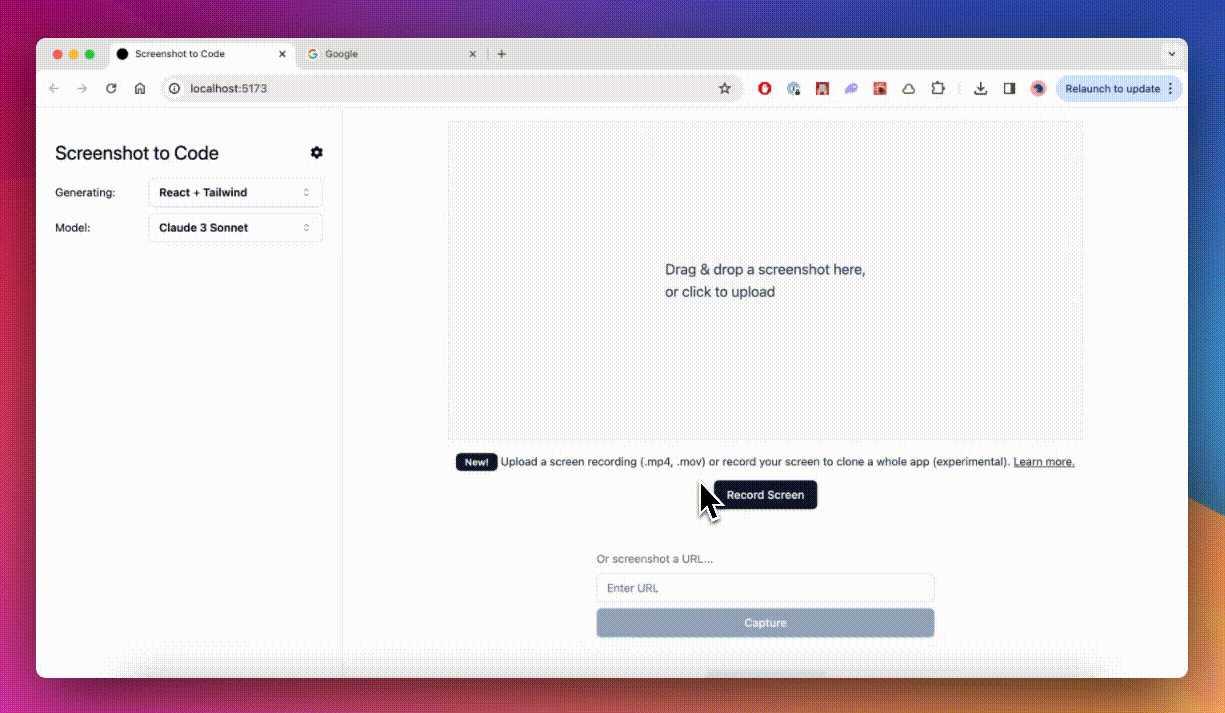
2. Screenshot to Code - Convert screenshots into code

Screenshot to Code is a tool that converts design screenshots into front-end code, helping developers save time on manual coding from visual designs.
Key features & why to use it:
Automatically generates code from uploaded screenshots or URLs.
Supports different design layouts for versatile output.
Uses advanced machine learning models to improve code accuracy.
🧑💻 GitHub Repository: https://github.com/abi/screenshot-to-code
⭐ GitHub Stars: 56k+
🌎 Website: https://screenshot-to-code.com
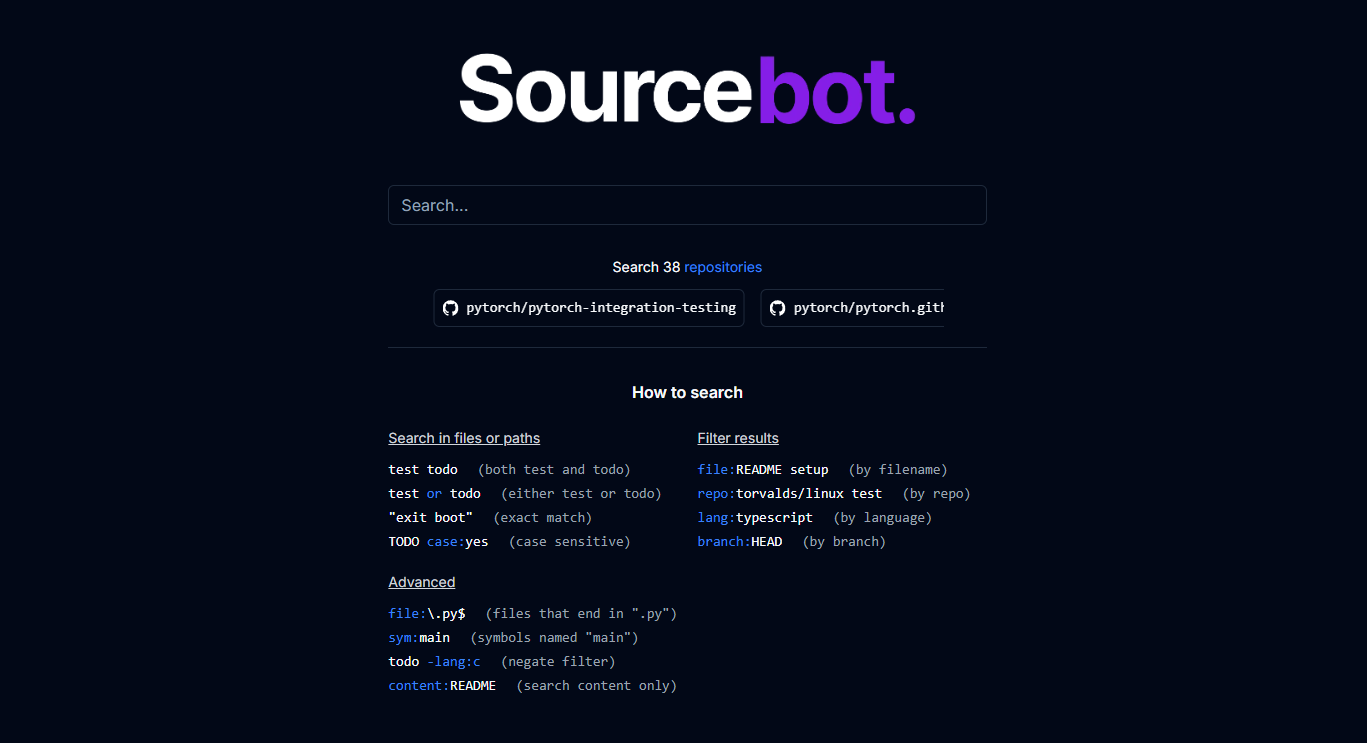
3. Sourcebot - Fast code indexing and search

Sourcebot is a fast code indexing and search tool for your codebases, that lets you search through millions of lines of code effortlessly.
Key features & why to use it:
Get started instantly using Docker on your machine.
Index and search through repositories in GitHub, GitLab, or Gitea.
Instantly view the entire file when selecting any search result.
🧑💻 GitHub Repository: https://github.com/sourcebot-dev/sourcebot
⭐ GitHub Stars: 900+
🌎 Website: https://sourcebot.dev
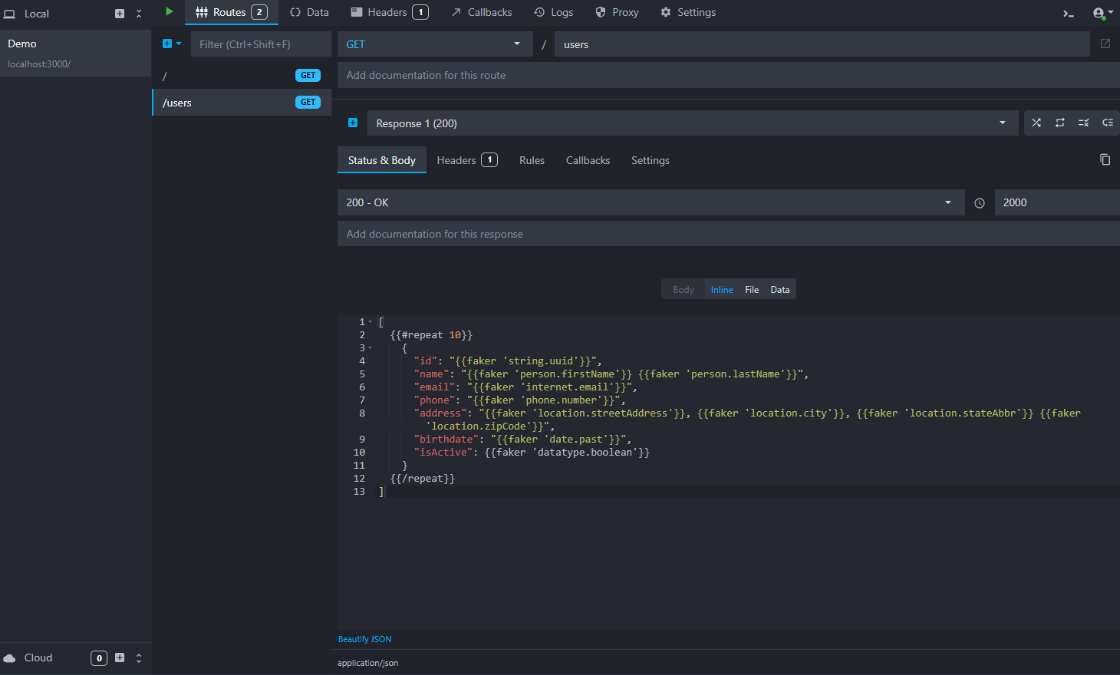
4. Mockoon - Design and run mock APIs

Mockoon is an open-source tool for creating and testing mock APIs, which helps developers simulate API responses in local environments.
Key features & why to use it:
User-friendly interface to set up mock endpoints quickly.
Supports customizable response codes, headers, and response times.
Useful for front-end development and testing without needing backend services.
🧑💻 GitHub Repository: https://github.com/mockoon/mockoon
⭐ GitHub Stars: 6k+
🌎 Website: https://mockoon.com
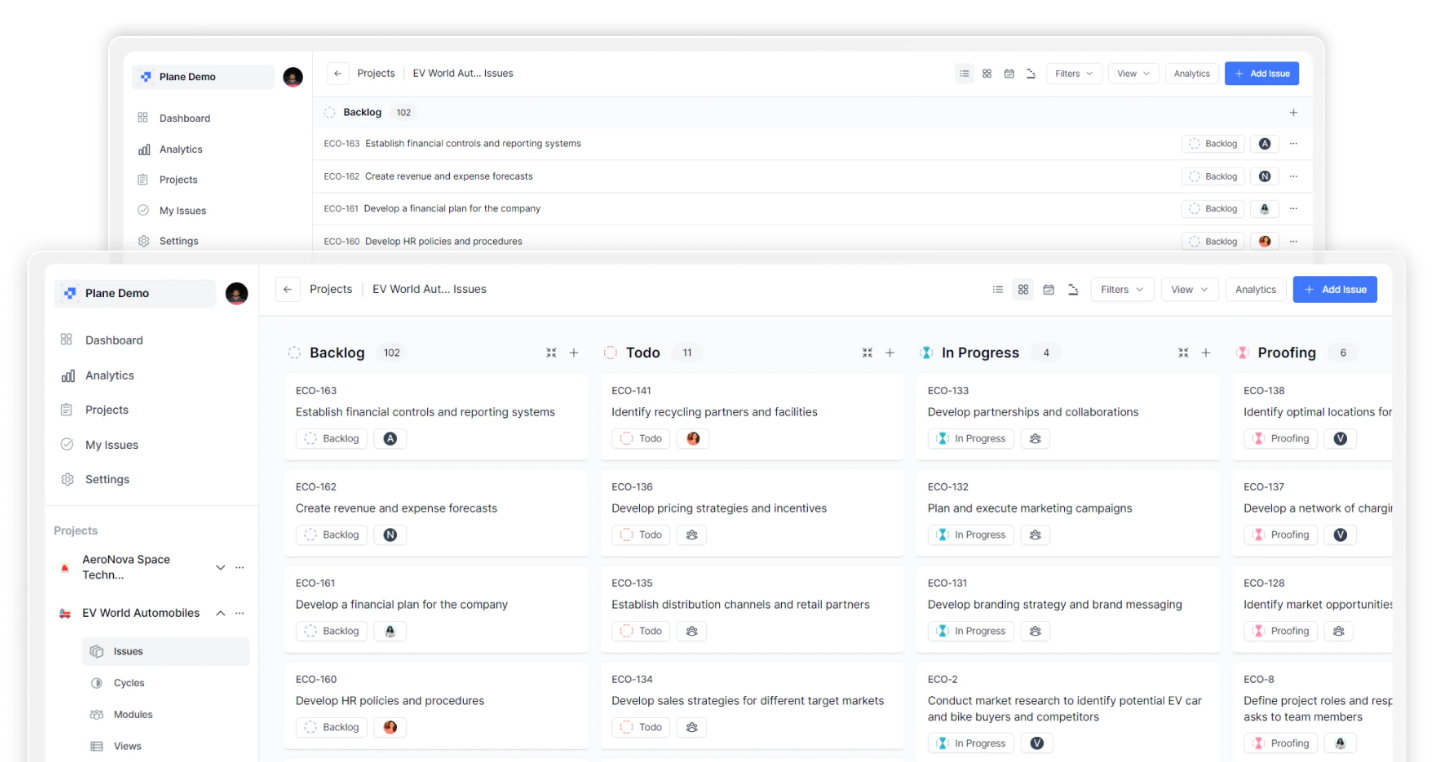
5. Plane - Manage sprints and roadmaps

Plane is an open-source product management platform that organizes projects and tasks, making it easy for teams to track and manage work efficiently.
Key features & why to use it:
Kanban-style boards and sprints for agile project management.
Advanced reporting and analytics for tracking team performance.
Quickly create issues and add details using a powerful rich text editor that supports file uploads.
🧑💻 GitHub Repository: https://github.com/makeplane/plane
⭐ GitHub Stars: 30k+
🌎 Website: https://plane.so/
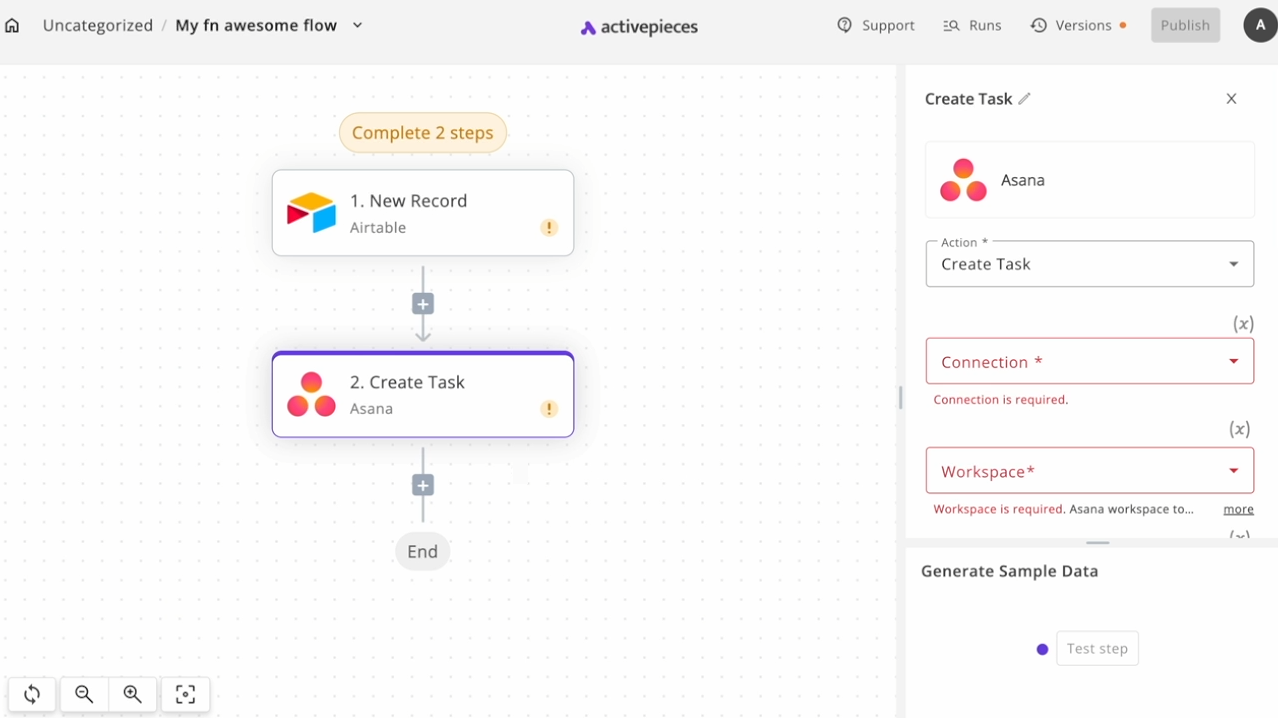
6. Activepieces - Build automated workflows visually

Activepieces is a low-code automation platform that connects applications, enabling users to build and deploy automated workflows.
Key features & why to use it:
Drag-and-drop interface for creating workflows without coding.
Self-hosted for maximum security and control over your data.
Open-source flexibility, allowing developers to add custom connectors.
🧑💻 GitHub Repository: https://github.com/activepieces/activepieces
⭐ GitHub Stars: 9k+
🌎 Website: https://activepieces.com
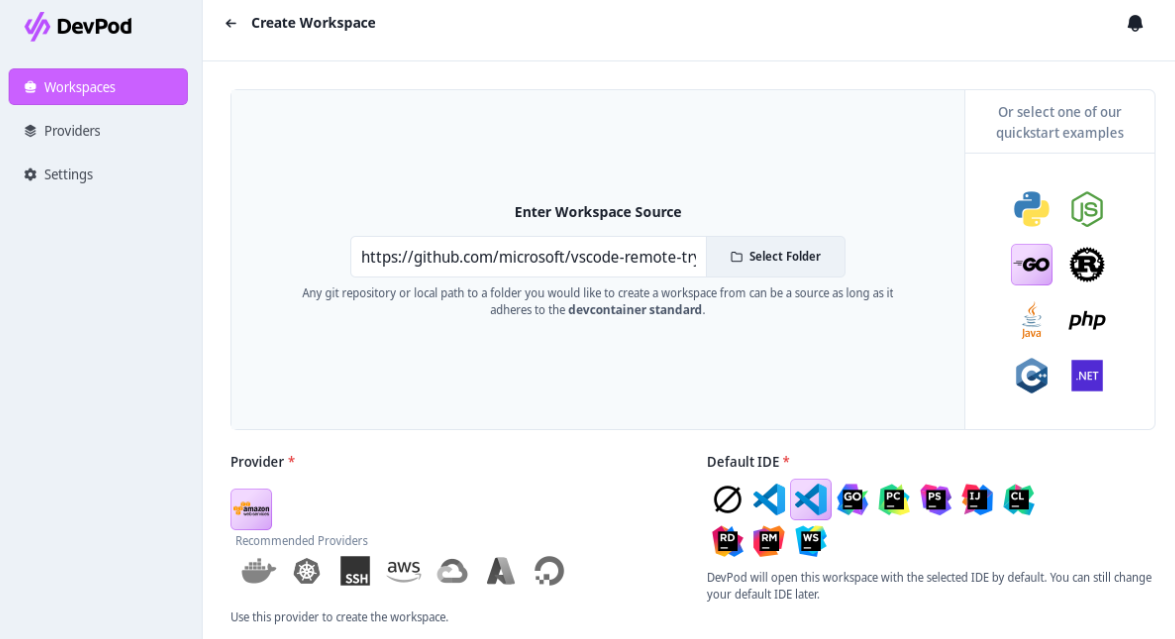
7. DevPod - Create collaborative dev environments

DevPod is a client-only tool for easily creating reproducible developer environments for you and anyone you are collaborating on a project with.
Key features & why to use it:
Comes as a DevPod Desktop application and DevPod CLI.
No need to install a server backend, DevPod runs only on your computer.
Integrates with Docker, Kubernetes, and other container orchestration tools for environment management.
🧑💻 GitHub Repository: https://github.com/loft-sh/devpod
⭐ GitHub Stars: 9k+
🌎 Website: https://devpod.sh/
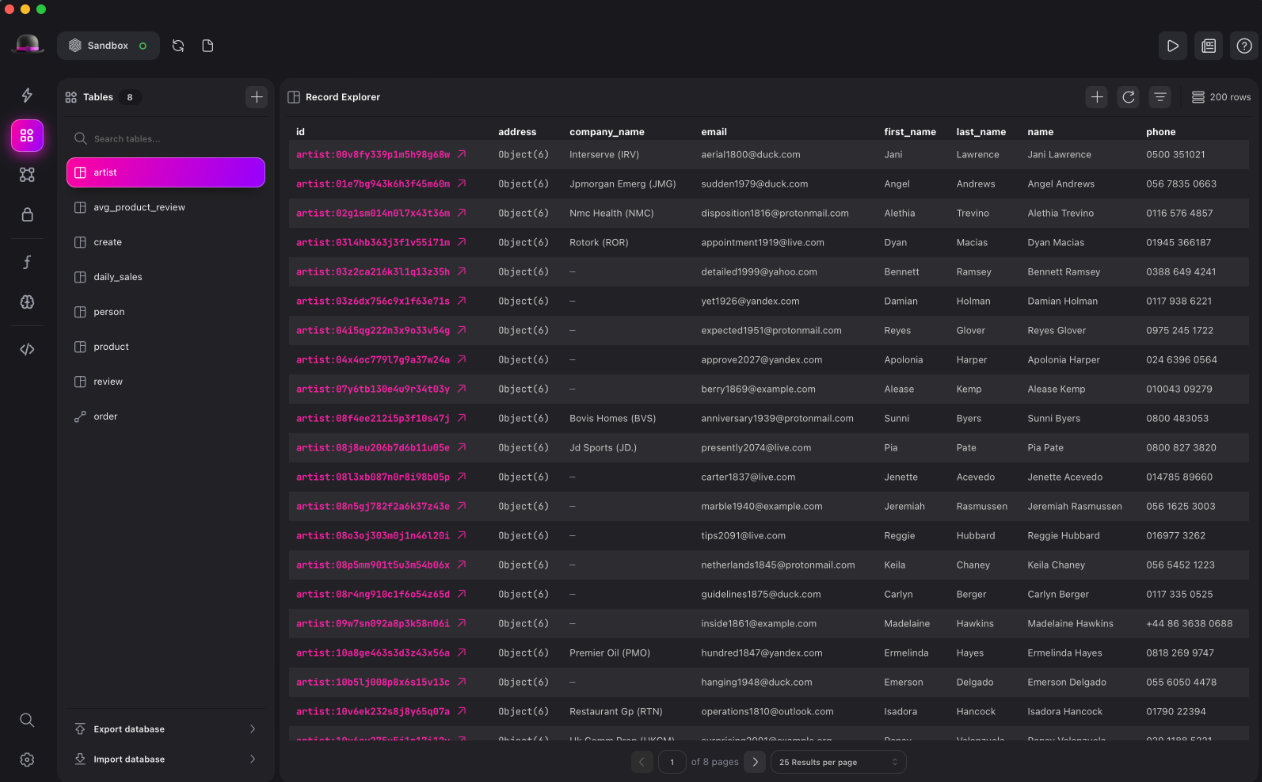
8. SurrealDB - Flexible and scalable database

SurrealDB is an end-to-end cloud-native database designed for web, mobile, serverless, Jamstack, backend, and traditional applications.
Key features & why to use it:
Functions as a database and an API service, enabling real-time collaboration.
Supports SQL querying from GraphQL, WebSocket connections, etc.
Designed for modern and high-performance applications.
🧑💻 GitHub Repository: https://github.com/surrealdb/surrealdb
⭐ GitHub Stars: 27k+
🌎 Website: https://surrealdb.com
9. WunderGraph - GraphQL API management

WunderGraph provides a backend-for-frontend (BFF) that optimizes frontend, full-stack, and backend developer workflows through API composition.
Key features & why to use it:
Includes everything from router to schema registry, analytics, and tracing.
The fastest router for GraphQL with support for Subscriptions and JWT Auth.
Manage all your GraphQL workflows from the command line.
🧑💻 GitHub Repository: https://github.com/wundergraph/wundergraph
⭐ GitHub Stars: 2k+
🌎 Website: https://wundergraph.com
10. Keep - Centralized alert monitoring

Keep is an open-source alert management platform that simplifies observability by offering centralized alert management and bidirectional integrations.
Key features & why to use it:
Aggregates alerts from multiple sources into a unified interface.
Supports bi-directional integrations and alert workflows for fast response.
Advanced alert correlation and filtering to reduce noise and improve incident response.
🧑💻 GitHub Repository: https://github.com/keephq/keep
⭐ GitHub Stars: 4k+
🌎 Website: https://keephq.dev
11. Akto - Secure and monitor APIs
Akto is a security tool specifically designed to enhance API security by identifying vulnerabilities and securing endpoints in API environments.
Key features & why to use it:
Real-time vulnerability detection for APIs to secure applications.
Automated scans to identify common API vulnerabilities.
Integration with CI/CD pipelines, ensuring security at every stage of development.
🧑💻 GitHub Repository: https://github.com/akto-api-security/akto
⭐ GitHub Stars: 1k+
🌎 Website: https://akto.io
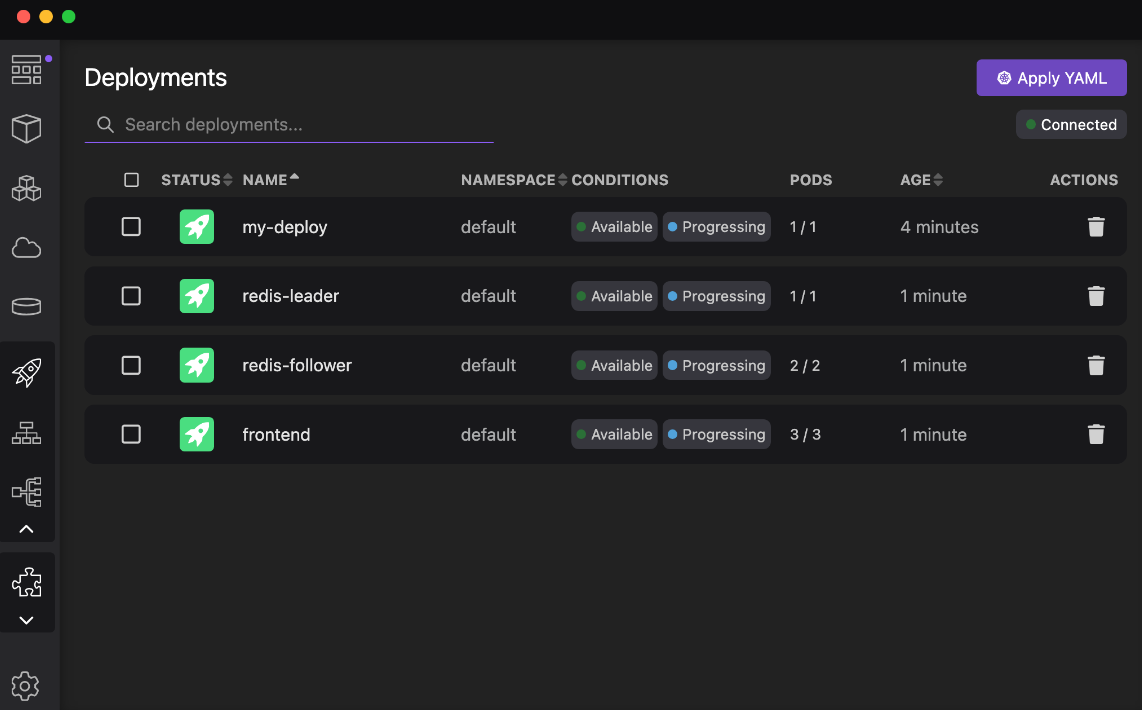
12. Podman Desktop - Manage containers with ease

Podman Desktop is an open-source tool for managing containerized applications locally, offering an alternative to Docker with Kubernetes support.
Key features & why to use it:
Available as an install for Windows, Mac, and Linux machines.
Compatible with Kubernetes for seamless development and deployment workflows.
User-friendly interface to handle container creation, networking, and volumes.
🧑💻 GitHub Repository: https://github.com/containers/podman-desktop
⭐ GitHub Stars: 4k+
🌎 Website: https://podman-desktop.io/
Did you like the resources? Here is more 👇
Join 6000+ others to receive the best DEV resources, tools, productivity tips, and career growth advice I discover by subscribing to my newsletter!
Also, connect with me on Twitter, LinkedIn, and GitHub!
Writing has always been my passion and it gives me pleasure to help and inspire people. If you want to get featured or partner up, feel free to get in touch!
Subscribe to my newsletter
Read articles from Madza directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

